当前位置:网站首页>toRefs API 与 toRef Api
toRefs API 与 toRef Api
2022-07-07 03:12:00 【要成为光的女人】
1.如果我们使用ES6的解构语法,对reactive 返回的对象进行解构获取值,那么之后无论是修改解构后的值,还是修改reactive 返回的state 对象,数据都不再是响应式的:
const info=reactive({
name:"jiang",
age:18
});
let {name,age}=info2.那有咩有办法让我们解构出来的属性是响应式的呢?
- Vue为我们提供了一个toRefs的函数,可以将reactive返回的对象中的属性都转成ref;
- 那么我们再次进行解构出来的name和age 本身都是ref的;
//当我们这样来做的时候,会返回两个ref对象,它们是响应式的
let {name,age}=toRefs(info)
//1.toRefs:将reactive 对象中的所有属性都转成ref,建立链接3.这种做法相当于info.name和refvalue之间建立了链接,任何一个修改都会引起另一个变化;
toRefs 和 toRef的区别
- toRefs:将reactive 对象中的所有属性都转成ref,建立链接
- toRef: 对其中一个属性进行转化成ref,建立连接
let {name}=info
let age=toRef(info,"age");边栏推荐
猜你喜欢

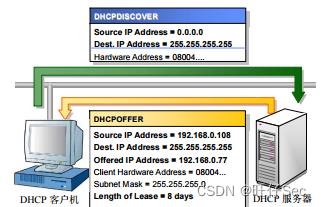
How DHCP router works

After the promotion, sales volume and flow are both. Is it really easy to relax?

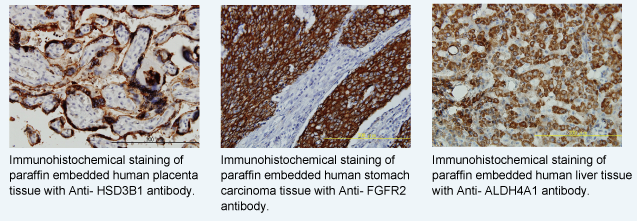
Abnova 免疫组化服务解决方案

jdbc数据库连接池使用问题

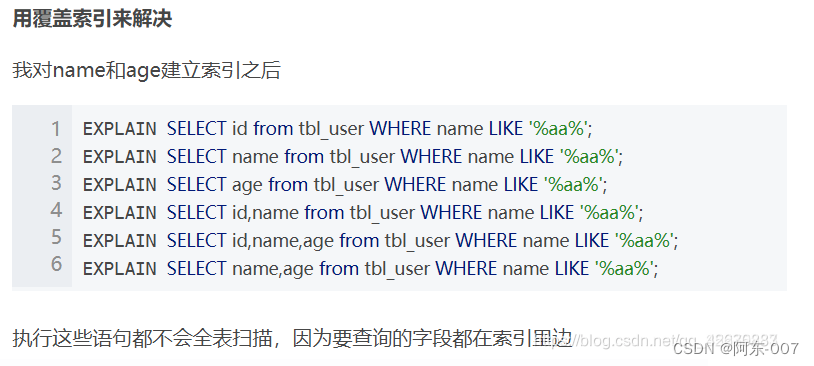
联合索引ABC的几种索引利用情况

The latest trends of data asset management and data security at home and abroad

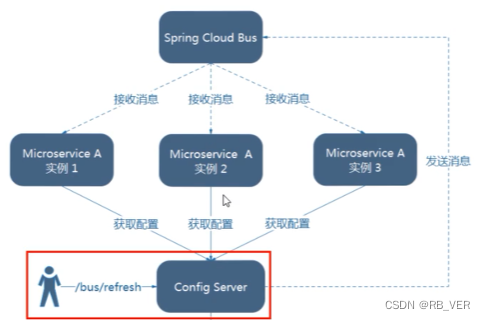
Bus message bus

Leetcode T1165: 日志分析

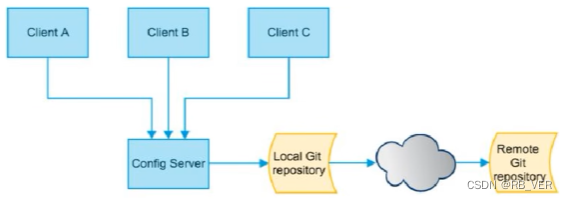
Config distributed configuration center

Stack and queue-p79-9
随机推荐
The latest trends of data asset management and data security at home and abroad
工具类:对象转map 驼峰转下划线 下划线转驼峰
Jmeter 5.5版本发布说明
多线程与高并发(9)——AQS其他同步组件(Semaphore、ReentrantReadWriteLock、Exchanger)
Jetpack Compose 远不止是一个UI框架这么简单~
使用TCP/IP四层模型进行网络传输的基本流程
Problems and precautions about using data pumps (expdp, impdp) to export and import large capacity tables in Oracle migration
DHCP路由器工作原理
Navicat importing 15g data reports an error [2013 - lost connection to MySQL server during query] [1153: got a packet bigger]
MYSQL binlog相关命令
毕业设计游戏商城
Sqlserver multithreaded query problem
Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
Abnova循环肿瘤DNA丨全血分离,基因组DNA萃取分析
品牌电商如何逆势增长?在这里预见未来!
LC 面试题 02.07. 链表相交 & LC142. 环形链表II
DB2获取表信息异常:Caused by: com.ibm.db2.jcc.am.SqlException: [jcc][t4][1065][12306][4.25.13]
分布式id解决方案
SolidWorks的GB库(钢型材库,包括铝型材、铝管等结构)安装及使用教程(生成铝型材为例)
MOS tube parameters μ A method of Cox