当前位置:网站首页>An article will take you to understand SVG gradient knowledge
An article will take you to understand SVG gradient knowledge
2020-11-06 20:42:00 【Python advanced】
Gradient is a smooth transition from one color to another . in addition , You can apply transitions of multiple colors to the same element .
SVG There are two main types of gradients :(Linear,Radial).
One 、SVG Linear gradient
<linearGradient> Element is used to define linear gradients .
<linearGradient> Tags must be nested in <defs> Internal .<defs> The label is definitions Abbreviation , You can define special elements such as gradients .
Linear gradients can be defined as horizontal , Vertical or angular gradients .
/*y1 and y2 equal , and x1 and x2 Different time , You can create horizontal gradients .
When x1 and x2 equal , and y1 and y2 Different time , You can create vertical gradients .
When x1 and x2 Different , And y1 and y2 Different time , You can create angular gradients .*/
example 1
Define the horizontal linear gradient from yellow to red ellipse .
SVG Code
<!DOCTYPE html>
<html>
<body style="background-color: aqua;">
<title> project </title>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
</body>
</html>
Running effect :

Code parsing :
-
<linearGradient> Labeled id Property defines a unique name for the gradient .
-
<linearGradient> Labeled X1,X2,Y1,Y2 Property defines where the gradient starts and ends .
-
The gradient's color range can be made up of two or more colors , Each color passes through a <stop> Label to specify .offset Property defines the start and end of the gradient .
-
Fill in the attribute to put ellipse Elements are linked to this gradient .
example 2
Define an ellipse with a vertical linear gradient from yellow to red .
SVG Code :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
Running effect :

example 3
Define an ellipse , Horizontal linear gradient from yellow to red and adds an ellipse inner text .
SVG Code :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> <text fill="#000" font-size="45" font-family="Verdana"
x="150" y="86"> SVG</text>
</svg>
Running effect :

Code parsing :
<text> Element is used to add a text .
Two 、SVG Radioactive gradients
<radialGradient> Element is used to define radioactive gradients .
<radialGradient> Tags must be nested in <defs> Internal .<defs> The label is definitions Abbreviation , It defines special elements such as gradients .
example 1
Define a radioactive gradient from white to blue ellipse .
SVG Code :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
Running effect :

Code parsing :
-
<radialGradient> Labeled id Property defines a unique name for the gradient .
-
CX,CY and r The outermost circle and of the attribute definition Fx and Fy The innermost circle defined .
-
The gradient color range can be made up of two or more colors . Use one for each color <stop> Tag specified .offset Property is used to define the beginning and end of the gradient .
-
Fill in the attribute to put ellipse Elements are linked to this gradient .
example 2
Define another ellipse of radioactive gradients from white to blue .
SVG Code :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <radialGradient id="grad1" cx="20%" cy="30%" r="30%"
fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>
Running effect :

3、 ... and 、 summary
This article is based on HTML Basics , It introduces images SVG Gradient effects in elements , Through case analysis , What should be noticed in the actual project , Parse the code . The problems encountered in the development project , All of them provide some effective solutions .
Welcome to try , Sometimes it's easy to see someone else do it , But when it comes to doing it yourself , There will always be all kinds of problems , Don't hold your eyes high or your hands low , Do it frequently , Can understand more deeply .
The code is simple , Hope to help readers to learn better SVG.
Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/ Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- 01. SSH Remote terminal and websocket of go language
- Share with Lianyun: is IPFs / filecoin worth investing in?
- Description of phpshe SMS plug-in
- 快速排序为什么这么快?
- Look! Internet, e-commerce offline big data analysis best practice! (Internet disk link attached)
- Analysis of query intention recognition
- [efficiency optimization] Nani? Memory overflow again?! It's time to sum up the wave!!
- CCR coin frying robot: the boss of bitcoin digital currency, what you have to know
- Custom function form of pychar shortcut key
- The legality of IPFs / filecoin: protecting personal privacy from disclosure
猜你喜欢

【:: 是什么语法?】

行为型模式之解释器模式

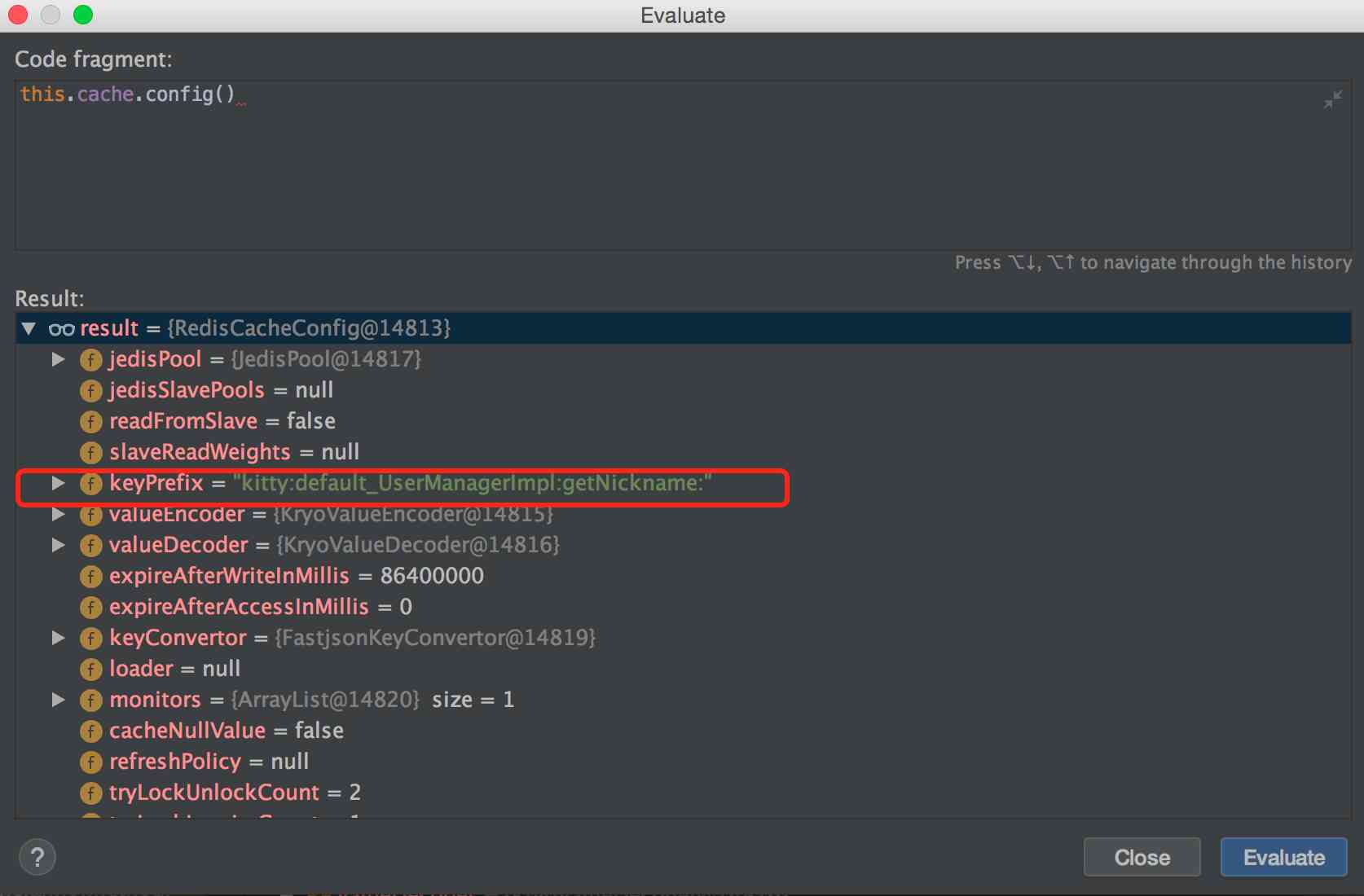
Jetcache buried some of the operation, you can't accept it

The difference between gbdt and XGB, and the mathematical derivation of gradient descent method and Newton method

C + + and C + + programmers are about to be eliminated from the market

EOS founder BM: what's the difference between UE, UBI and URI?

嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:王涛

C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)

What is alicloud's experience of sweeping goods for 100 yuan?

The dynamic thread pool in Kitty supports Nacos and Apollo multi configuration centers
随机推荐
Custom function form of pychar shortcut key
How to turn data into assets? Attracting data scientists
Humor: hacker programming is actually similar to machine learning!
华为云微认证考试简介
The difference between gbdt and XGB, and the mathematical derivation of gradient descent method and Newton method
Live broadcast preview | micro service architecture Learning Series live broadcast phase 3
Tron smart wallet PHP development kit [zero TRX collection]
大数据处理黑科技:揭秘PB级数仓GaussDB(DWS) 并行计算技术
nacos、ribbon和feign的簡明教程
How about small and medium-sized enterprises choose shared office?
【学习】接口测试用例编写和测试关注点
Behind the first lane level navigation in the industry
【應用程式見解 Application Insights】Application Insights 使用 Application Maps 構建請求鏈路檢視
面试官: ShardingSphere 学一下吧
华为Mate 40 系列搭载HMS有什么亮点?
(2) ASP.NET Core3.1 Ocelot routing
Outsourcing is really difficult. As an outsourcer, I can't help sighing.
Wow, elasticsearch multi field weight sorting can play like this
代码重构之法——方法重构分析
The importance of big data application is reflected in all aspects