当前位置:网站首页>Use threejs to create geometry, dynamically add geometry, delete geometry, and add coordinate axes
Use threejs to create geometry, dynamically add geometry, delete geometry, and add coordinate axes
2022-07-05 04:00:00 【Zuo Ben】
1, Introduce
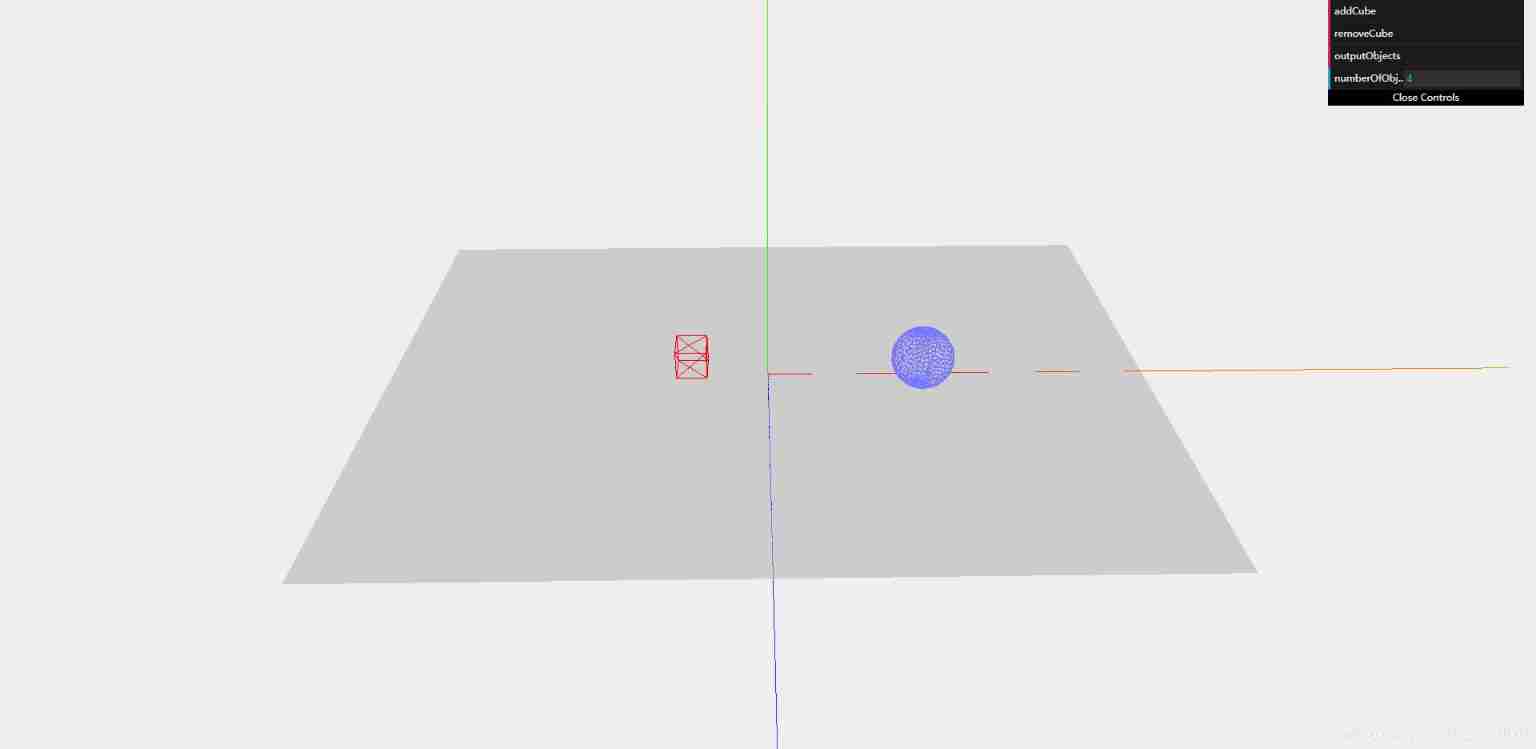
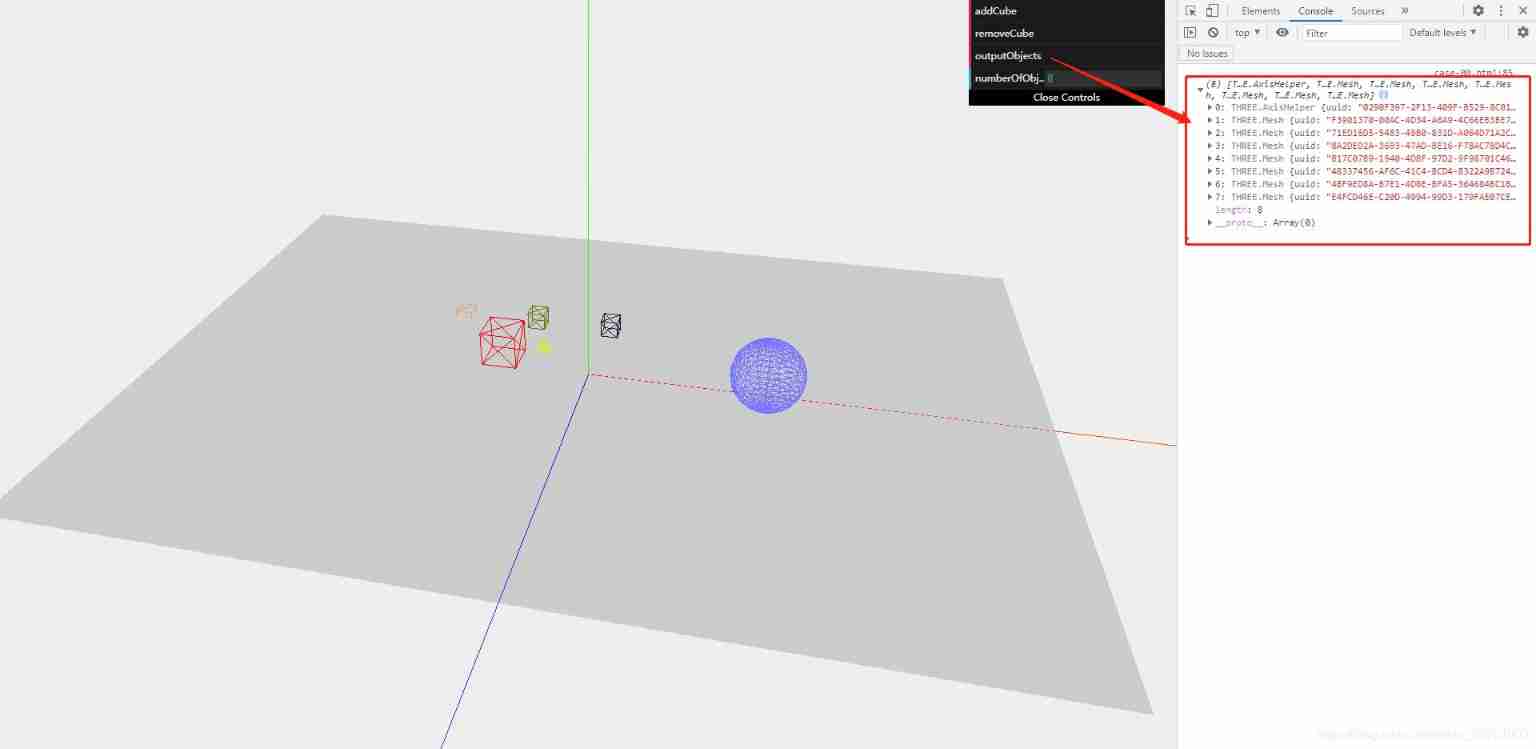
This example uses r95 edition Three.js library . You will create a scene and add geometry , Add geometry dynamically , Delete Geometry , Get all objects in the scene , Add axis . The renderings are as follows :


The introduction of the file :
three.js // threejs It's based on WebGL API Advanced based on API
dat.gui.js // dat.GUI Provide operation interface , Easy to debug
OrbitControls.js // Track controller , Used to control the rotation and translation of objects in the scene
Description of main components :
The camera : Decide what needs to be rendered on the screen
Renderers : Based on camera and scene , Call the underlying layer api Perform drawing work
object : They are the main rendered objects , Like a square 、 sphere , Axis
2, Sample source code :
<!DOCTYPE html>
<html>
<head>
<title> Use threejs Create geometry and add axes </title>
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<script type="text/javascript" src="../libs/OrbitControls.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
function init() {
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// Aim the camera at the center of the scene
camera.position.x = 10;
camera.position.y = 50;
camera.position.z = 90;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight);
// Setting up the renderer requires shadow effects
renderer.shadowMapEnabled = true;
// Display the coordinate axis on the screen
var axes = new THREE.AxisHelper(100);
scene.add(axes);
// Add planes to the scene
var plane = createPlaneGeometryBasicMaterial();
scene.add(plane);
// Add the cube to the scene
var cube = createBoxGeometryBasicMaterial();
scene.add(cube);
// Add a sphere to the scene
var sphere = createSphereGeometryLambertMaterial();
scene.add(sphere);
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Use GUI Debug library
var controls = new function () {
this.numberOfObjects = scene.children.length;
// Randomly generate a cube
this.addCube = function () {
// Add the cube to the scene
scene.add(createBoxGeometryLambertMaterial());
// Update the number of objects in the interface
this.numberOfObjects = scene.children.length;
};
// Remove objects from the scene , Remove the last object added to the scene
this.removeCube = function () {
// Get all objects in the scene
var allChildren = scene.children;
var lastObject = allChildren[allChildren.length - 1];
// Remove only THREE.Mesh object
if (lastObject instanceof THREE.Mesh && lastObject != plane && lastObject != cube && lastObject != sphere) {
scene.remove(lastObject);
// Update the number of objects in the interface
this.numberOfObjects = scene.children.length;
}
};
// Print all objects in the scene
this.outputObjects = function () {
console.log(scene.children);
}
};
var gui = new dat.GUI();
// Add event
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
// Listening variables
gui.add(controls, 'numberOfObjects').listen();
// Start animation
renderScene();
// Create a cube of random size and color
function createBoxGeometryLambertMaterial() {
var cubeSize = Math.ceil((Math.random() * 3));
// Create a cube and set the size
var cubeGeometry = new THREE.BoxGeometry(cubeSize, cubeSize, cubeSize);
// MeshBasicMaterial Set the material
var cubeMaterial = new THREE.MeshBasicMaterial({
color: Math.random() * 0xffffff,
wireframe: true // linear
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// Set the object to cast shadows
cube.castShadow = true;
// Set the name of the cube
cube.name = "cube-" + scene.children.length;
// Set cube position
cube.position.x = -30 + Math.round((Math.random() * 60));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * 20));
return cube;
}
// Create a cube of base material
function createBoxGeometryBasicMaterial() {
// Create a cube and set the size
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true // linear
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// Set cube position
cube.position.x = -10;
cube.position.y = 3;
cube.position.z = 0;
return cube;
}
// Create a plane
function createPlaneGeometryBasicMaterial() {
// Create the ground plane and set the size
var planeGeometry = new THREE.PlaneGeometry(100, 70);
var planeMaterial = new THREE.MeshBasicMaterial({
color: 0xcccccc
});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// Set the plane position and rotate
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;
return plane;
}
// Create a spherical geometry
function createSphereGeometryLambertMaterial() {
// Create a sphere
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshBasicMaterial({
color: 0x7777ff,
wireframe: true // linear
});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// Location range
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
return sphere;
}
function renderScene() {
orbit.update();
// Use requestAnimationFrame Function to render
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// Rendered scenes
renderer.render(scene, camera);
}
window.onload = init;
// Modify the scene as the form changes
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// Listen for form resizing events
window.addEventListener('resize', onResize, false);
</script>
</body>
</html>
If you need a complete code, please leave a message or contact me on wechat :1171053128
边栏推荐
- Yuancosmic ecological panorama [2022 latest]
- Interview summary: This is a comprehensive & detailed Android interview guide
- 面试汇总:这是一份全面&详细的Android面试指南
- How to make the listbox scroll automatically when adding a new item- How can I have a ListBox auto-scroll when a new item is added?
- About authentication services (front and back, login, registration and exit, permission management)
- NEW:Devart dotConnect ADO. NET
- Online sql to excel (xls/xlsx) tool
- Pyqt pyside custom telescopic menu bar sharing (including tutorial)
- Resolved (sqlalchemy+pandas.read_sql) attributeerror: 'engine' object has no attribute 'execution_ options‘
- 【软件逆向-分析工具】反汇编和反编译工具
猜你喜欢

This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises

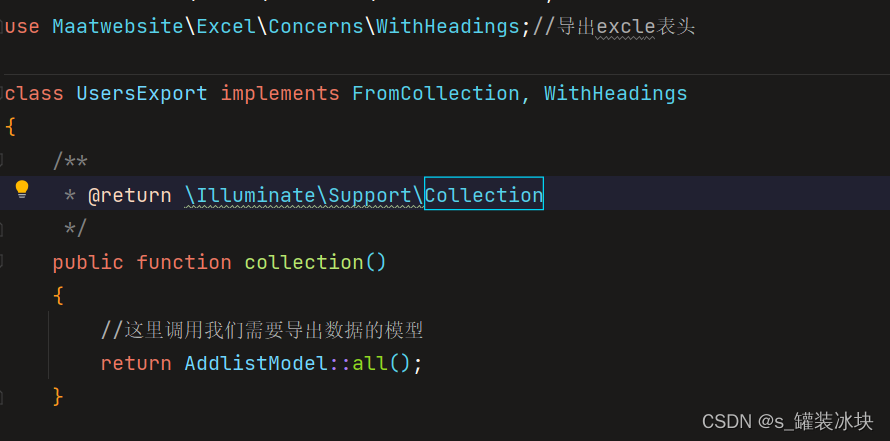
laravel8 导出Excle文件

ActiveReportsJS 3.1 VS ActiveReportsJS 3.0

Plasticscm enterprise crack

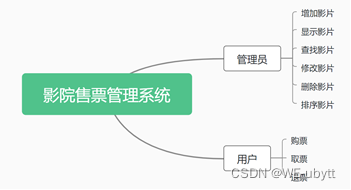
C language course setting: cinema ticket selling management system

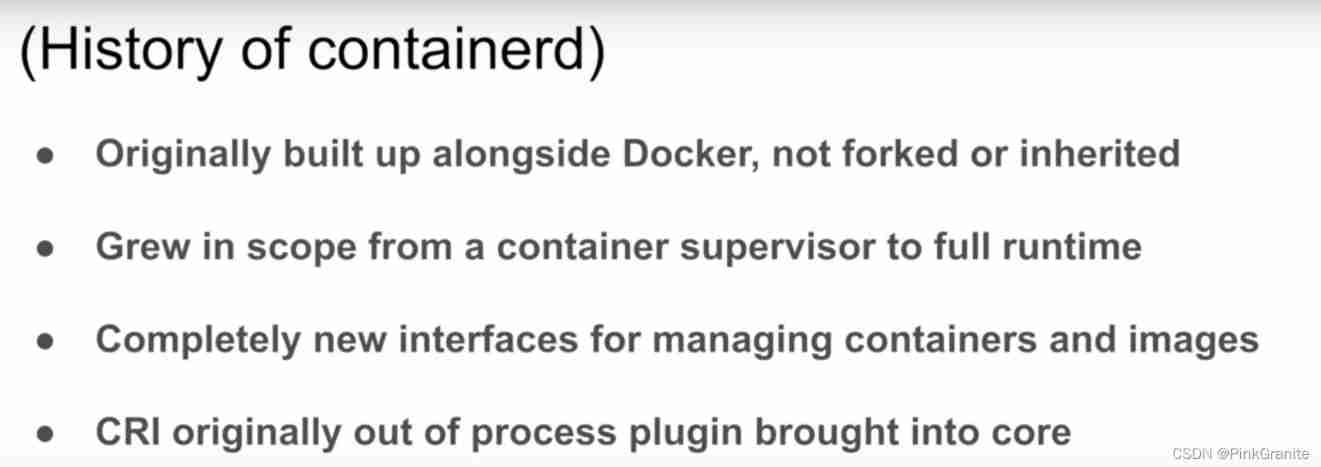
Containerd series - what is containerd?

JWT漏洞复现

ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 2)

“金九银十”是找工作的最佳时期吗?那倒未必

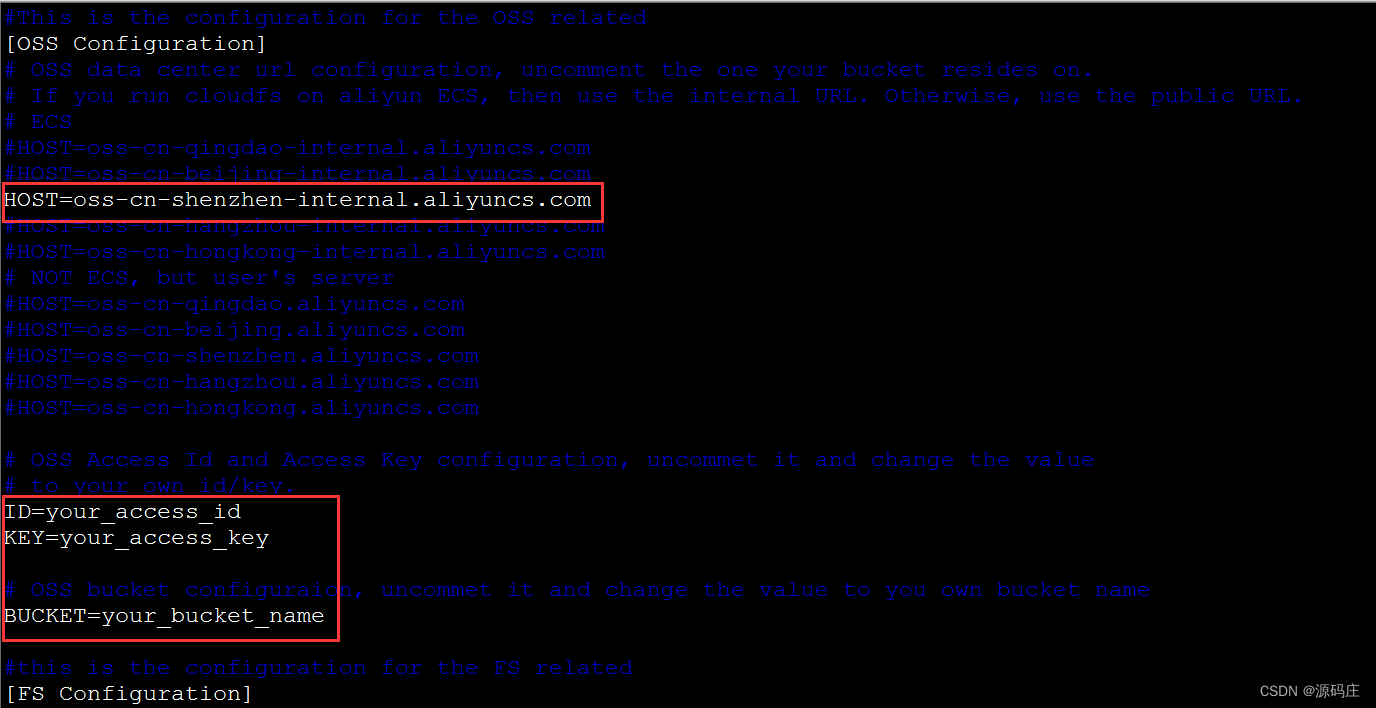
阿里云ECS使用cloudfs4oss挂载OSS
随机推荐
技术教程:如何利用EasyDSS将直播流推到七牛云?
已解决(sqlalchemy+pandas.read_sql)AttributeError: ‘Engine‘ object has no attribute ‘execution_options‘
[wp][introduction] brush weak type questions
A brief introduction to the behavior tree of unity AI
官宣!第三届云原生编程挑战赛正式启动!
在线SQL转Excel(xls/xlsx)工具
Pyqt5 displays file names and pictures
An elegant program for Euclid‘s algorithm
Web components series (VII) -- life cycle of custom components
北京程序员的真实一天!!!!!
On the day 25K joined Tencent, I cried
【看完就懂系列】一文6000字教你从0到1实现接口自动化
Why is there a reincarnation of 60 years instead of 120 years in the tiangan dizhi chronology
postman和postman interceptor的安装
What is the reason why the webrtc protocol video cannot be played on the easycvr platform?
grandMA2 onPC 3.1.2.5的DMX参数摸索
[charging station]_ Secular wisdom_ Philosophical wisdom _
线上故障突突突?如何紧急诊断、排查与恢复
The new project Galaxy token just announced by coinlist is gal
Containerd series - detailed explanation of plugins