当前位置:网站首页>[flutter topic] 64 illustration basic textfield text input box (I) # yyds dry goods inventory #
[flutter topic] 64 illustration basic textfield text input box (I) # yyds dry goods inventory #
2022-07-05 01:04:00 【A Ze little monk】
I've been learning the basics recently Flutter Widget, The reason is that many basic components have many considerations that are easy to ignore , After understanding and being familiar with it, the overall development cognition will be improved ; Let's learn the dishes today TextField Text input box ;
Source code analysis
Analysis of the source code can be ,TextField It's state StatefulWidget, There are rich properties , High customization , In practice, we need to make rational use of all kinds of callback ;
Case study
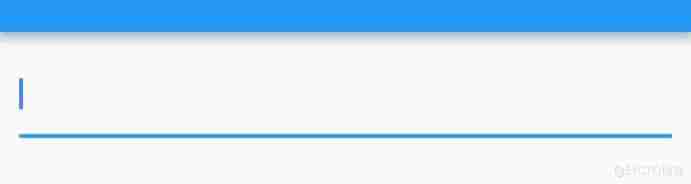
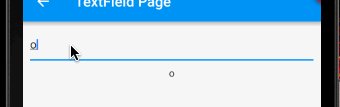
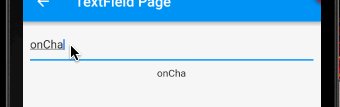
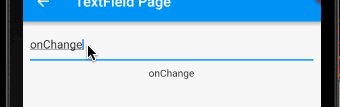
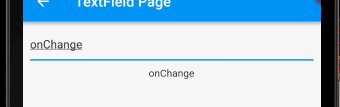
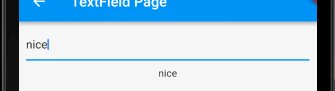
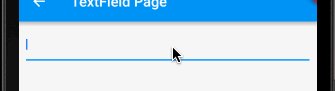
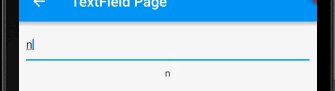
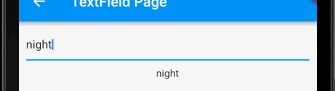
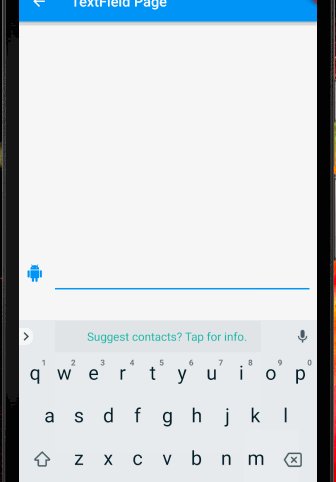
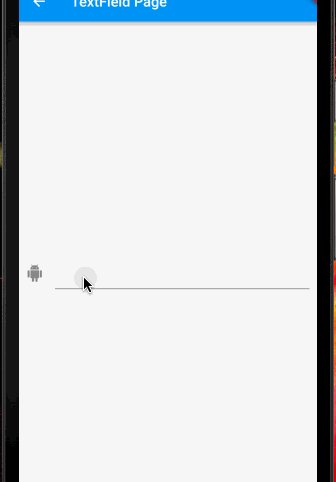
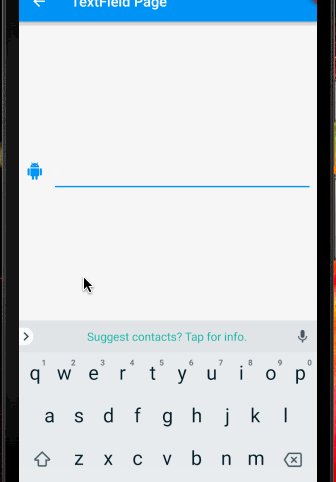
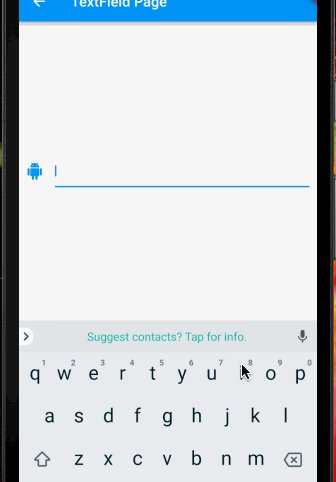
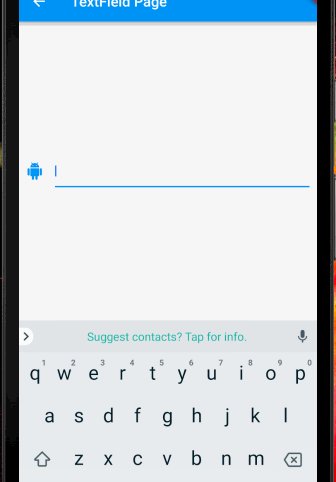
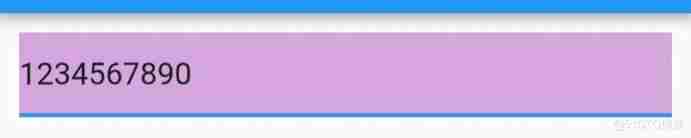
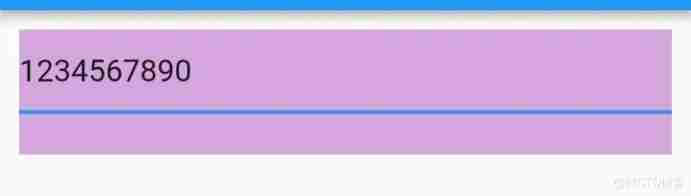
- Side dishes try the most basic TextField, Distinguish between default state and get focus state ;

- The side dish tried the relevant properties of the cursor ;cursorColor Color the cursor ,cursorWidth Is the cursor width ,cursorRadius Fillet the cursor ; among Radius Provides circle Fillets and elliptical There are two kinds of non rounded corners ;

- textAlign Is the starting position of the text , The cursor can be left according to the business / be at the right / Center, etc ; Note that it's just the beginning of the text ;textDirection Ask the direction of the text , From left to right or from right to left ;

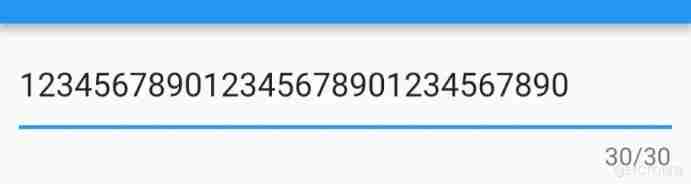
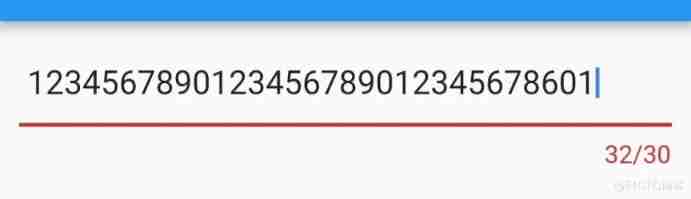
- maxLength Is the character length , The default setting is to display one line , And there is a comparison between the edit length and the overall length in the lower right corner ; And maxLengthEnforced coordination ,maxLengthEnforced by true When the maximum character length is reached, it cannot be edited ; by false You can continue to edit when the display is different ;


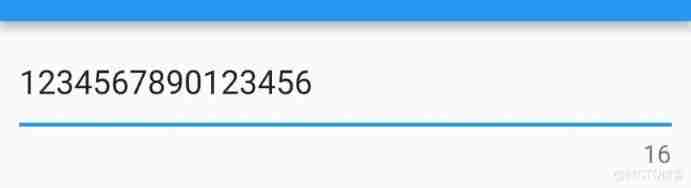
- Set up maxLength Then there is a character counter in the lower right corner by default , Set up TextField.noMaxLength You can only display the number of input characters ;

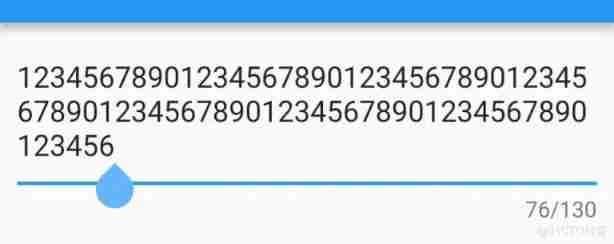
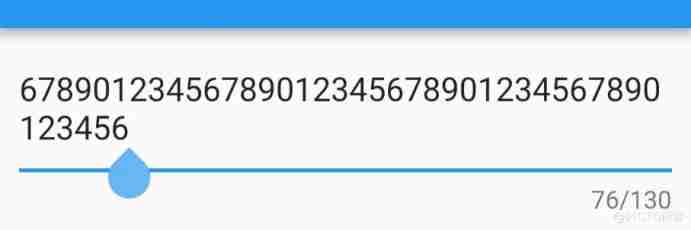
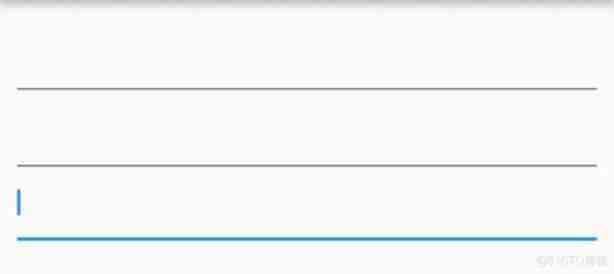
- maxLines Is the maximum number of rows allowed to be displayed , In the use of maxLength When the content exceeds one line, it will not wrap automatically , Because the default maxLines=1, This is set to null Or fix the number of display lines to automatically wrap ; The difference lies in null Will show multiple lines , and maxLines At most, only the set number of lines will be displayed ;


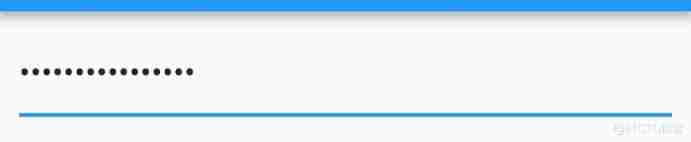
- obscureText Whether to hide the edited content , Common password formats ;

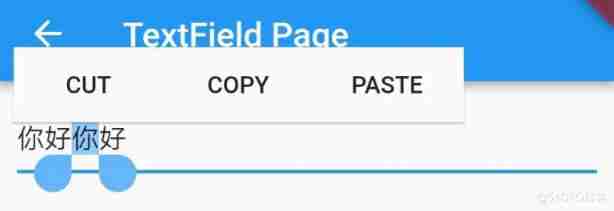
- enableInteractiveSelection Press and hold to see if there is 【 shear / Copy / Paste 】 menu ; Do not empty ;

- keyboardAppearance For keyboard brightness , Include Brightness.dark/light Two kinds of , But only iOS equipment ;
- textCapitalization Text case ; Theoretically sentences Capitalize the first letter of each sentence ;characters Capitalize each letter ;words Capitalize the first letter of each word ; But this attribute is limited to text keybord, There are many ways to change dishes locally, which have not been realized , To be studied ;
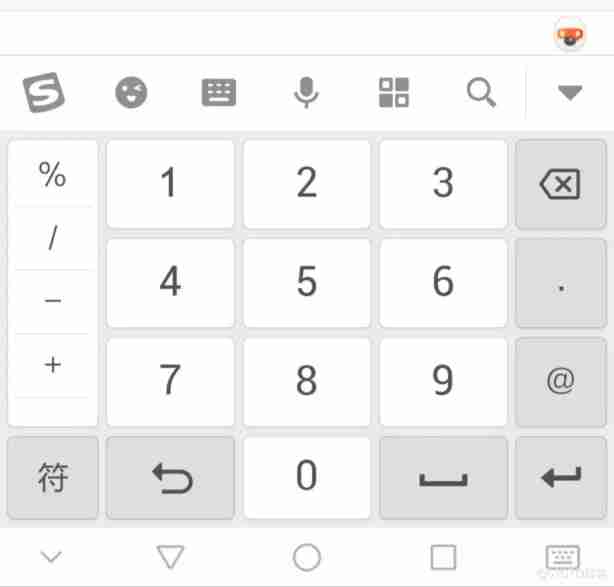
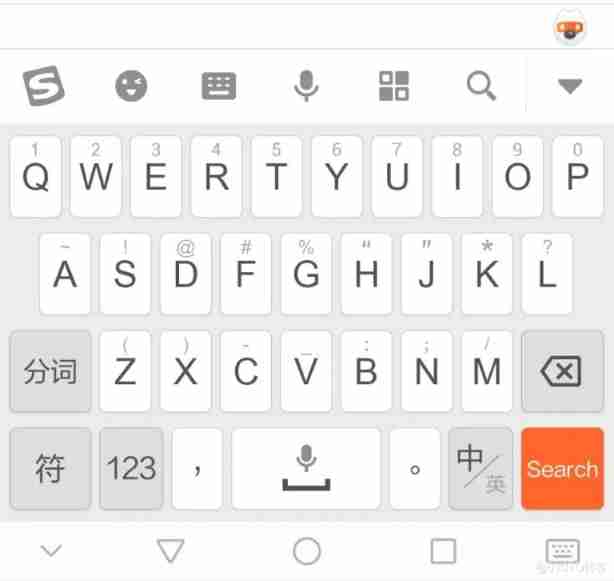
- keyboardType For keyboard type , The small dish is divided into numeric keyboard and alphabetic keyboard ; Depending on the type of keyboard you set , The keyboard will be different ;
a. The keypad
–1-- datetime It can be accessed at any time on the keyboard : and /;
–2-- phone It can be accessed at any time on the keyboard # and *;
–3-- number It can be accessed at any time on the keyboard + - * /
b. Alphabetic keyboard
–1-- emailAddress It can be accessed at any time on the keyboard @ and .;
–2-- url It can be accessed at any time on the keyboard / and .;
–3-- multiline Applicable to multi line text wrapping ;
–4-- text Default alphabetic keyboard ;


- textInputAction It is usually the operation type in the lower right corner of the keyboard , The side dishes have been cleaned up a little before , There are many types , I suggest you try more ;

- autofocus Get focus automatically , Enter the page and get the focus first , And pop up the keyboard , If there are more than one in the page TextField Set up autofocus by true Get the first focus first ;

- focusNode Get focus manually , It can cooperate with keyboard input to reduce the number of user operations , Get the next... Directly TextField The focus of ;
- enabled Set to false after TextField In non editable status ;

- decoration Decorate the border , This can be used to adjust TextField Show the effect ; You can set the front icon , Post picture , Border properties , Content properties, etc , The side dishes will be tried in the follow-up ; To completely delete the decoration , take decoration Set it to blank ;

- inputFormatters Format validation , For example, the original Android There are usually restrictions on entering mobile phone number or other special characters , stay Flutter You can also use this to limit the format , Including regular expressions ; Need to introduce package:flutter/services.dart;
a. LengthLimitingTextInputFormatter Limit the maximum characters ;
b. WhitelistingTextInputFormatter Only characters in the whitelist are allowed ; Such as digitsOnly Only numbers... Are supported [0-9];
c. BlacklistingTextInputFormatter Prevent the input of characters in the blacklist ; Such as singleLineFormatter Force a single line ; Analysis of the source code RegExp(“[/\]”) Regular expressions can be set ;
- onChanged Callback when text content changes , It can monitor in real time TextField Input content ;

- controller Text controller , Listen for input callback ;
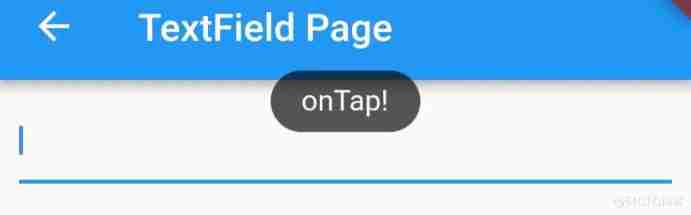
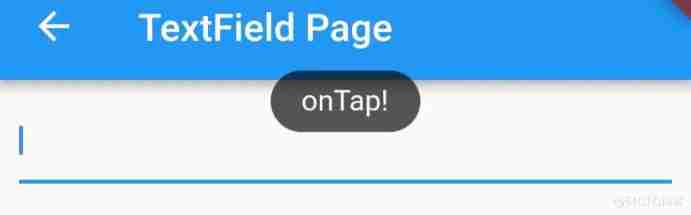
- onTap Click on TextField Time callback ;

- onEditingComplete Callback when submitting content , It is usually called back when you click the enter button ;

- onSubmit Callback when submitting , Not to onEditingComplete Use at the same time , The difference lies in onSubmit Is a callback with a return value ;

Summary of problems
1. The keyboard pop-up will put the input box or other components on top ?
When TextField Get focus pop-up input box , The input box may top up the elements in the page , To avoid this , Can be Scaffold in resizeToAvoidBottomPadding: false that will do ,resizeToAvoidBottomPadding Set whether to adjust automatically body Property the size of the control , To avoid Scaffold The bottom is covered ;


2. Press and hold the input box to display 【 shear / Copy / Paste 】 How to set Chinese menu ?
When TextField Set up enableInteractiveSelection Long press after attribute to display the menu , The default is English , By setting Flutter Internationalization to deal with ;
- stay pubspec.yaml In the integration flutter_localizations;
- stay MaterialApp Set the localization agent and supported language types in ;


3. Use maxLength How to cancel the character counter in the lower right corner of the text box ?
- take maxLength Set to null Use only LengthLimitingTextInputFormatter Limit the maximum characters ;

- Set up InputDecoration in **** Attribute is empty ; But there's room at the bottom , Just hide, not disappear ;

Text box is an essential component in daily development , The side dish is still in the process of exploration , If you have any questions, please give more guidance !
source : Little monk aze
边栏推荐
- Senior Test / development programmers write no bugs? Qualifications (shackles) don't be afraid of mistakes
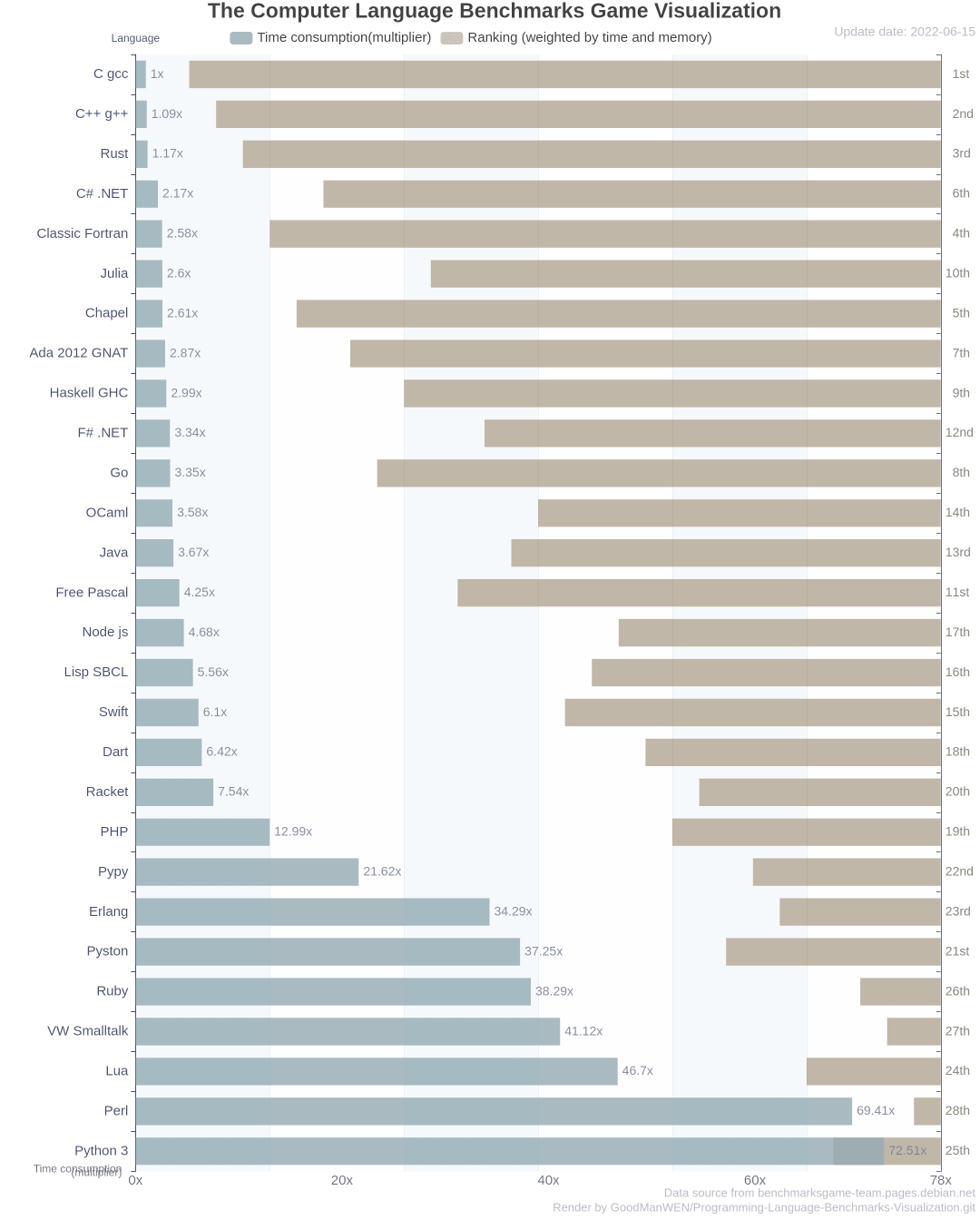
- The performance of major mainstream programming languages is PK, and the results are unexpected
- leetcode518,377
- Discrete mathematics: propositional symbolization of predicate logic
- TS quick start - functions
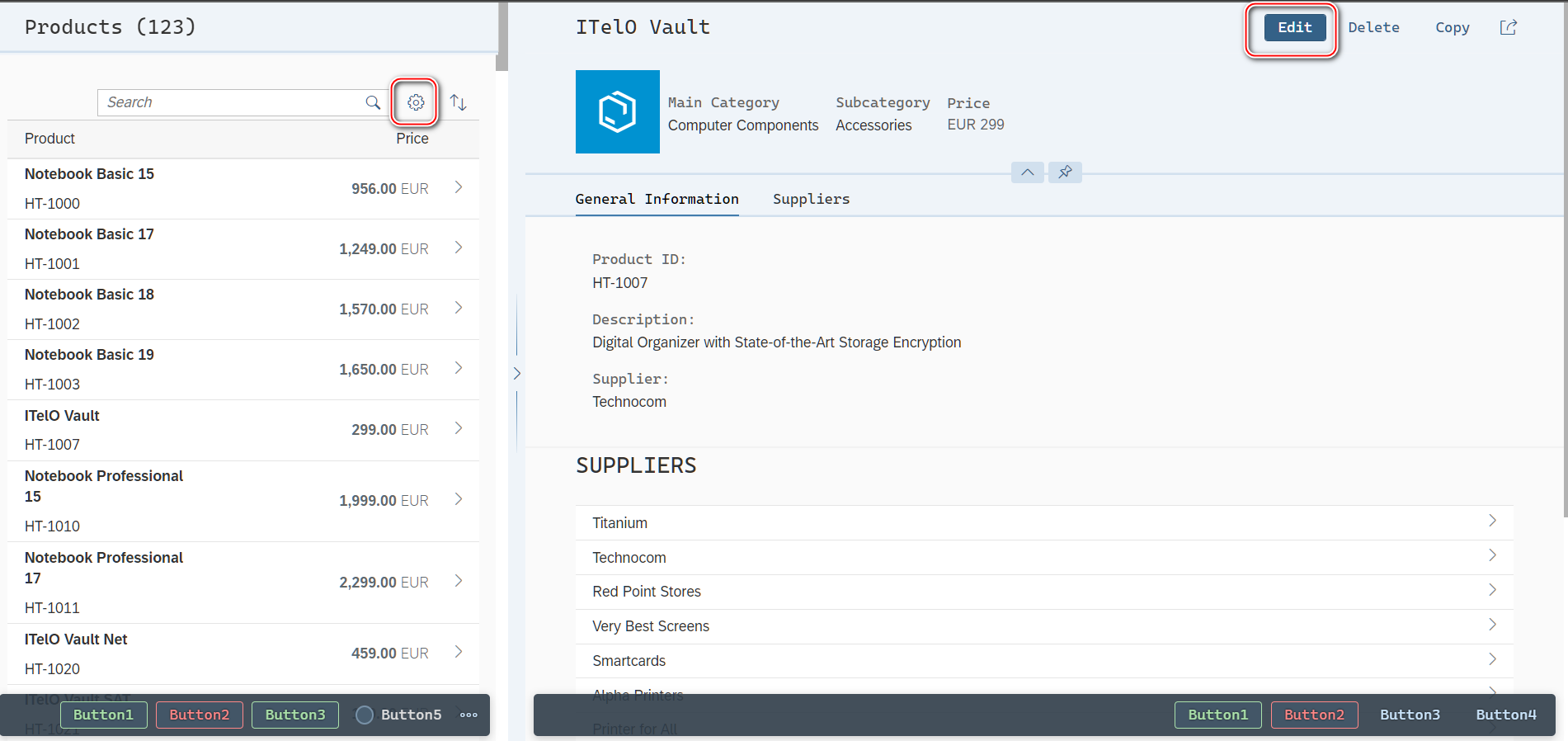
- Implementation steps of master detail detail layout mode of SAP ui5 application
- 整理混乱的头文件,我用include what you use
- [Yocto RM]10 - Images
- [FPGA tutorial case 10] design and implementation of complex multiplier based on Verilog
- 揭露测试外包公司,关于外包,你或许听到过这样的声音
猜你喜欢

dotnet-exec 0.6.0 released

Take you ten days to easily complete the go micro service series (IX. link tracking)

小程序直播 + 电商,想做新零售电商就用它吧!

FEG founder rox:smartdefi will be the benchmark of the entire decentralized financial market
![抓包整理外篇——————状态栏[ 四]](/img/88/8267ab92177788ac17ab665a90b781.png)
抓包整理外篇——————状态栏[ 四]

各大主流编程语言性能PK,结果出乎意料

Complete knapsack problem (template)

SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件介绍的试读版

【C】 (written examination questions) pointer and array, pointer

Daily question brushing record (13)
随机推荐
Operator explanation
Learn C language from scratch day 024
Safety learning week4
Arbitrum: two-dimensional cost
Applet live + e-commerce, if you want to be a new retail e-commerce, use it!
Implementation steps of master detail detail layout mode of SAP ui5 application
当产业互联网时代真正发展完善之后,将会在每一个场景见证巨头的诞生
107. SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
const、volatile和restrict的作用和用法总结
PyTorch: In-place Operation
Intel sapphire rapids SP Zhiqiang es processor cache memory split exposure
There is a new Post-00 exam king in the testing department. I really can't do it in my old age. I have
Digital DP template
Global and Chinese market of network connected IC card smart water meters 2022-2028: Research Report on technology, participants, trends, market size and share
26.2 billion! These universities in Guangdong Province have received heavy support
Check if this is null - checking if this is null
skimage: imread & imsave & imshow
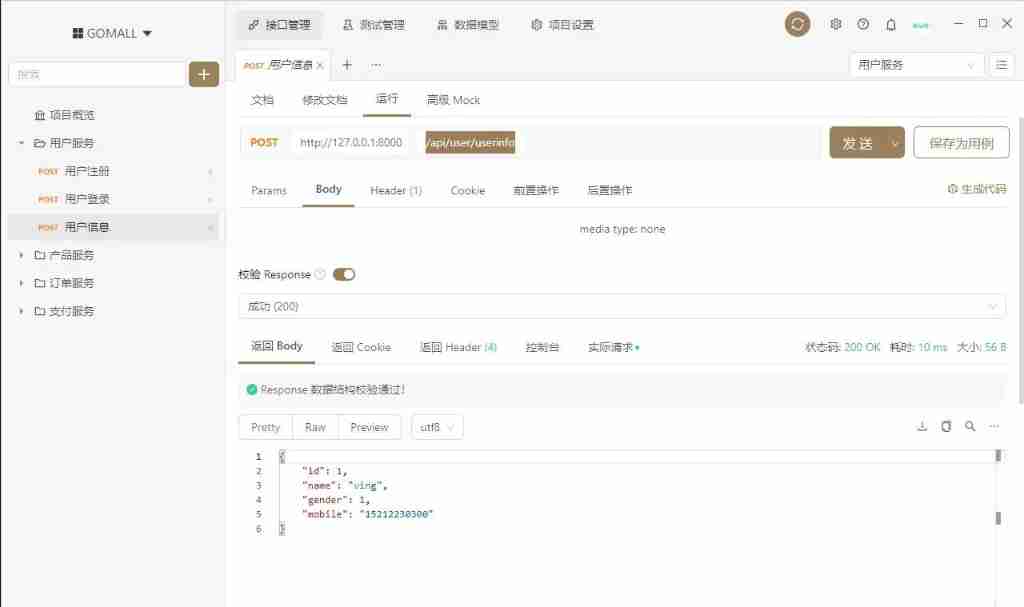
Postman automatically fills headers
Which financial products with stable income are good
What if the programmer's SQL data script coding ability is weak and Bi can't do it?