当前位置:网站首页>el-select,el-option下拉选择框
el-select,el-option下拉选择框
2022-07-05 02:43:00 【13少啊】
一.下拉选择框的使用
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
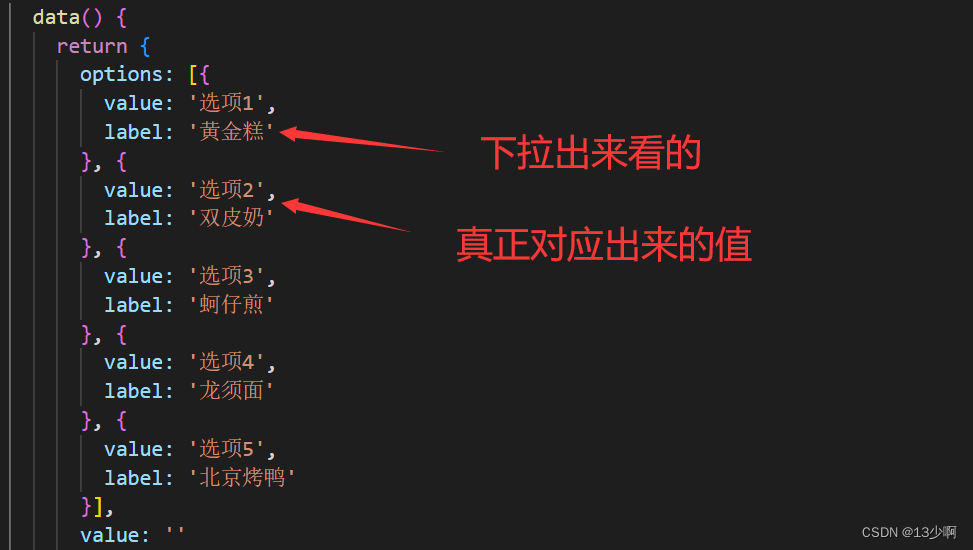
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>分析代码:
在el-select双向绑定一个value值


在el-option进行循环

通过V-for循环,循环options这个数组。
:key这里在循环一个数组的时候经常会用到,让渲染到达最大化。
:label 选项的标签,若不设置则默认与value相同
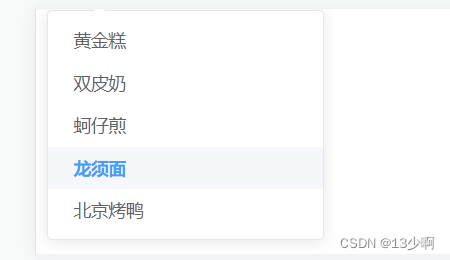
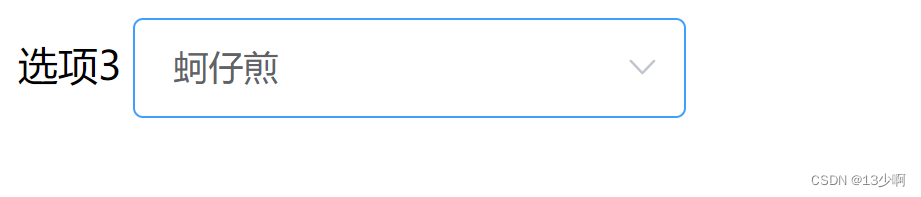
视图:

也就是下拉出来能看的。
:value 选项的值

验证:

二.实际的应用
<template>
<div class="">
{
{suibian}}
<el-select v-model="suibian">
<el-option v-for="(item,index) in arr" :key="index" :label="item.label" :value="item.value"></el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
suibian:'',
arr:[
{
label:'1',
value:'1'
},
{
label:'2',
value:'2'
},
{
label:'3',
value:'3'
},
{
label:'5',
value:'5'
},
]
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
三.总结
1.key 绑定的就是key值其中用到了diff算法 渲染最大化
2. :label关联的是选中的项目
3. :value 关联的是选中的值
4.el-select 通过v-model绑定的值关联到选中的值,可以是一个任意的值
边栏推荐
- openresty ngx_lua执行阶段
- 【微服务|SCG】Filters的33种用法
- Bumblebee: build, deliver, and run ebpf programs smoothly like silk
- Hmi-31- [motion mode] solve the problem of picture display of music module
- February database ranking: how long can Oracle remain the first?
- 【LeetCode】111. Minimum depth of binary tree (2 brushes of wrong questions)
- Yyds dry goods inventory intelligent fan based on CC2530 design
- [機緣參悟-38]:鬼穀子-第五飛箝篇 - 警示之一:有一種殺稱為“捧殺”
- Advanced learning of MySQL -- Application -- Introduction
- SFTP cannot connect to the server # yyds dry goods inventory #
猜你喜欢

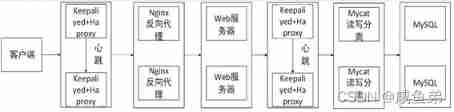
Design and implementation of high availability website architecture
![ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience](/img/22/08617736a8b943bc9c254aac60c8cb.jpg)
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience

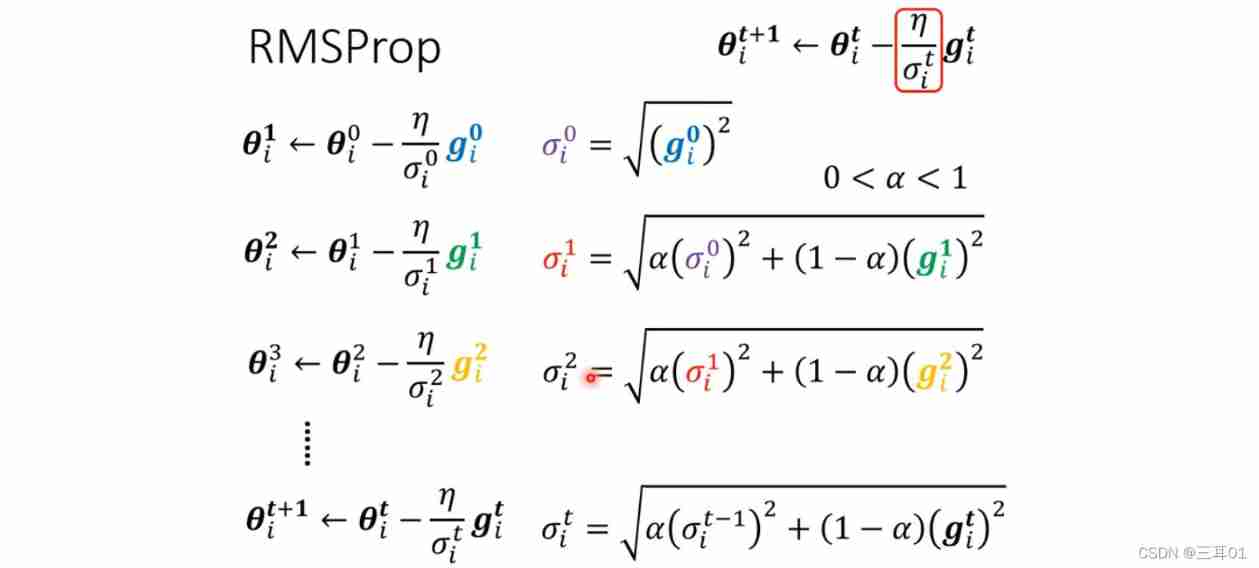
2021 Li Hongyi machine learning (3): what if neural network training fails

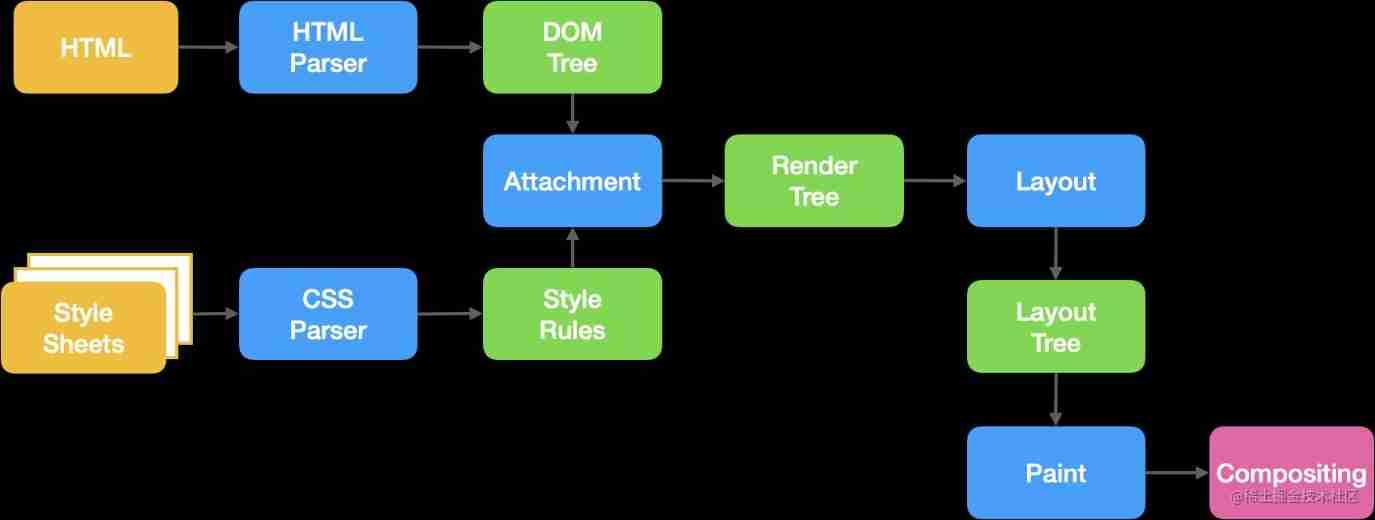
Introduce reflow & repaint, and how to optimize it?

Application and Optimization Practice of redis in vivo push platform

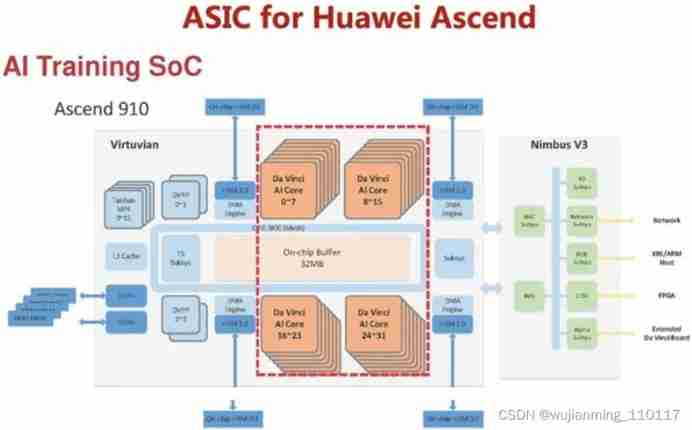
Traditional chips and AI chips

Application and Optimization Practice of redis in vivo push platform

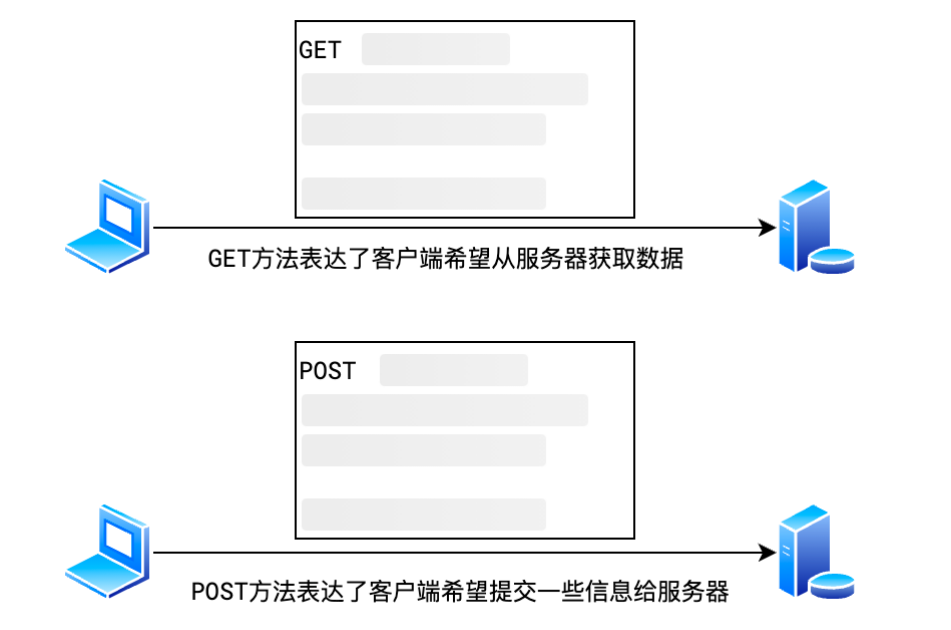
2.常见的请求方法

Android advanced interview question record in 2022

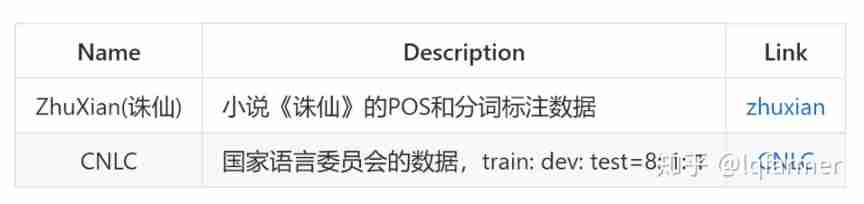
Chinese natural language processing, medical, legal and other public data sets, sorting and sharing
随机推荐
[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit
A tab Sina navigation bar
[illumination du destin - 38]: Ghost Valley - chapitre 5 Flying clamp - one of the Warnings: There is a kind of killing called "hold Kill"
Traditional chips and AI chips
openresty ngx_ Lua variable operation
Asynchronous and promise
Azkaban安装部署
ELFK部署
Flume配置4——自定义MYSQLSource
Using druid to connect to MySQL database reports the wrong type
Introduce reflow & repaint, and how to optimize it?
Kotlin - coroutine
Acwing game 58 [End]
Summary and practice of knowledge map construction technology
ASP. Net core 6 framework unveiling example demonstration [01]: initial programming experience
Learn game model 3D characters, come out to find a job?
Hmi-32- [motion mode] add light panel and basic information column
The phenomenology of crypto world: Pioneer entropy
打破信息茧房-我主动获取信息的方法 -#3
Talk about the things that must be paid attention to when interviewing programmers