当前位置:网站首页>Video display and hiding of imitation tudou.com
Video display and hiding of imitation tudou.com
2022-07-05 01:49:00 【dengfengling999】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tudo {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudo img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/g.png) no-repeat center;
}
/* When the mouse passes the potato box , Let the mask layer show */
.tudo:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="tudo">
<div class="mask"></div>
<img src="images/photo.jpg" alt="">
</div>
</body>
</html>result :

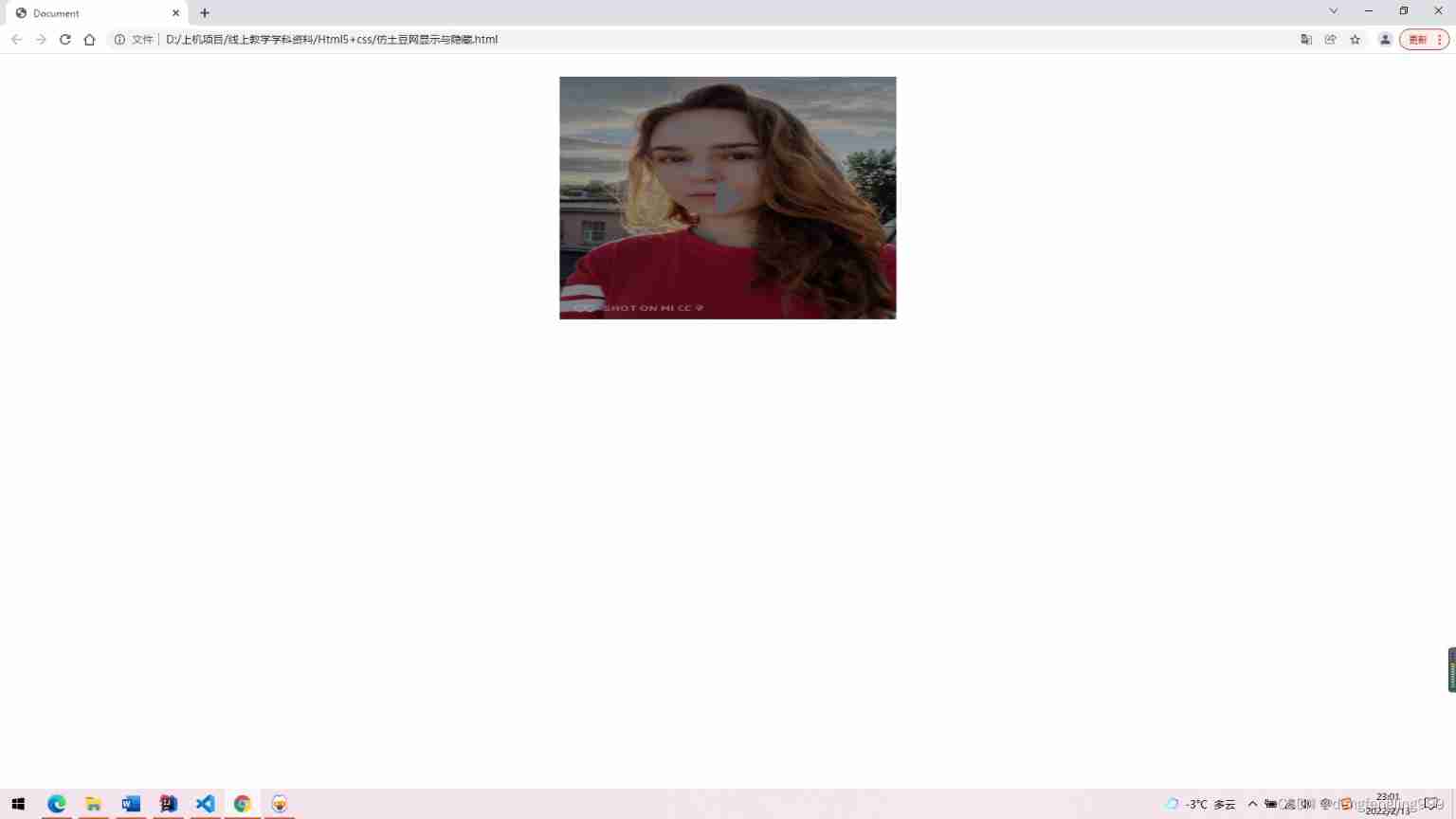
When the mouse clicks :

边栏推荐
- Redis' hyperloglog as a powerful tool for active user statistics
- What is the current situation and Prospect of the software testing industry in 2022?
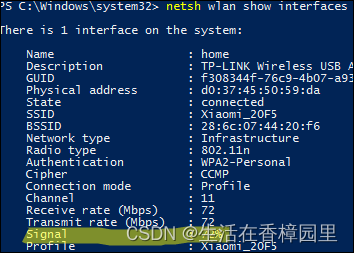
- Win:使用 PowerShell 检查无线信号的强弱
- PowerShell: use PowerShell behind the proxy server
- JS implementation determines whether the point is within the polygon range
- JS implementation determines whether the point is within the polygon range
- Yyds dry inventory jetpack hit dependency injection framework Getting Started Guide
- Win: add general users to the local admins group
- 179. Maximum number - sort
- Timescaledb 2.5.2 release, time series database based on PostgreSQL
猜你喜欢

微信小程序:星宿UI V1.5 wordpress系统资讯资源博客下载小程序微信QQ双端源码支持wordpress二级分类 加载动画优化

Wechat applet: wechat applet source code download new community system optimized version support agent member system function super high income

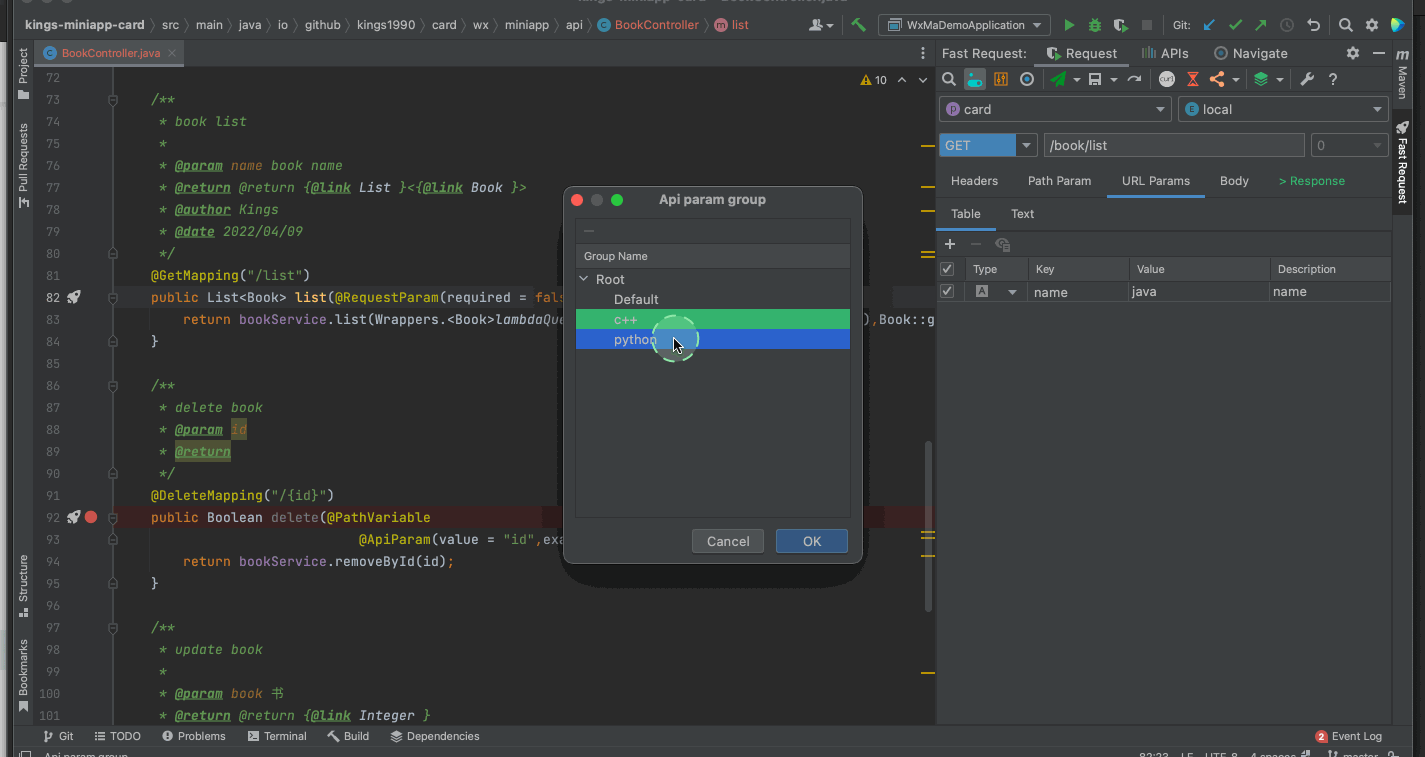
Restful Fast Request 2022.2.1发布,支持cURL导入

MATLB|多微电网及分布式能源交易

Game 280 of leetcode week

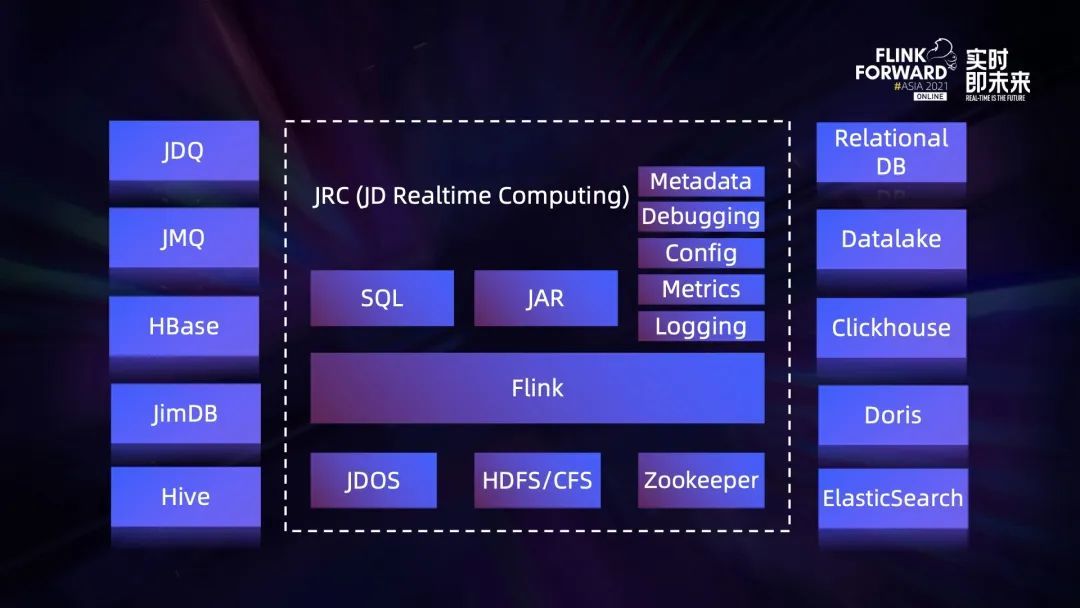
流批一体在京东的探索与实践

Visual explanation of Newton iteration method

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

Do you know the eight signs of a team becoming agile?

Win:使用 PowerShell 检查无线信号的强弱
随机推荐
[Digital IC hand tearing code] Verilog edge detection circuit (rising edge, falling edge, double edge) | topic | principle | design | simulation
MATLB | multi micro grid and distributed energy trading
PHP Basics - detailed explanation of DES encryption and decryption in PHP
PHP Joseph Ring problem
Word processing software
RichView TRVStyle MainRVStyle
Restful fast request 2022.2.1 release, support curl import
If the consumer Internet is compared to a "Lake", the industrial Internet is a vast "ocean"
I use these six code comparison tools
One plus six brushes into Kali nethunter
Incremental backup? db full
Yyds dry inventory swagger positioning problem ⽅ formula
Codeforces Global Round 19 ABC
微信小程序:微群人脉微信小程序源码下载全新社群系统优化版支持代理会员系统功能超高收益
Visual studio 2019 set transparent background (fool teaching)
Great God developed the new H5 version of arXiv, saying goodbye to formula typography errors in one step, and mobile phones can also easily read literature
Complex, complicated and numerous: illustration of seven types of code coupling
[swagger]-swagger learning
R语言用logistic逻辑回归和AFRIMA、ARIMA时间序列模型预测世界人口
微信小程序:独立后台带分销功能月老办事处交友盲盒