当前位置:网站首页>A label making navigation bar
A label making navigation bar
2022-07-05 01:49:00 【dengfengling999】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
a {
display: block;
/* hold a Tag set to block level element */
width: 200px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
padding-left: 30px;
line-height: 40px;
}
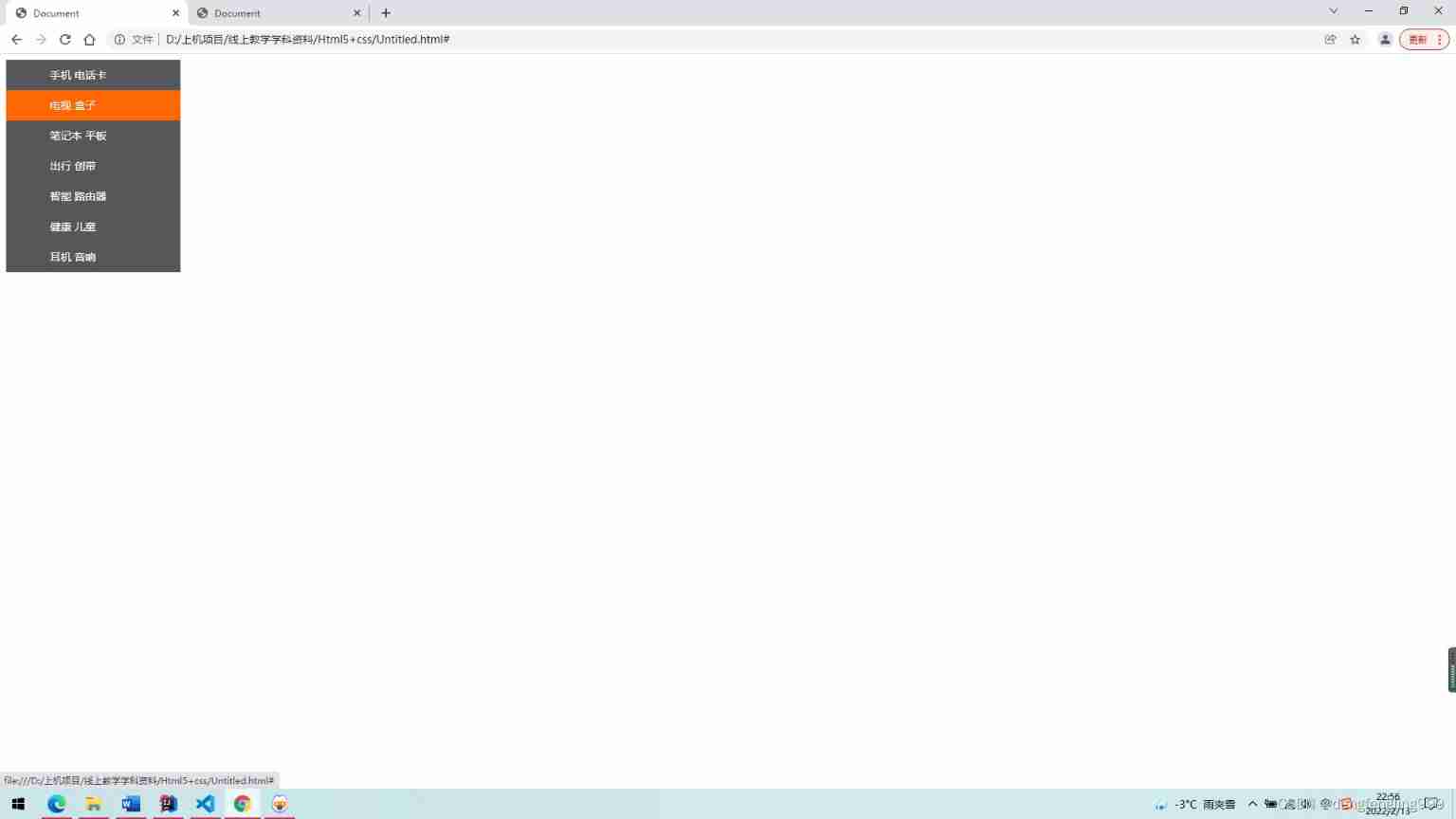
a:hover {
background-color: #ff6700;
}
</style>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
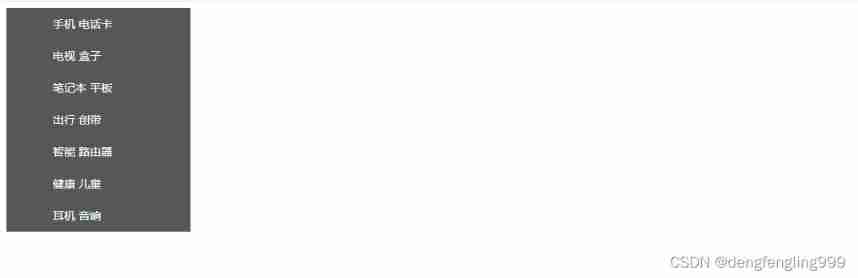
<a href="#"> mobile phone phonecard </a>
<a href="#"> TV The box </a>
<a href="#"> The notebook Flat </a>
<a href="#"> Travel Wound zone </a>
<a href="#"> intelligence Router </a>
<a href="#"> health children </a>
<a href="#"> The headset sound </a>
</body>
</html>result :


边栏推荐
- Unified blog writing environment
- Interesting practice of robot programming 15- autoavoidobstacles
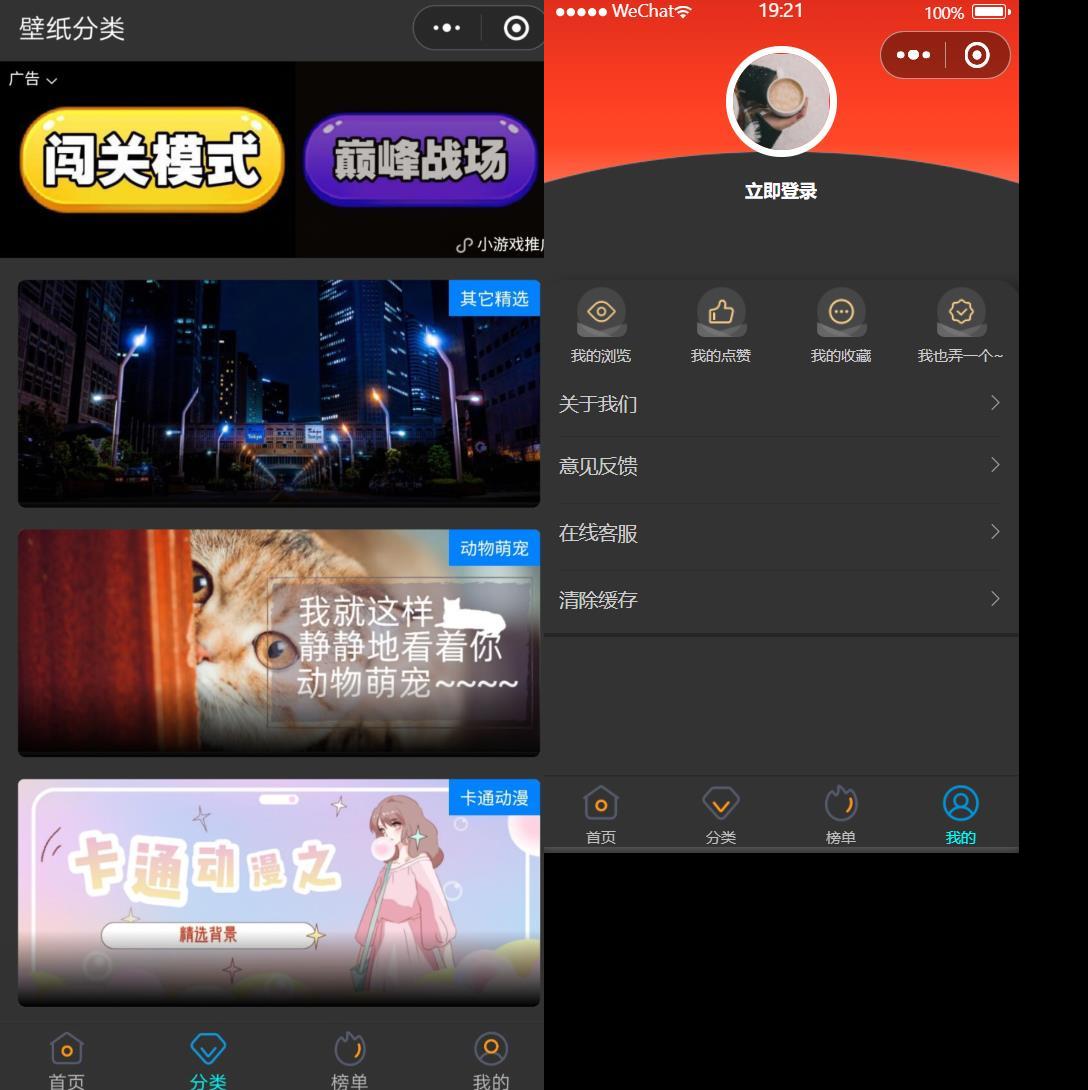
- 微信小程序:最新wordpress黑金壁纸微信小程序 二开修复版源码下载支持流量主收益
- Armv8-a programming guide MMU (3)
- runc hang 导致 Kubernetes 节点 NotReady
- Database postragesq PAM authentication
- Subject 3 how to turn on the high beam diagram? Is the high beam of section 3 up or down
- C basic knowledge review (Part 3 of 4)
- [OpenGL learning notes 8] texture
- The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
猜你喜欢

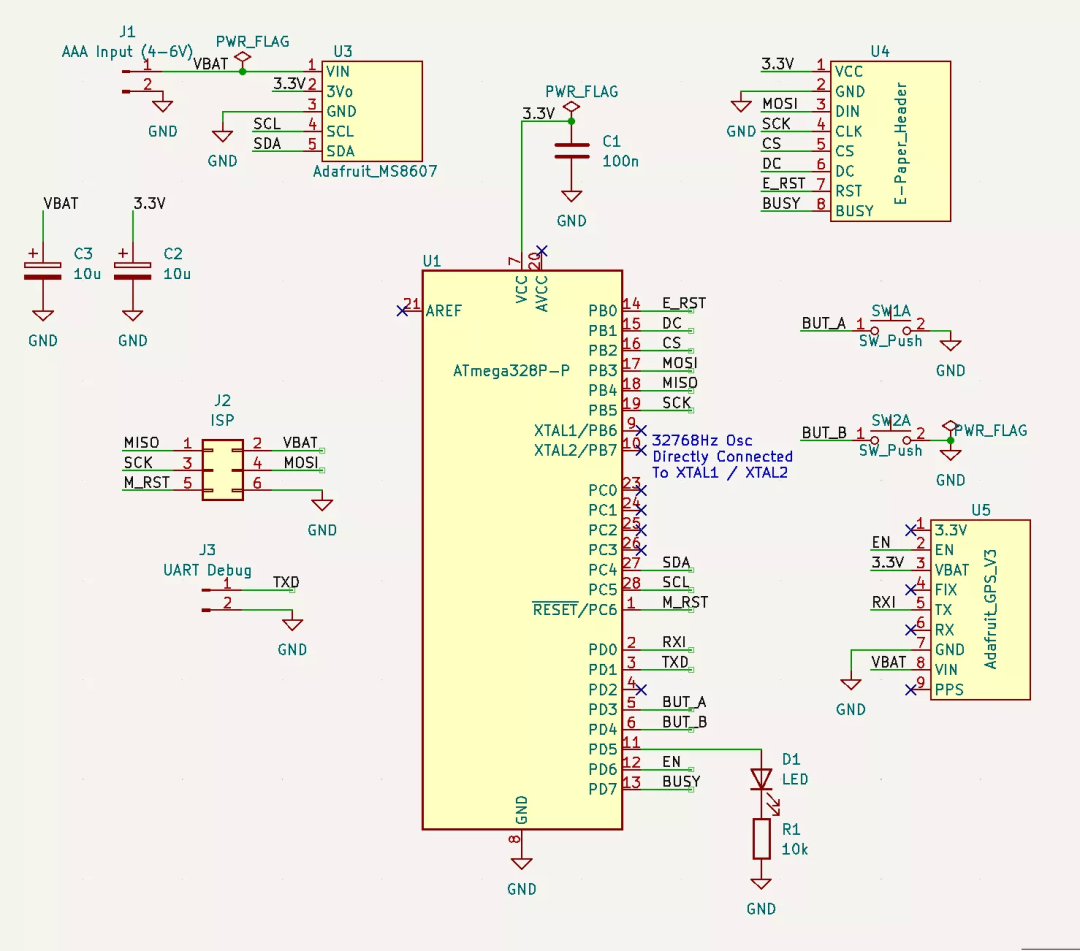
如何做一个炫酷的墨水屏电子钟?

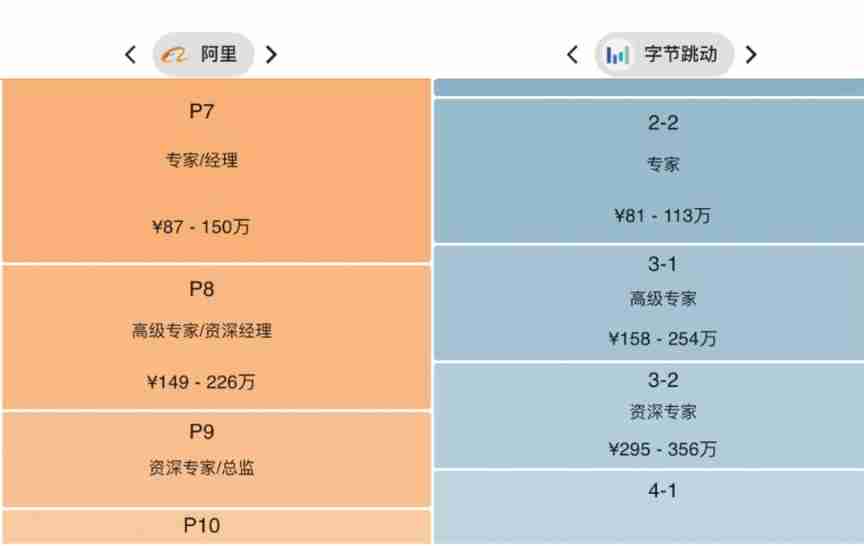
He was laid off.. 39 year old Ali P9, saved 150million

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

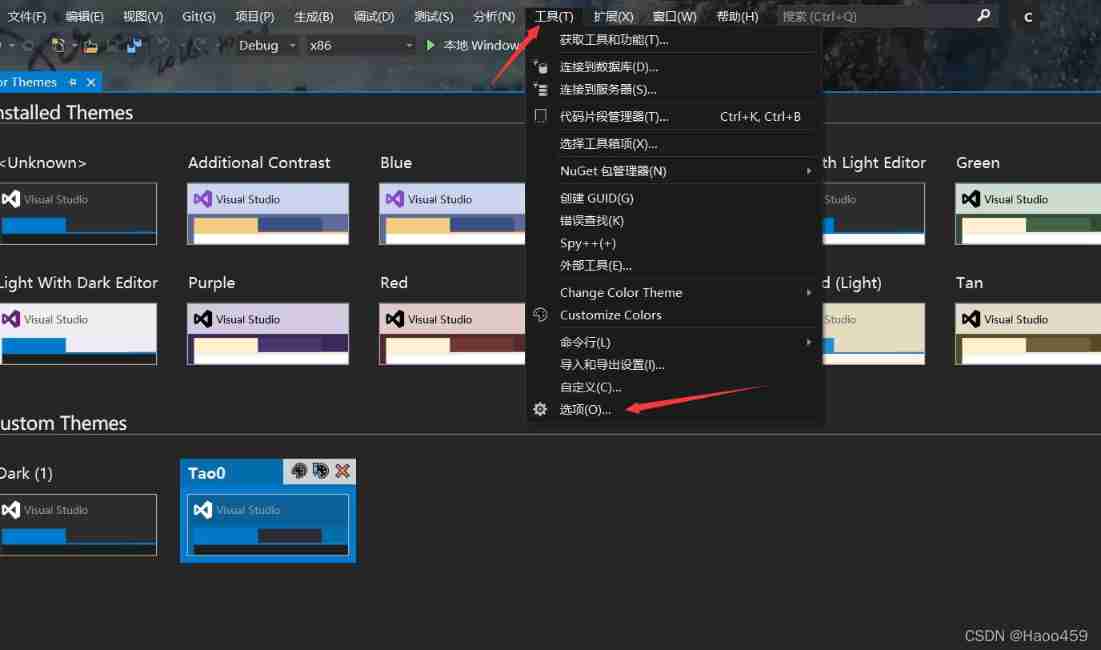
Visual studio 2019 set transparent background (fool teaching)

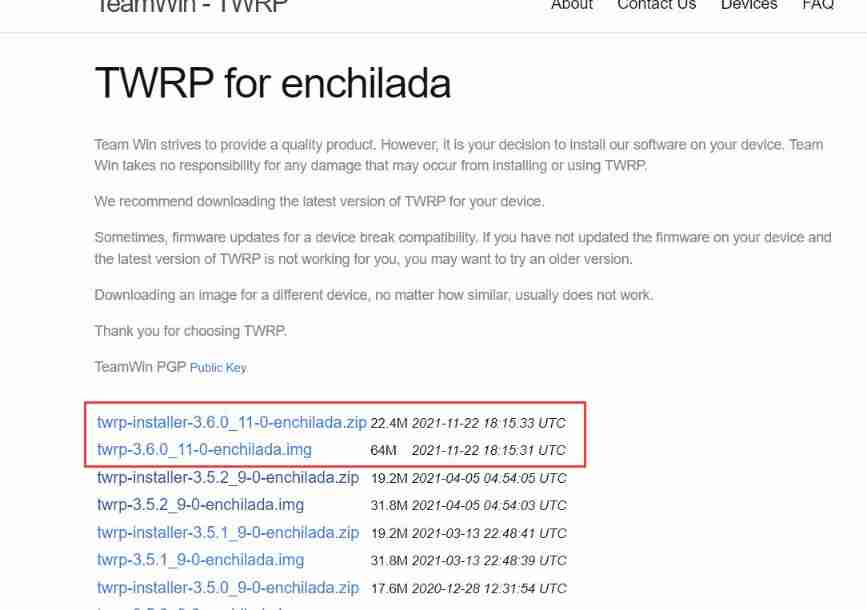
One plus six brushes into Kali nethunter

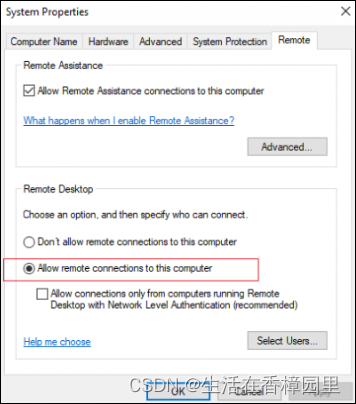
Win: use shadow mode to view the Desktop Session of a remote user

Subject 3 how to turn on the high beam diagram? Is the high beam of section 3 up or down

微信小程序:最新wordpress黑金壁纸微信小程序 二开修复版源码下载支持流量主收益

Wechat applet: wechat applet source code download new community system optimized version support agent member system function super high income

Wechat applet: exclusive applet version of the whole network, independent wechat community contacts
随机推荐
Main window in QT application
PHP 约瑟夫环问题
Application and Optimization Practice of redis in vivo push platform
[CTF] AWDP summary (WEB)
Word processing software
batchnorm. Py this file single GPU operation error solution
Game 280 of leetcode week
When the industrial Internet era is truly developed and improved, it will witness the birth of giants in every scene
Win:使用组策略启用和禁用 USB 驱动器
[swagger]-swagger learning
MySQL REGEXP:正则表达式查询
力扣剑指offer——二叉树篇
线上故障突突突?如何紧急诊断、排查与恢复
Complex, complicated and numerous: illustration of seven types of code coupling
[OpenGL learning notes 8] texture
What is the current situation and Prospect of the software testing industry in 2022?
Es uses collapsebuilder to de duplicate and return only a certain field
The MySQL team development specifications used by various factories are too detailed. It is recommended to collect them!
[Chongqing Guangdong education] National Open University spring 2019 1042 international economic law reference questions
Database postragesq role membership