当前位置:网站首页>Algolia's search needs are almost closed
Algolia's search needs are almost closed
2022-07-01 23:37:00 【A hundred chocolates】
Hello everyone , I am a Chocolate.
6 month , Don't say , It's really self closing to do demand , Today, let's focus on this contact algolia Search this thing .

It's annoying to mention search now ,6 This search function is interspersed with months , Why is it annoying , Let's give an example first :
Front end projects are relatively old , Native html css js To do it The demand raised is a little unreasonable The design draft provided by the design is very difficult to implement
Front end configuration problem
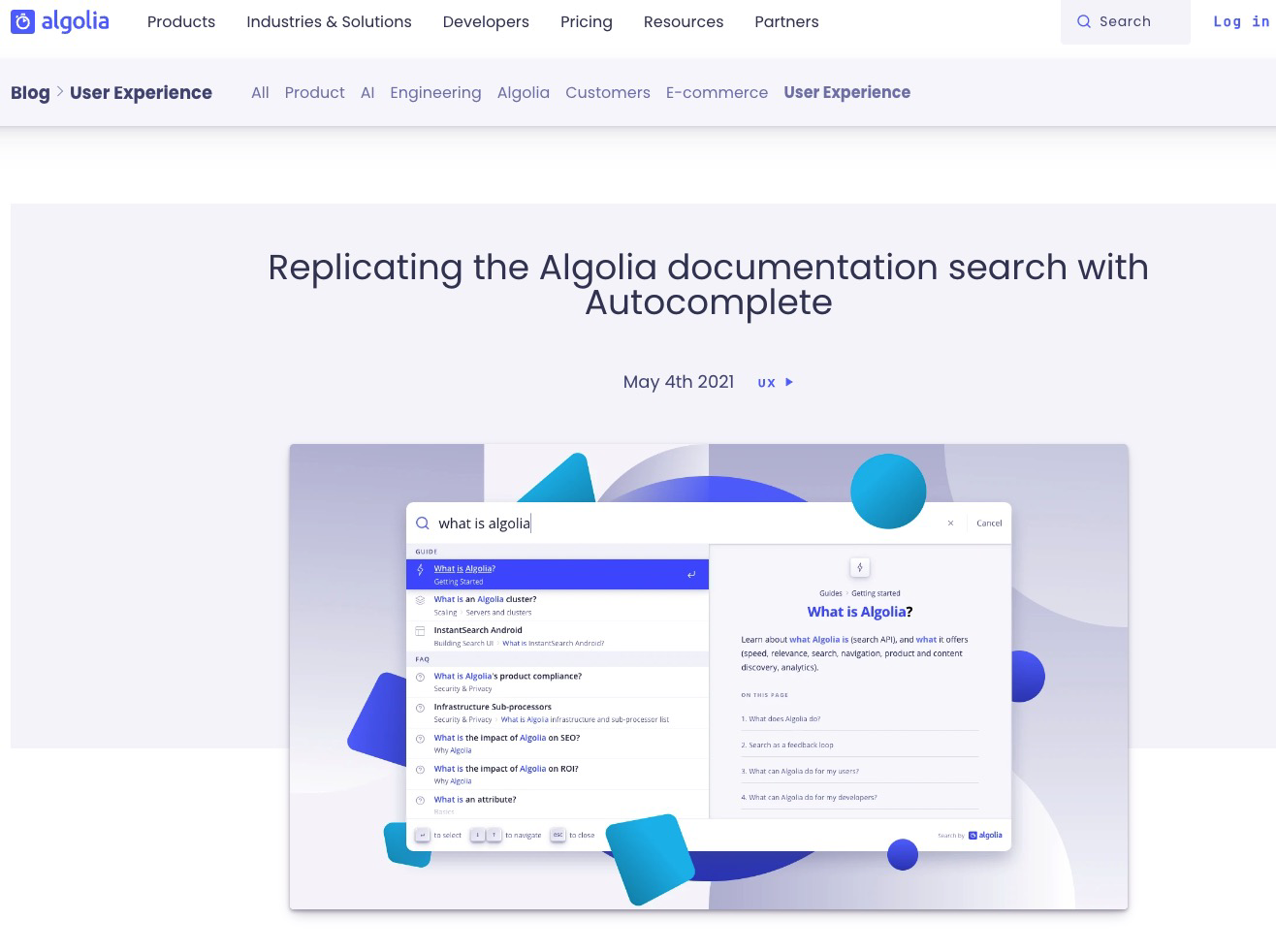
Let's talk one by one : The first is the front-end project configuration , Even though algolia Support , Provides js Version Library , be called Autocomplete, The search effect of official documents is also done with this , And it also provides related construction introduction . But it's really troublesome for me to realize it , stay js In the document html, Do you dare to think ?
Secondly, there will be a lot of duplicate code , Of course, repetition here does not mean the same code , Of course, the same one will be pulled out , Here is just the same form , But you just have to write .
Maybe you need to ask ,js How to write html ah ?
Simple ... Just splice the template string , Fortunately algolia Provides a html Method , take html Files in html Medium will do .

The bad thing about this is that it's not good to split modules , The code is written directly in one piece , It's still written in js Inside , Suddenly thought of writing jsx It's really cool . In the actual code time , The code file is relatively long , You also need to scroll through the context , This is also a development method I don't like very much .
Usually, it can be split into smaller parts and disassembled as much as possible , In this way, you can see the main code on one screen , It is also convenient for split screen development .
Summarize this point , Do something new for old code , It's really hard to write , Not very efficient , At this time, there may be a little friend asking questions , The project is relatively old , You can replace it with a new one , Want to use react Change directly . This is the second point we want to talk about :
The demand is too outrageous
Second point , The demand raised is a little unreasonable . First answer the last question above , Although it is a static page , It looks easy on the surface , But I don't know what special content there will be in the project , For example, it was originally made from raw materials , If I change react, Do you have to look at the relevant library again , Some pages may also be buried , So there are most of the needs in the past , The potential risk is still quite large . in addition , At the beginning, the product said that I didn't have much time to do it , Because I took over , It was done by another front-end for a few weeks , When you find that you can't do it, just give it to me .
In terms of time , I don't have much development time left , But the end result is , I've been doing it intermittently for a month , With this time, I can completely replace the new framework , Sobbing ...
Let's talk about this demand , Because I don't know how to conduct the review before , Just say these functions can be done , Later, when I read the document , I found that some functions are really difficult to do , It also requires a certain labor cost , In fact, searching should not be difficult for the front end , Render the search page , Here is mainly about data acquisition ,algolia Built in function to help you match search results , You only need to provide relevant data , This involves crawling data , At present, our back-end students won't Python...
Can't , In college, I played by myself , Harden your head and learn it by yourself , It took a few days to finally write a complete crawl code , The data is OK for this demand .
that , The front and back ends should look ok , Why can we do it for a month ? That depends on the third point :
Design interaction , difficult !
The third point , The design draft provided by the design is very difficult to implement . At the beginning , I always thought designers saw algolia Official effect , After making a version later, I found no , But according to the effect of a website , So I mentioned that I don't know how to evaluate before , In terms of design, they think these can be done , But then I looked through the documents and evaluated , It's really hard to do when you find it .
It's completely two styles , There are also communication problems in product and design , Some typesetting displays may not be the desired effect of the product at the beginning . So when I finally do it, the page implementation has a splitting effect .
After several communications , Here's the thing , At that time, several people came behind my station , The scene , The whole area is talking about this search . During this period, I changed the design draft several times , In the end, the operation and design compromise each other , according to algolia Official interaction effect to change , Finally, this matter is over .
Let me tidy up
This process , It's really tiring , It can also be regarded as giving yourself more things to consider on the development road , Share with you here :
1. More important requirements , Especially those who need to provide solutions , Be sure to know more about this background , The review cycle can be prolonged , I don't think the data acquisition on this page is a pain point for me , This can take time to solve , The pain point is that there is a big gap between the results and expectations , Most of the problems in this process are communication problems , In fact, the cost of communication is what this demand should reflect .
2. Try not to take over the demand for semi-finished products , Don't consider whether to throw the pot first , Turn to yourself , Then take the initiative to ask more , Evaluate some risk situations , If you encounter difficulties , I still have to offer it , If you can't do it, you can't do it , After all, what we realize is ourselves , Other people will not consider the old and new problems of your framework or code .
3. Maybe this is a big challenge , But after experiencing it, you will find that it is still very helpful for your growth .
Lost or gained
Let's move on to the last point above , I still feel that I have learned a lot this month , For example, I studied algolia This website , I have read most of the documents , Probably know what pits there are , For example, some functions are built for their paid functions , This is also necessary , This website is certainly not for your whoring , There will still be some value-added services , It is this kind of value-added service , Maybe it's what we want .
For example, this crawler function , At the beginning, I specially went to consult customer service ( English communication through translation ), The official provides the crawler function , It does look good , But I converted the dollar , It costs about a year 12w, This huge amount of money is completely unnecessary , At that time, I was also scared by the price , Talked to the Group , It's a bit of a hole , I feel I can make do with writing a reptile , Maybe the content we crawl doesn't need to be so advanced .
As mentioned before , For data crawling , I learned something by myself Python, For simple data acquisition , I can write some by myself , in addition , The code must not be placed locally , I need a scheduled task , Like every Monday morning 7 Click to automatically execute the crawl code to update the latest search data , Here I learned another skill CI, Prepare the script , hand CI Help me finish it automatically , This novel feeling is really good , I found it was really fragrant , It can be used in many scenarios , In the future, some repetitive work is still handed over to the machine for convenience .
At the end of
that , I've talked so much about search , There are gains and losses , Lost a lot of patience , It took a lot , But after all, I still got a lot , This experience is worth adding ~
This article starts with personal official account. 「 Little lion 」, If you like it, you can pay attention , as for give the thumbs-up Everyone knows .

Set a small goal this time ,20 Like we'll meet soon next time , I still have a lot to share ~
边栏推荐
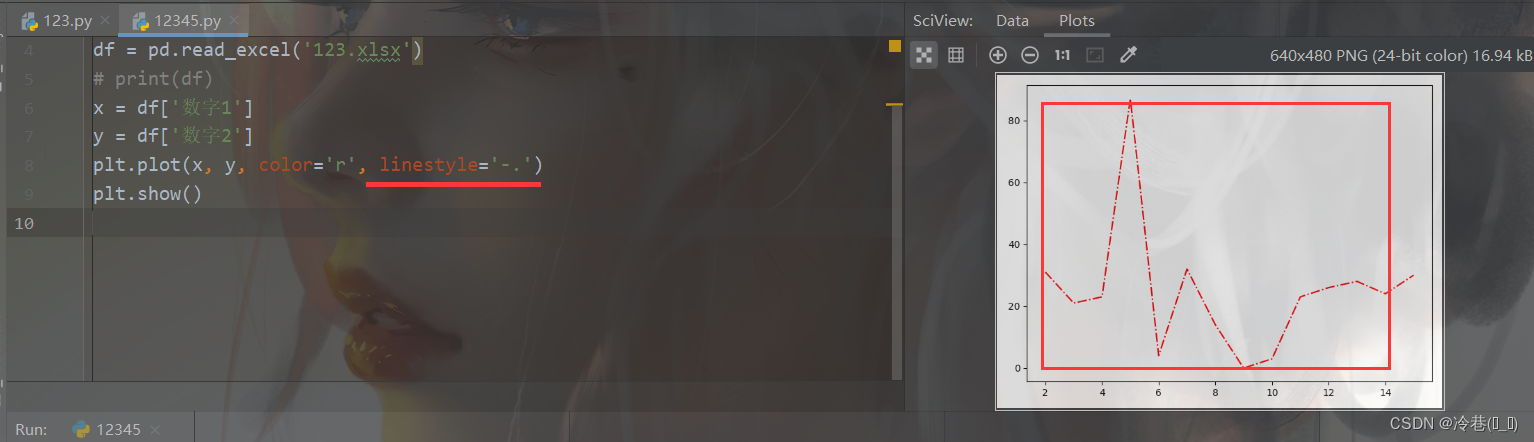
- Matplotlib常用图表
- Deep learning | three concepts: epoch, batch, iteration
- JS - use of arguments
- De PIP. Interne. CLI. Main Import main modulenotfounderror: No module named 'PIP'
- vs2015 AdminDeployment.xml
- MT manager test skiing Adventure
- Li Kou today's question -241 Design priorities for operational expressions
- 纪念成为首个DAYUs200三方demo贡献者
- How excel opens CSV files with more than one million lines
- 硅谷产品实战学习感触
猜你喜欢

2022 crane driver (limited to bridge crane) examination questions and simulation examination

Matplotlib常用設置

Distance measurement - Hamming distance

TS initial use, TS type

深度学习 | 三个概念:Epoch, Batch, Iteration

Matplotlib common charts

第六章 数据流建模

Chapter 6 data flow modeling

软件架构的本质

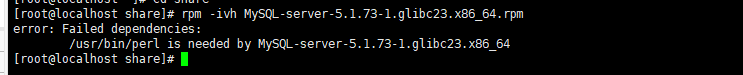
问题随记 —— /usr/bin/perl is needed by MySQL-server-5.1.73-1.glibc23.x86_64
随机推荐
Chapter 6 data flow modeling
ARP message header format and request flow
Is there a piece of code that makes you convinced by human wisdom
使用uni-simple-router,动态传参 TypeError: Cannot convert undefined or null to object
Oracle中已定义者身份执行函数AUTHID DEFINER与Postgresql行为的异同
Matplotlib常用設置
Notes on problems - /usr/bin/perl is needed by mysql-server-5.1.73-1 glibc23.x86_ sixty-four
De PIP. Interne. CLI. Main Import main modulenotfounderror: No module named 'PIP'
ShanDong Multi-University Training #3
2022-07-01: at the annual meeting of a company, everyone is going to play a game of giving bonuses. There are a total of N employees. Each employee has construction points and trouble points. They nee
[understanding of opportunity-35]: Guiguzi - flying clamp - the art of remote connection, remote control and remote testing
Redis 主从同步
SWT/ANR问题--SWT 导致 low memory killer(LMK)
How to display real-time 2D map after rviz is opened
Anomaly-Transformer (ICLR 2022 Spotlight)复现过程及问题
notBlank 和 notEmpty
2021 robocom world robot developer competition - preliminary competition of higher vocational group
2021 RoboCom 世界机器人开发者大赛-高职组复赛
Yunxin small class | common cognitive misunderstandings in IM and audio and video
PostgreSQL notes (10) dynamically execute syntax parsing process