当前位置:网站首页>6. How to use the CardView production card layout effect
6. How to use the CardView production card layout effect
2022-08-02 14:55:00 【love learning】
/** * 作者:Pich * 原文链接:http://me.woblog.cn/ * QQ群:129961195 * 微信公众号:woblog * Github:https://github.com/lifengsofts */详解RecyclerView系列文章目录
概述
Card effects are still very common now,Especially news apps,It is very suitable for this kind of layout,先来一张效果图:

At the same time achieving this effect is also very simple,只需要使用Google提供的CardView.
Item布局
在RecyclerView的item中写入CardView,它相当于一个FrameLayout,So we need to wrap him to the outermost layer.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/card_view_four" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/activity_horizontal_margin" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:layout_gravity="center" android:clickable="true" android:foreground="?android:attr/selectableItemBackgroundBorderless" app:cardCornerRadius="@dimen/activity_horizontal_margin" app:cardElevation="8dp">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<ImageView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="100dp" android:scaleType="centerCrop" android:src="@mipmap/ic_launcher" />
<TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:text="This is a test text This is a test text This is a test text This is a test text This is a test text This is a test text This is a test text This is a test text This is a test text This is a test textThis is a test text" />
</LinearLayout>
</android.support.v7.widget.CardView>Several commonly used properties are used here:
foreground:set him upApi21Then there is the water wave effect
cardCornerRadius:圆角的半径
cardElevation:阴影的大小
We are analyzing other propertiesCardViewThe source code is explained in detail.
接下来就很简单了,Display this using the method we said earlierItemThere is the above effect.
自动计算Item高度(可选)
可以发现上面的ItemThe pictures in are written to death,Others we can calculate dynamically,Make each picture appear as large as possible,Such a beautiful view,关键点就是在bindData方法中:
//If there is height,Just take it out and do not need to calculate it again
final Integer height = heights[position];
if (height == 0) {
//没有高度,需要计算
Glide.with(CardViewActivity.this).load(d).diskCacheStrategy(DiskCacheStrategy.ALL)
.into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource,
GlideAnimation<? super GlideDrawable> glideAnimation) {
Log.d("TAG", iv.getWidth() + "," + resource.getIntrinsicWidth());
//计算ImageView的高度
int imageWidth = resource.getIntrinsicWidth();
int imageHeight = resource.getIntrinsicHeight();
int imageViewWidth = iv.getWidth();
double scale = imageWidth * 1.0 / imageViewWidth;
LayoutParams layoutParams = iv.getLayoutParams();
int h = (int) (imageHeight / scale);
layoutParams.height = h;
iv.setLayoutParams(layoutParams);
iv.setImageDrawable(resource);
heights[position]=h;
}
});
} else {
//已经计算了,直接拿出来用
LayoutParams layoutParams = iv.getLayoutParams();
layoutParams.height = height;
iv.setLayoutParams(layoutParams);
Glide.with(CardViewActivity.this).load(d).diskCacheStrategy(DiskCacheStrategy.ALL)
.into(iv);
}This is how this effect occurs

This calculation method can also be used in the waterfall effect we talked about earlier,这样就可以解决ItemIt won't jump around anymore.
边栏推荐
猜你喜欢
随机推荐
LLVM系列第二十五章:简单统计一下LLVM源码行数
C语言初级—判断一个数是不是素数(函数封装)
C语言初级—用一角,两角,五角和一元组成3.5元有多少种组合方法
执行栈和执行上下文
IllegalStateException: Room cannot verify the data integrity. Looks like you've changed schema but
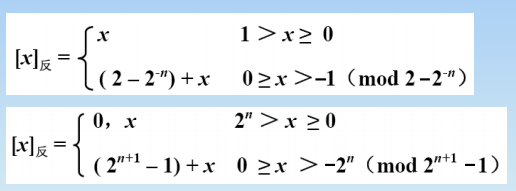
原码、反码、补码和移码
Redis-01-Nosql概述
C语言日记 3 常量
VS Code无法安装插件之Unable to install because, the extension '' compatible with current version
spark(standalone,yarn)
PHP版本切换:5.x到7.3
spark写sql的方式
再见篇:App专项技术优化
Flink-独立集群/Yarn
Spark_Core
binlog与iptables防nmap扫描
关于UDF
宝塔搭建DM企业建站系统源码实测
详解RecyclerView系列文章目录
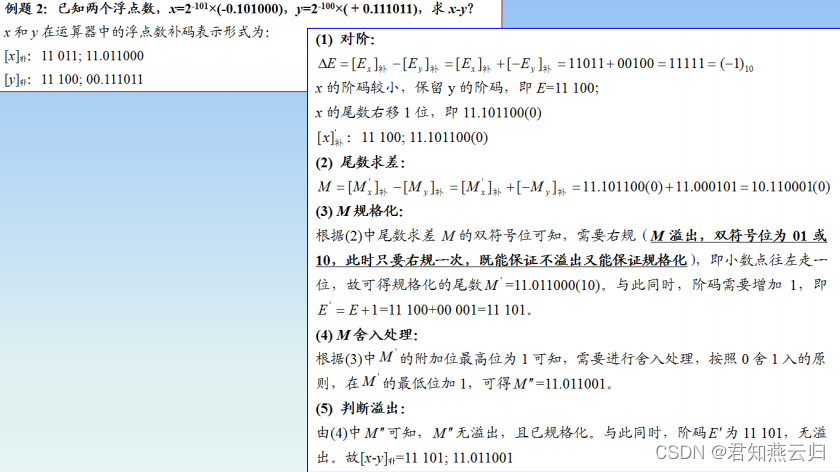
浮点数的运算方法