当前位置:网站首页>Flex flexible layout
Flex flexible layout
2022-07-05 03:28:00 【Lao Zhang typed the code online】
What is? flex
felxbox Layout is used for elastic layout , Can be adapted rem Deal with the problem of size adaptation
advantage :
Any container can be specified as flex Layout , More flexible
More in line with the characteristics of responsive layout
shortcoming :
Browser compatibility is not high , Compatible only ie9 Above browser
0
flex-direction
effect : The arrangement of child elements in the parent element box
attribute :row Is the default value , From left to right row-reverse And row contrary , From right to left column Display child elements vertically , Default from top down column-reverse And column contrary , From bottom to top
flex-warp
effect : Whether the child element is wrapped in the parent element box
attribute :nowrap The default value is , No line breaks or column breaks warp Line or column breaks wrap-reverse Line break or column break , But in the opposite direction
flex-flow
effect : Combine the characteristics of the above two attributes
Example :flex-flow:row wrap(x Axis arrangement and line feed )
justify–content
effect : Evenly distribute the space occupied by child elements within the parent element
attribute :flex-start The default value is , From left to right , The first child element is next to the beginning of the line flex-end Contrary to the above center centered space-between Evenly distributed on this line , There is no room on both sides space-around Evenly distributed on this line , There is half of the space between the two sub elements
align-items
effect : Set each flex Alignment of elements on the cross axis ( If the spindle is x Then the cross axis is y, If the spindle is y The opposite is true )
attribute :flex-start At the beginning of the container flex-end At the end of the container center centered
align-content
effect : Operate multi line elements as a whole
attribute :flex-start At the beginning of the container flex-end At the end of the container center Align center space-between Leave space between , Close on both sides space-around There is also a blank on both ends
边栏推荐
- [system security] ten thousand words summary system virtualization container bottom layer principle experiment
- 腾讯云,实现图片上传
- 单项框 复选框
- Why is this an undefined behavior- Why is this an undefined behavior?
- The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
- Share the newly released web application development framework based on blazor Technology
- Tencent cloud, realize image upload
- 端口,域名,协议。
- Pat class a 1160 forever (class B 1104 forever)
- [groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)
猜你喜欢
![[system security] ten thousand words summary system virtualization container bottom layer principle experiment](/img/c6/1bdb29a0acb0739f67b882fa6b3b47.jpg)
[system security] ten thousand words summary system virtualization container bottom layer principle experiment

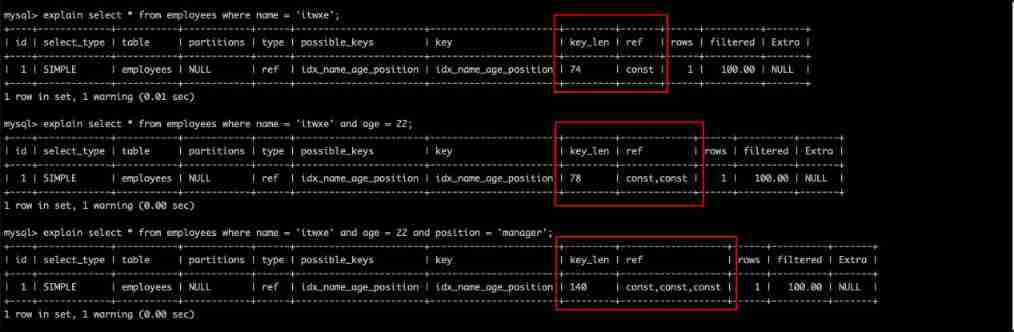
SQL performance optimization skills

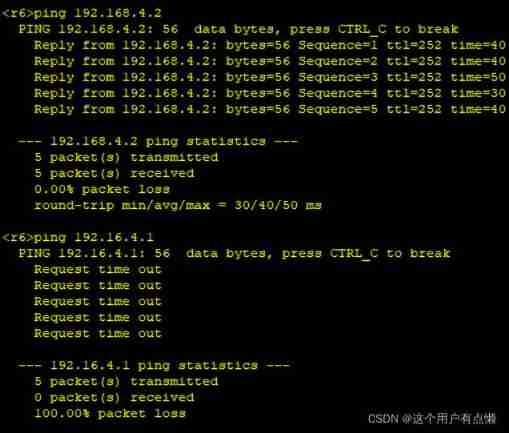
Huawei MPLS experiment

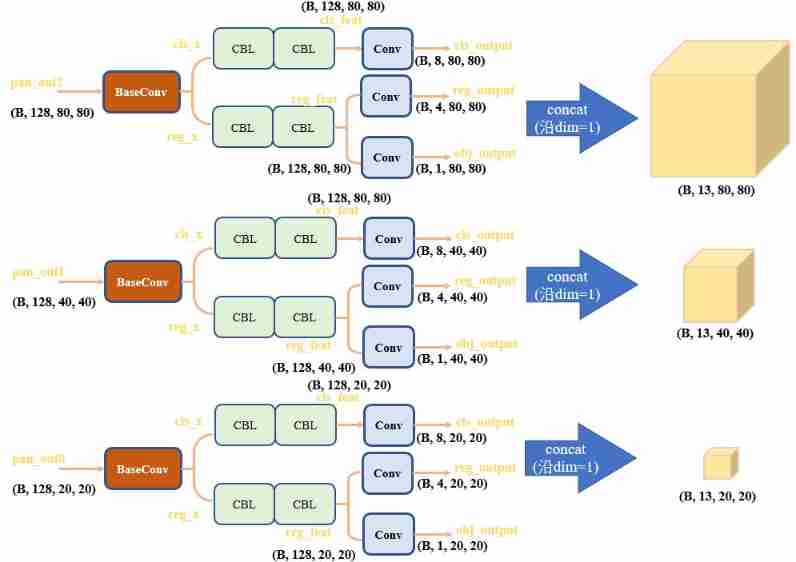
Three line by line explanations of the source code of anchor free series network yolox (a total of ten articles, which are guaranteed to be explained line by line. After reading it, you can change the

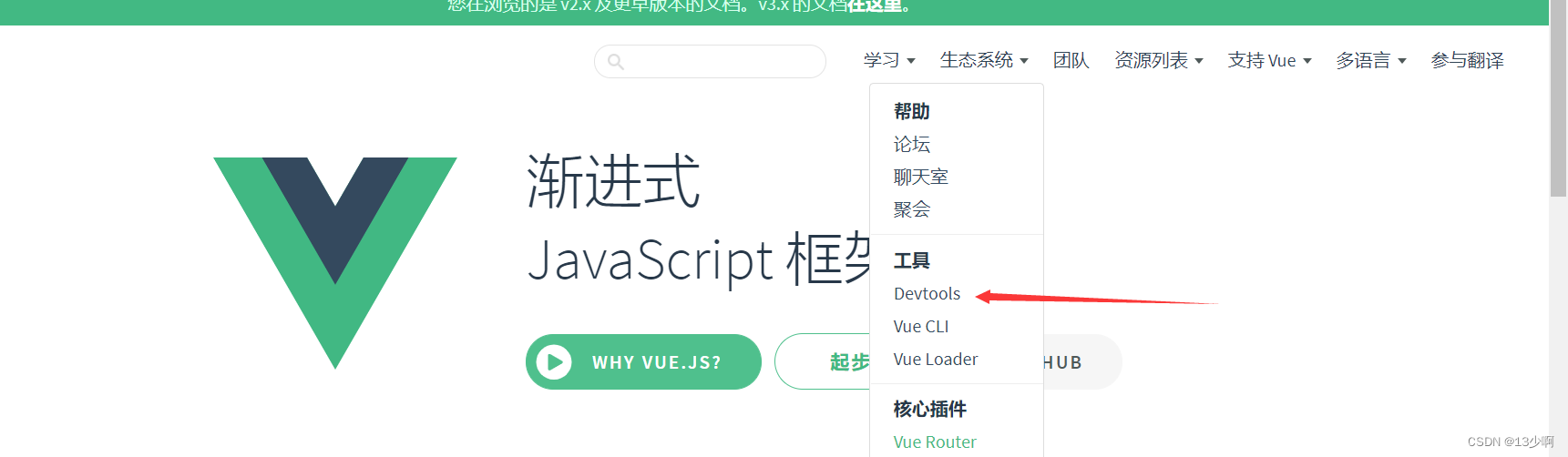
Devtools的简单使用

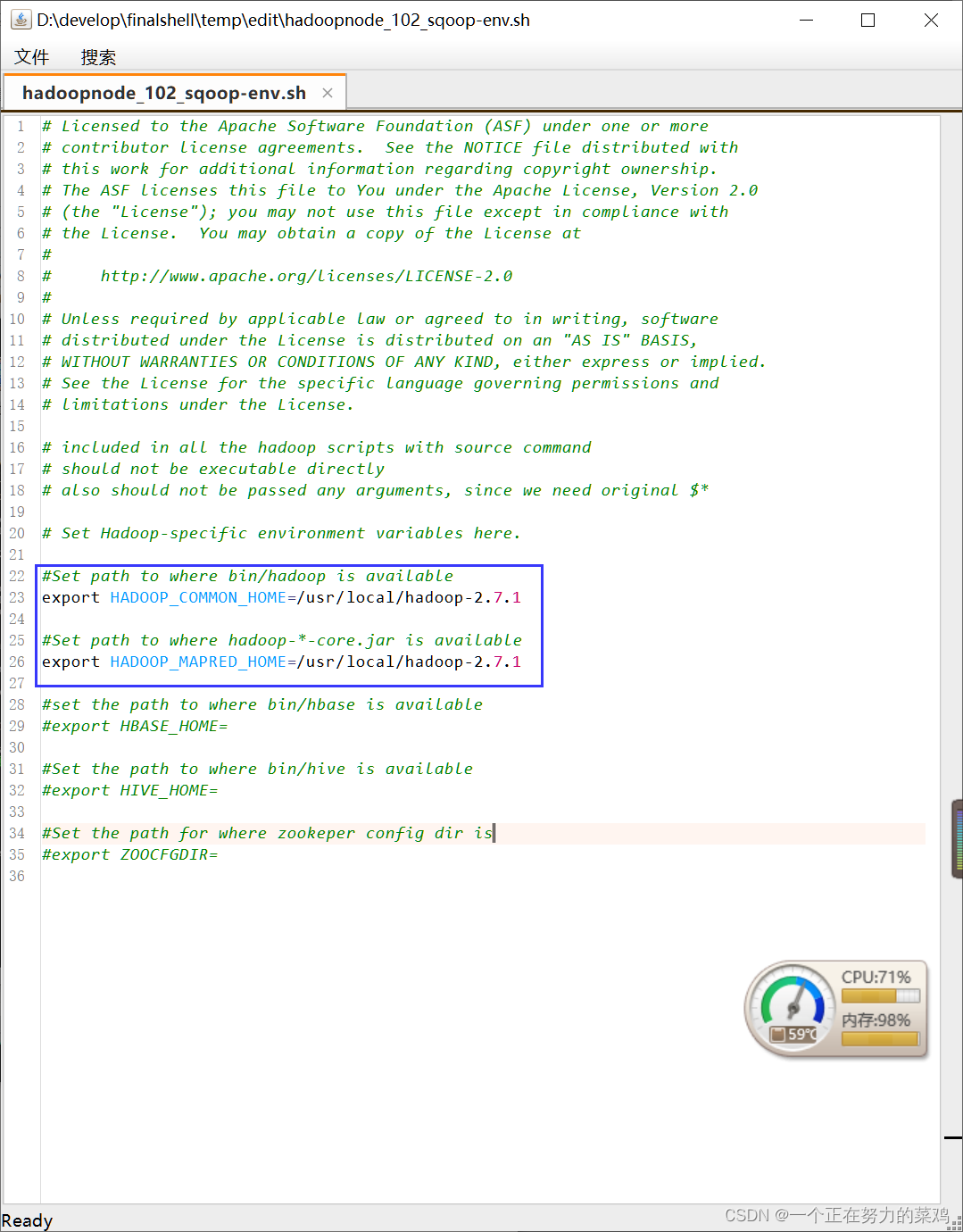
Sqoop安装
![Acwing game 58 [End]](/img/16/c55e0a7aedc354f1c739637ed13a6b.png)
Acwing game 58 [End]

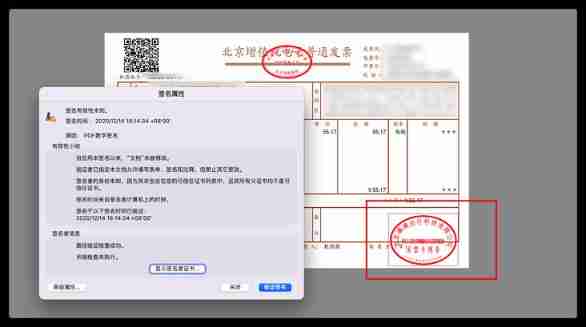
Pdf things

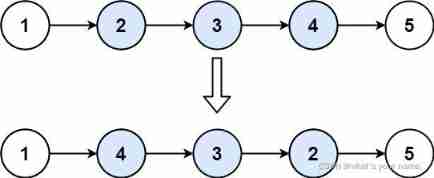
Leetcode92. reverse linked list II

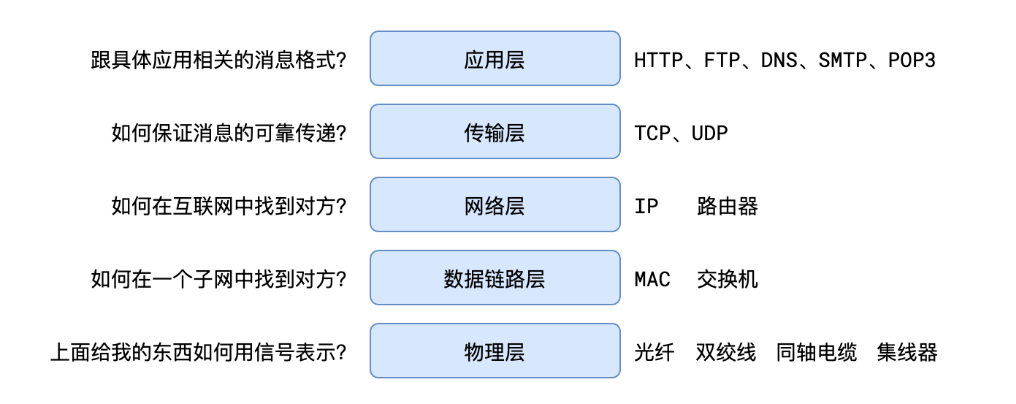
1. Five layer network model
随机推荐
Returns the lowest common ancestor of two nodes in a binary tree
Asp+access campus network goods trading platform
2021 Li Hongyi machine learning (3): what if neural network training fails
[groovy] loop control (number injection function implements loop | times function | upto function | downto function | step function | closure can be written outside as the final parameter)
How can we truncate the float64 type to a specific precision- How can we truncate float64 type to a particular precision?
Last words record
有個疑問 flink sql cdc 的話可以設置並行度麼, 並行度大於1會有順序問題吧?
Une question est de savoir si Flink SQL CDC peut définir le parallélisme. Si le parallélisme est supérieur à 1, il y aura un problème d'ordre?
Azkaban概述
Leetcode42. connect rainwater
Basic knowledge of tuples
Share the newly released web application development framework based on blazor Technology
LeetCode146. LRU cache
Yyds dry goods inventory intelligent fan based on CC2530 design
Three line by line explanations of the source code of anchor free series network yolox (a total of ten articles, which are guaranteed to be explained line by line. After reading it, you can change the
Hot knowledge of multithreading (I): introduction to ThreadLocal and underlying principles
Zero foundation uses paddlepaddle to build lenet-5 network
LeetCode 234. Palindrome linked list
为什么腾讯阿里等互联网大厂诞生的好产品越来越少?
In MySQL Association query, the foreign key is null. What if the data cannot be found?