当前位置:网站首页>Using the entry level of DVA in taro3.*
Using the entry level of DVA in taro3.*
2022-07-07 01:17:00 【yunchong_ zhao】
If you use dva do react Project status management , It's not so cool , This is the latest To do a small program , Do not use native development , I chose taro frame , To develop applets ,
But I still want to use state management dva What shall I do? . In fact, it can still be used
Students, please continue to look down
Blogger's taro The version is 3.4 Of course It is relatively new
1, A good workman does his work well , You must sharpen your tools first Before the start , We installed a lot of things
yarn add react-redux redux dva-core dva-loading --save
Then start the configuration
stay src Create one under the file models Folder
Let me take a classic example here . Just explain the counter as the status
models/index.js models/count.js I created two files
models/index.js
import count from './count'
export default [count]
models/count.js Here are some examples Modify synchronously and asynchronously
export default {
namespace: "count",
state: {
count: 11112,
},
effects: {
* AsyncChangeCount(_, {
put }) {
const value = yield new Promise((resolve) => {
setTimeout(() => {
resolve(2)
}, 2000)
})
yield put({
type: "changeCount",
payload: {
count: value
}
})
}
},
reducers: {
setCount(state) {
state.count += 1;
return {
...state };
},
changeCount(state, {
payload }) {
state.count = payload.count
return {
...state }
}
},
};
Then is dva Tool files for
In your utils Under the document Create a dva.js In fact, it is used here The way other big guys write But let's say everything In fact, they are almost This is just a little encapsulated No big problem
import {
create } from 'dva-core'
import createLoading from 'dva-loading'
let app,store,dispatch;
function createApp (opt) {
// redux journal
// opt.onAction = [createLogger()];
app = create(opt)
app.use(createLoading({
}))
if (!global.registered) opt.models.forEach(model => app.model(model))
global.registered = true
app.start()
store = app._store
app.getStore = () => store
dispatch = store.dispatch
app.dispatch = dispatch
return app
}
export default {
createApp,
getDispatch () {
return app.dispatch
},
getState: () => store.getState()
}
The play is app.js Configuration in
import {
Component } from 'react'
import {
Provider } from "react-redux";
import dva from "./utils/dva"
import models from './models';
import './app.scss'
const dvaApp = dva.createApp({
initialState: {
},
models,
});
const store = dvaApp.getStore();
class App extends Component {
// this.props.children Is the page that will be rendered
render () {
return <Provider store={
store}>{
this.props.children }</Provider>
}
}
export default App
The above is that the configuration is completed . Then start using... In the component .
After all, now react yes hooks The era of the I also use hooks Let's take an example
The core is from react-redux There are two hooks Everything else adds up class Type usage is similar
import { useSelector, useDispatch } from ‘react-redux’
import {
View } from "@tarojs/components";
import {
useState } from "react";
import {
AtButton } from "taro-ui";
// Introduce on demand taro-ui
import "taro-ui/dist/style/components/button.scss";
import "taro-ui/dist/style/components/loading.scss";
import {
useSelector, useDispatch } from 'react-redux'
import './index.scss'
export default () => {
const [count, setCount] = useState(0);
const count1 = useSelector(state => state.count.count)
const dispatch = useDispatch();
return (
<View>
<View>component state: {
count }</View>
<View>redux data: {
count1 } </View>
<View className='h100'></View>
<AtButton type='primary' loading size='small' onClick={
() => setCount(count + 1)}>click change state </AtButton>
<View className='h100'></View>
<AtButton type='primary' loading size='small' onClick={
() => dispatch({
type: "count/setCount"})}>click change redux</AtButton>
<View className='h100'></View>
<AtButton type='primary' loading size='small' onClick={
() => dispatch({
type: "count/AsyncChangeCount"})}> Asynchronous modification redux The number </AtButton>
</View>
);
};
That's it . Continue to use dva stay taro I'm very happy .
Follow me to keep updating Front end knowledge .
边栏推荐
- [JS] obtain the N days before and after the current time or the n months before and after the current time (hour, minute, second, year, month, day)
- 系统休眠文件可以删除吗 系统休眠文件怎么删除
- c语言—数组
- MySQL script batch queries all tables containing specified field types in the database
- Js逆向——捅了【马蜂窝】的ob混淆与加速乐
- 力扣1037. 有效的回旋镖
- Grc: personal information protection law, personal privacy, corporate risk compliance governance
- Return to blowing marshland -- travel notes of zhailidong, founder of duanzhitang
- What are the differences between Oracle Linux and CentOS?
- Anfulai embedded weekly report no. 272: 2022.06.27--2022.07.03
猜你喜欢

Lldp compatible CDP function configuration

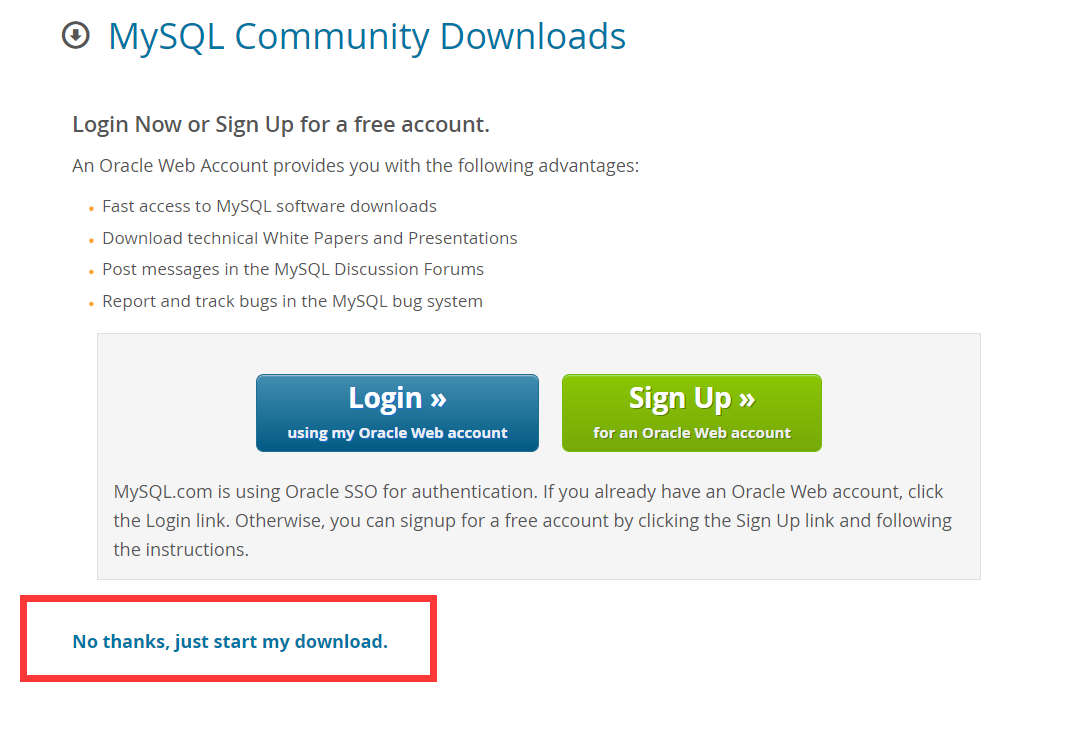
windows安装mysql8(5分钟)

字节P7专业级讲解:接口测试常用工具及测试方法,福利文

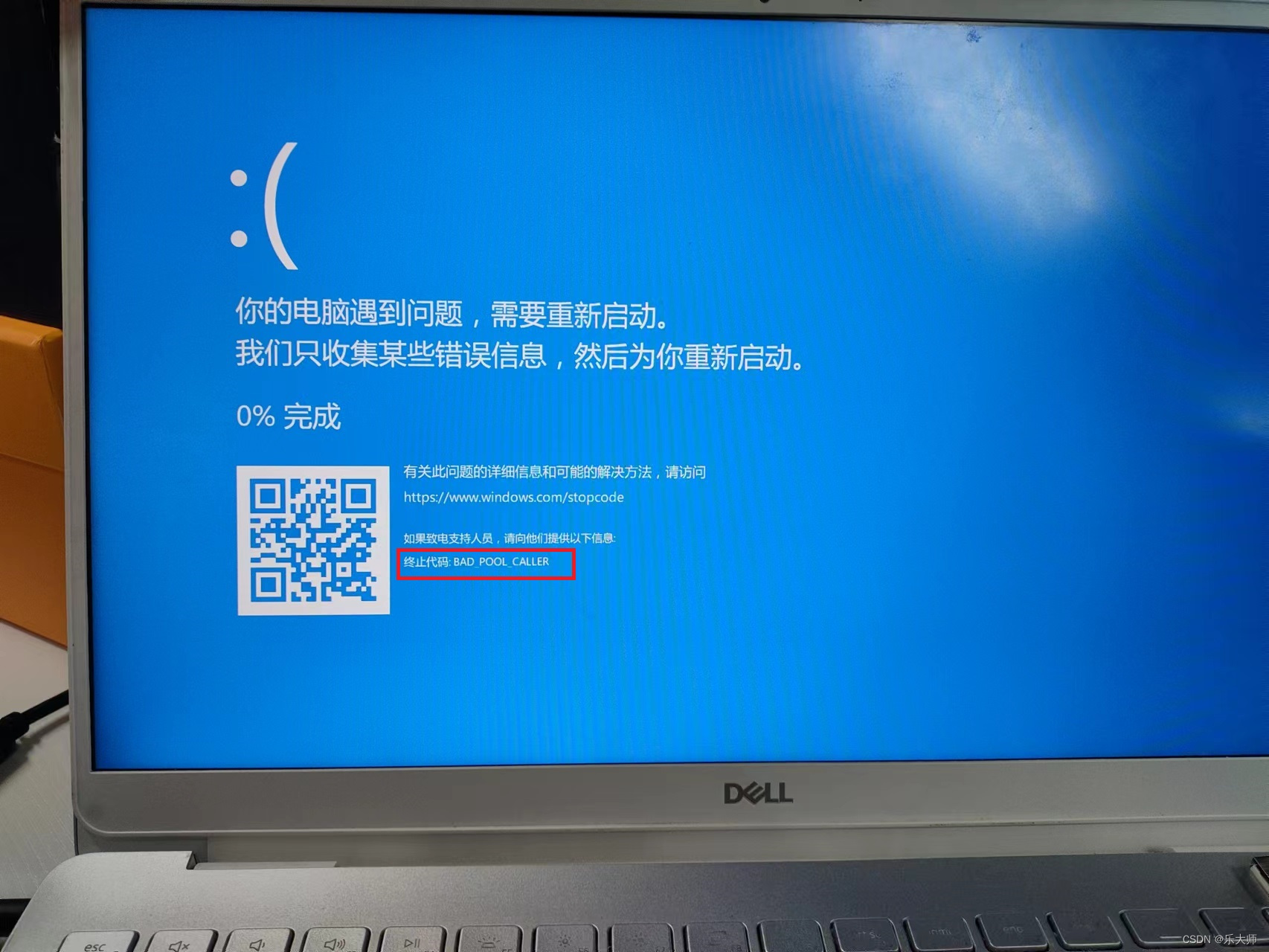
Periodic flash screen failure of Dell notebook

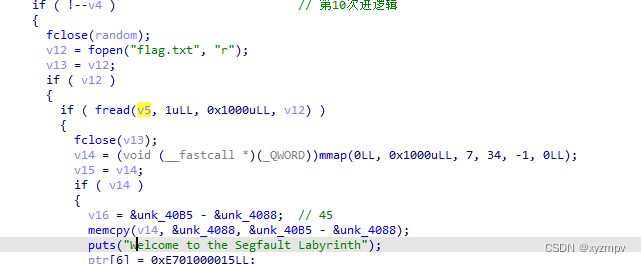
2022 Google CTF SEGFAULT LABYRINTH wp

Niuke cold training camp 6B (Freund has no green name level)

Can the system hibernation file be deleted? How to delete the system hibernation file

云呐-工单管理制度及流程,工单管理规范

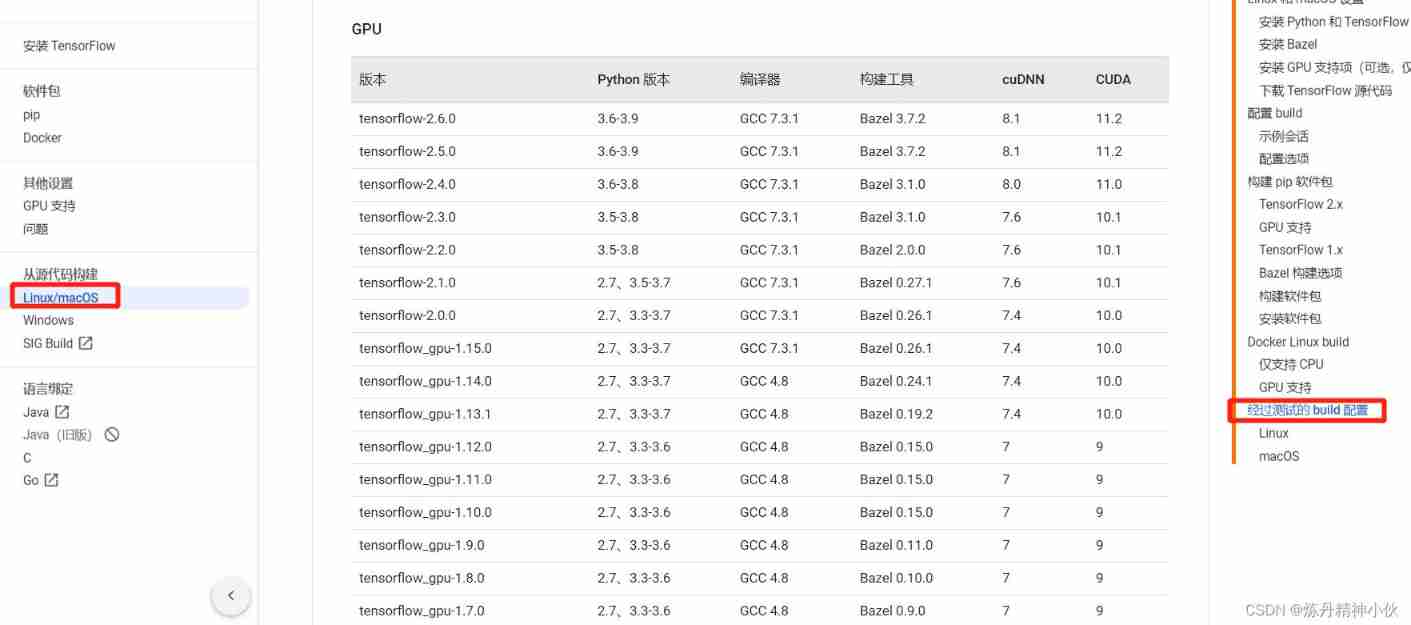
Tensorflow GPU installation

重上吹麻滩——段芝堂创始人翟立冬游记
随机推荐
[HFCTF2020]BabyUpload session解析引擎
Dell笔记本周期性闪屏故障
Periodic flash screen failure of Dell notebook
7.6模拟赛总结
Wood extraction in Halcon
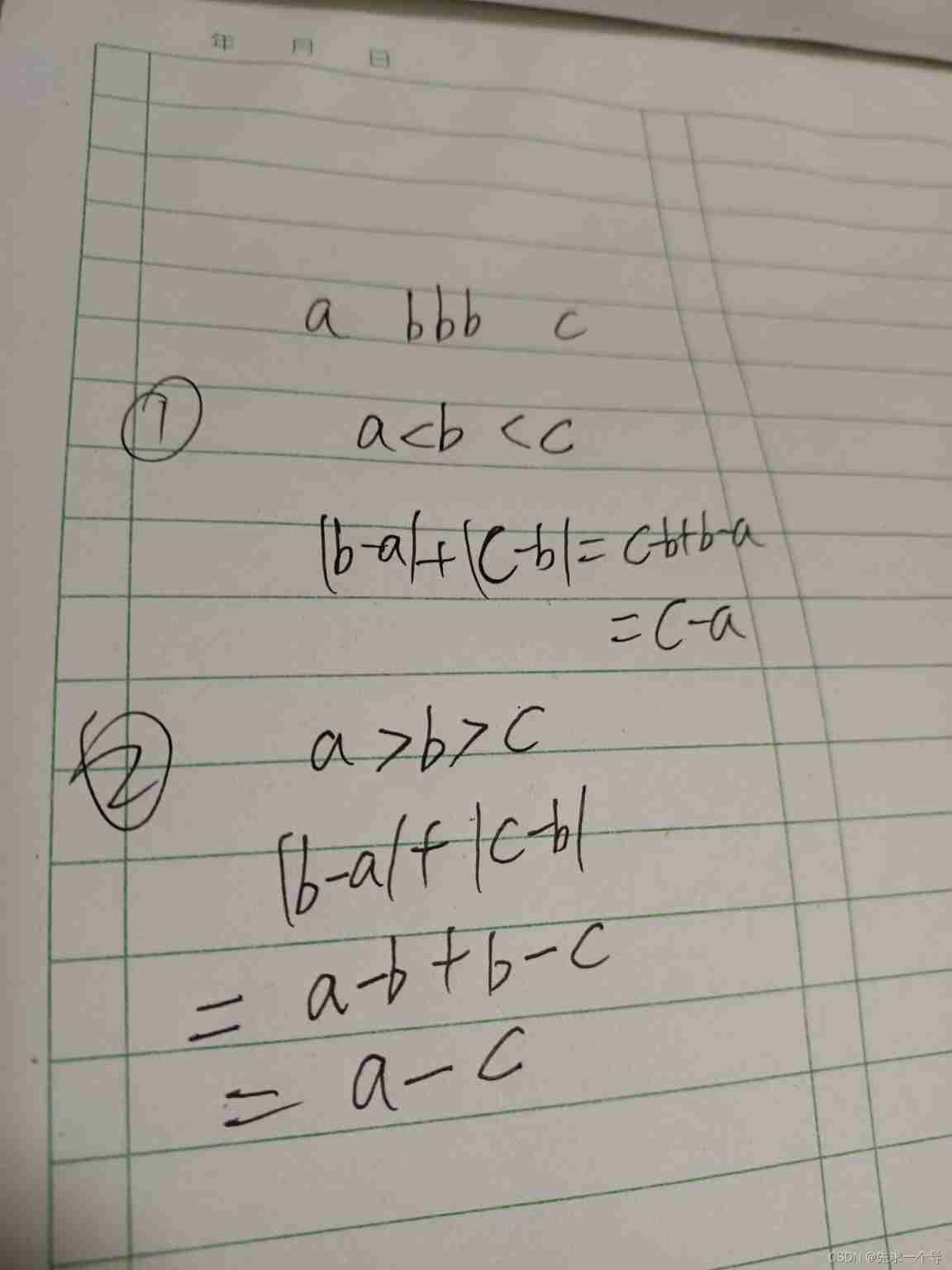
Openjudge noi 1.7 10: simple password
迈动互联中标北京人寿保险,助推客户提升品牌价值
[Niuke] b-complete square
身体质量指数程序,入门写死的小程序项目
Address information parsing in one line of code
Installation of gazebo & connection with ROS
云呐|工单管理办法,如何开展工单管理
NEON优化:性能优化经验总结
Grc: personal information protection law, personal privacy, corporate risk compliance governance
Spark TPCDS Data Gen
HMM 笔记
分享一个通用的so动态库的编译方法
Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which
Neon Optimization: summary of performance optimization experience
Part VI, STM32 pulse width modulation (PWM) programming