当前位置:网站首页>[positioning in JS]
[positioning in JS]
2022-07-05 03:33:00 【renrenrenrenqq】
js Middle positioning
1. Mouse events
clientX: When a mouse event occurs ( Whether it's onclick, still omousemove,onmouseover etc. ), Mouse relative to browser ( This is the effective area of the browser )x Position of the shaft ;
clientY: When a mouse event occurs , Mouse relative to browser ( This is the effective area of the browser )y Position of the shaft ;
screenX: When a mouse event occurs , The mouse is relative to the display screen x Position of the shaft ;
screenY: When a mouse event occurs , The mouse is relative to the display screen y Position of the shaft ;
offsetX: When a mouse event occurs , The mouse is relative to the event source x Position of the shaft
offsetY: When a mouse event occurs , The mouse is relative to the event source y Position of the shaft
pageX: When a mouse event occurs , Mouse relative to browser x Position of the shaft
pagey: When a mouse event occurs , Mouse relative to browser Y Position of the shaft
for instance
<script>
let div= document.querySelector('div')
div.addEventListener('click',function(event){
console.log('screenX:',event.screenX)
console.log('clientX:',event.clientX)
console.log('offsetX:',event.offsetX)
console.log('pageX:',event.pageX)
})
</script>
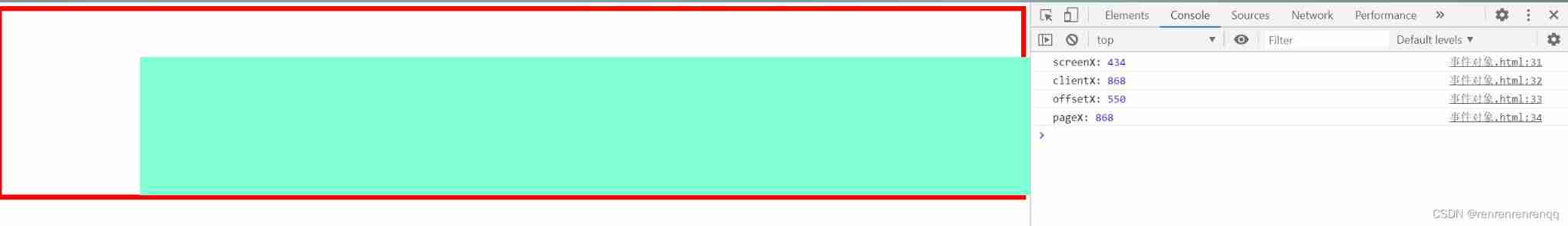
Exhibition :
If the page does not have a scroll bar client value =page value
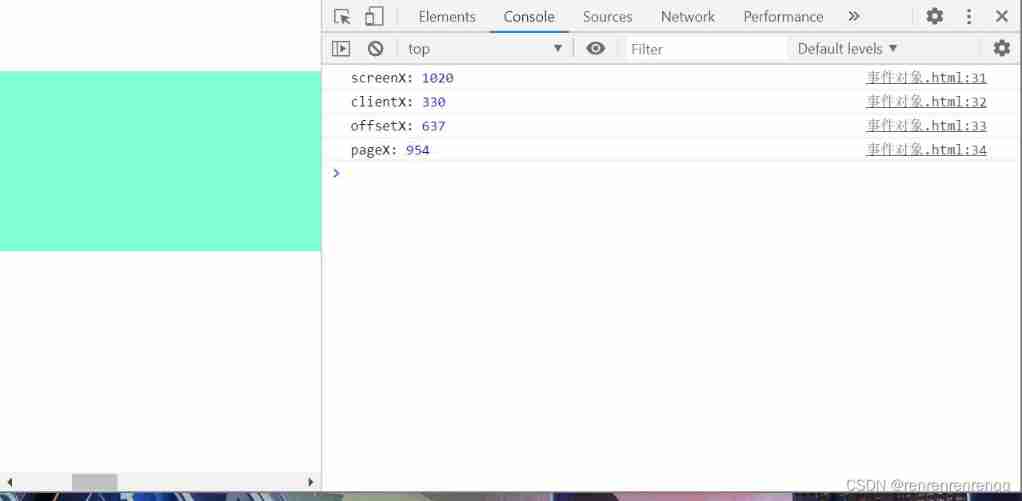
The following figure shows the values with scroll bars 
client The value is the viewport size
page The value is the browser size
2. Application
1. A picture appears at the mouse click
img style="left:0px;top: 0px;" src="./html-01/images/ house .png" alt=""> -->
<!-- <script>
let img=document.querySelector('img')
document.onclick=function(event){
img.style.display='block'
}
document.onmousemove=function(event){
img.style.left=event.offsetX+'px'
img.style.top=event.offsetY+'px'
}
</script> -->
2. Animation appears when the mouse is dragged
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#img{
position: absolute;
}
body{
height: 1000px;
width: 1000px;
}
</style>
</head>
<body>
<img id="img" src="./html-01/images/ house .png" alt="">
<script src="common.js"></script>
<script>
var img=document.getElementById("img");
document.onmousemove = function(event){
// Solve compatibility problems
event = event||window.event;
// Get the coordinates of the mouse
//client Visible window coordinates
// var X=event.clientX;
// var Y=event.clientY;
//div The offset of is relative to the whole page
// var X=event.pageX;//IE8 Do not apply
// var Y=event.pageY;
// Firefox and other browsers think that the browser's scroll bar is html Of
var st=document.body.scrollTop||document.documentElement.scrollTop;
var sl=document.body.scrollLeft||document.documentElement.scrollLeft;
var X=event.clientX;
var Y=event.clientY;
// Set picture coordinates
img.style.left=X+sl+"px";
img.style.top=Y+st+"px";
}
</script>
</body>
</html>
边栏推荐
- Kubernetes - identity and authority authentication
- 【软件逆向-基础知识】分析方法、汇编指令体系结构
- Machine learning experiment report 1 - linear model, decision tree, neural network part
- Huawei MPLS experiment
- 51 independent key basic experiment
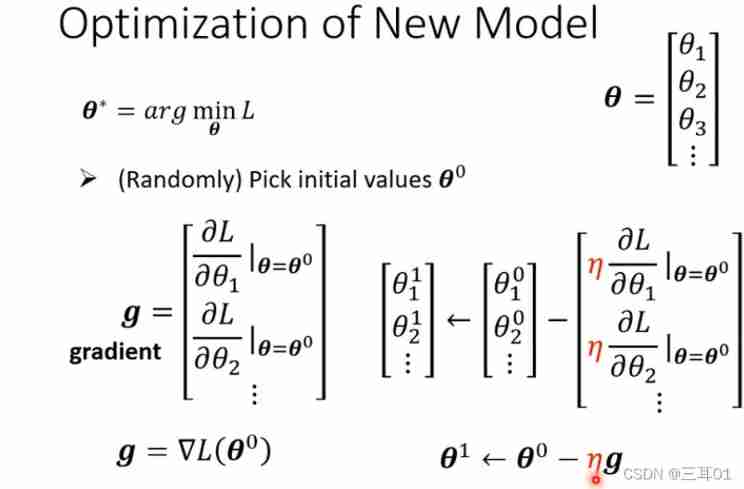
- 2021 Li Hongyi machine learning (1): basic concepts
- C file in keil cannot be compiled
- 有個疑問 flink sql cdc 的話可以設置並行度麼, 並行度大於1會有順序問題吧?
- How to define a unified response object gracefully
- Apache Web page security optimization
猜你喜欢

Machine learning experiment report 1 - linear model, decision tree, neural network part

Huawei MPLS experiment

The latest blind box mall, which has been repaired very popular these days, has complete open source operation source code

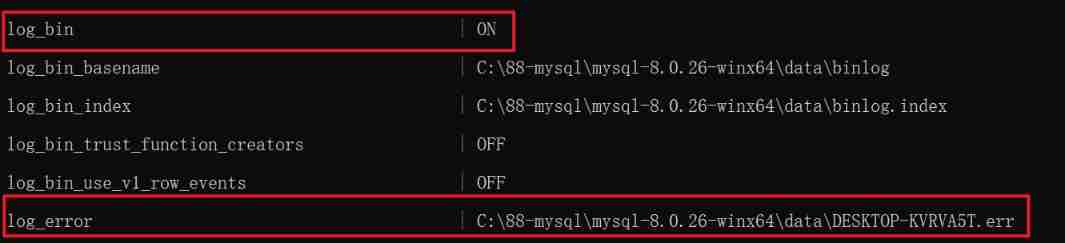
About MySQL database connection exceptions

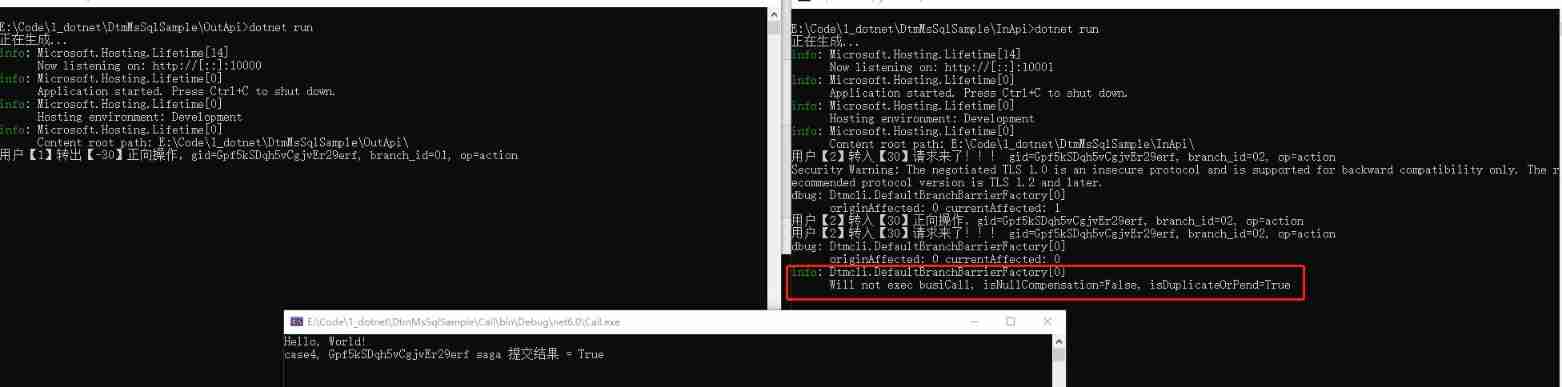
Talk about the SQL server version of DTM sub transaction barrier function

2021 Li Hongyi machine learning (1): basic concepts
![[learning notes] month end operation -gr/ir reorganization](/img/4e/9585b7c62527beaa30a74060cb0e94.jpg)
[learning notes] month end operation -gr/ir reorganization

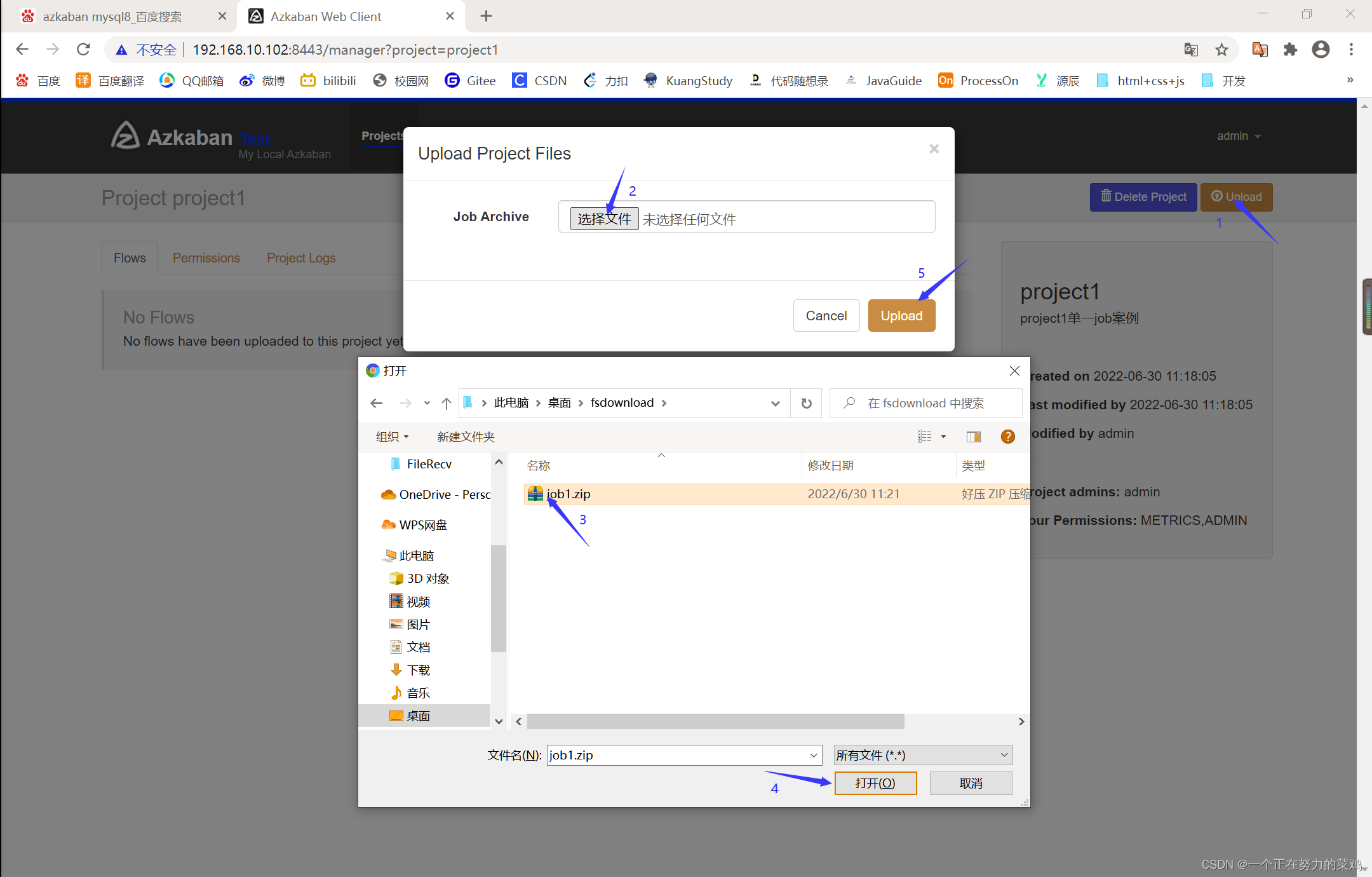
Azkaban actual combat

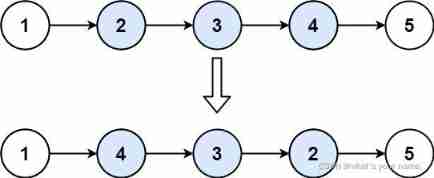
Leetcode92. reverse linked list II

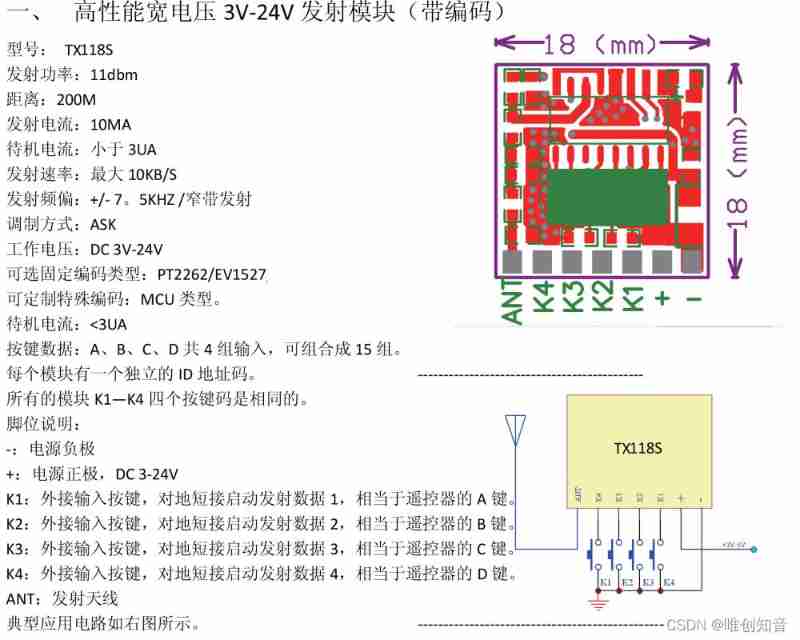
Voice chip wt2003h4 B008 single chip to realize the quick design of intelligent doorbell scheme
随机推荐
The latest blind box mall, which has been repaired very popular these days, has complete open source operation source code
Azkaban实战
Yyds dry goods inventory embedded matrix
Pat grade a 1119 pre- and post order traversals (30 points)
[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)
qrcode:将文本生成二维码
El tree whether leaf node or not, the drop-down button is permanent
Asemi rectifier bridge 2w10 parameters, 2w10 specifications, 2w10 characteristics
Kubernetes -- cluster expansion principle
Pdf things
[Yu Yue education] National Open University autumn 2018 8109-22t (1) monetary and banking reference questions
DECLARE_ WAIT_ QUEUE_ HEAD、wake_ up_ Interruptible macro analysis
Master Fur
Unity implements the code of the attacked white flash (including shader)
Zero foundation uses paddlepaddle to build lenet-5 network
Use of kubesphere configuration set (configmap)
[groovy] loop control (number injection function implements loop | times function | upto function | downto function | step function | closure can be written outside as the final parameter)
线程基础知识
MySQL winter vacation self-study 2022 11 (10)
Talk about the SQL server version of DTM sub transaction barrier function