当前位置:网站首页>El Table Radio select and hide the select all box
El Table Radio select and hide the select all box
2022-07-04 09:40:00 【Meow sauce fell asleep】
<el-table
@selection-change="handleSelectionChange"
ref="tableRef"
:header-cell-class-name="cellClass"
>
Radio function :
handleSelectionChange(selection) {
if (selection.length > 1) {
this.$refs.tableRef.clearSelection();
this.$refs.tableRef.toggleRowSelection(selection.pop());
}
},
Hide select all box :
cellClass(row){
if (row.columnIndex === 0 && row.rowIndex === 0) {
return 'disableheadselection'
}
}
<style lang="scss" scoped>
/deep/ .disableheadselection > .cell .el-checkbox__inner {
display: none;
}
<style>
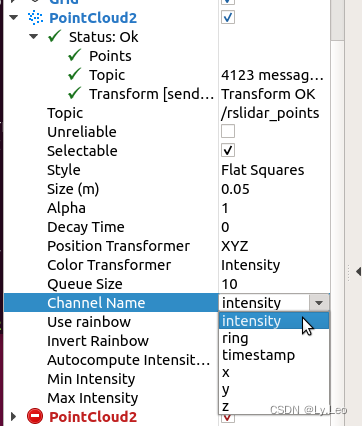
Here's the picture : Only one can be checked at a time , You can't choose all .
边栏推荐
- C # use gdi+ to add text with center rotation (arbitrary angle)
- Pueue data migration from '0.4.0' to '0.5.0' versions
- Hands on deep learning (36) -- language model and data set
- Report on investment analysis and prospect trend prediction of China's MOCVD industry Ⓤ 2022 ~ 2028
- MySQL foundation 02 - installing MySQL in non docker version
- 2022-2028 global intelligent interactive tablet industry research and trend analysis report
- UML sequence diagram [easy to understand]
- 回复评论的sql
- 智能网关助力提高工业数据采集和利用
- At the age of 30, I changed to Hongmeng with a high salary because I did these three things
猜你喜欢

技术管理进阶——如何设计并跟进不同层级同学的绩效
Web端自动化测试失败原因汇总

pcl::fromROSMsg报警告Failed to find match for field ‘intensity‘.

How do microservices aggregate API documents? This wave of show~

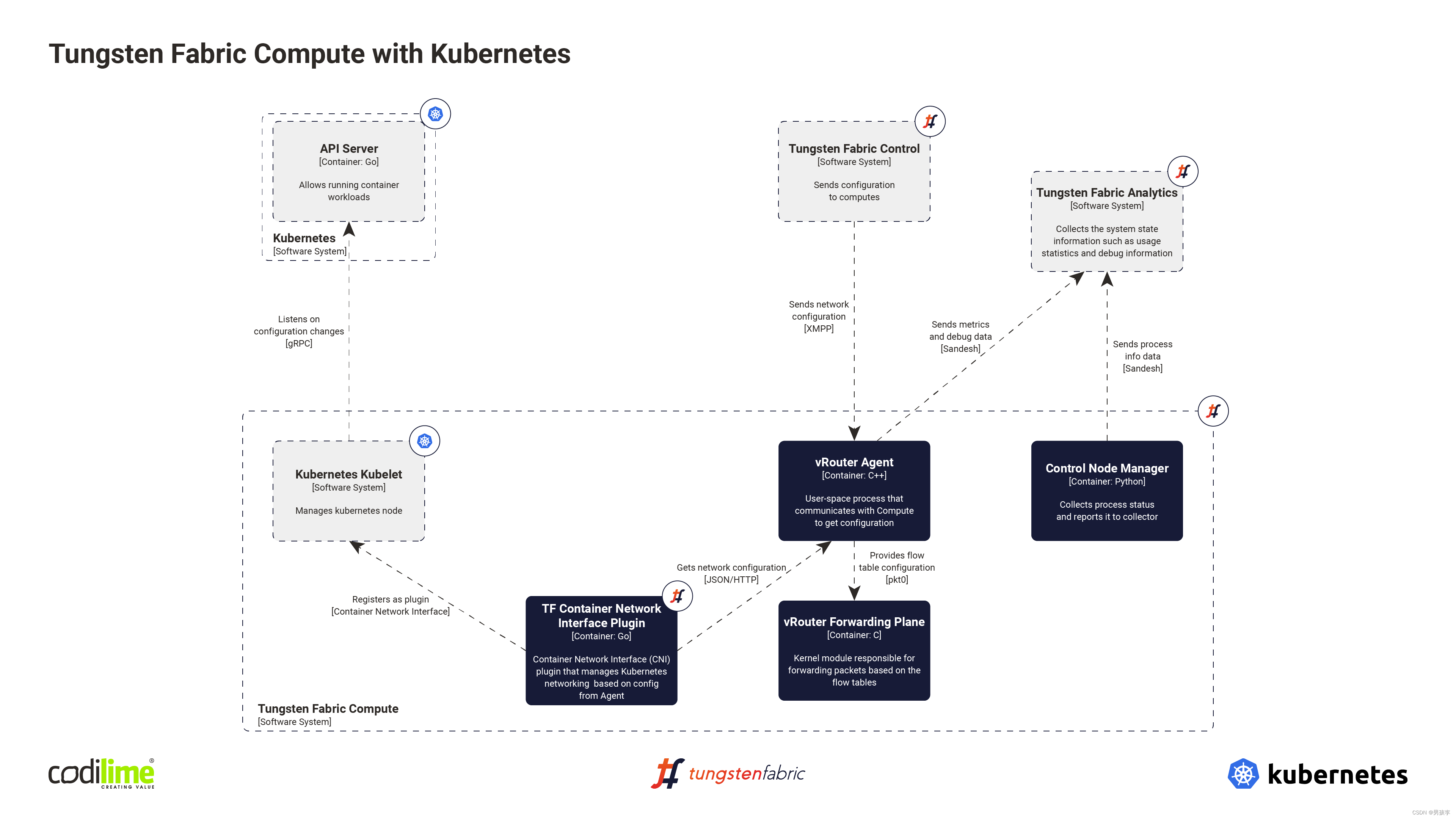
Kubernetes CNI 插件之Fabric

How does idea withdraw code from remote push

C language pointer interview question - the second bullet

2022-2028 global special starch industry research and trend analysis report

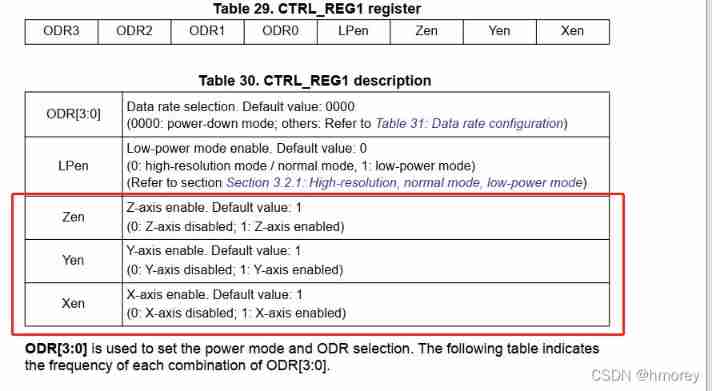
AMLOGIC gsensor debugging

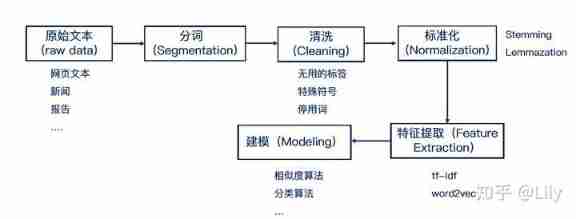
Hands on deep learning (35) -- text preprocessing (NLP)
随机推荐
Web端自动化测试失败原因汇总
pcl::fromROSMsg报警告Failed to find match for field ‘intensity‘.
Analysis report on the production and marketing demand and investment forecast of tellurium dioxide in the world and China Ⓣ 2022 ~ 2027
PHP student achievement management system, the database uses mysql, including source code and database SQL files, with the login management function of students and teachers
Summary of the most comprehensive CTF web question ideas (updating)
Simulate EF dbcontext with MOQ - mocking EF dbcontext with MOQ
Global and Chinese trisodium bicarbonate operation mode and future development forecast report Ⓢ 2022 ~ 2027
AMLOGIC gsensor debugging
Hands on deep learning (33) -- style transfer
2022-2028 global visual quality analyzer industry research and trend analysis report
Global and Chinese markets for laser assisted liposuction (LAL) devices 2022-2028: Research Report on technology, participants, trends, market size and share
libmysqlclient.so.20: cannot open shared object file: No such file or directory
QTreeView+自定义Model实现示例
Basic data types in golang
Global and Chinese markets of water heaters in Saudi Arabia 2022-2028: Research Report on technology, participants, trends, market size and share
2022-2028 global special starch industry research and trend analysis report
Flutter tips: various fancy nesting of listview and pageview
Ultimate bug finding method - two points
Reading notes on how to connect the network - hubs, routers and routers (III)
Global and Chinese market of planar waveguide optical splitter 2022-2028: Research Report on technology, participants, trends, market size and share
