当前位置:网站首页>每日五道面试题总结 22/7/20
每日五道面试题总结 22/7/20
2022-08-02 03:23:00 【SuperHeroC】
一、同步与异步?区别是什么? 阻塞与非阻塞?区别?
1、同步与异步
同步与异步是相对立的,是对于条线程来讲,是线程之间的关系,某两条线程之间的关系,不是同步就是异步的,
2、同步,异步的区别是什么?
1) 同步 :同步就是由调用者主动等待这个调用的结果,在发出一个调用之后,在没有得到结果之前,该调用不会被返回。但是一旦结果返回,就会得到返回的结果,该调用也会随之返回。
2)异步:异步就是调用者在发出调用之后,该调用会立即返回,但是不会立即得到返回的结果,调用者可以通过状态通知调用者,用设置好的回调函数去处理返回的结果
举个生活点的例子:同步就像是做饭一样,先洗菜,再切菜,再烧热水煮饭,严格按照步骤来做,只有上一步骤完成之后,再进行下一步,而异步就像是,你在烧热水的同时,去洗菜,切菜,热水热好了。菜也就处理完成了,双管齐下的效果!
3、阻塞与非阻塞
阻塞与非阻塞:阻塞与非阻塞是对于同一条线程来讲的,在某个时刻(程序运行中),该相乘要么处于阻塞,要么处于非阻塞
4、阻塞与非阻塞的区别
阻塞是指调用发出之后,结果返回之前,该线程会被挂起,把当前的这条线程堵塞,再次调用该线程只有在得到结果之后才可以调用。
非阻塞是指调用发出之后,在不能得到结果之前,该线程不会被阻塞!也就是可以继续调用该线程。
简单的来讲就是单车道跟双车道的区别!
二、重绘与回流分别是什么?以及触发条件
1、重绘:
重绘就是在回流的时候,浏览器会使渲染树中受到影响的元素失效,并重新绘制这个部分的渲染树,等待回流完成之后,浏览器会重新绘制该部分的元素到浏览器中,这就叫做重绘,也就是页面元素 改变 => 使受到影响的元素失效 => 重新生成渲染树 => 再次绘制屏幕中,这一过程就叫做重绘
2、回流:
当渲染树中的某一不部分的元素大小,显示隐藏,布局等发生改变而需要重新构建渲染树时,就会发生回流,回流会得到元素的几何信息(比如位置,尺寸等)
也就是页面元素发生的改变影响到页面其他元素,以及页面布局时,就会发生回流
3、触发条件
1)删除、添加dom元素时,会发生 (页面dom都改变了,结构必然会改变)
2)元素位置发生改变 (也是页面解构发生变化)
3)页面刚打开 (无法避免的,因为要渲染页面呀!)
4)浏览器的窗口大小发生改变(回流是根据浏览器大小来计算元素的位置跟大小的)
4、如何减少重绘呢?
1)csstext 利用该属性合并改变所有,一次性写入
2)display:none 属性 隐藏元素 应用修改 并重新显示
三、Http 是啥? 特点呢?
1、http是什么?
http是用于从万维网服务器传输超文本到本地浏览器的数据传输协议
2、特点呢?
http 是基于 TCP/IP 的协议模型来传递数据的
可靠性传输,应用层协议、灵活可拓展、请求--响应、无状态
待补充....
四、数组的方法、字符串的方法 你都了解哪些?
1、数组方法
- push(新值) 向数组尾部 尾插一个新的元素
- unshift(新值)向数组的头部 插入一个新的元素
- pop() 删除掉数组最后一个元素 尾删
- shift()删除掉数组中第一个元素 头删
- spice(插入位置,替换个数,替换数据)在指定位置替换或删除元素
- concat()拼接数组 使两个数组拼接,并返回新数组,原数组不改变
- join()将数组转为字符串 参数未分隔符
- reverse()将数组颠倒,会改变原数组
- slice(开始下标,结束下标)截取数组中某一段的元素,返回一个新数组
- toString()数组转为字符串
- sort()排序 参数为一个函数,返回形参a-b为正序,返回形参b-a为倒叙
2、字符串方法
- charAt() 根据下标查找某字符
- concat()拼接字符串 一般用 + 拼接字符串
- indexOF() 用来查找对应的下标,未找到会返回-1,如有多个会只返回第一个查找到的
- lastindexOF()同上,只不过是从尾部开始查找
- replace(“原字符”,“新字符”)替换某个字符,原字符替换成新的字符
- slice(起始下标,结束下标)截取某一段字符串
- substring()截取 与slice 功能一致,区别就是第二个参数不可以传负值
- split()切割字符串 参数为分隔符
- sbustr()截取字符
- toLowerCase() 转换字符串英文字母为小写
- toUpperCase()转换字符串英文字母为大写
五、你如何对网页的文件和资源进行优化?
- 利用浏览器缓存 js 文件与 css 文件
- 把 js 库文件地址替换成 CDN的地址
- 精简和优化 js 比如封装 js、 简化 css
- 使用精灵图 也叫雪碧图 sprites
- 优化网站图片
- 文件合并,把所有可以公共使用的css样式 或者 js 封装成一个公共的类 减少http请求!
边栏推荐
- 微信小程序九宫格抽奖和转盘抽奖的实现
- Amazon sellers how to improve the conversion
- meime模块
- Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG
- 最新,每天填坑,Jeston TX1 精卫填坑,第一步:刷机
- 微信小程序云开发之券码领取,怎么防止用户领取到相同的数据?
- Deveco studio Hongmeng app access network detailed process (js)
- URL模块
- sh: 1: curl: not found
- Small program van-cell line wrapping can be left-aligned
猜你喜欢

【我的创作纪念日】 3周年

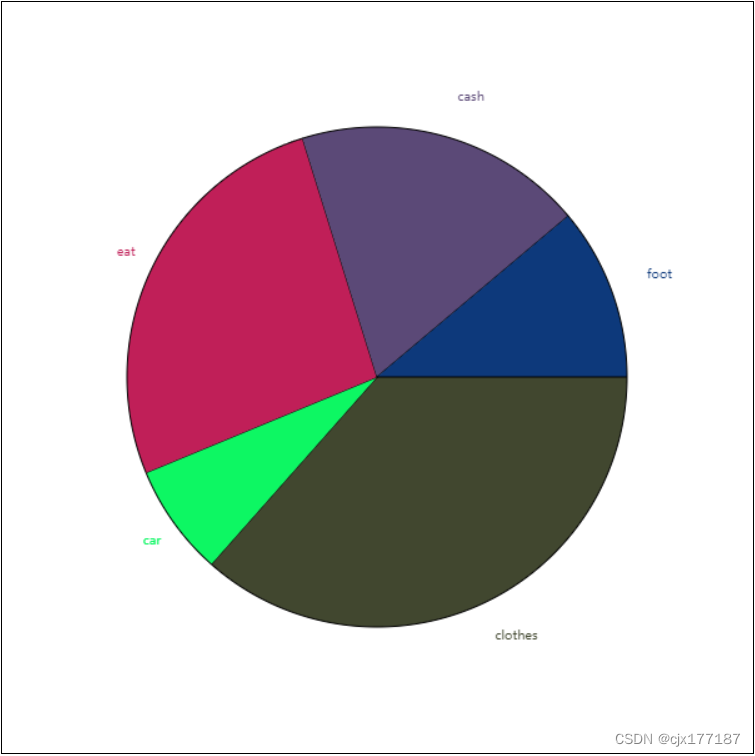
canvas--饼状图

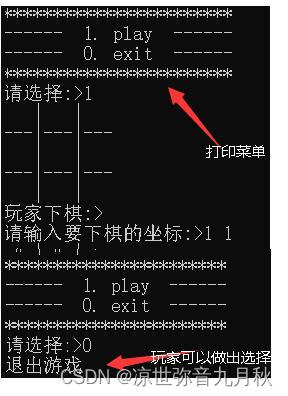
C语言入门小游戏—三子棋

如何查看一个现有的keil工程之前由什么版本的keil IDE编译

Cut out web icons through PS 2021

subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.

DSPE-PEG-PDP, DSPE-PEG-OPSS, phospholipid-polyethylene glycol-mercaptopyridine supply, MW: 5000

【装机】老毛桃的安装及使用

我的小笔记 =》原生微信小程序

ThunderBirde无法登录问题、pycharm调试一直收集数据、RuntimeError: CUDA error: device-side assert triggered等疑难杂症解决
随机推荐
微信小程序全局组件的定义
meime模块
DOM manipulation---magnifying glass case
subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.
querystring模块
语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用
npm--package.json---require
小程序 van-cell 换行能左对齐问题
枚举法方法:(leetcode1300)转变数组后最接近目标值的数组和
啃瓜记录又一天
相对路径和绝对路径
最新,每天填坑,Jeston TX1 精卫填坑,第一步:刷机
第一篇博客
针对简历上的问题
微信小程序云开发-证件照的实现
docker 安装 sqlserver中的坑点
How to check whether a table is locked in mysql
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
Phospholipid-polyethylene glycol-thiol, DSPE-PEG-Thiol, DSPE-PEG-SH, MW: 5000
C语言的变长数组