当前位置:网站首页>Utilisation simple de devtools
Utilisation simple de devtools
2022-07-05 02:44:00 【13 moins】
Un..DevtoolsAction

Il nous permet d'observer en temps réel l'état des données et des composants que nous avons écrits..
2..Installation
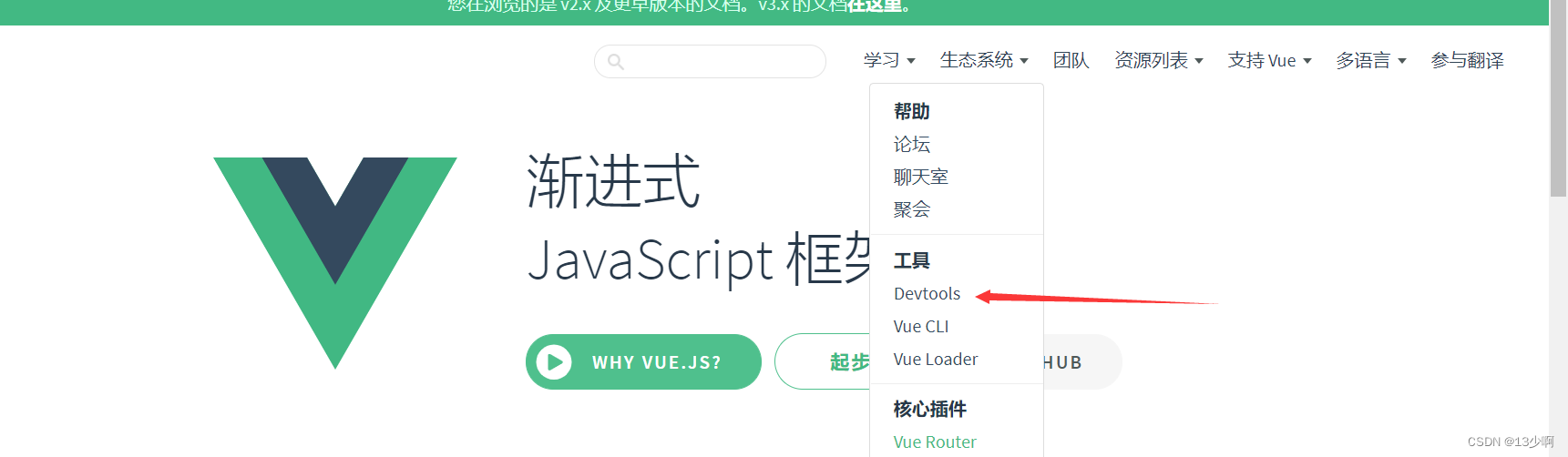
Plug - in minimaliste_ChromeExtension Store_QualitécrxApplication


<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'Wuhu', //Données individuelles
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
Plug - in trouvé Après le téléchargement
Ouvrez Google explorer-------->Plus de procédures---------->Programme d'extension------------> Faites glisser le téléchargement dans .
Trois.Utiliser
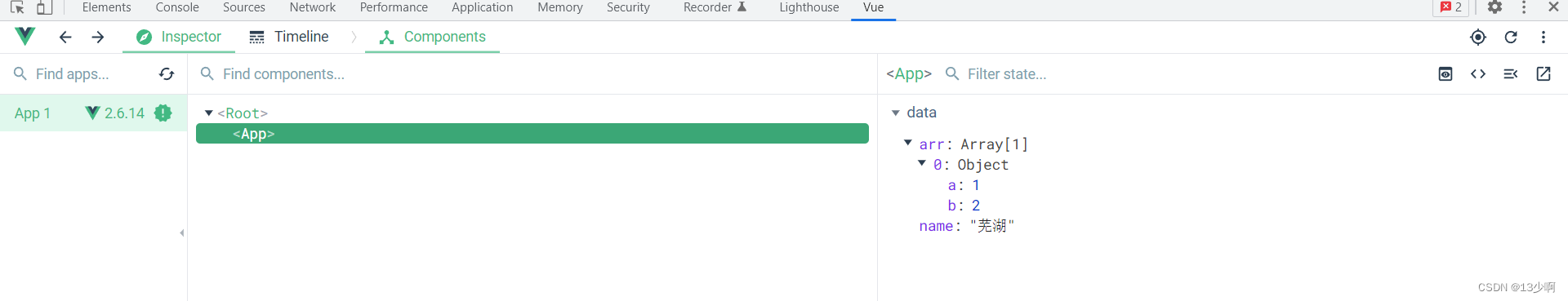
Code1:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'Wuhu', //Données individuelles
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>

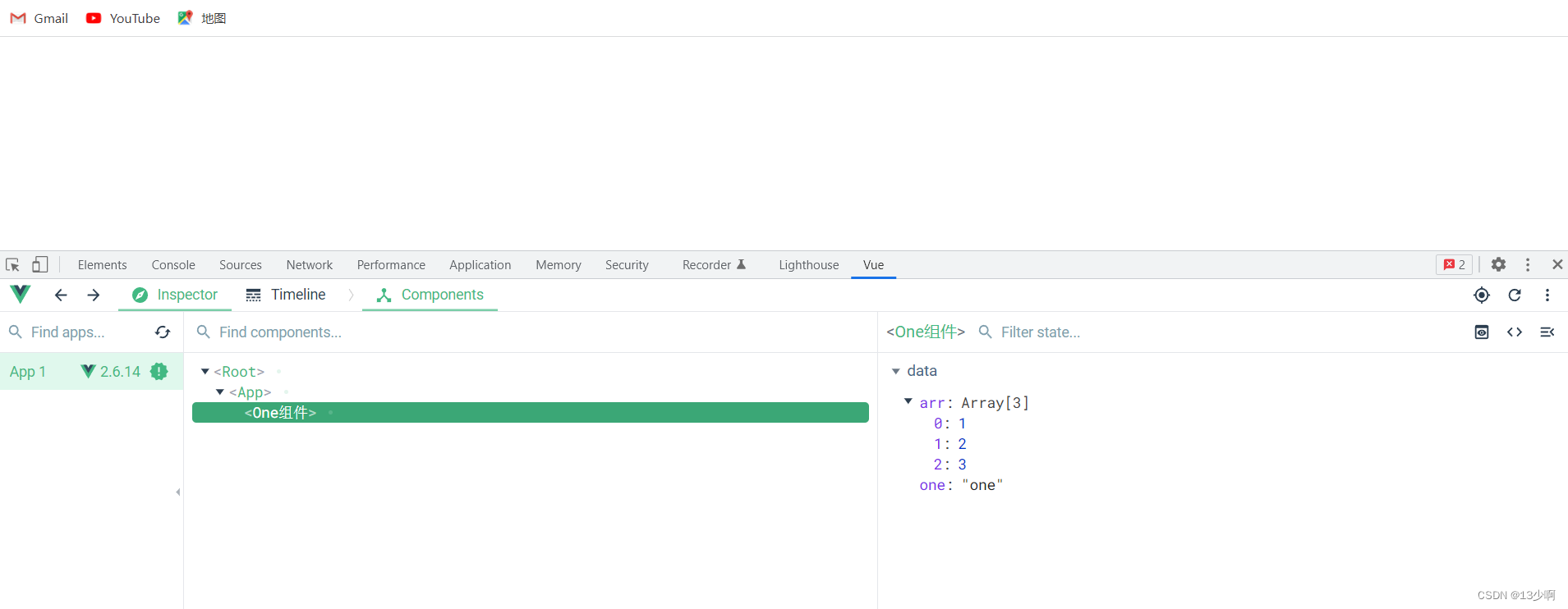
Code:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
one:'one',
arr:[1,2,3]
}
},
name:'OneComponents',
methods: {
fn(){
console.log(123213);
}
}
}
</script>
<style scoped>
</style>

name Vous pouvez donner n'importe quel nom au composant , Sinon, c'est le nom par défaut .
边栏推荐
- Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool
- Kotlin - coroutine
- Traditional chips and AI chips
- 【LeetCode】106. Construct binary tree from middle order and post order traversal sequence (wrong question 2)
- Breaking the information cocoon - my method of actively obtaining information - 3
- 看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事
- [daily problem insight] Li Kou - the 280th weekly match (I really didn't know it could be so simple to solve other people's problems)
- The phenomenology of crypto world: Pioneer entropy
- [uc/os-iii] chapter 1.2.3.4 understanding RTOS
- openresty ngx_lua执行阶段
猜你喜欢

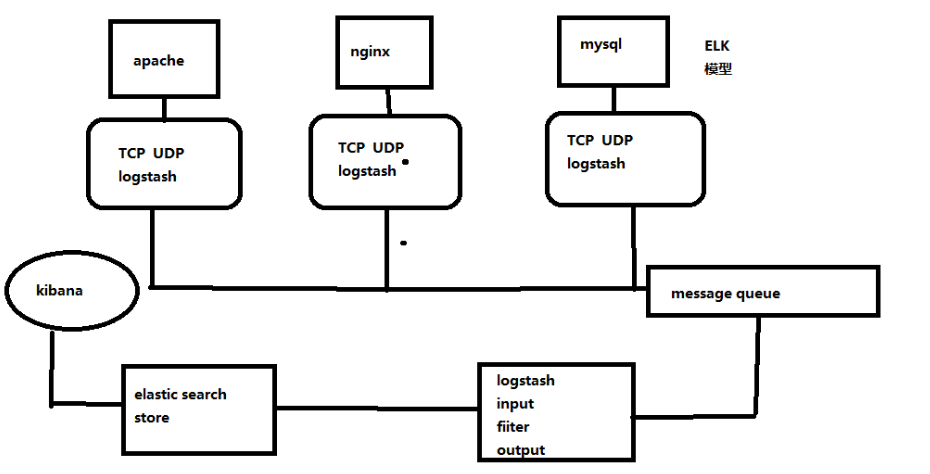
Elk log analysis system

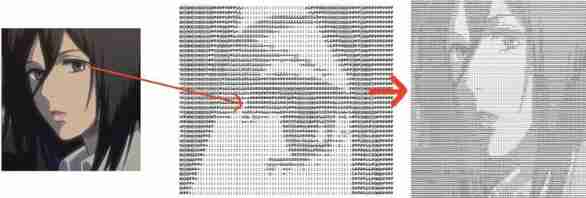
Character painting, I use characters to draw a Bing Dwen Dwen

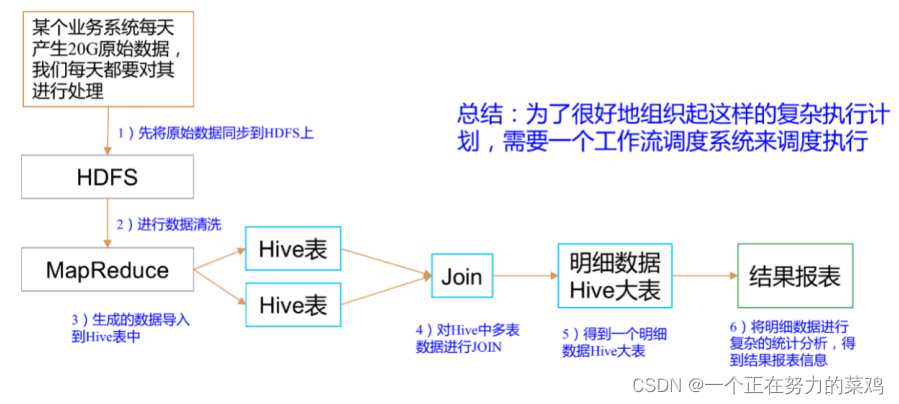
Azkaban概述

【LeetCode】404. Sum of left leaves (2 brushes of wrong questions)

Can you really learn 3DMAX modeling by self-study?

TCP security of network security foundation

Video display and hiding of imitation tudou.com

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

Linux安装Redis

Exploration of short text analysis in the field of medical and health (I)
随机推荐
Summary and practice of knowledge map construction technology
Hmi-31- [motion mode] solve the problem of picture display of music module
Privatization lightweight continuous integration deployment scheme -- 01 environment configuration (Part 1)
【LeetCode】404. Sum of left leaves (2 brushes of wrong questions)
Erreur de type de datagramme MySQL en utilisant Druid
ELK日志分析系统
Redis distributed lock, lock code logic
Blue bridge - maximum common divisor and minimum common multiple
Asp+access campus network goods trading platform
Linux安装Redis
Azkaban实战
Moco V2 literature research [self supervised learning]
Asynchronous and promise
[download white paper] does your customer relationship management (CRM) really "manage" customers?
A tab Sina navigation bar
【LeetCode】98. Verify the binary search tree (2 brushes of wrong questions)
From task Run get return value - getting return value from task Run
Variables in postman
100 basic multiple choice questions of C language (with answers) 04
openresty ngx_ Lua variable operation