当前位置:网站首页>跨域嵌套传递信息(iframe)
跨域嵌套传递信息(iframe)
2022-08-03 07:14:00 【小菜鸟学代码··】
跨域嵌套传递信息
最常见的就是iframe
一般用户gis地图航拍或者嵌套其他网页的页面之类的
postMessage 之间的传值问题
- 父组件里面嵌套了子组件
<div>222</div>
<iframe id="iframeid" src="./index4.html" frameborder="0"></iframe>
父传子
- 父
let title='shfdsjkj'
window.onload = () => {
document.getElementById('iframeid').contentWindow.postMessage({
type: ames }, '*')
}
- 子
window.addEventListener('message', e => {
console.log(e.data.type, '===========');
},false)
这里讲几个重点
首先父组件的传值时候一定要写在文档加载完成之后
因为如果不写onload就会出现iframe渲染完毕但是并没有找到对应方法或者值就是undefiend,这里考虑到执行顺序目前我只做成功传递字符串,父传子传递方法的时候就会报错,说是无法调用父节点的方法,所以有兴趣的话可以自行去了解
子传父
- 子
window.parent.postMessage({
type: 'addTemplateLayers'
}, '*');
function addFn(data) {
console.log(data);
}
- 父
//这是传递字符串
window.addEventListener("message", getMessage);
function getMessage(e) {
console.log(e.data.type, '222');//addTemplateLayers
}
//这两行代码可以合并
window.addEventListener("message", e=>{
console.log(e.data.type,'第二次哦');
});
//使用子组件的方法
window.onload = () => {
document.getElementById('iframeid').contentWindow.addFn('我是父组件调用子组件')
}
这里同理也要写在onload上面,首先获取iframeid的window元素,直接调取子组件里面的方法
到这里postMessage就已经传值完毕了 ,不清楚的欢迎留言
vue,react的话只需要在mounted,useEffuct里面写就好了
边栏推荐
猜你喜欢
随机推荐
从学生到职场的转变
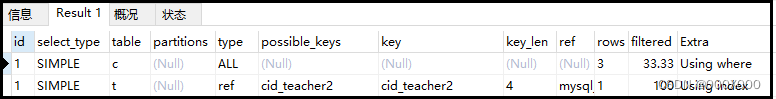
information_schema
mongodb的shell脚本
22-08-02 西安 尚医通(02)Vscode、ES6、nodejs、npm、Bable转码器
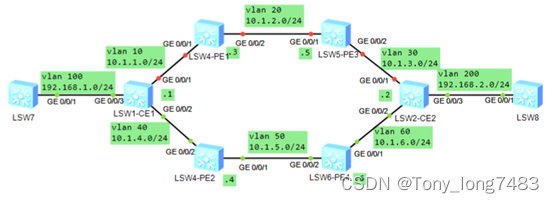
华为设备配置BFD状态与接口状态联动
CDGA|如何加强数字政府建设?
boot-SSE
924. 尽量减少恶意软件的传播 前缀和
酷雷曼上新6大功能,全景营销持续加码
【图像边缘检测】基于matlab灰度图像的积累加权边缘检测【含Matlab源码 2010期】
JS 原型原型链
控制bean的加载
Roson的Qt之旅#105 QML Image引用大尺寸图片
【Shell】3万字图文讲解带你快速掌握shell脚本编程
华为设备BFD配置命令
Daily practice of PMP | Do not get lost in the exam-8.2 (including agility + multiple choice)
mysql系统变量与状态变量
加载properties文件,容器总结
伦敦银现货市场如何使用多条均线?
如何使用电子邮件营销在五个步骤中增加产品评论