当前位置:网站首页>Fabric.js 圆形笔刷
Fabric.js 圆形笔刷
2022-07-02 05:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
本文介绍 Fabric.js 的圆形笔刷功能。
圆形笔刷是作用在 “自由绘制” 的画笔之上的。从名字就可以看出,这个笔刷会用一个个圆形来填充绘制的路径。
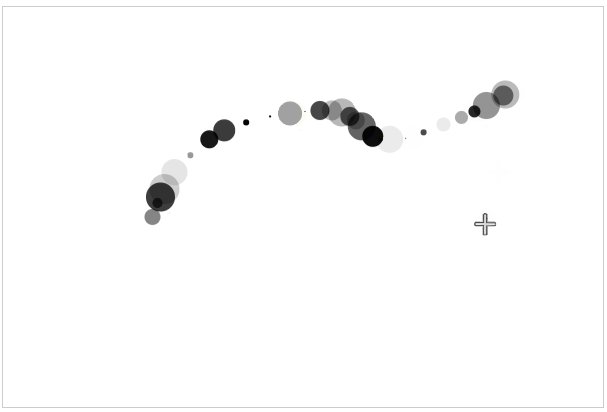
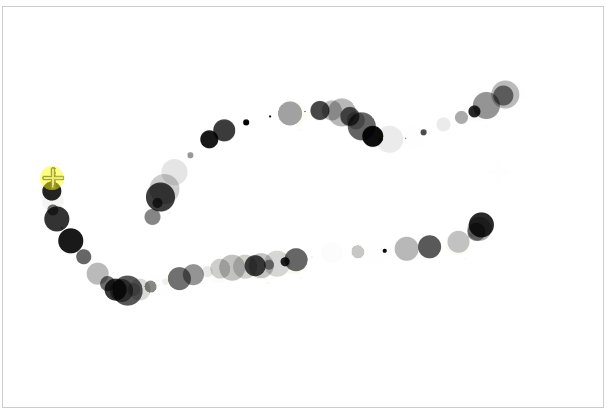
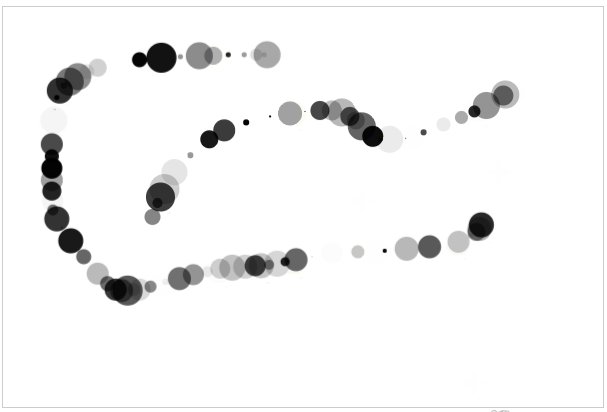
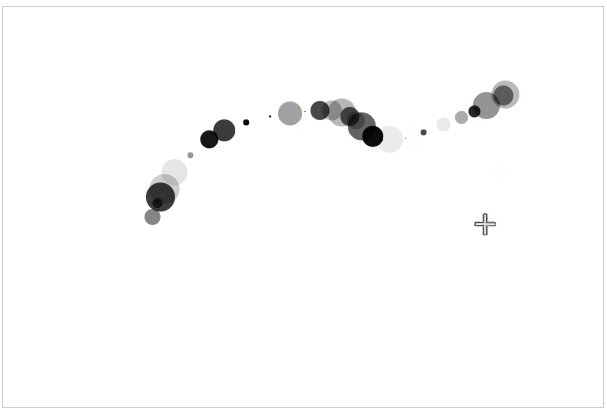
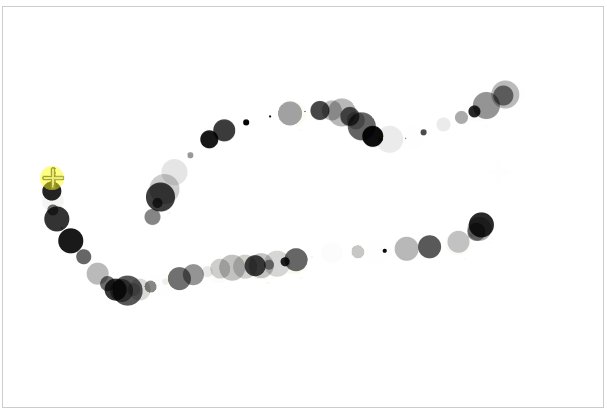
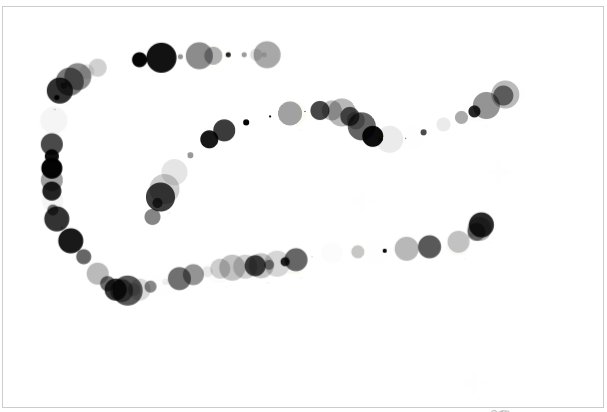
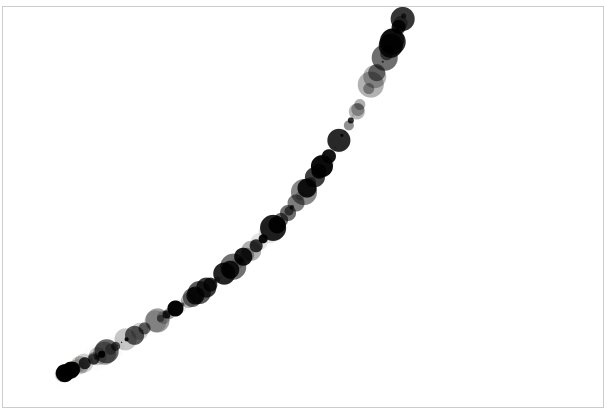
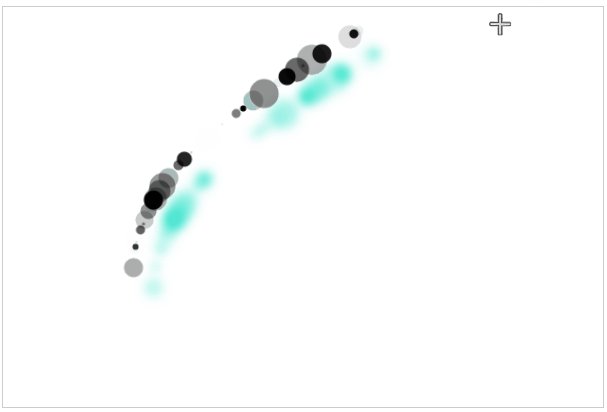
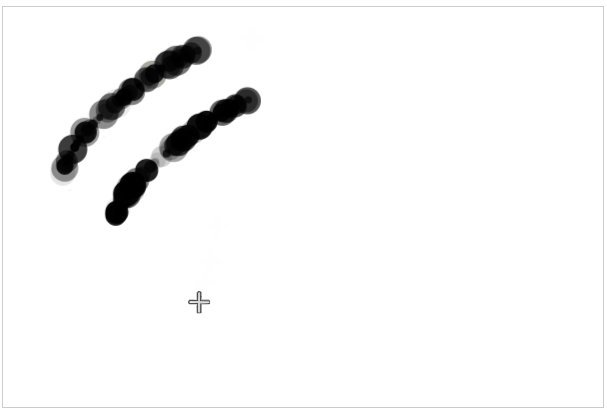
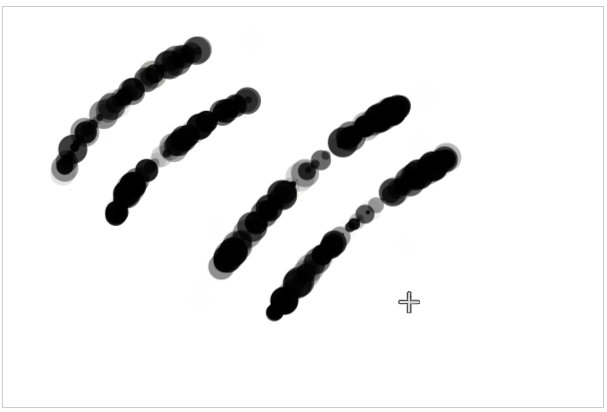
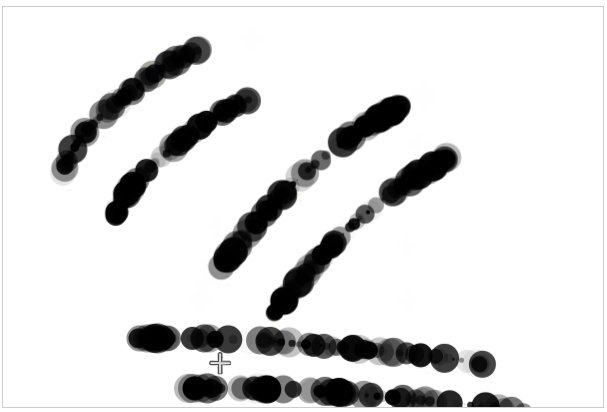
看图会更直观

Fabric.js 会使用不同频率、大小、颜色深浅来绘制出上图效果。
<br>
本文使用
Fabric.js 5.2.1
<br>
<br>
常用配置
要做出上图的效果,首先需要将画布设置成 绘画模式 。
<br>
初始化画布
首先需要初始化画布,之后的每个属性和方法讲解,都会基于这段代码。
<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // 写法1 const canvas = new fabric.Canvas('c', { isDrawingMode: true // 开启绘画模式 }) // 写法2 // const canvas = new fabric.Canvas('c') // canvas.isDrawingMode = true</script>要将画布设置成 绘画模式 ,需要将 isDrawingMode 设置为 true 。
上面两种写法选一种即可。
<br>
开启圆形笔刷
将笔刷设置成圆形同样有2种写法。
<br>
写法1
// 省略初始化代码canvas.freeDrawingBrush = new fabric.CircleBrush(canvas)<br>
写法2
// 省略初始化代码let circleBrush = new fabric.CircleBrush()circleBrush.initialize(canvas)canvas.freeDrawingBrush = circleBrush<br>

上面两种写法用那种都行,但都会相应影响后续的代码量。
如果你后续要经常修改画笔的属性,我建议用 写法2 。
<br>
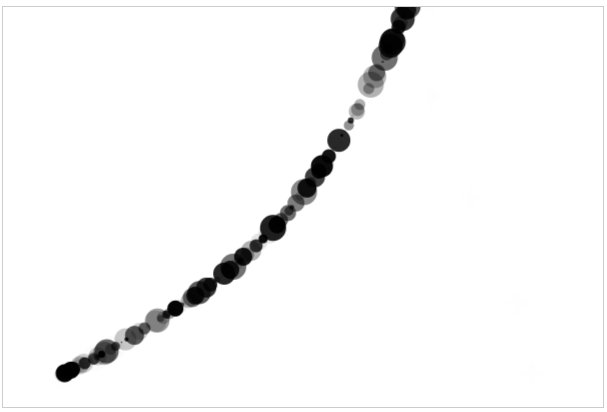
设置笔刷宽度
如果上面那步你使用了 写法1 ,要设置笔刷宽度需要这样写
// 省略初始化代码canvas.freeDrawingBrush = new fabric.CircleBrush(canvas) // 创建圆形笔刷canvas.freeDrawingBrush.width = 6 // 笔刷宽度,默认10
<br>
如果你使用了 写法2 ,设置的代码如下所示
// 省略初始化代码// 创建圆形笔刷let circleBrush = new fabric.CircleBrush()circleBrush.initialize(canvas)canvas.freeDrawingBrush = circleBrushcircleBrush.width = 30
<br>
设置笔刷颜色

// 省略初始化代码circleBrush.color = 'pink'我将笔刷设置成粉红色了,除了关键字颜色,还支持 rgb 等设置方法
circleBrush.color = '#c123a8'circleBrush.color = 'rgb(10, 230, 120)'<br>
设置阴影

// 省略初始化代码circleBrush.shadow = new fabric.Shadow({ blur: 10, // 羽化程度 offsetX: 20, // x轴偏移量 offsetY: 20, // y轴偏移量 color: '#30e3ca' // 投影颜色})和 基础笔刷 设置阴影的方法是一样的。
<br>
<br>
常用方法
常用的方法也有几个,但有部分是需要注意的,要组合使用才有效果。
<br>
鼠标按下
// 省略初始化代码circleBrush.onMouseDown = function (pointer, e) { console.log(pointer) console.log(e)}使用 onMouseDown 可以设置鼠标按下时要触发的事件。该事件有2个参数。
<br>
鼠标松开
// 省略初始化代码circleBrush.onMouseUp = function (pointer) { console.log(pointer)}和 “鼠标按下” 一样简单。使用 onMouseUp 可以设置鼠标松开的事件。
<br>
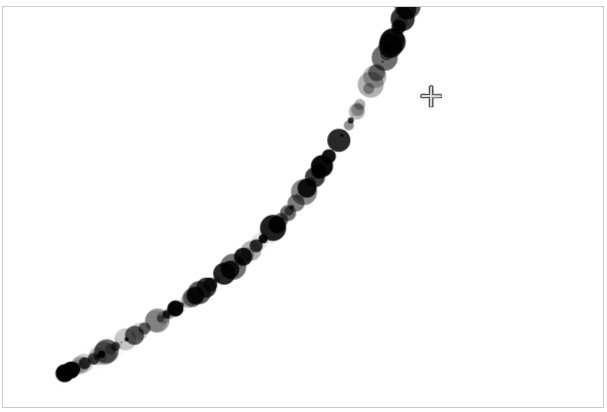
鼠标移动时
// 省略初始化代码circleBrush.onMouseMove = function (pointer, e) { console.log(pointer) console.log(e) circleBrush.drawDot(pointer)}使用 onMouseMove 可以设置鼠标移动时的事件。但在该事件中还需要执行 drawDot 事件,并传入当前鼠标位置才能进行正确绘制。
<br>
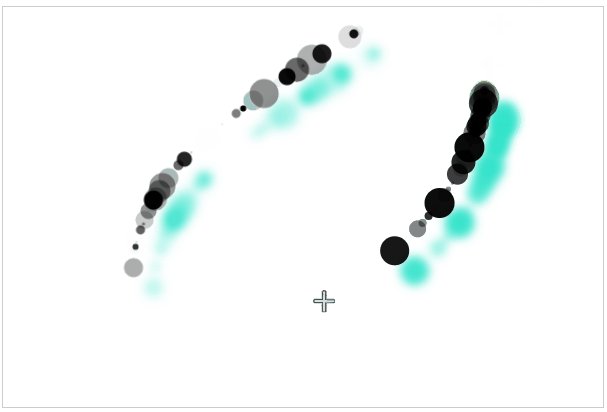
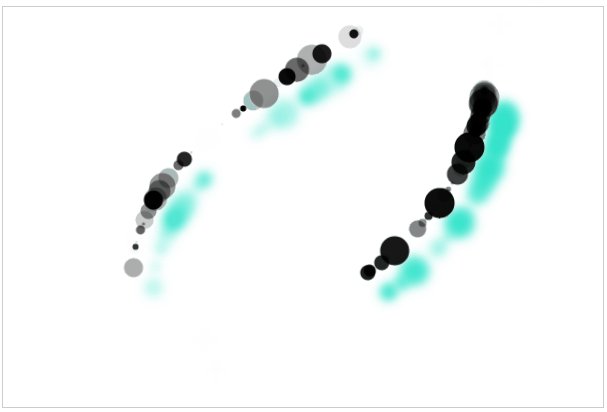
在鼠标移动事件中还能添加更多方法,比如在绘制的基础上,在附近再画多一条线
// 省略初始化代码circleBrush.onMouseMove = function (pointer, e) { console.log(pointer) console.log(e) circleBrush.drawDot(pointer) circleBrush.addPoint({x: pointer.x + 50, y: pointer.y + 50}) // 在附近话多一条线}
以上就是 Fabric 圆形笔刷的常用玩法~
<br>
<br>
代码仓库
<br>
<br>
推荐阅读
- 《Fabric.js 笔刷到底怎么用?》
- 《Fabric.js 自由绘制椭圆》
- 《Fabric.js 橡皮擦的用法(包含恢复功能)》
- 《Fabric.js 自定义右键菜单》
- 《Fabric.js 从入门到膨胀》
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- 【ClickHouse】How to create index for Map Type Column or one key of it?
- 删除排序数组中的重复项go语言实现
- Feign realizes file uploading and downloading
- Paddlepaddle project source code
- [common error] the DDR type of FPGA device is selected incorrectly
- Basic differences between Oracle and MySQL (entry level)
- 06 decorator mode
- 4. Flask cooperates with a tag to link internal routes
- Ansible installation and use
- 函数中使用sizeof(arr) / sizeof(arr[0])求数组长度不正确的原因
猜你喜欢

Summary of database problems

The El cascader echo only selects the questions that are not displayed

解析少儿编程中的动手搭建教程

Super detailed pycharm tutorial

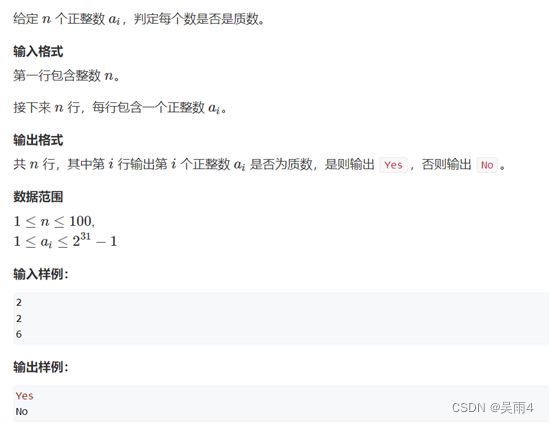
数学问题(数论)试除法做质数的判断、分解质因数,筛质数

Lay the foundation for children's programming to become a basic discipline

VMware installation win10 reports an error: operating system not found

Cultivate primary and secondary school students' love for educational robots

LM09丨费雪逆变换反转网格策略

Line by line explanation of yolox source code of anchor free series network (7) -- obj in head_ loss、Cls_ Loss and reg_ Calculation and reverse transmission of loss I
随机推荐
Mapping settings in elk (8) es
Johnson–Lindenstrauss Lemma(2)
Common errors of dmrman offline backup
2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas
Orthogonal test method and function diagram method for test case design
Global and Chinese market of insulin pens 2022-2028: Research Report on technology, participants, trends, market size and share
Cubemx DMA notes
关于Steam 教育的知识整理
Case sharing | intelligent Western Airport
农业生态领域智能机器人的应用
C# 图片显示占用问题
6.30年终小结,学生时代结束
Feign realizes file uploading and downloading
CubeMx DMA笔记
2022-003arts: recursive routine of binary tree
Pyechart1.19 national air quality exhibition
4. Flask cooperates with a tag to link internal routes
Analyze the space occupied by the table according to segments, clusters and pages
Typescript function details
JS interview collection test question 1