当前位置:网站首页>2. Common request methods
2. Common request methods
2022-07-05 02:45:00 【_ Language and ink】
The request method is the first word in the request line , It describes to the server the type of action that the client requests . stay HTTP Agreement , Different request methods just contain different semantics , But some conventional behaviors of the server and browser make a concrete difference between them 
In practice , The client and server have gradually formed a consensus , There are some common request methods stipulated by convention :
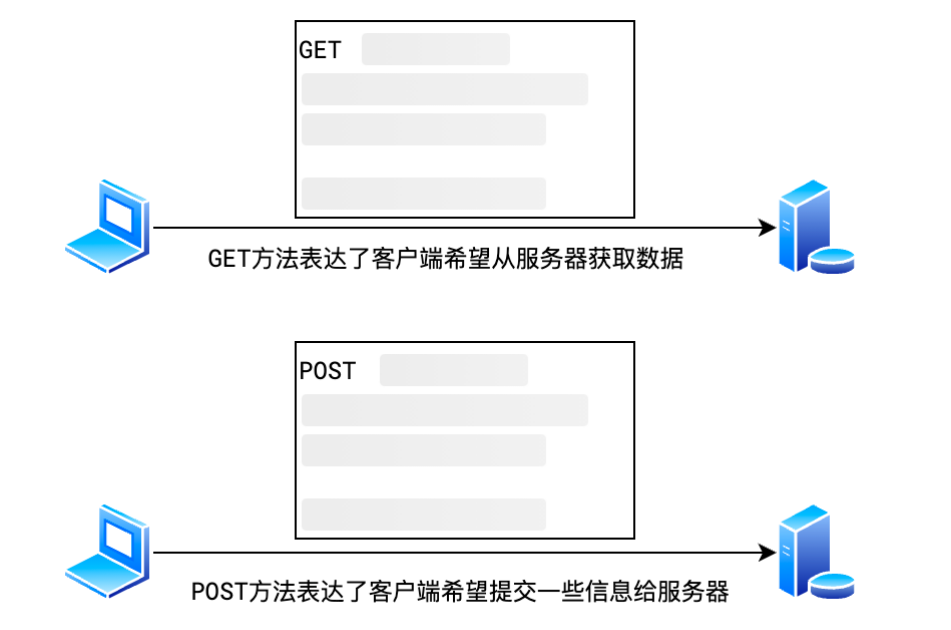
- GET, Means to obtain resources from the server . The business data is in the request line , No request body
- POST, Means to submit information to the server , Usually used to generate new data , Such as registration . The business data is in the request body
- PUT, Indicates that you want to modify the data of the server , Usually used to modify . The business data is in the request body
- DELETE, Indicates that you want to delete the data of the server . The business data is in the request line , No request body .
- OPTIONS, Occurs in a cross domain pre check request , Indicates that the client applies to the server for cross domain submission
- TRACE, Echo requests received by server , It is mainly used for testing and diagnosis
- CONNECT, Used to establish the connection pipe , Usually used in proxy scenarios , Rarely used in web pages
GET and POST The difference between
Due to the conventional rules of browsers and servers , It's caused GET and POST Request in web The difference between :
1. Browser sending GET When asked , No request body is attached
2.GEt The amount of information requested is limited , Suitable for transferring a small amount of data ;POST There is no limit to the amount of information requested , It's suitable for transferring a lot of data .
3.GET The request can only be passed ASCII data , Encounter non ASCII The data needs to be encoded ;POST There is no limit to the request .
4. Most of the GET The data requested to be passed is attached to path Parameters in , It can reproduce the page completely by sharing the address , But it also exposes the data , If there is sensitive data transmission , Should not be used GET request , At least not in path in .
5. When refreshing the page , If the current page is through POST Requested , The browser will prompt the user whether to resubmit . if GET The requested page does not prompt .
6.GET The requested address can be saved as a bookmark ,POST Can not be .
Interview questions
1.http What are the common request methods ?
- GET, Means to obtain resources from the server
- POST, Means to submit information to the server , Usually used to generate new data , Such as registration
- PUT, Indicates that you want to modify the data of the server , Usually used to modify
- DELETE, Indicates that you want to delete the data of the server
- OPTIONS, Occurs in a cross domain pre check request , Indicates that the client applies to the server for cross domain submission
- TRACE, Echo requests received by server , It is mainly used for testing and diagnosis
- CONNECT, Used to establish the connection pipe , Usually used in proxy scenarios , Rarely used in web pages
2.GET and POST The difference between
from http From the point of view of the agreement ,GET and POST They are just the first word in the request line , Except for semantic differences , In fact, there is no essential difference .
The reason why there are various differences in actual development , This is mainly caused by the default behavior of the browser .
Affected by the browser , In actual development ,GET and POST There are the following differences :
1. Browser sending GET When asked , No request body is attached
2.GET The amount of information requested is limited , Suitable for transferring a small amount of data ;POST There is no limit to the amount of information requested , It's suitable for transferring a lot of data .
3.GET The request can only be passed ASCII data , Encounter non ASCII The data needs to be encoded ;POST There is no limit to the request
4. Most of the GET The data requested to be passed is attached to path Parameters in , It can reproduce the page completely by sharing the address , But it also exposes the data , If there is sensitive data transmission , Should not be used GET request , At least not in path in
5. When refreshing the page , If the current page is through POST Requested , The browser will prompt the user whether to resubmit . if GET The requested page does not prompt .
6.GET The requested address can be saved as a browser bookmark ,POST Can not be
边栏推荐
- Breaking the information cocoon - my method of actively obtaining information - 3
- Bumblebee: build, deliver, and run ebpf programs smoothly like silk
- 打破信息茧房-我主动获取信息的方法 -#3
- When to catch an exception and when to throw an exception- When to catch the Exception vs When to throw the Exceptions?
- Linux安装Redis
- Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers
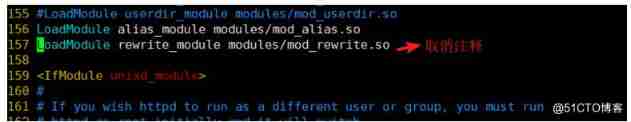
- Apache build web host
- Design and implementation of campus epidemic prevention and control system based on SSM
- 使用druid连接MySQL数据库报类型错误
- [機緣參悟-38]:鬼穀子-第五飛箝篇 - 警示之一:有一種殺稱為“捧殺”
猜你喜欢

Azkaban安装部署
![Moco V2 literature research [self supervised learning]](/img/bd/79b7b203ea064c65d143116c9f4dd0.jpg)
Moco V2 literature research [self supervised learning]

Asp+access campus network goods trading platform

this+闭包+作用域 面试题

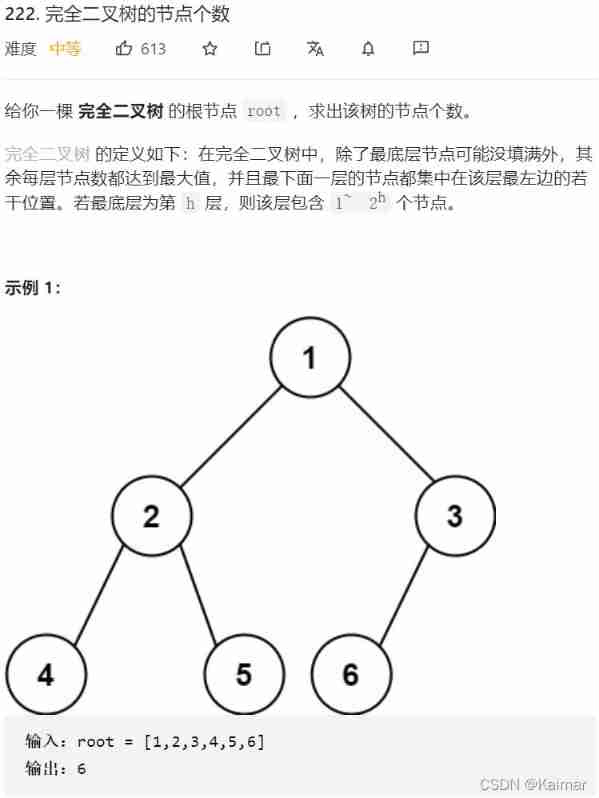
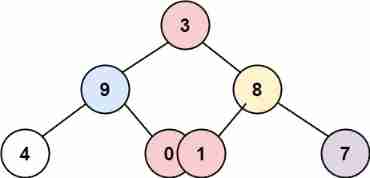
【LeetCode】222. The number of nodes of a complete binary tree (2 mistakes)

Apache Web page security optimization
![Hmi-32- [motion mode] add light panel and basic information column](/img/9c/0b25c0a41758652848aed2a269880f.jpg)
Hmi-32- [motion mode] add light panel and basic information column

TCP security of network security foundation

LeetCode 314. Binary tree vertical order traversal - Binary Tree Series Question 6

Character painting, I use characters to draw a Bing Dwen Dwen
随机推荐
TCP security of network security foundation
Asynchronous and promise
d3js小记
Naacl 2021 | contrastive learning sweeping text clustering task
Idea inheritance relationship
Use the difference between "Chmod a + X" and "Chmod 755" [closed] - difference between using "Chmod a + X" and "Chmod 755" [closed]
Serious bugs with lifted/nullable conversions from int, allowing conversion from decimal
Last words record
Introduce reflow & repaint, and how to optimize it?
Summary and practice of knowledge map construction technology
Yuan universe also "real estate"? Multiple second-hand trading websites block metauniverse keywords
平台入驻与独立部署优缺点对比
College Students' innovation project management system
ELFK部署
"C zero foundation introduction hundred knowledge and hundred cases" (72) multi wave entrustment -- Mom shouted for dinner
Yolov5 model training and detection
el-select,el-option下拉选择框
Avoid material "minefields"! Play with super high conversion rate
数据库和充值都没有了
openresty ngx_lua变量操作