当前位置:网站首页>How does the applet solve the rendering layer network layer error?
How does the applet solve the rendering layer network layer error?
2022-07-05 03:57:00 【Chu Junjun】
Use uni-app A small hole in developing small programs :
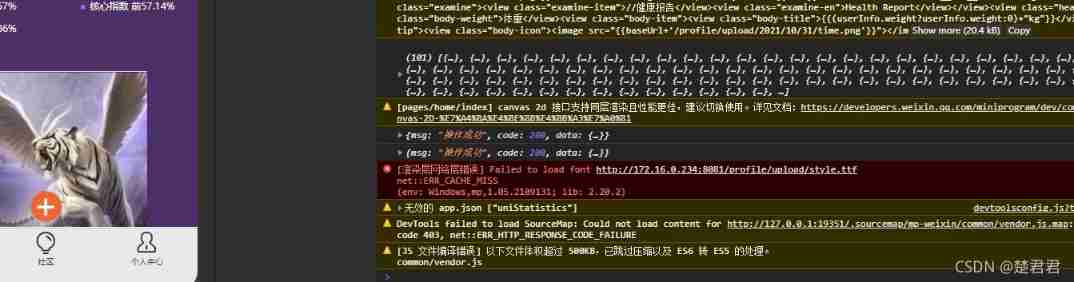
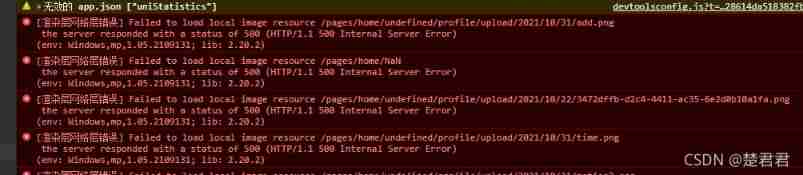
In the development process , An error is reported :
[ Render layer network layer error ] Failed to load font http://172.16.0.234:8081/profile/upload/style.ttf net::ERR_CONNECTION_TIMED_OUT (env: Windows,mp,1.05.2109131; lib: 2.20.2)


When other methods cannot solve it , We can set the global variable mechanism to solve
Use globalData( Global variable mechanism . This mechanism is in uni-app You can also use , And universal at all ends )
uni-app Official website uni-app: A use Vue.js Develop a front-end framework for cross platform applications  https://uniapp.dcloud.io/collocation/App?id=globaldata stay APP.vue Join in
https://uniapp.dcloud.io/collocation/App?id=globaldata stay APP.vue Join in
<script>
export default {
data() {
return {
code: null,
sessionKey: null,
signature: null,
rawData: null,
encryptedData: null,
iv: null,
}
},
globalData: {
baseUrl: 'https://xxxxx.xxxxzg.com/web-api/'
//baseUrl: 'http://172.16.0.xxx:8081'
},
onLaunch: function() {
this.globalData
},
onLoad() {
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
methods: {
}
}
</script>
<style>
/* Every page is public css */
body {
font-family: 'PingFang-SC-Regular';
}
@font-face {
font-family: 'PingFang-SC-Regular'; // Create a number_font Font name
/* src: url("http://172.16.0.234:8081/profile/upload/style.ttf"); // Import local font source file */
/* src: url("https://exercise.zjyqzg.com/web-api//profile/upload/style.ttf"); // Import local font source file */
}
::-webkit-scrollbar {
display: none !important;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background: transparent;
}
</style>
Then use it in the corresponding page
边栏推荐
- 【PHP特性-变量覆盖】函数的使用不当、配置不当、代码逻辑漏洞
- [web Audit - source code disclosure] obtain source code methods and use tools
- 线上故障突突突?如何紧急诊断、排查与恢复
- 反絮凝剂-氨碘肽滴眼液
- UI automation test farewell to manual download of browser driver
- 面试汇总:这是一份全面&详细的Android面试指南
- Difference between MotionEvent. getRawX and MotionEvent. getX
- [positioning in JS]
- Binary heap implementation (priority queue implementation)
- speed or tempo in classical music
猜你喜欢

UI automation test farewell to manual download of browser driver

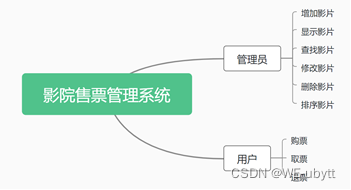
C语言课设:影院售票管理系统
![[positioning in JS]](/img/f1/02ce74fadc1f7524c7abca9db66c71.jpg)
[positioning in JS]

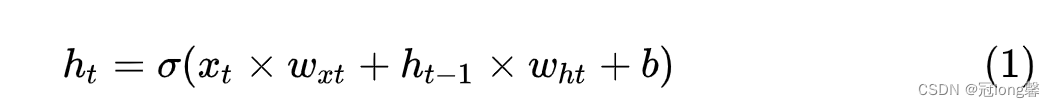
Deep learning - LSTM Foundation
![[software reverse - basic knowledge] analysis method, assembly instruction architecture](/img/97/8001db1c572495a115d32d9dd7360e.png)
[software reverse - basic knowledge] analysis method, assembly instruction architecture
![[array]566 Reshape the matrix - simple](/img/3c/593156f5bde67bd56828106d7bed3c.png)
[array]566 Reshape the matrix - simple

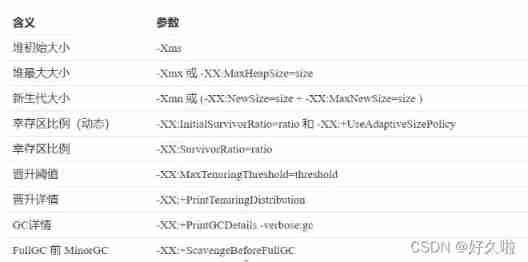
JVM garbage collection

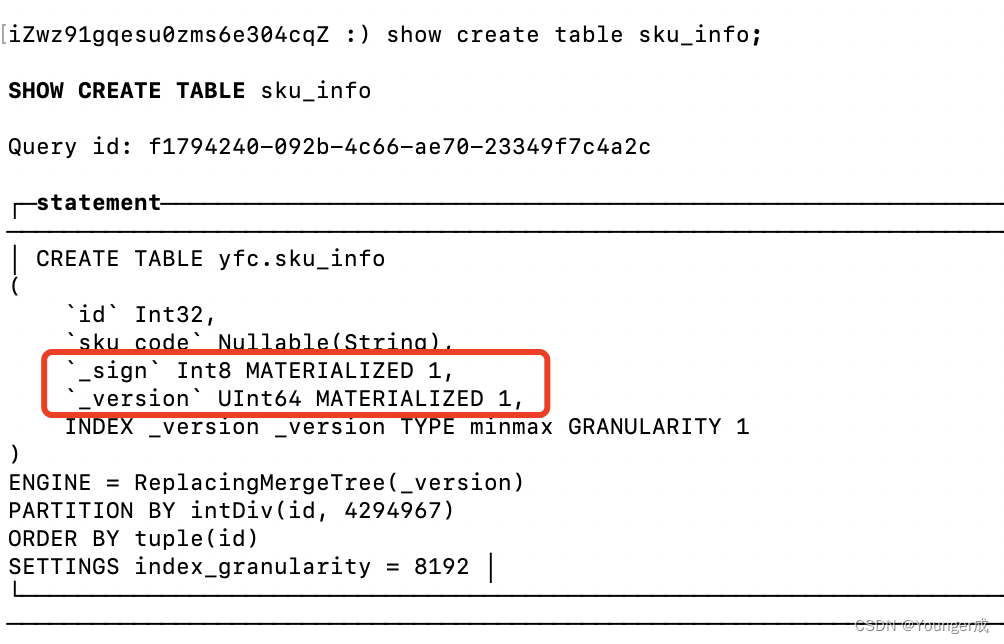
Clickhouse synchronization MySQL (based on materialization engine)

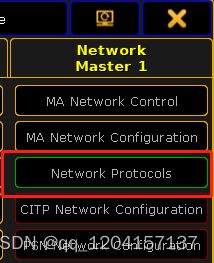
UE4 DMX和grandMA2 onPC 3.1.2.5的操作流程

ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 2)
随机推荐
Clickhouse materialized view
Yuancosmic ecological panorama [2022 latest]
[software reverse analysis tool] disassembly and decompilation tool
Deep learning - LSTM Foundation
Binary heap implementation (priority queue implementation)
Solve the problem that sqlyog does not have a schema Designer
MindFusion. Virtual Keyboard for WPF
Some enterprise interview questions of unity interview
Easy processing of ten-year futures and stock market data -- Application of tdengine in Tongxinyuan fund
Analysis of glibc strlen implementation mode
JVM garbage collection
Blue Bridge Cup single chip microcomputer -- PWM pulse width modulation
Redis之Jedis如何使用
英语必备词汇3400
[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)
EasyCVR更改录像存储路径,不生成录像文件如何解决?
Rust区块琏开发——签名加密与私钥公钥
[software reverse - basic knowledge] analysis method, assembly instruction architecture
Use object composition in preference to class inheritance
Is there a sudden failure on the line? How to make emergency diagnosis, troubleshooting and recovery