当前位置:网站首页>Devtools的簡單使用
Devtools的簡單使用
2022-07-05 02:44:00 【13少啊】
一.Devtools作用

方便我們實時地觀察自己寫的數據和組件的狀况等。
二.安裝


<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'蕪湖', //單項數據
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
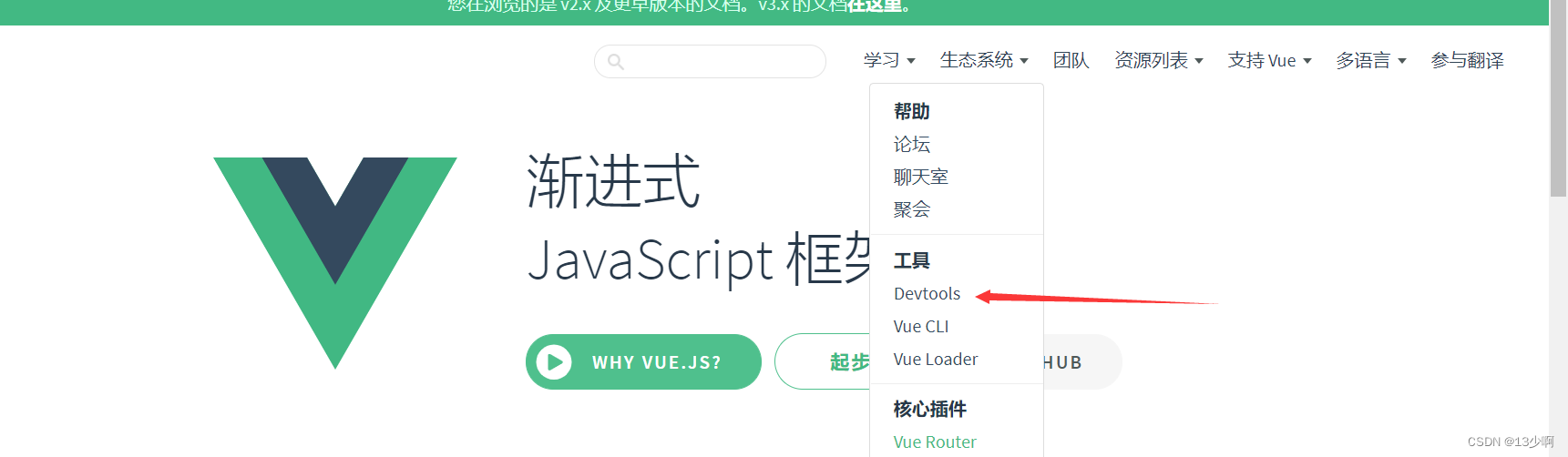
找到插件 下載玩後
打開穀歌瀏覽器-------->更多程序---------->擴展程序------------>將下載好的拖入進去即可。
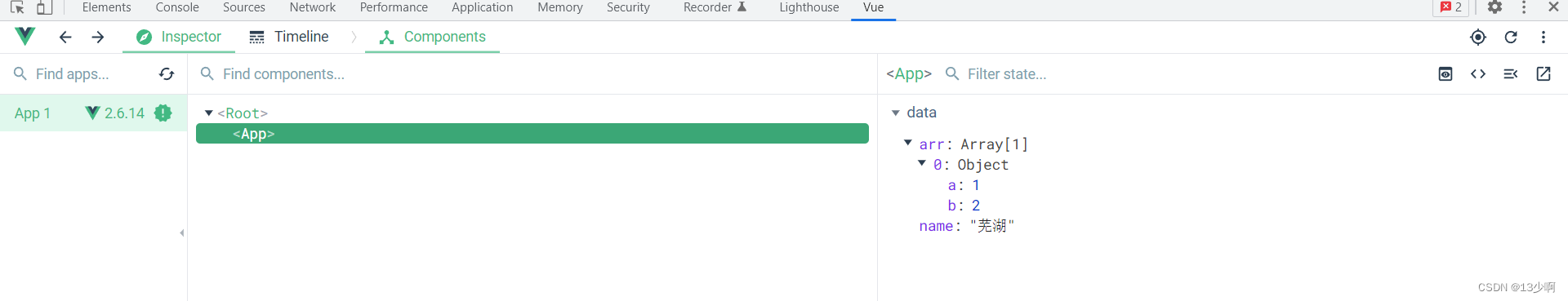
三.使用
代碼1:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'蕪湖', //單項數據
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>

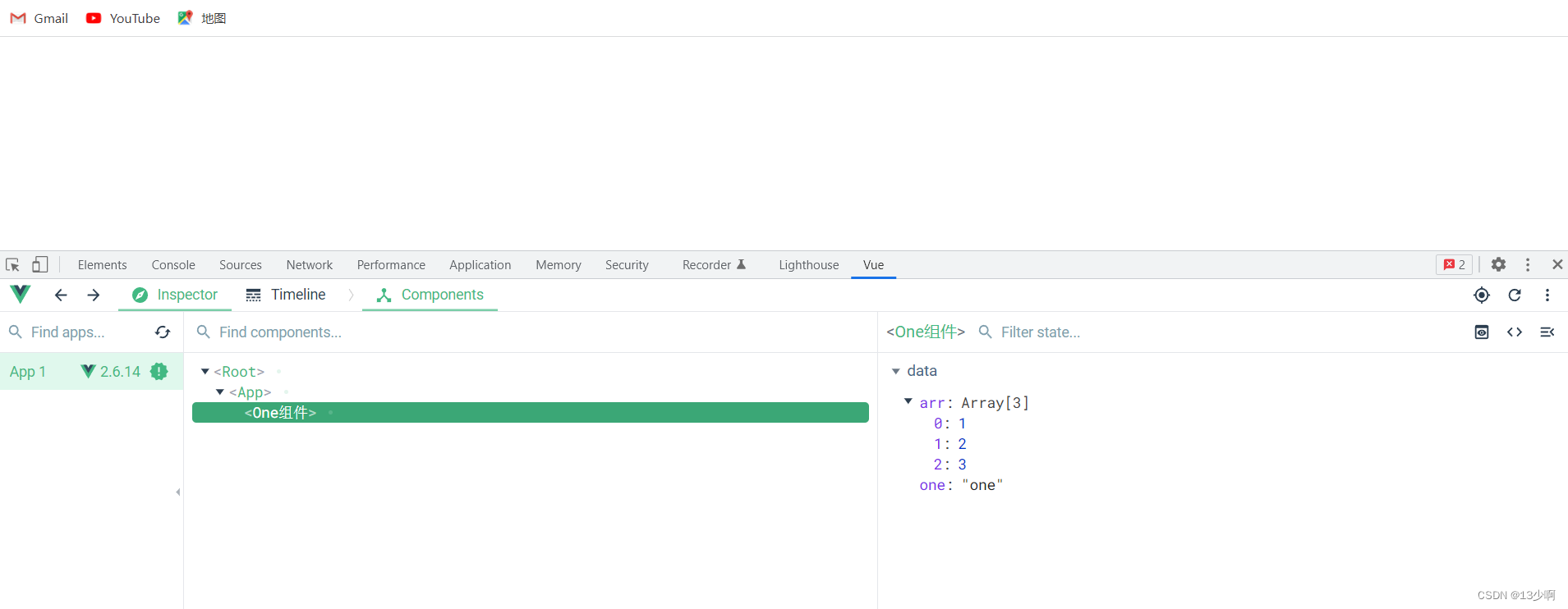
代碼:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
one:'one',
arr:[1,2,3]
}
},
name:'One組件',
methods: {
fn(){
console.log(123213);
}
}
}
</script>
<style scoped>
</style>

name可以給組件取任意的名字,不取的話就是默認的名字。
边栏推荐
- Variables in postman
- A tab Sina navigation bar
- Hmi-31- [motion mode] solve the problem of picture display of music module
- Acwing game 58 [End]
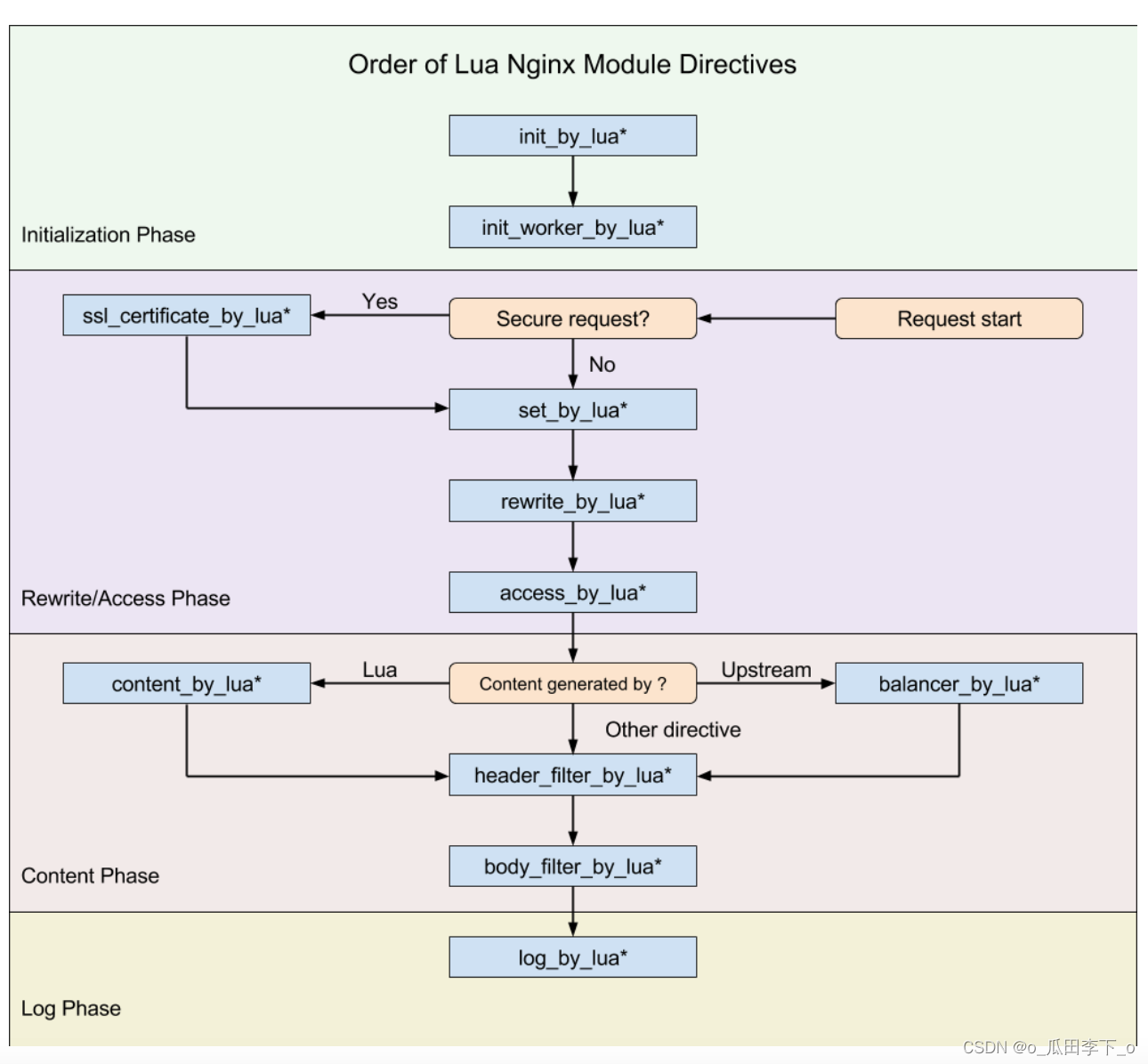
- Openresty ngx Lua Execution stage
- openresty ngx_ Lua variable operation
- [illumination du destin - 38]: Ghost Valley - chapitre 5 Flying clamp - one of the Warnings: There is a kind of killing called "hold Kill"
- Character painting, I use characters to draw a Bing Dwen Dwen
- Yolov5 model training and detection
- Marubeni Baidu applet detailed configuration tutorial, approved.
猜你喜欢

8. Commodity management - commodity classification

openresty ngx_ Lua execution phase
![Moco V2 literature research [self supervised learning]](/img/bd/79b7b203ea064c65d143116c9f4dd0.jpg)
Moco V2 literature research [self supervised learning]

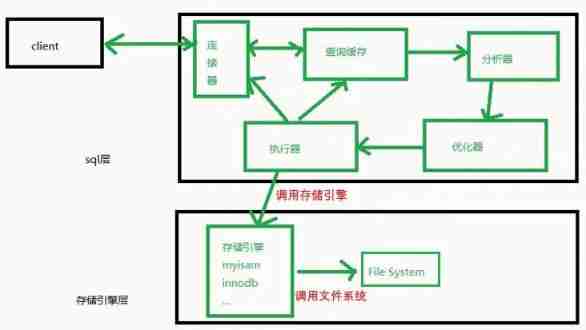
Practical case of SQL optimization: speed up your database

Bumblebee: build, deliver, and run ebpf programs smoothly like silk

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

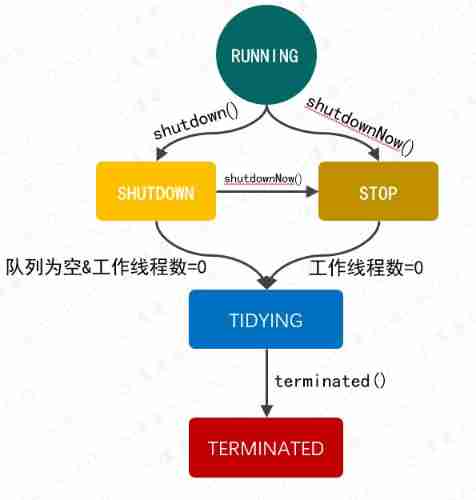
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool

Voice chip wt2003h4 B008 single chip to realize the quick design of intelligent doorbell scheme

Variables in postman

Elk log analysis system
随机推荐
Pytest (4) - test case execution sequence
D3js notes
Hmi-32- [motion mode] add light panel and basic information column
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience
Variables in postman
【LeetCode】110. Balanced binary tree (2 brushes of wrong questions)
When to catch an exception and when to throw an exception- When to catch the Exception vs When to throw the Exceptions?
A tab Sina navigation bar
Breaking the information cocoon - my method of actively obtaining information - 3
【微服务|SCG】Filters的33种用法
[technology development-26]: data security of new information and communication networks
【LeetCode】106. Construct binary tree from middle order and post order traversal sequence (wrong question 2)
Marubeni Baidu applet detailed configuration tutorial, approved.
STL container
Avoid material "minefields"! Play with super high conversion rate
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
tuple and point
Exploration of short text analysis in the field of medical and health (II)
Kotlin - coroutine
2021 Li Hongyi machine learning (3): what if neural network training fails