当前位置:网站首页>Bizchart+slider to realize grouping histogram
Bizchart+slider to realize grouping histogram
2022-07-04 21:52:00 【Understanding the initial state】
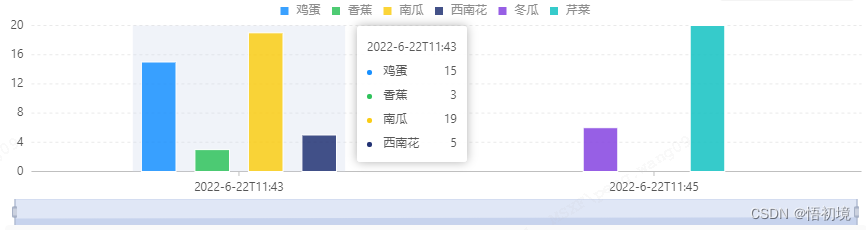
Use bizchart Achieve grouping histogram , With slider selection . The renderings are as follows :

Environmental Science
be based on bizchart3.x
npm install [email protected]
npm install [email protected]
Chart-Slider Component encapsulation
Chart and Slider yes 2 A component , For ease of use , We are encapsulated together , Return with a function .
import DataSet from '@antv/data-set';
import {
Axis, Chart, Geom, Legend, Tooltip } from "bizcharts";
import Slider from "bizcharts-plugin-slider";
import React, {
Component } from 'react';
function getGroupChartWithSliderComponent(data) {
const ds = new DataSet({
state: {
start: data[0] ? data[0].timestamp : '',
end: data[0] ? data[data.length - 1].timestamp : '$'
}
});
const dv = ds.createView('origin').source(data);
dv.transform({
type: 'filter',
callback(item) {
const r = item.timestamp;
return r >= ds.state.start && r <= ds.state.end;
}
});
class GroupChartWithSlider extends React.Component {
handleTimeSliderChange(e) {
const {
startValue, endValue } = e;
ds.setState('start', startValue);
ds.setState('end', endValue);
}
render() {
const chartScale = {
'timestamp': {
alias: ' Time '
},
'count': {
alias: ' frequency '
}
};
return (
<div>
<Chart height={
200} data={
dv} forceFit padding='auto' scale={
chartScale}>
<Legend position="top-center" />
<Axis name="timestamp" />
<Axis name="count" />
<Tooltip />
<Geom
type="interval"
position="timestamp*count"
color={
["tag"]}
// color={["tag", ["#f5222d", "#ec6740", "#ffa39e"]]}
adjust={
[
{
type: "dodge",
marginRatio: 1 / 32
}]}
style={
{
stroke: "#fff",
lineWidth: 1
}}
/>
</Chart>
<Slider data={
data} padding={
10} xAxis="timestamp" yAxis="count"
scales={
{
// Do not display text
timestamp: {
formatter: () => ''
}
}}
onChange={
this.handleTimeSliderChange.bind(this)} />
</div>
);
}
}
return GroupChartWithSlider;
}
Use
To generate a grouping histogram , Just the same one X There are multiple values for the axis Y value , below X The axis is timestamp, Y The axis is count.
class MyApp extends Component {
state = {
// Aggregate group histogram data
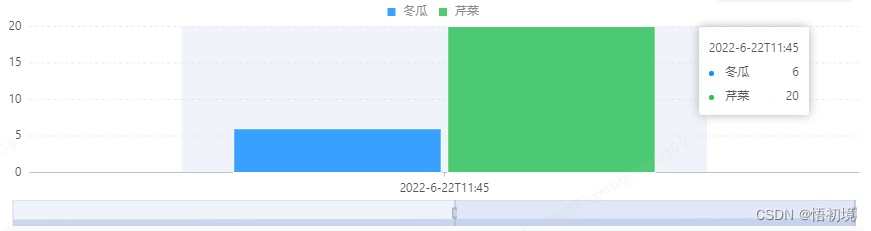
groupErrorData: [/* { "timestamp": '2022-6-22T11:43', "count": 15, "tag": " egg ", }, { "timestamp": '2022-6-22T11:43', "count": 3, "tag": " Banana ", }, { "timestamp": '2022-6-22T11:43', "count": 19, "tag": " pumpkin ", }, { "timestamp": '2022-6-22T11:43', "count": 5, "tag": " Southwest flower ", }, { "timestamp": '2022-6-22T11:45', "count": 6, "tag": " Wax gourd ", }, { "timestamp": '2022-6-22T11:45', "count": 20, "tag": " celery ", }], }; render() { const GroupChartWithSlider = getGroupChartWithSliderComponent(this.state.groupErrorData); return ( <div> <GroupChartWithSlider /> </div > ); } } export default MyApp; Slider effect
Slider You can drag , Show the trend of the data .
边栏推荐
- 更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
- Liu Jincheng won the 2022 China e-commerce industry innovation Figure Award
- 案例分享|金融业数据运营运维一体化建设
- MP3是如何诞生的?
- 解读创客教育中的各类智能化组织发展
- [wechat applet] collaborative work and release
- How was MP3 born?
- [ 每周译Go ] 《How to Code in Go》系列文章上线了!!
- 时空预测3-graph transformer
- Analysis of maker education technology in the Internet Era
猜你喜欢

Maidong Internet won the bid of Beijing life insurance

什么是商业智能(BI),就看这篇文章足够了

【活动早知道】LiveVideoStack近期活动一览

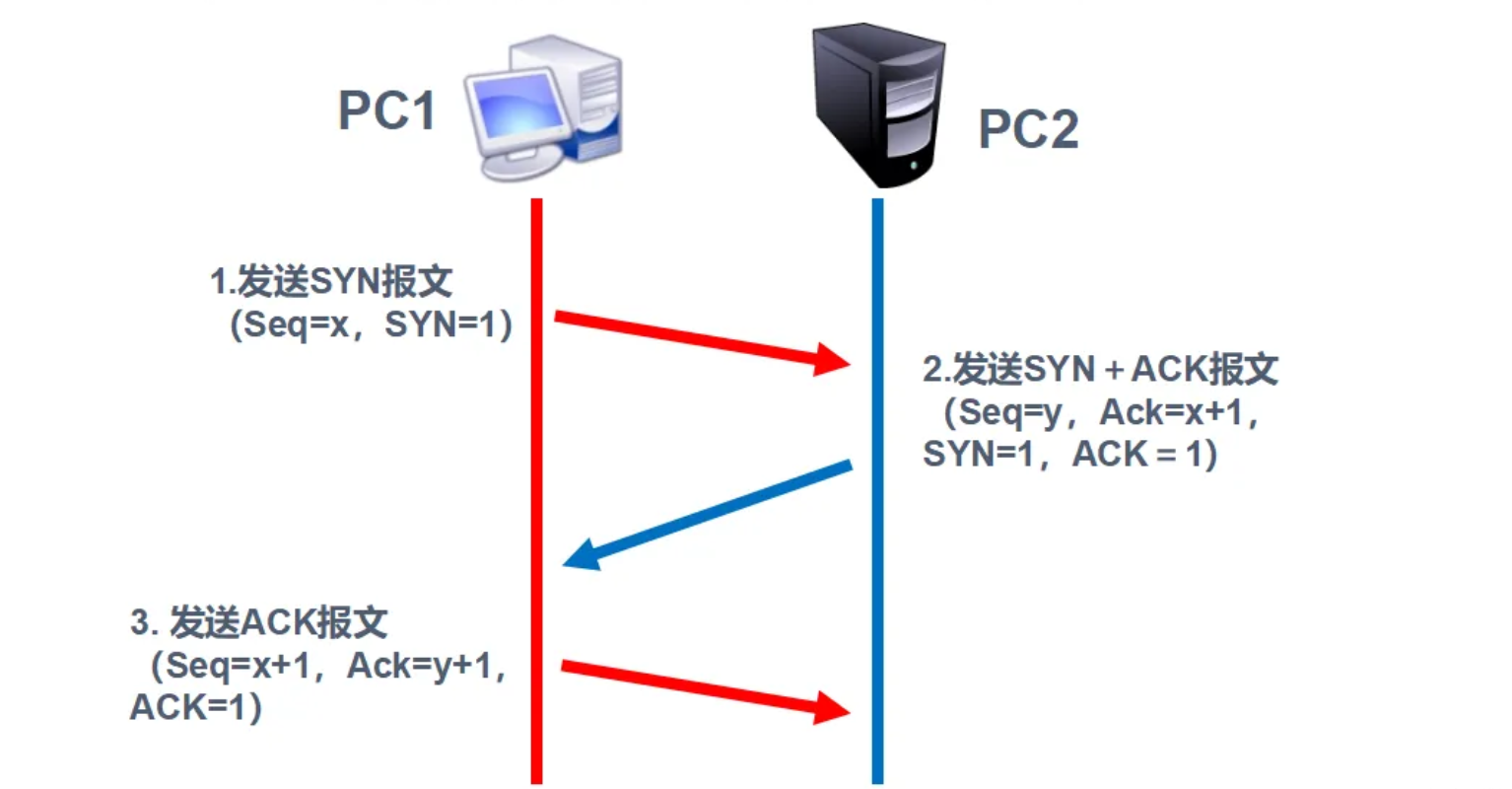
TCP协议三次握手过程

Analysis of maker education technology in the Internet Era

LambdaQueryWrapper用法

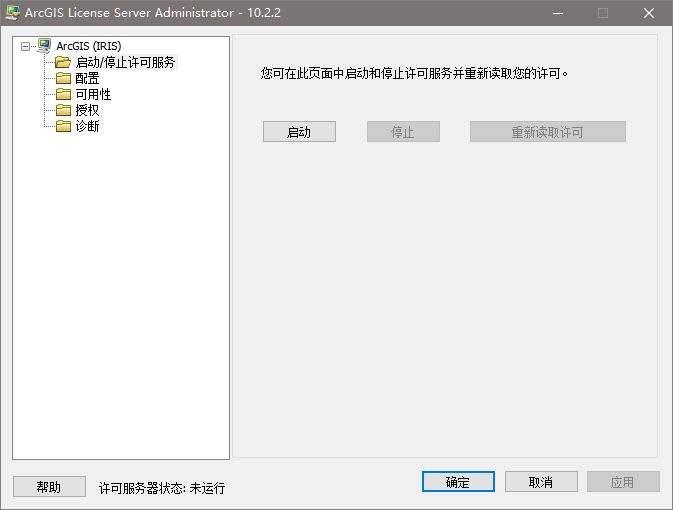
ArcGIS 10.2.2 | solution to the failure of ArcGIS license server to start

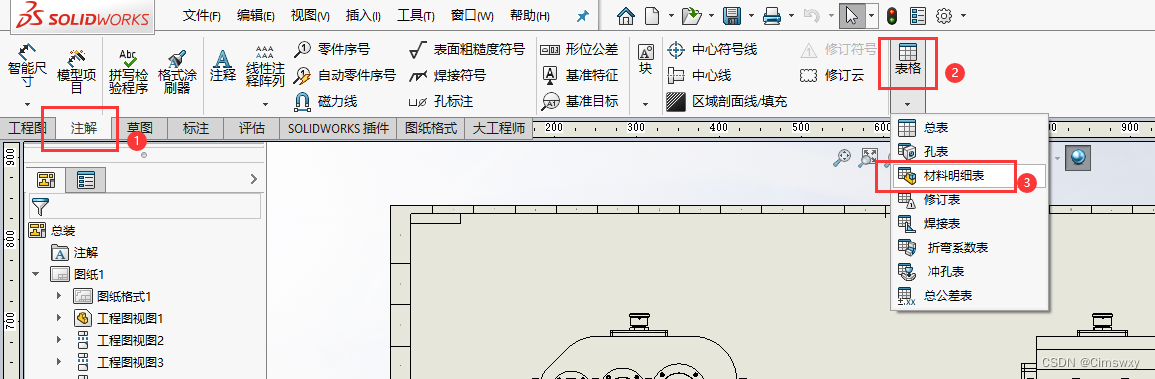
SolidWorks工程图添加材料明细表的操作
![[optimtool.unconstrained] unconstrained optimization toolbox](/img/ef/65379499df205c068ee9bc9df797ac.png)
[optimtool.unconstrained] unconstrained optimization toolbox

解析互联网时代的创客教育技术
随机推荐
Jerry's ad series MIDI function description [chapter]
Flink1.13 SQL basic syntax (I) DDL, DML
时空预测3-graph transformer
minidom 模塊寫入和解析 XML
创客思维在高等教育中的启迪作用
历史最全混合专家(MOE)模型相关精选论文、系统、应用整理分享
Delphi soap WebService server-side multiple soapdatamodules implement the same interface method, interface inheritance
Kubeadm初始化报错:[ERROR CRI]: container runtime is not running
什么是商业智能(BI),就看这篇文章足够了
How much is the minimum stock account opening commission? Is it safe to open an account online
改善机器视觉系统的方法
Redis pipeline
【C语言】符号的深度理解
巅峰不止,继续奋斗!城链科技数字峰会于重庆隆重举行
GTEST from ignorance to skillful use (1) GTEST installation
解决异步接口慢导致的数据错乱问题
更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
Enlightenment of maker thinking in Higher Education
解析互联网时代的创客教育技术
bizchart+slider实现分组柱状图