当前位置:网站首页>腾讯云,实现图片上传
腾讯云,实现图片上传
2022-07-05 02:43:00 【13少啊】
在上传图片的时候,没有现在的接口,这个时候可以实现第三方上传,这里介绍一下腾讯云上传图片。
一.配置一个腾讯云
1.注册账号
...直接登录官网。
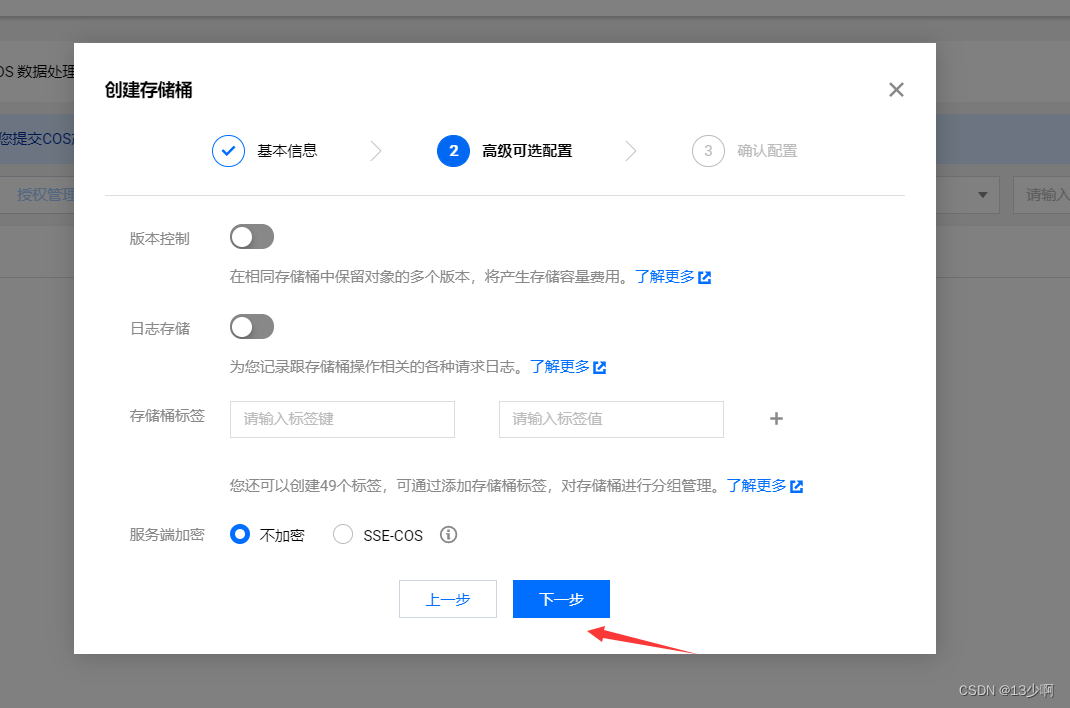
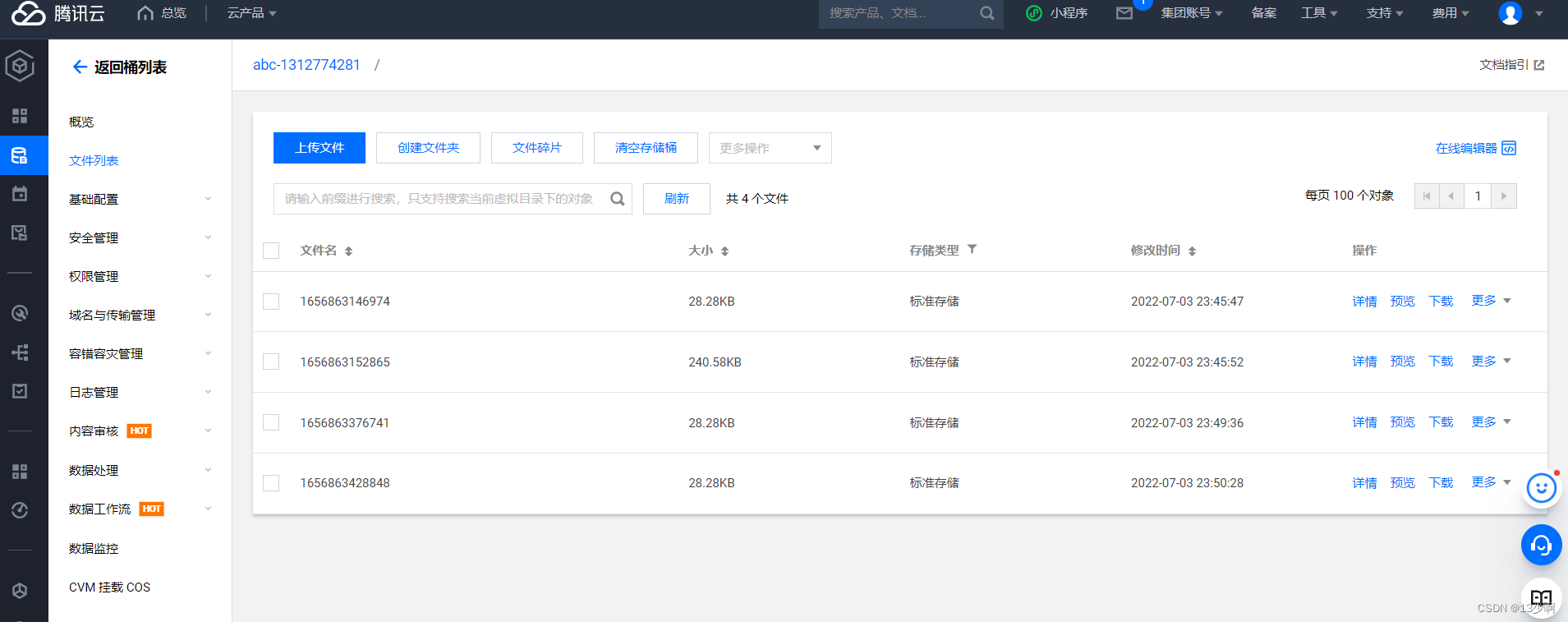
2.创建一个存储桶



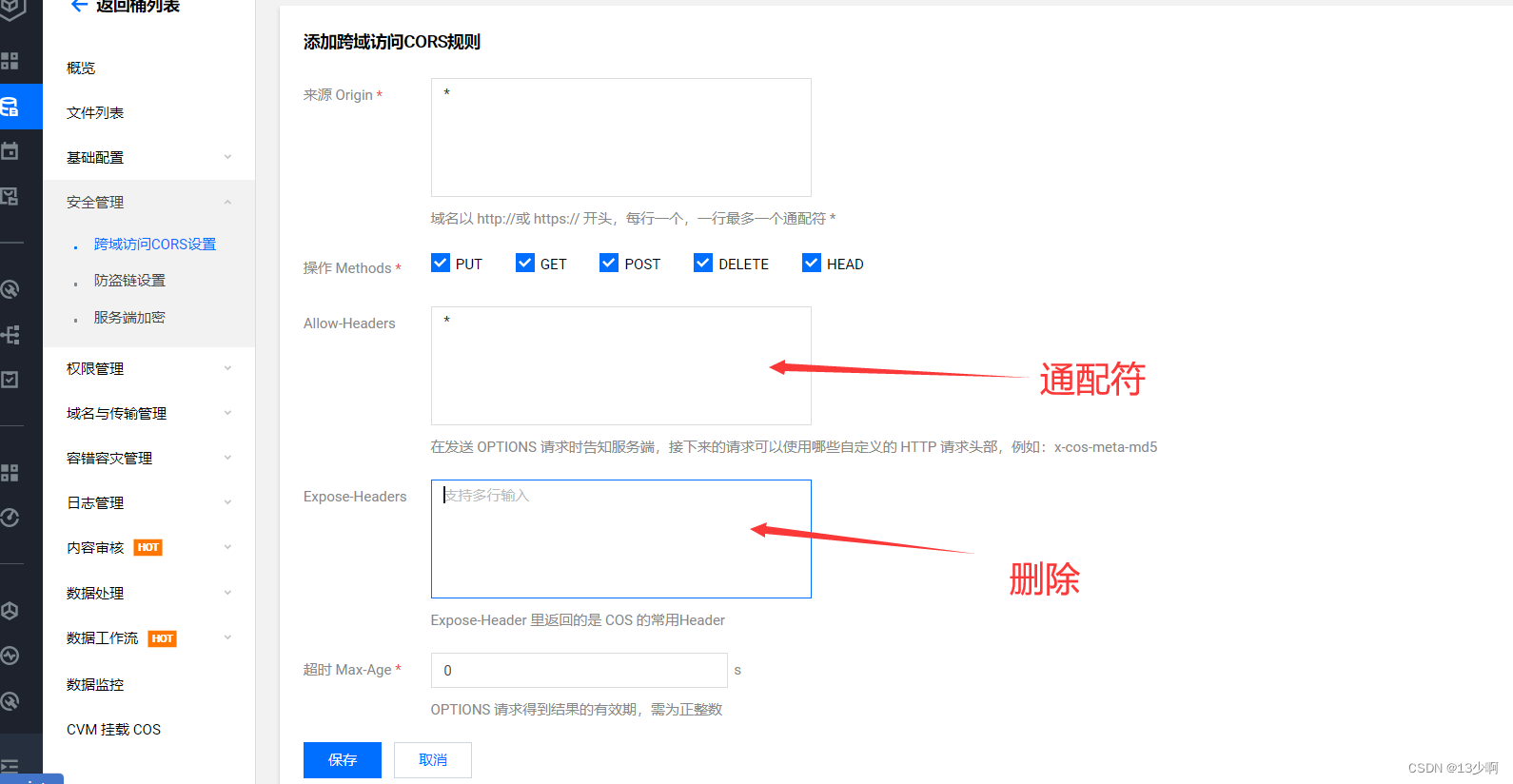
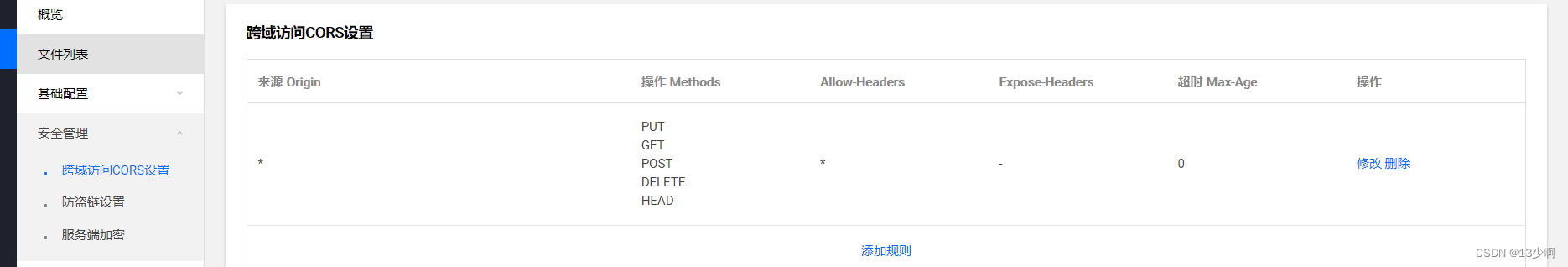
3.创建跨域规则



密钥的作用:
上传文件的时候需要密钥。
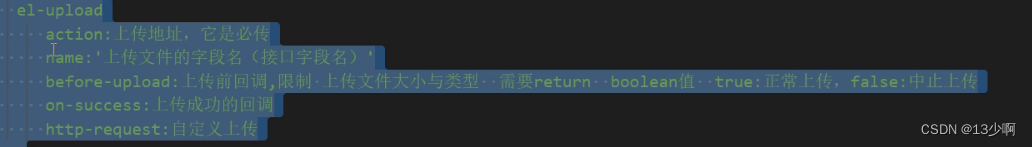
二.element-ui上传文件
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>重要的参数:


文件上传的方法 
上传成功
覆盖默认行为,自定义上传

注意点:
http-request:action失效,和上传成功之后的值也会失效。
三.腾讯云上传使用
1.安装插件
cos-js-sdk-v5 yarn add cos-js-sdk-v52:导入
import Cos from 'cos-js-sdk-v5'3:实例化
let cos = new Cos({
SecretId: 'COS_SECRETID', // 身份识别 ID
SecretKey: 'COS_SECRETKEY', // 身份密钥
});直接搜索密匙获取:
4:使用
cos.putObject({
Bucket: 'XXXXXXXXXXXXXXXXXXX', /* 存储桶: */
Region: 'ap-guangzhou', /* 存储桶所在地域,必须字段 */
Key: uid+'', /* 必须是字符串 */
StorageClass: 'STANDARD', // 固定值
Body: 文件对象, // 上传文件对象
onProgress: (progressData)=> {
// 上传进度
console.log(JSON.stringify(progressData));
}
}, (err, data)=> {
// 上传成功或者失败的回调
console.log(err || data);
});Bucket:
所在的位置:

Key:
使用文件对象里面的uid
Region:
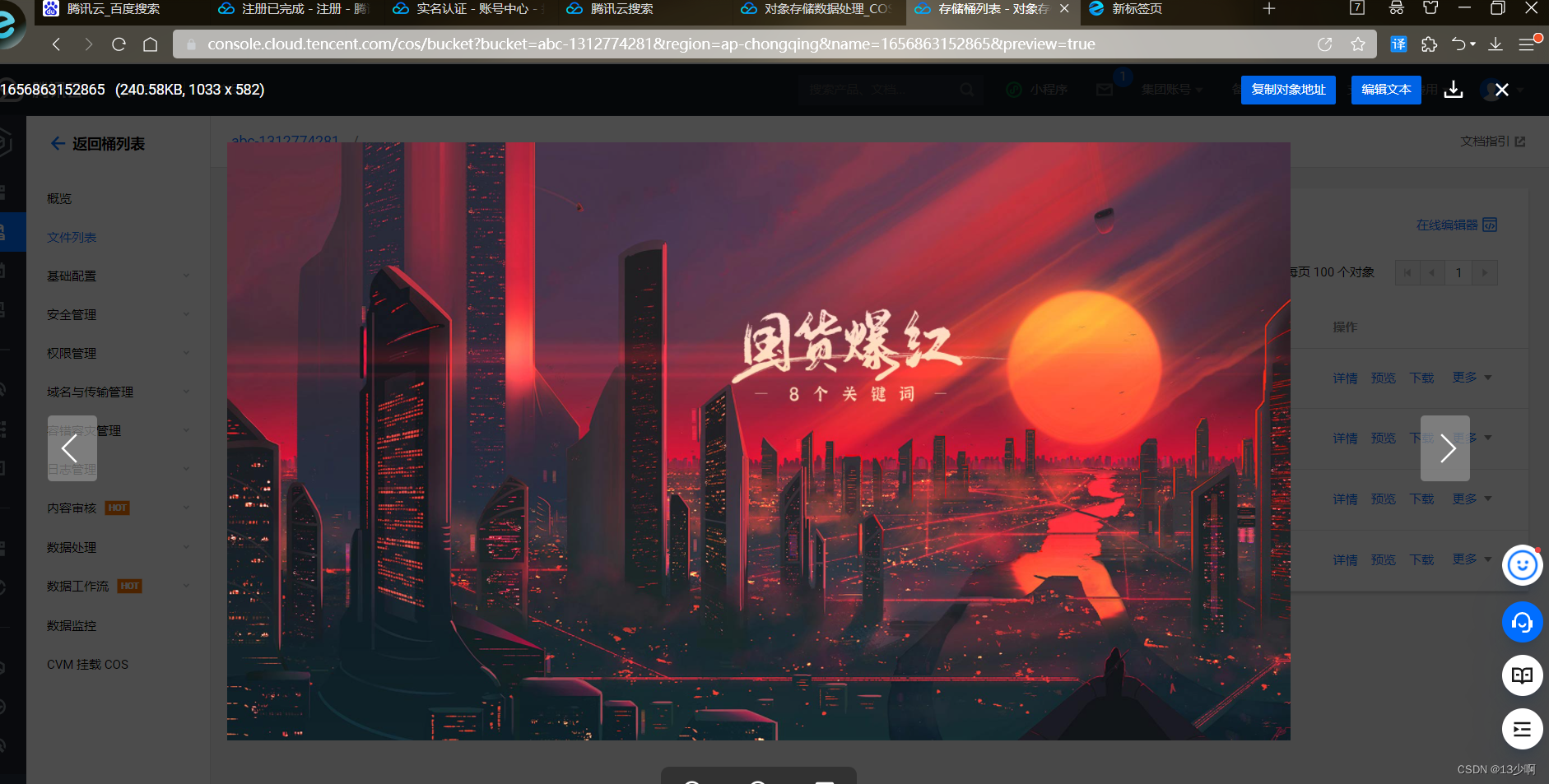
Region: 'ap-chongqing', 四.实际操作
<template>
<div class="">
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:http-request="httpRequest"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</template>
<script>
import Cos from 'cos-js-sdk-v5'
let cos = new Cos({
SecretId:'xxxxxxxxxxxxxxxxxxxxxxx', // 身份识别 ID
SecretKey:'xxxxxxxxxxxxxxxxx', // 身份密钥
});
export default {
data() {
return {
imageUrl: ''
};
},
methods: {
httpRequest(res){
cos.putObject({
Bucket: 'xxxxxxxxxxxx', /* 存储桶: */
Region: 'ap-chongqing', /* 存储桶所在地域,必须字段 */
Key: res.file.uid+'', /* 必须是字符串 */
StorageClass: 'STANDARD', // 固定值
Body:res.file, // 上传文件对象
onProgress: (progressData)=> {
// 上传进度
console.log(JSON.stringify(progressData));
}
},(err,data)=>{
// console.log(err||data);
this.imageUrl='http://'+data.Location
});
},
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isPng=file.type==='image/png'
const limit=file.size/1024/1024<1
if (!isPng) {
alert('请上传png图片')
}
if (!limit) {
alert('请上传1M内图片')
}
return isPng && limit
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>图片:


各位看观,持续更新中。
边栏推荐
- Acwing game 58 [End]
- 8. Commodity management - commodity classification
- openresty ngx_lua執行階段
- Which common ports should the server open
- Erreur de type de datagramme MySQL en utilisant Druid
- Asynchronous and promise
- [illumination du destin - 38]: Ghost Valley - chapitre 5 Flying clamp - one of the Warnings: There is a kind of killing called "hold Kill"
- d3js小记
- Elfk deployment
- [機緣參悟-38]:鬼穀子-第五飛箝篇 - 警示之一:有一種殺稱為“捧殺”
猜你喜欢

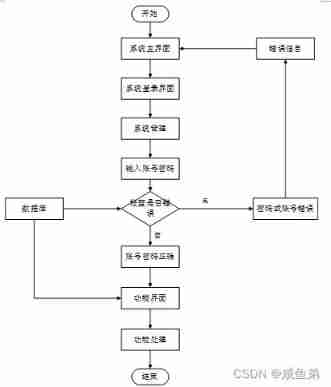
College Students' innovation project management system
![Acwing game 58 [End]](/img/16/c55e0a7aedc354f1c739637ed13a6b.png)
Acwing game 58 [End]

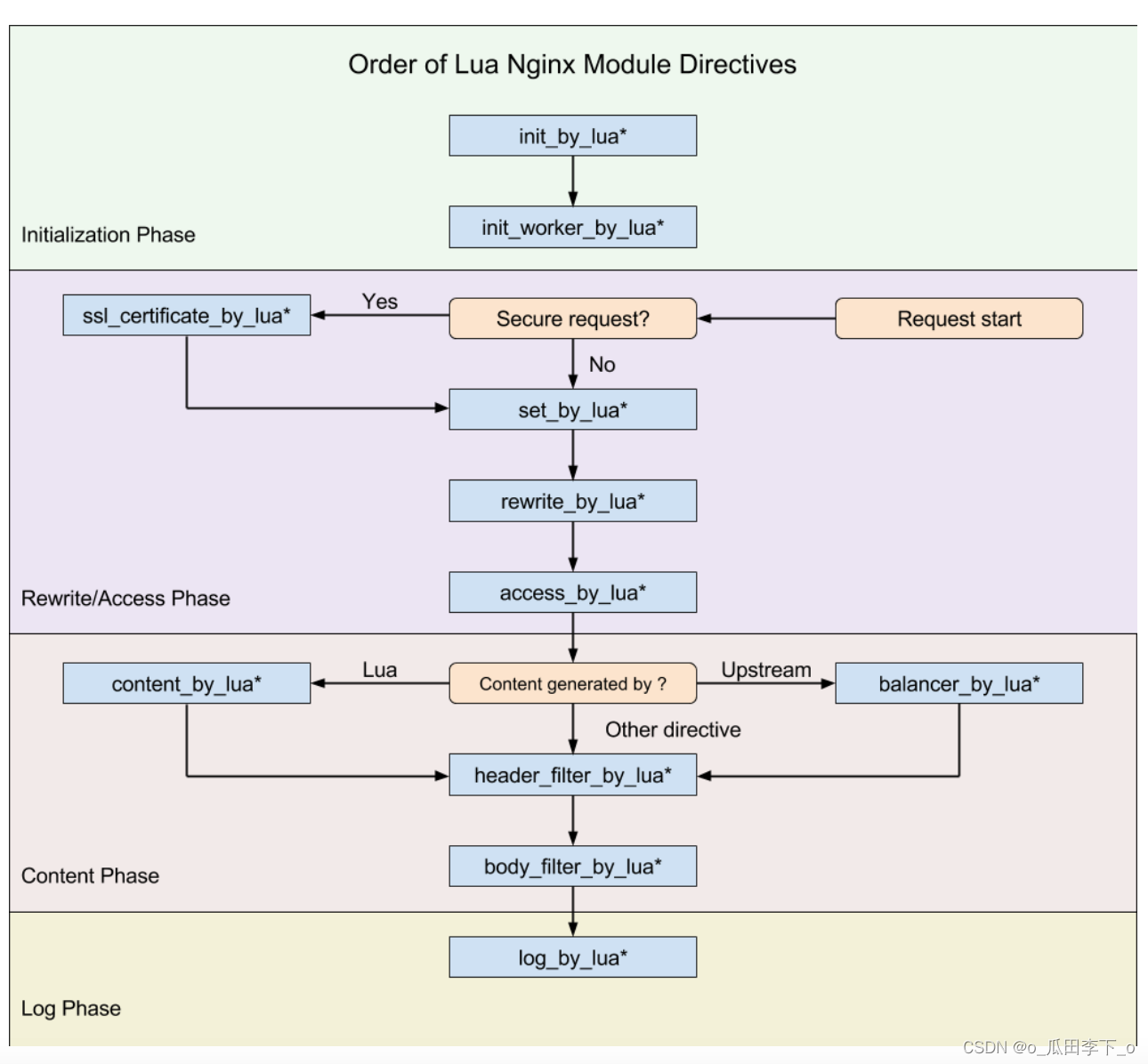
openresty ngx_ Lua execution phase
![[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit](/img/3e/ab14f3a0ddf31c7176629d891e44b4.png)
[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit

Design and implementation of kindergarten management system

Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers

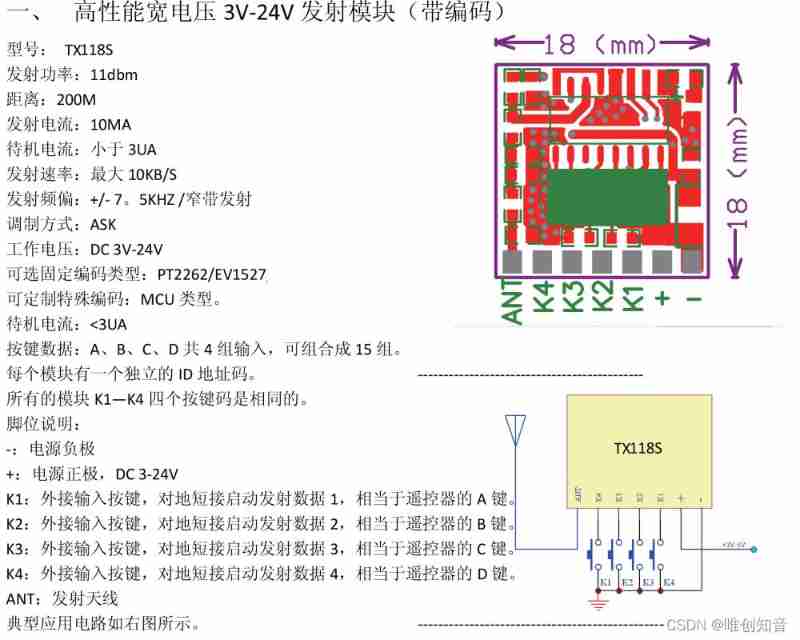
Voice chip wt2003h4 B008 single chip to realize the quick design of intelligent doorbell scheme

Idea inheritance relationship

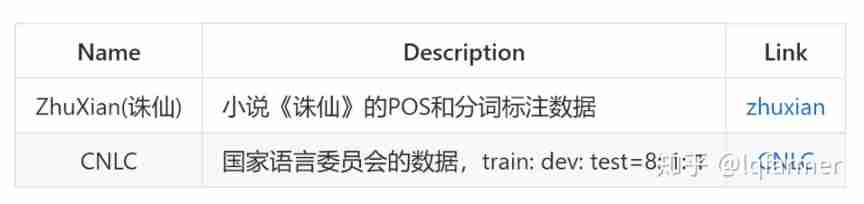
Chinese natural language processing, medical, legal and other public data sets, sorting and sharing

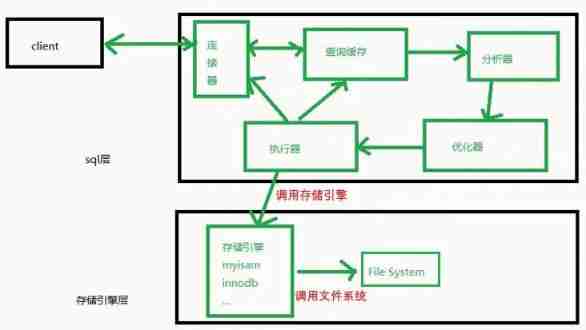
Practical case of SQL optimization: speed up your database
随机推荐
SFTP cannot connect to the server # yyds dry goods inventory #
[illumination du destin - 38]: Ghost Valley - chapitre 5 Flying clamp - one of the Warnings: There is a kind of killing called "hold Kill"
Azkaban概述
Open source SPL optimized report application coping endlessly
When the low alcohol race track enters the reshuffle period, how can the new brand break the three major problems?
[understanding of opportunity -38]: Guiguzi - Chapter 5 flying clamp - warning one: there is a kind of killing called "killing"
打破信息茧房-我主动获取信息的方法 -#3
Yolov5 model training and detection
Richview trvunits image display units
Spark SQL learning bullet 2
Exploration of short text analysis in the field of medical and health (I)
【附源码】基于知识图谱的智能推荐系统-Sylvie小兔
Cut! 39 year old Ali P9, saved 150million
Marubeni Baidu applet detailed configuration tutorial, approved.
Eight days of learning C language - while loop (embedded) (single chip microcomputer)
【LeetCode】106. Construct binary tree from middle order and post order traversal sequence (wrong question 2)
【微服务|SCG】Filters的33种用法
Which common ports should the server open
Acwing game 58 [End]
丸子百度小程序详细配置教程,审核通过。