当前位置:网站首页>process. env. NODE_ ENV
process. env. NODE_ ENV
2022-07-01 15:54:00 【Black cat crimson】
One 、process.env
When looking up the document, you can see such a sentence :process Object provides information about the current Node.js Process information and control it .
const process = require('node:process');
In the knowledge points of the group, we know :process( process ) Is the system resource allocation and scheduling of the basic unit , Is the foundation of the operating system architecture . that , stay node.js in ,process Is there also information about the structure of the operating system ?
Print it and have a look :
const process = require('process')
const express = require('express')
const app = express()
app.get('/',(req,res)=>{
console.log(process);
})
app.listen(port, host)
visit localhost:3000 View the console after :

You can see ,process The value represented is the information related to the computer system , and process.env It means System environment variable .
understand :process It can be seen as node.js A global variable in .
Two 、NODE_ENV
Be careful : I originally wanted to find this attribute in the document , But it doesn't exist in the document , This is because ,NODE_ENV Just a custom variable , It is said that the earliest was express Stream this custom variable in the community , Later, it gradually became a usage specification in front-end development .
Pay attention to the framed part in the picture above , Why add this environment variable ?
This is because : In the process of development , We may need to face multiple environments at the same time . such as :
- Development :API_URL =Ihttp://127.0.0.1:3000
- Online deployment environment :API_URL =https://imNeko:3000
That's why , Sometimes when we are developing, we feel that there is no problem with the code project , But there was a mistake when it was deployed online .
Here I base on Nuxt.js In the project of package.json For example :
"scripts": {
// Give Way cross-env hold NODE_ENV Set to development, Rerun the specified file server/index.js
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
"build": "nuxt build",
"start": "cross-env NODE_ENV=production node server/index.js",
"generate": "nuxt generate"
},
As you can see from the code above :
When we execute npm run dev When ,NODE_ENV Will be injected into process.env On the object , And the value of development, We only Can be in server/index.js In the script and the script it introduces process.env.NODE_ENV, Cannot be accessed in other scripts
however , If you use webpack packaging , Register the following plug-in to allow other files to access process.env.NODE_ENV
const webpack = require('webpack');
module.exports = {
// ...
plugins: [
// DefinePlugin Allows us to create global variables , It can be set at compile time
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"development"'
})
]
// ...
}
Now look at how to switch environment variables in a project :
let env = process.env.NODE_ENV
let cssSourceMapDev = (env === 'development' && config.dev.cssSourceMap)
let cssSourceMapProduct = (env === 'production' && config.build.productionSourceMap)
let useCssSourceMap = cssSourceMapDev || cssSourceMapProduct
We can use process.env.NODE_ENV To choose what files to compile and package .
2.1 Set up NODE_ENV
2.1.1 Temporary settings
stay cmd Enter this code in the window :
set NODE_ENV = production
// set NODE_ENV = development
And then print process:

2.1.2 Permanent settings
Add it manually under the system environment variable .
边栏推荐
- Short Wei Lai grizzly, to "touch China" in the concept of stocks for a living?
- How to adjust the size of computer photos to what you want
- Advanced cross platform application development (24): uni app realizes file download and saving
- 张驰咨询:锂电池导入六西格玛咨询降低电池容量衰减
- HR面试:最常见的面试问题和技巧性答复
- Microservice tracking SQL (support Gorm query tracking under isto control)
- Pocket Network为Moonbeam和Moonriver RPC层提供支持
- 将ABAP On-Premises系统连接到中央检查系统以进行自定义代码迁移
- The latest NLP game practice summary!
- #夏日挑战赛# HarmonyOS canvas实现时钟
猜你喜欢
![[IDM] IDM downloader installation](/img/2b/baf8852b422c1c4a18e9c60de864e5.png)
[IDM] IDM downloader installation

七夕表白攻略:教你用自己的专业说情话,成功率100%,我只能帮你们到这里了啊~(程序员系列)

Win11如何设置用户权限?Win11设置用户权限的方法

Summer Challenge harmonyos canvas realize clock

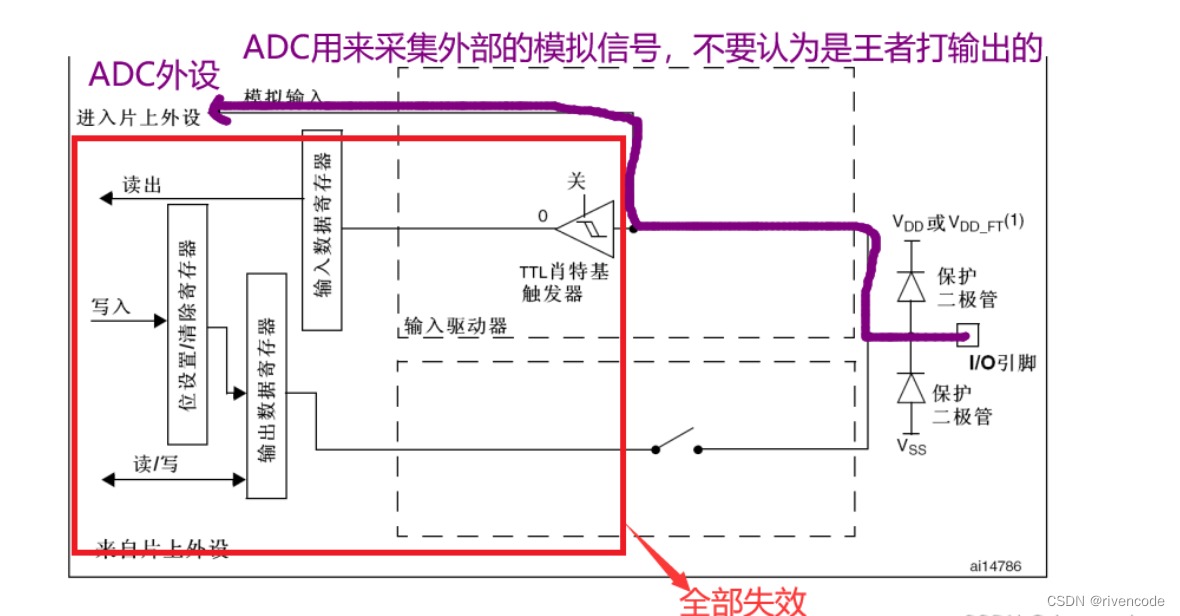
Detailed explanation of stm32adc analog / digital conversion

Programming examples of stm32f1 and stm32subeide - production melody of PWM driven buzzer

Stm32f4-tft-spi timing logic analyzer commissioning record

Photoshop plug-in HDR (II) - script development PS plug-in

Hardware development notes (9): basic process of hardware development, making a USB to RS232 module (8): create asm1117-3.3v package library and associate principle graphic devices

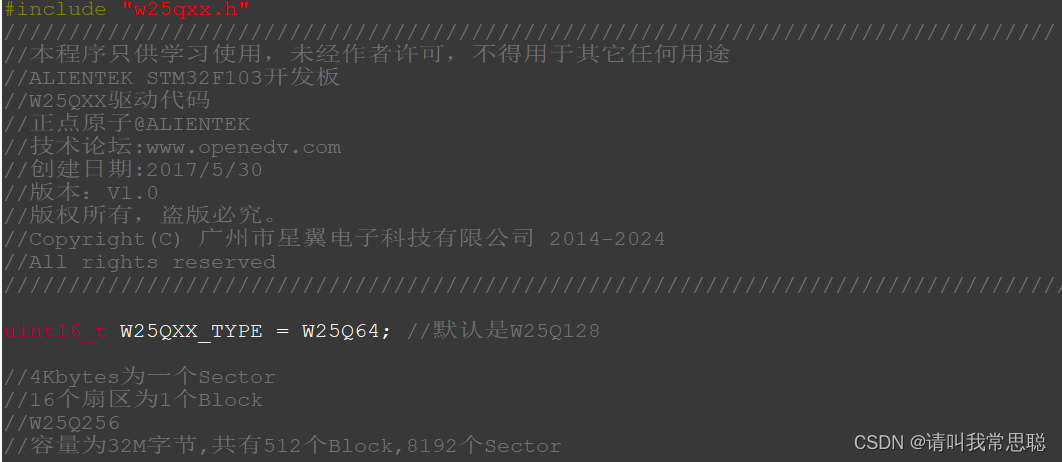
【STM32学习】 基于STM32 USB存储设备的w25qxx自动判断容量检测
随机推荐
【云动向】6月上云新风向!云商店热榜揭晓
自动、智能、可视!深信服SSLO方案背后的八大设计
How to adjust the size of computer photos to what you want
[STM32 learning] w25qxx automatic judgment capacity detection based on STM32 USB storage device
Équipe tensflow: Nous ne sommes pas abandonnés
表格存储中tablestore 目前支持mysql哪些函数呢?
[200 opencv routines] 216 Draw polylines and polygons
【LeetCode】43. 字符串相乘
关于用 ABAP 代码手动触发 SAP CRM organization Model 自动决定的研究
STM32F1与STM32CubeIDE编程实例-PWM驱动蜂鸣器生产旋律
ABAP-屏幕切换时,刷新上一个屏幕
6.2 normalization 6.2.6 BC normal form (BCNF) 6.2.9 normalization summary
GaussDB(for MySQL) :Partial Result Cache,通过缓存中间结果对算子进行加速
二叉树的前序,中序,后续(非递归版本)
硬件开发笔记(九): 硬件开发基本流程,制作一个USB转RS232的模块(八):创建asm1117-3.3V封装库并关联原理图元器件
【开源数据】基于虚拟现实场景的跨模态(磁共振、脑磁图、眼动)人类空间记忆研究开源数据集
Tanabata confession introduction: teach you to use your own profession to say love words, the success rate is 100%, I can only help you here ~ (programmer Series)
Sales management system of lightweight enterprises based on PHP
Pico, can we save consumer VR?
说明 | 华为云云商店「商品推荐榜」