当前位置:网站首页>弹性布局(一)
弹性布局(一)
2022-07-07 03:22:00 【鹿蹊zz】
目录
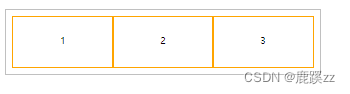
2 声明内联级弹性盒子 display:inline-flex
二、flex-direction:用于控制盒子元素排列的方向。
一、声明定义
容器盒子里面包含着容器元素,使用display:flex 或 display:inline-flex 声明为弹性盒子。
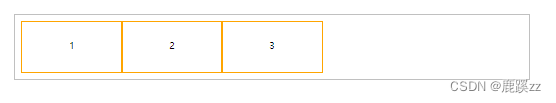
1 声明块级弹性盒子 display:flex

<style>
* {
padding: 0;
margin: 0;
}
article {
height: 150px;
margin-left: 100px;
margin-top: 100px;
outline: solid 5px silver;
display: flex;
padding: 20px;
}
article div {
outline: solid 5px orange;
text-align: center;
font-size: 28px;
line-height: 5em;
width: 300px;
}
</style>
<!-- 声明块级弹性盒子 -->
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
</article>
</body>2 声明内联级弹性盒子 display:inline-flex

<style>
...
article {
...
display: inline-flex;
...
}
...
</style>二、flex-direction:用于控制盒子元素排列的方向。
使用在display:flex的父容器里,改变横轴的方向:
| 值 | 描述 |
|---|---|
| row | 从左到右水平排列元素(默认值) |
| row-reverse | 从右向左排列元素 |
| column | 从上到下垂直排列元素 |
| column-reverse | 从下到上垂直排列元素 |
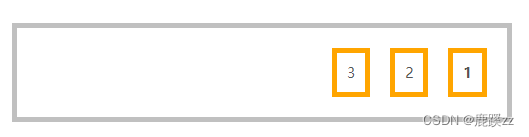
row-reverse 从右向左排列元素

<style>
* {
padding: 0;
margin: 0;
}
body {
margin: 100px;
font-size: 14px;
color: #555;
}
article {
width: 500px;
border: solid 5px silver;
display: flex;
box-sizing: border-box;
padding: 10px;
/* row-reverse 从右向左排列元素 */
flex-direction: row-reverse;
}
article * {
border: solid 5px orange;
padding: 10px;
margin: 10px;
}
</style>
...
<body>
<article>
<h4>1</h4>
<span>2</span>
<p>3</p>
</article>
</body>
column-reverse 从下到上垂直排列元素

<style>
* {
padding: 0;
margin: 0;
}
body {
margin: 100px;
font-size: 14px;
color: #555;
}
article {
width: 500px;
border: solid 5px silver;
display: flex;
box-sizing: border-box;
padding: 10px;
/* column-reverse 从下到上垂直排列元素 */
flex-direction: column-reverse;
}
article * {
border: solid 5px orange;
padding: 10px;
margin: 10px;
}
</style>
...
<body>
<article>
<h4>1</h4>
<span>2</span>
<p>3</p>
</article>
</body>
三、flex-wrap
规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
| 选项 | 说明 |
|---|---|
| nowrap | 元素不拆行或不拆列(默认值) |
| wrap | 容器元素在必要的时候拆行或拆列。 |
| wrap-reverse | 容器元素在必要的时候拆行或拆列,但是以相反的顺序 |
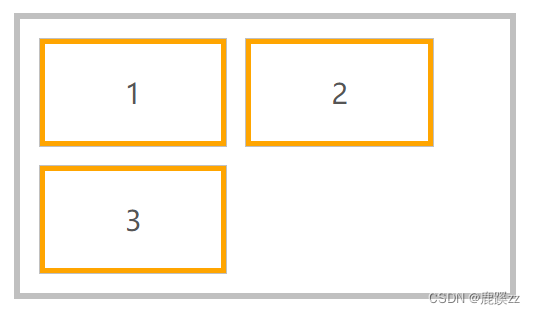
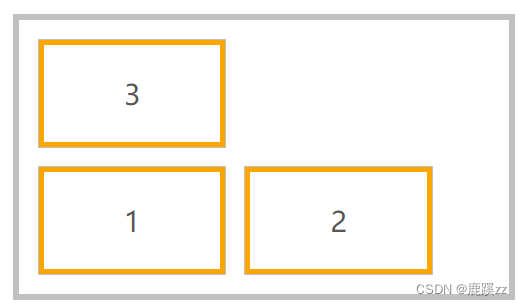
行元素换行 row 、wrap

<style>
* {
padding: 0;
margin: 0;
outline: solid 1px silver;
padding: 10px;
margin: 10px;
}
head {
display: block;
}
body {
font-size: 14px;
color: #555;
}
article {
width: 500px;
height: 250px;
border: solid 5px silver;
box-sizing: border-box;
padding: 10px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
article div {
border: solid 5px orange;
padding: 30px 80px;
margin: 10px;
text-align: center;
font-size: 28px;
}
</style>
...
<article>
<div>1</div>
<div>2</div>
<div>3</div>
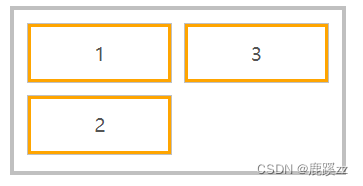
</article>水平排列反向换行 row 、wrap-reverse

flex-direction: row;
flex-wrap: wrap-reverse;
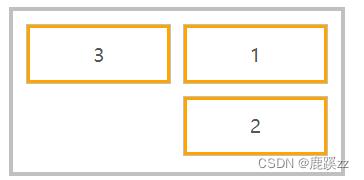
垂直元素换行 column 、wrap

flex-direction: column;
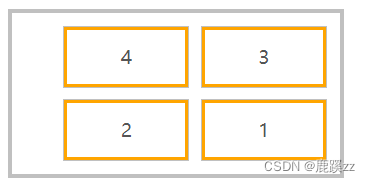
flex-wrap: wrap;垂直元素反向换行 column wrap-reverse

flex-direction: column;
flex-wrap: wrap-reverse;四、flex-flow
是 flex-direction 与 flex-wrap 的组合简写模式。
下面是从右向左排列,换行向上拆分行。

flex-flow: row-reverse wrap-reverse;边栏推荐
- mysql查看bin log 并恢复数据
- 2018 Jiangsu Vocational College skills competition vocational group "information security management and evaluation" competition assignment
- Initial experience of addresssanitizer Technology
- Composition API 前提
- Stack Title: nesting depth of valid parentheses
- 服装门店如何盈利?
- MOS tube parameters μ A method of Cox
- Tool class: object to map hump to underline underline hump
- RuntimeError: CUDA error: CUBLAS_ STATUS_ ALLOC_ Failed when calling `cublascreate (handle) `problem solving
- 关于数据库数据转移的问题,求各位解答下
猜你喜欢

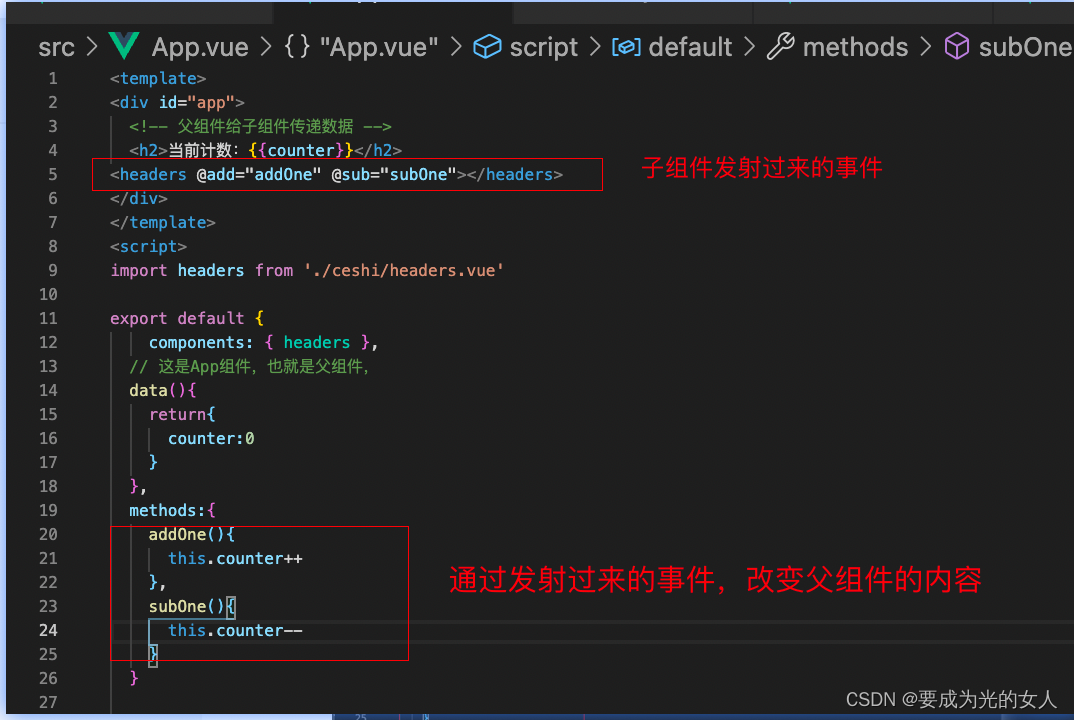
子组件传递给父组件

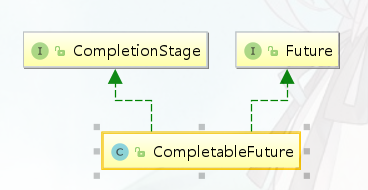
CompletableFuture使用详解

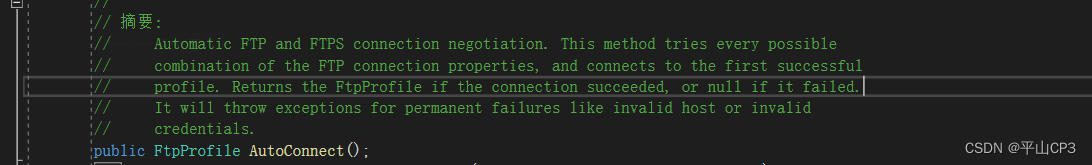
. Net 5 fluentftp connection FTP failure problem: this operation is only allowed using a successfully authenticated context

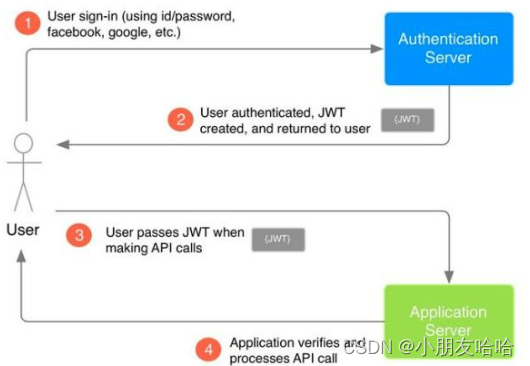
Basic introduction of JWT

多个kubernetes集群如何实现共享同一个存储

场馆怎么做体育培训?

Mysql---- import and export & View & Index & execution plan

Abnova membrane protein lipoprotein technology and category display

Esxi attaching mobile (Mechanical) hard disk detailed tutorial

SolidWorks的GB库(钢型材库,包括铝型材、铝管等结构)安装及使用教程(生成铝型材为例)
随机推荐
请教一个问题,flink oracle cdc,读取一个没有更新操作的表,隔十几秒就重复读取全量数据
多个kubernetes集群如何实现共享同一个存储
Anr principle and Practice
Implementation of AVL tree
$parent(获取父组件) 和 $root(获取根组件)
2018年江苏省职业院校技能大赛高职组“信息安全管理与评估”赛项任务书第一阶段答案
$refs:组件中获取元素对象或者子组件实例:
Composition API 前提
选择商品属性弹框从底部弹出动画效果
Paranoid unqualified company
2022年全国所有A级景区数据(13604条)
Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
Networkx drawing and common library function coordinate drawing
CompletableFuture使用详解
【mysqld】Can't create/write to file
非父子组件的通信
Several index utilization of joint index ABC
jdbc数据库连接池使用问题
联合索引ABC的几种索引利用情况
Config分布式配置中心