当前位置:网站首页>Multimedia query
Multimedia query
2022-07-05 03:28:00 【Lao Zhang typed the code online】
min-device-width Follow min-width The difference between
@media screen and (min-device-width:375px) and (max-device-width:540px){
#div0{
background: red;
}
}
@media screen and (min-width:541px) and (max-width:800px){
#div0{
background: blue;
}
}
min-device-width Is the width of the entire display area of the device , for example , Real device screen width .
min-width Is the width of the target display area , for example , Browser width .
Example :
If you use min-device-width, So in PC When browsing a web page on a browser , When the browser percentage is reduced or enlarged, it is not executed CSS Of ,PC The equipment will not change .
But if max-width, When zooming out or zooming in on the browser, you execute CSS Of , Because browsers ( Display area ) The size has changed .
If you use max-device-width, When the mobile phone changes from vertical to horizontal ,CSS It's not enforced , Because the width of the mobile phone has not changed .
If you use max-width, So when the mobile phone changes from vertical to horizontal ,CSS It's Executive , Because the display area has changed .
In actual development, we can flexibly use these two respective characteristics to achieve responsive development
Multimedia query is often introduced
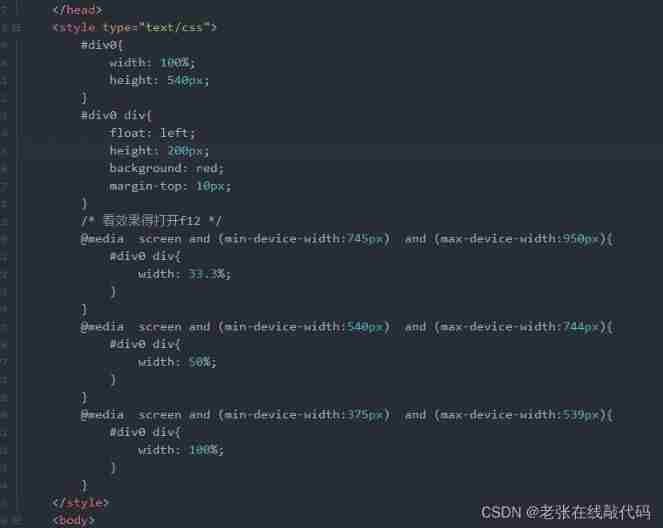
1. Internal style
Inside the current component style Directly in the label @media Compiling

2. External style
Use in components link Introduce externally created css Style sheets

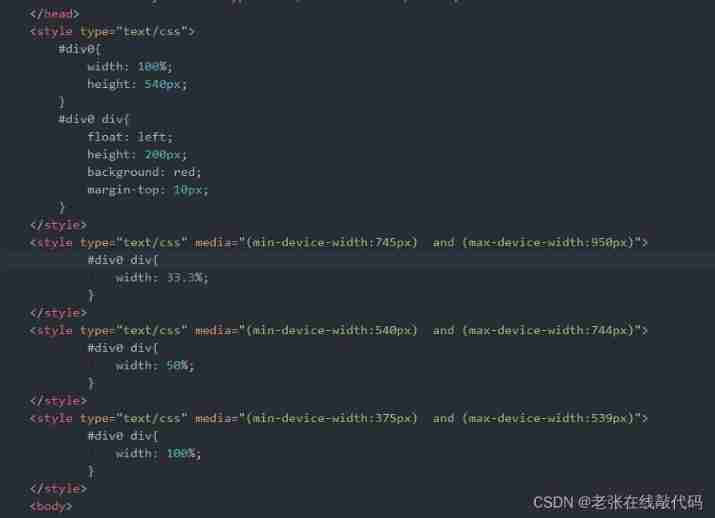
3. Inside style Label style
utilize style On the label media attribute , Create multiple... According to different sizes of equipment style label (link It's also on the label media attribute , therefore link You can also import more )

边栏推荐
- qrcode:将文本生成二维码
- Talk about the SQL server version of DTM sub transaction barrier function
- 2021 Li Hongyi machine learning (3): what if neural network training fails
- Kubernetes - identity and authority authentication
- SPI and IIC communication protocol
- [micro service SCG] 33 usages of filters
- Kuboard
- Single box check box
- Pdf things
- Pytest (4) - test case execution sequence
猜你喜欢

Linux安装Redis

Master Fur
![[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)](/img/99/bb05b6c48a9e70ca7ff77733d954b9.jpg)
[groovy] groovy environment setup (download groovy | install groovy | configure groovy environment variables)

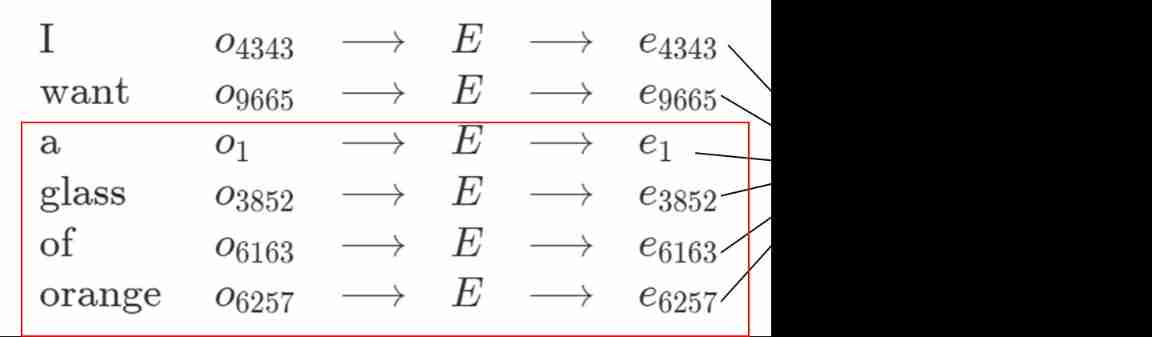
How to learn to get the embedding matrix e # yyds dry goods inventory #

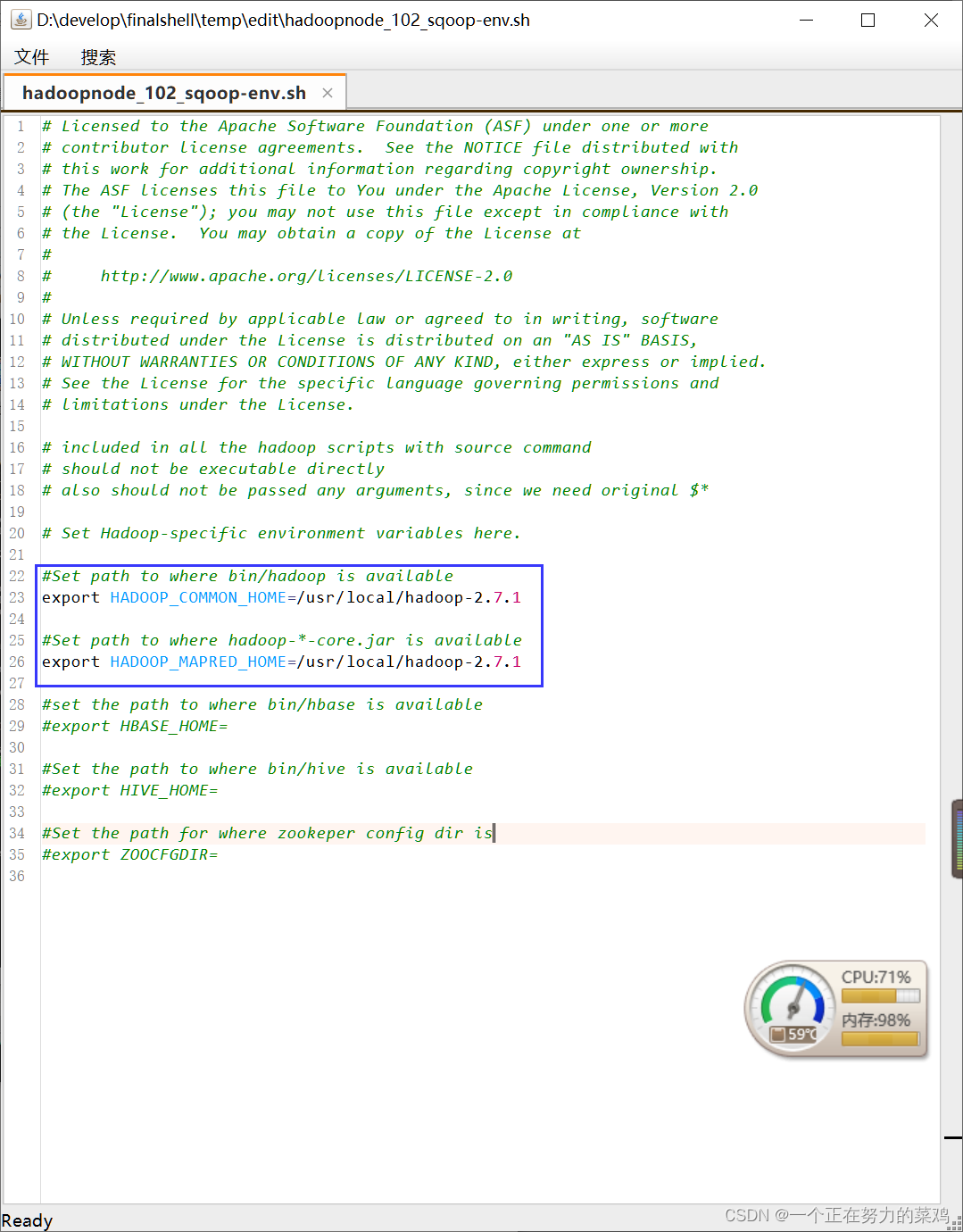
Sqoop安装

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

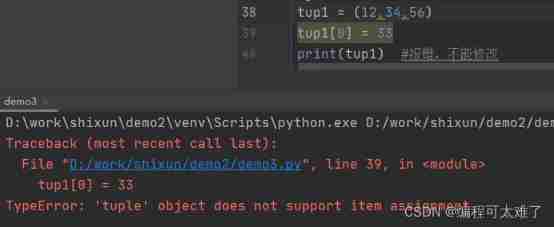
Basic knowledge of tuples

v-if VS v-show 2.0

Zero foundation uses paddlepaddle to build lenet-5 network

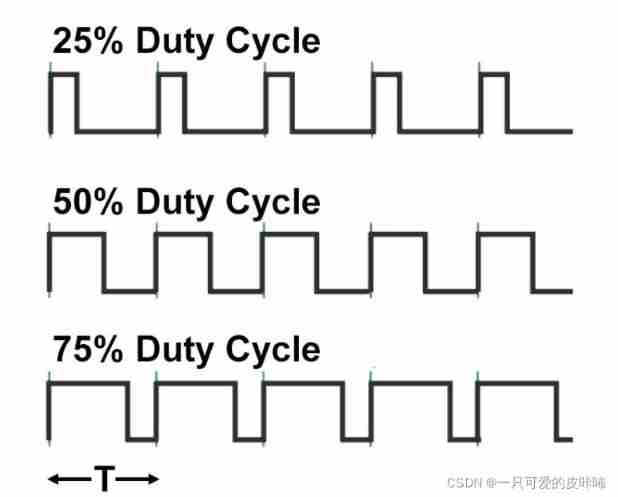
Blue Bridge Cup single chip microcomputer -- PWM pulse width modulation
随机推荐
Acwing game 58 [End]
[105] Baidu brain map - Online mind mapping tool
[learning notes] month end operation -gr/ir reorganization
Une question est de savoir si Flink SQL CDC peut définir le parallélisme. Si le parallélisme est supérieur à 1, il y aura un problème d'ordre?
[deep learning] deep learning reference materials
Apache build web host
单项框 复选框
qrcode:将文本生成二维码
SQL performance optimization skills
Huawei MPLS experiment
PHP cli getting input from user and then dumping into variable possible?
SQL injection exercise -- sqli Labs
Redis6-01nosql database
Difference between MotionEvent. getRawX and MotionEvent. getX
Sqoop installation
Bumblebee: build, deliver, and run ebpf programs smoothly like silk
About MySQL database connection exceptions
Ask, does this ADB MySQL support sqlserver?
[groovy] string (string type variable definition | character type variable definition)
看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事