当前位置:网站首页>Flutter 2.10 update details
Flutter 2.10 update details
2022-07-05 01:36:00 【CrazyCodeBoy】
Flutter 2.10 Version has been officially released ! although ⾃ Last stable release Since then 不 To two ⽉, Even in such a short time ,Flutter The official has also handled and closed 1843 individual Issue, Merged to ⾃ The global 155 Of contributors 1525 individual PR.
Flutter 2.10 Include Flutter Yes Windows ⽀ Hold the weight ⼤更 new 、⼏ Item weight ⼤ Performance improvement of 、 Icons and colors in the frame ⾊ The new ⽀ Hold and some ⼯ With improvement, etc . Besides , This version also includes the removal of dev Channel 更 new 、 Reduce the need for older versions iOS Of ⽀ And a few brief disruptive changes . Next let's Flutter Take a look at Flutter 2.10 Update of :
Use Flutter structure Windows Desktop application support has entered a stable stage
⾸ First ,Flutter 2.10 Version brings stable Windows ⽀ a , There is no need to pass --enable-windows-desktop Tag to configure separately Windows Desktop application support , Because it is now enabled by default !
Of course , The release of this stable version is definitely not just “ Delete ” A tag is so simple ;-) stay Flutter 2.10 Of Windows Supporting , It also includes the right ⽂ Office 理、 At the keyboard 理 And keyboard shortcuts ⼴ Pan improvement , And directly with Windows A new way of integration 、⽀ Hold the command line parameter 、 Globalization ⽂ Ben lost ⼊ And accessibility .
of Windows The stable version is released 更 Multiple information , You can read 《Flutter for Windows Desktop stable release 》, The article details Flutter stay Windows Architecture on the Internet , It also shows how many Flutter package And plug-ins have ⽀ a Windows. You can also see Flutter Of ⼯ With and should ⽤ Partners in Windows Superior emissary ⽤ Flutter Made some ⽰ E.g .
Engine performance improvement
This version of the Flutter Including by community members knopp Provided Draw the dirty area tube 理 A preliminary study of ⽀ a , He is iOS/Metal A single dirty area on the ⽤ Selective redrawing . This change reduces the rasterization time of the ninetieth and ninetieth percentiles in some benchmarks by an order of magnitude , And put... In these benchmarks GPU benefit ⽤ Rate from 90% That's down to 10% following .
Flutter Hopefully in future versions , Introduce the advantages of selective redrawing to other platforms .
stay Flitter 2.8 In the version ,Flutter Get your own internal picture recording format . Now in Flatter 2.10 in ,Flutter It has been used for optimization . for example , A common case of opaque layers can now be implemented more effectively . Even in the worst case ,Flutter The frame grating time in the benchmark also fell to less than one third of the previous value .
With Flutter Continue to develop record formats , The optimization will continue to be extended to more scenarios in the future .
stay profile and release In mode ,Dart The code will be in AOT How to compile . The key to the lightness and efficiency of this code comes from the type flow analysis of the whole program , It unlocks many compiler optimizations and radical shake tree optimizations (tree-shaking). But since type flow analysis must cover the whole program , Therefore, there may be some performance consumption . The new version brings 更 Fast type flow analysis implementation . stay Flutter The benchmark of ,Flutter Should be ⽤ The overall build time has decreased by about 10%.
As usual , Performance enhancements 、 Reducing memory makes ⽤ And reducing latency is Flutter Team ⾸ To task . Look forward to further improvements in future versions .
Android Platform update
Flutter 2.10 The version also contains many for Android Platform improvements . Now by default , When you create a new should ⽤ when ,Flutter Default ⽀ Hold the latest version of Android, namely Android 12(API Level 31). Besides , In this release ,Flutter Qi ⽤ 了 multidex ⾃ dynamic ⽀ a . If your should ⽤⽀ Hold below 21 Of Android SDK edition , And more than 64K Of dex ⽅ Normal number limit , Just put the --multidex Parameter passed to flutter build appbundle or flutter build apk command , Your answer ⽤ Will increase multidex Of ⽀ a .
Last , stay Flutter Received developers' comments on Gradle After throwing feedback with a puzzling error message ,Flutter Adjust the Flutter Command line tools , Now it will As usual ⻅ Provide solutions to problems . for example , If you answer to your ⽤ Added a plug-in , The plug-in needs your attention ⾼ Minimum supported Android SDK edition , You will now see in the error message 「Flutter Fix」 The advice of .
Flutter Will continue as usual ⻅ Error message added 更 Suggestions for multiple solutions , And hope to get your feedback on other error messages , These error messages will significantly help developers deal with similar problems .
iOS platform 更 new
In addition to performance improvements ,Flutter Some platform specific functions have also been added and enhanced .luckysmg for Flutter Brings a iOS New enhancements on ——更 Smooth keyboard animation , It will ⾃ Dynamic application in your application .
in addition to ,Flutter Also by repairing some The edge situation collapse ⾼ 了 iOS Camera plug-in stability .
Last ,Flutter by 64 Bit structured iOS The system adds memory reduction to make ⽤ New functions : Compression pointer .
64 Bit schema will pointer to table ⽰ by 4 Byte size data structure . When you have a lot of objects , Pointer book ⾝ Occupy ⽤ The space will increase ⽤ Overall memory footprint , Especially if you should ⽤ When it's bigger and more complex , These should ⽤ Yes 更 Much of the GC shake . However ,iOS Should be ⽤不 It is unlikely that ⾜ Enough objects to occupy ⽤ Most of 32 Bit address space (20 Billion objects ),更不⽤ Say Pang ⼤ Of 64 Bit address space (900 Billion objects ) 了 .
Dart 2.15 The function of compressing pointers is introduced in , In this release Flutter In the version ,Flutter send ⽤ This feature reduces 64 position iOS Should be ⽤ Memory makes ⽤ The amount .
Web Platform update
This version also includes a pair of Web Some improvements to the platform . for example , In previous versions , When you drag the mouse to the edge of the multiline text box , it 不 Will follow the scroll correctly . In this release , When the selection cursor is dragged out of the text box , The text box scrolls , Browse and select the corresponding text content . This behavior also applies to ⽤ On Web Platforms and tables ⾯ End .
Flutter 2.10 It also includes right Web Another significant improvement of the platform ,Flutter Has also been seeking to reduce Flutter The application runs to Web Platform overhead , In previous versions , Every time Flutter Want to put the original ⽣ HTML Of widget lead ⼊ Flutter Should be ⽤ when ,Flutter Need a covering layer (Overlay) As Flutter Yes Web View of the platform (Platform view) ⽀ Part of holding . Each of these stacks ⽀ a ⾃ Define drawing , But it also represents a certain amount of performance overhead . If you should ⽤ There is ⼤ Quangen ⽣ HTML Of widget ( For example, links ), Then this will cause a very large performance overhead . In this version Flutter by Web The platform builds a new 「⾮ Drawn platform view 」, This overhead has been basically eliminated .Flutter already This optimization Applied to the Link widget in , This means that if your Flutter Web Should be ⽤ There is ⼤ Quantity of links , They will no longer incur additional performance consumption . as time goes on ,Flutter Will optimize this to ⽤ To the others widget.
Material 3
This version is directed to Material 3 The beginning of the transition , These include From a single species ⼦ Yan ⾊⽣ Into a whole match ⾊⽅ case The ability of .
You can use any color to create new ColorScheme type :
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green); final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);
ThemeData There is also a new constructor for colorSchemeSeed Parameters , Can be directly from the color ⽣ A themed match ⾊⽅ case :
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, ...); final darkTheme = ThemeData(colorSchemeSeed: Colors.orange, brightness: Brightness.dark, ...);
Besides , This version includes ThemeData.useMaterial3 Parameters of , It can be widget Switch to new Material 3 appearance .
Last ,Flutter Added 1028 A new one Material Icon .
You can This issue in To follow up Material 3 The access situation of , And leave your feedback at any time .
Integration test improvement
2020 年 12 ⽉,Flutter Announced to make ⽤ integration_test New for end-to-end testing ⽅ Law , View Chinese documents Introduction to integration testing Learn more about . This new package To replace the flutter_driver As a recommendation for integration testing ⽅ type , New features are available , Such as Firebase Test lab ⽀ Hold on to Web And the table ⾯ Of ⽀ a .
From then on ,Flutter Further improvements have been made to integration testing , Include take integration_test package Built in Flutter SDK in , Make it 更 Rong 易 With your response ⽤ Integrate . Now? ,Flutter Wrote a new migration guide , To help you from flutter_driver Test migration to integration_test.
The existing ⽂ files 、 Example and codelab Has also been targeted at integration_test the 更 new . If you are not already in Flutter Should be ⽤ Superior emissary ⽤ integration_test, So from now on !
DevTools
In this version ,Flutter Also in the Flutter DevTools Some improvements have been made in ⼯ do , Including making... Directly from the command line ⽤ DevTools Simple function of . Now you ⽆ Need to use ⽤ pub global activate To download and run the latest version of devtools, Simply ⽤ dart devtools Get in touch with what you're making ⽤ Of Flutter The latest version with the same version can .
Flutter And a little bit of can ⽤ sex 更 new , Include Improved checking in debugger variables pane ⼤ Type list and mapping Of ⽀ a ( thank Elliott).
Last ,Flutter Upcoming release 年 degree DevTools The questionnaire survey ! Please provide your feedback and help Flutter Improve your development experience .
VSCode improvement
Flutter Of Visual Studio Code The extension has also received many enhancements , Include In the code of 更 Multi position preview color as well as The color code can be updated ⾊ Selectors .
Besides , If you want to be VSCode Of Dart and Flutter Testing of extended pre release versions ⼈ member , You can Switch to the pre release version in your extended settings .
You can flutter-announce Of the mailing list This article Read about this 更 New details .
remove dev Release channel
stay Flutter 2.8 In the version ,Flutter announce Flutter Trying to remove dev Release channel , To simplify your choices and reduce research and development costs . In this version ,Flutter This has been done ⼯ do , Include :
- 更 new Flutter ⼯ To help develop ⼈ Members move out of the development channel
- 更 new wiki Description and commitment of each channel
- 更 New abandon ⽤ policy
- from DartPad、 Pre delivery test and ⽹ Delete... From the station dev Channel ⽀ a
Dev The channel has now been completely removed . If Flutter Some positions that have not been removed are missing , Please let me know Flutter.
Yes iOS 9.3.6 Of ⽀ Hold on to the end
because Flutter In the laboratory ⽬ Use of the subject equipment ⽤ Reduce and increase the difficulty of maintenance ,Flutter is Adjust for iOS 9.3.6 Support for , from 「⽀ a 」 To 「 try the best ⽽ by 」. This means that iOS 9.3.6 Of ⽀ Hold peace with 32 position iOS The equipment ⽀ Holding will only be through coding practice 、Ad-Hoc And community testing to maintain .
Flutter Due in 2022 年 In the third quarter Flutter Abandoned in stable version 32 position iOS Equipment and iOS edition 9 and 10 Of ⽀ a . This means based on stable Flutter SDK Constructed stress ⽤ take 不 And then 32 position iOS Run on device , also Flutter ⽀ Hold the lowest iOS The version will be added to iOS 11.
Disruptive changes
Flutter We also try to reduce destructive changes in each version and this version , Even though Flutter It hasn't been completely zeroed , but Flutter Will continue to work hard !
If you are still making ⽤ these API, You can read flutter.dev Migration guide on . As always, ,⾮ Often thank the community for contributing to the test , help Flutter Identify these disruptive changes .
边栏推荐
- Database postragesq PAM authentication
- Discrete mathematics: Main Normal Form (main disjunctive normal form, main conjunctive normal form)
- Redis' hyperloglog as a powerful tool for active user statistics
- Introduction to redis (1)
- Jcenter () cannot find Alibaba cloud proxy address
- 线上故障突突突?如何紧急诊断、排查与恢复
- To sort out messy header files, I use include what you use
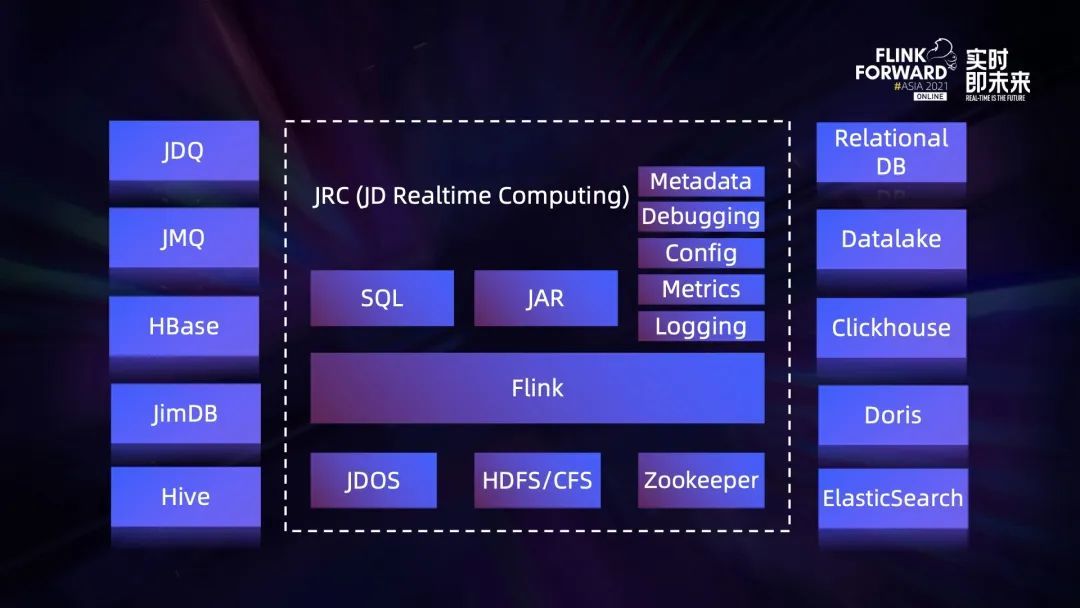
- Exploration and Practice of Stream Batch Integration in JD
- Global and Chinese markets of emergency rescue vessels (errv) 2022-2028: Research Report on technology, participants, trends, market size and share
- ROS command line tool
猜你喜欢

【大型电商项目开发】性能压测-优化-中间件对性能的影响-40

Nebula Importer 数据导入实践

Express routing, express middleware, using express write interface

流批一体在京东的探索与实践

Mysql database | build master-slave instances of mysql-8.0 or above based on docker

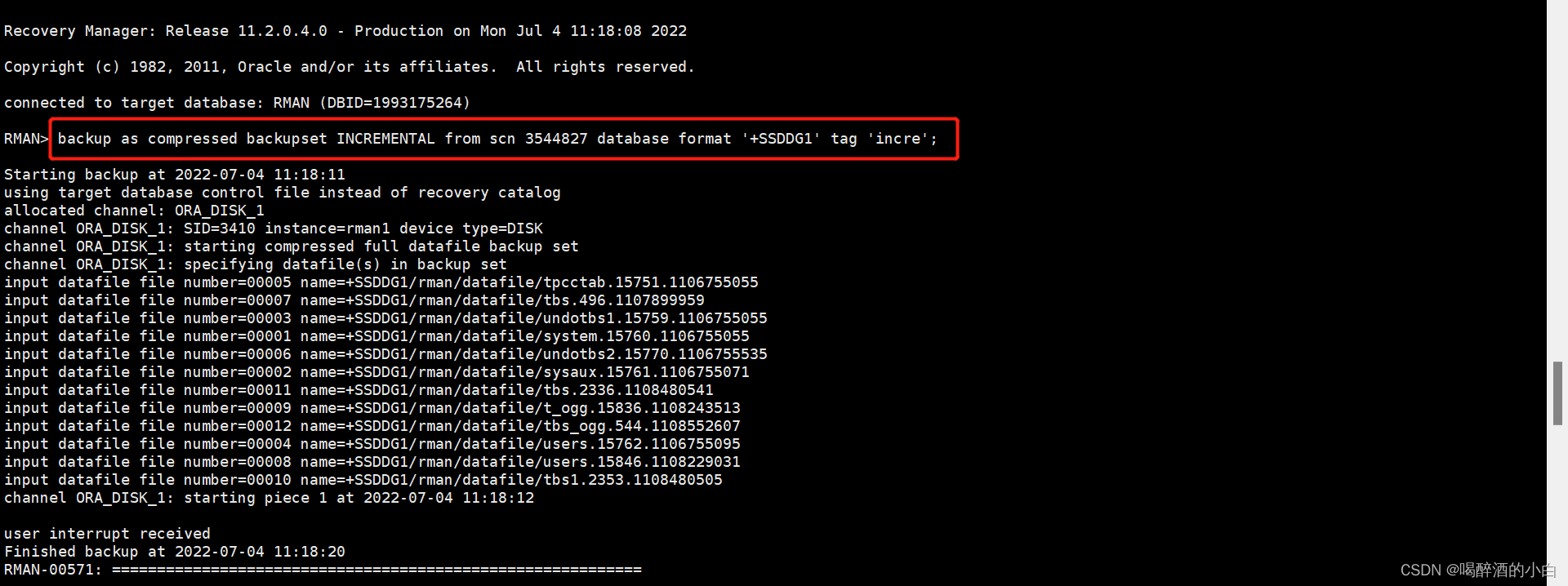
增量备份 ?db full

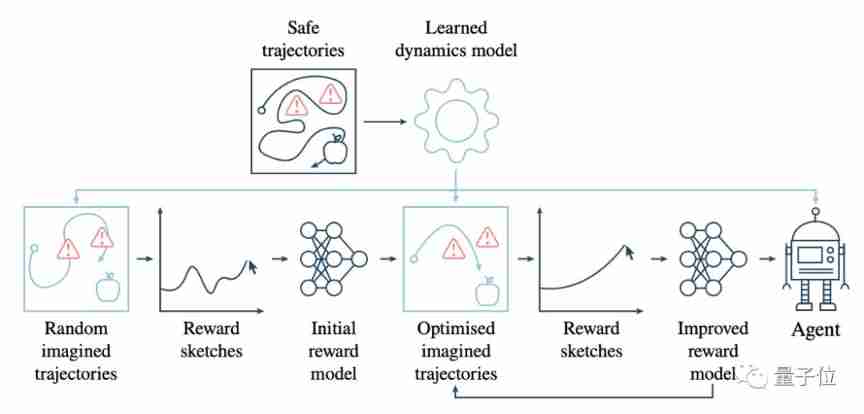
How to safely eat apples on the edge of a cliff? Deepmind & openai gives the answer of 3D security reinforcement learning

线上故障突突突?如何紧急诊断、排查与恢复

MySQL regexp: Regular Expression Query

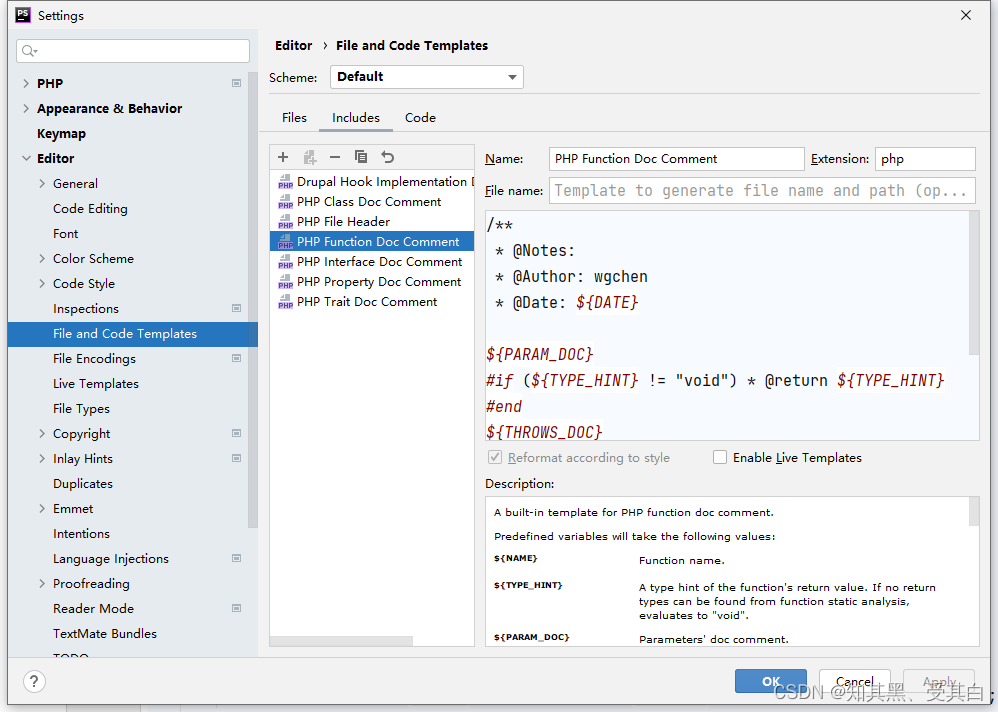
phpstrom设置函数注释说明
随机推荐
Senior Test / development programmers write no bugs? Qualifications (shackles) don't be afraid of mistakes
220213c language learning diary
When the industrial Internet era is truly developed and improved, it will witness the birth of giants in every scene
Yyds dry goods inventory kubernetes management business configuration methods? (08)
微信小程序:全网独家小程序版本独立微信社群人脉
微信小程序:微群人脉微信小程序源码下载全新社群系统优化版支持代理会员系统功能超高收益
Database postragesq peer authentication
R语言用logistic逻辑回归和AFRIMA、ARIMA时间序列模型预测世界人口
Basic operation of database and table ----- phased test II
Hedhat firewall
How to use words to describe breaking change in Spartacus UI of SAP e-commerce cloud
Basic operations of database and table ----- delete index
Game 280 of leetcode week
Great God developed the new H5 version of arXiv, saying goodbye to formula typography errors in one step, and mobile phones can also easily read literature
Exploration and practice of integration of streaming and wholesale in jd.com
Remote control service
Expansion operator: the family is so separated
Database performance optimization tool
微信小程序;胡言乱语生成器
batchnorm. Py this file single GPU operation error solution