当前位置:网站首页>Vscode + eslint configuration
Vscode + eslint configuration
2022-07-02 17:22:00 【zhangchuan7758】
1. install Node.js
Download link :https://npm.taobao.org/mirrors/node/v8.9.3/node-v8.9.3-x64.msi
2. install VSCode
Download link :https://vscode.cdn.azure.cn/stable/79b44aa704ce542d8ca4a3cc44cfca566e7720f1/VSCodeSetup-x64-1.21.1.exe
Be careful : It is best to check
- take “ adopt Code open ” Add operations to Windows Explorer file context menu
- take “ adopt Code open ” Add operations to Windows Explorer directory context menu
- take Code An editor registered as a supported file type
3. To configure NPM
3.1 NPM Introduce
(1) install Node.js It will be bundled and installed npm.
(2)npm It's a package management tool , Common scenarios :
Allow users from NPM The server downloads third-party packages written by others to use locally ;
Allow users from NPM The server downloads and installs command-line programs written by others to use locally ;
Allow users to send their own packages or command-line programs to NPM Servers for other people to use
3.2 Introduction to global installation and local installation
- If the project needs to rely on specific modules ( for example Node.js China needs require Additional modules introduced ), Modules should be installed in the project directory ( That is, local installation ), This is also npm The default installation mode .
- If you want to use a software package as a command line tool ( For example, we will introduce ESLint Tools ), You need to install it in the global scope ( This can be used in different projects , Prevent reinstallation in each project ).
- npm install <package_name>: Install specific packages locally , It will create a node_modules Catalog , And put the software package and the software package that the software package depends on into the directory .
- npm install <package_name> -g: Install specific packages globally , It will download the software package you installed in the default path of your global installation , This directory will also be added to the environment variable , So you can use the globally installed package from the command line .
3.3 test run npm
npm –v: Check to see if the installation was successful npm, And look at npm Version of
3.4 To configure npm Proxy server for
npm config set proxy <proxy>: Set up npm The proxy server used when downloading resources ,<proxy> For proxy server URL, The format is (<protocol>//<username>:<password>@<hostname>:<port>)
3.5 To configure npm Download the image of the server
npm config set registry <url>: because npm The server of package management is abroad , So the speed of domestic visits will be very slow , You can use the domestic image server to speed up the download ( For example, you can use Taobao's image server npm config set registry http://registry.npm.taobao.org/)
3.6 Check whether the proxy server and mirror server are configured successfully
- npm config get proxy: Check whether the proxy server is configured
- npm config get registry: Check whether the mirror server is configured
4. To configure ESLint
4.1 Globally install the specified version of ESLint
npm install –g [email protected]
4.2 install VSCode ESLint plug-in unit
- Click on VSCode Left activity bar expansion icon ( You can also use shortcut keys Ctrl+Shift+X)
- Search for “ESLint” keyword , And install the plug-in
4.3 binding ESLint Auto format code shortcuts
- file -> Preferences –> Keyboard shortcuts ( You can also use shortcut keys Ctrl+K, Ctrl+S)
- Click... Below the search box keybindings.json
- Expanded on the right keybindings.json In file , Add an object to the end of the array
- { “key”: “shift+alt+f”, “command”: “eslint.executeAutofix” }
- This object indicates that the “shift+alt+f” The shortcut key is bound to “eslint.executeAutofix” On the order , This command uses ESLint AutoFormat code
5. To configure VSCode
5.1 Configure theme
- file -> Preferences -> Color theme ( You can also use shortcut keys Ctrl+K, Ctrl+T)
- Recommended MonoKai Color theme
5.2 Profile icon theme
1. file -> Preferences -> File icon theme ;
2. Recommended download vscode-icons plug-in unit , And use it as the file icon theme
5.3 Configuration editor
- file -> Preferences -> Set up
- The user setting area on the right can be customized VSCode All configurations of , for example
- “editor.tabSize”: 2, // Set the code indentation size of the editor ( Mandatory requirements )
- “editor.fontFamily”: “Consolas, ‘ Microsoft YaHei ’”, // Set the font type of the editor ( It's not mandatory )
6. Use ESLint Check / formatting code
6.1 Use VSCode open , There are many ways
- If in VSCode During installation, check “… Add context menu …”, You can right-click in the project directory , choice Open Width Code
- You can run VSCode( Double-click to open , Or from the command line code), Drag the project directory to VScode IDE in
- Can be opened in VSCode after , choice file -> Open folder , Then select the project directory you want to open
6.2 add to ESLint The configuration file
- Add .eslintrc.js file , This directory can not be the root directory of the project
6.3 Generate code check results
eslint –f html –o eslint-log.html <name>
among ,<name> For the directory or file you want to check
边栏推荐
- js删除字符串中的子串
- Weili holdings listed on the Hong Kong Stock Exchange: with a market value of HK $500million, it contributed an IPO to Hubei
- Jiuxian's IPO was terminated: Sequoia and Dongfang Fuhai were shareholders who had planned to raise 1billion yuan
- Sword finger offer 21 Adjust the array order so that odd numbers precede even numbers
- Eye of depth (III) -- determinant of matrix
- 例题 非线性整数规划
- 亚马逊云科技 Community Builder 申请窗口开启
- What is generics- Introduction to generics
- IDEA2021.1 安装教程
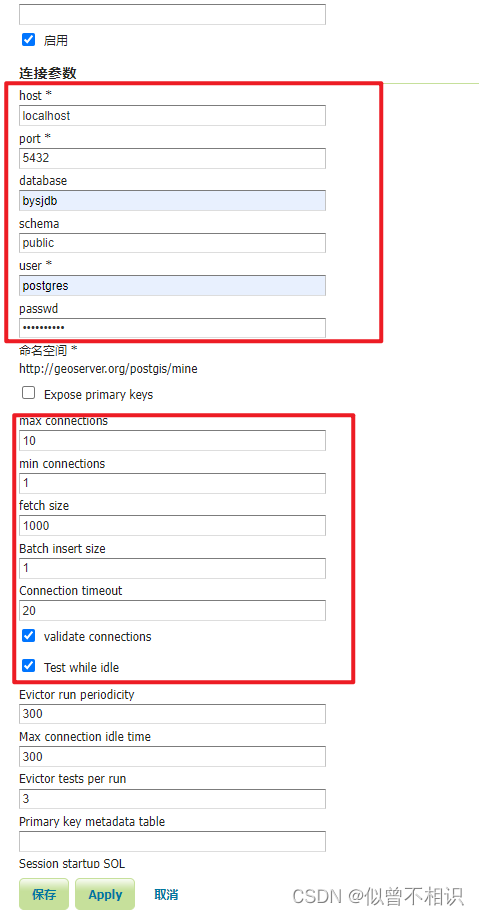
- GeoServer:发布PostGIS数据源
猜你喜欢

Goodbye, shucang. Alibaba's data Lake construction strategy is really awesome!

【Leetcode】14. Longest Common Prefix

ETH数据集下载及相关问题

【征文活动】亲爱的开发者,RT-Thread社区喊你投稿啦

Exploration of mobile application performance tools

Geoserver: publishing PostGIS data sources

Sword finger offer 21 Adjust the array order so that odd numbers precede even numbers

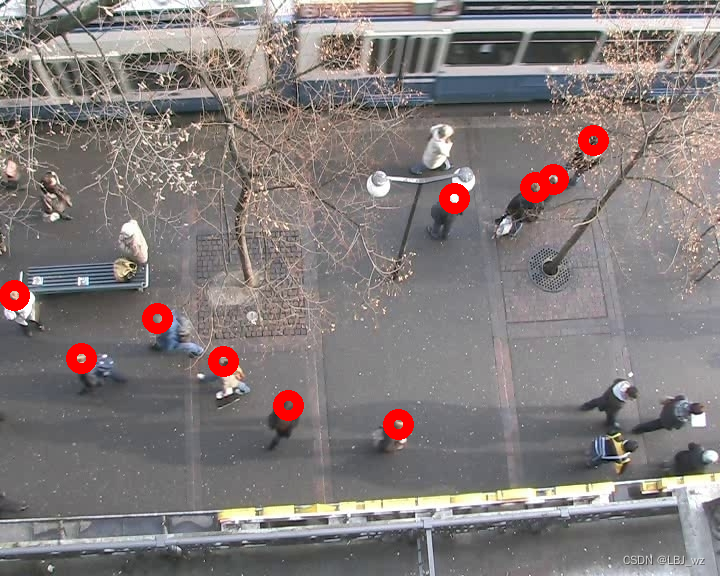
LeetCode:1380. Lucky number in matrix -- simple

剑指 Offer 25. 合并两个排序的链表

Qstype implementation of self drawing interface project practice (II)
随机推荐
关于我
二、mock平台的扩展
Timing / counter of 32 and 51 single chip microcomputer
Ocio V2 reverse LUT
executescalar mysql_ ExecuteScalar()
相信自己,这次一把搞定JVM面试
[essay solicitation activity] Dear developer, RT thread community calls you to contribute
Connect Porsche and 3PL EDI cases
剑指 Offer 21. 调整数组顺序使奇数位于偶数前面
例题 非线性整数规划
远程办公对我们的各方面影响心得 | 社区征文
Idea2021.1 installation tutorial
A few lines of code to complete RPC service registration and discovery
书包网小说多线程爬虫[通俗易懂]
Configure ARP table entry restrictions and port security based on the interface (restrict users' private access to fool switches or illegal host access)
详细介绍scrollIntoView()方法属性
Tech Talk 活动预告 | 基于Amazon KVS打造智能视觉产品
Flutter: 动作反馈
TCP congestion control details | 2 background
MOSFET器件手册关键参数解读