当前位置:网站首页>v-for遍历元素样式失效
v-for遍历元素样式失效
2022-07-07 22:38:00 【小白目】
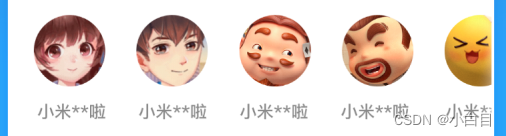
要实现一下效果布局:

对于多个盒子并排,通常会用到flex布局,css如下:
.friends {
display: flex;
justify-content: space-between;
padding-top: 3.41rem;
padding-left: 0.73rem;
width: 6.1rem;
.item {
overflow-x: scroll;
.photo {
width: 1.2rem;
height: 1.2rem;
}
.name {
width: 1.13rem;
height: 0.39rem;
}
}
}关键是给谁设置 display:flex !!
结构错误写法:给v-for那层的盒子加样式
<div>
<div
class="friends"
v-for="(item,index) of friends"
:key="index"
>
<div class="item">
<div
v-image.normal="item.photo"
class="photo"
/>
<div class="name">
{
{ item.name }}
</div>
</div>
</div>
</div>结构正确写法:在v-for外层再套一个盒子设置样式
<div class="friends">
<div
v-for="(item,index) of friends"
:key="index"
>
<div class="item">
<div
v-image.normal="item.photo"
class="photo"
/>
<div class="name">
{
{ item.name }}
</div>
</div>
</div>
</div>边栏推荐
- 关于组织2021-2022全国青少年电子信息智能创新大赛西南赛区(四川)复赛的通知
- Qt不同类之间建立信号槽,并传递参数
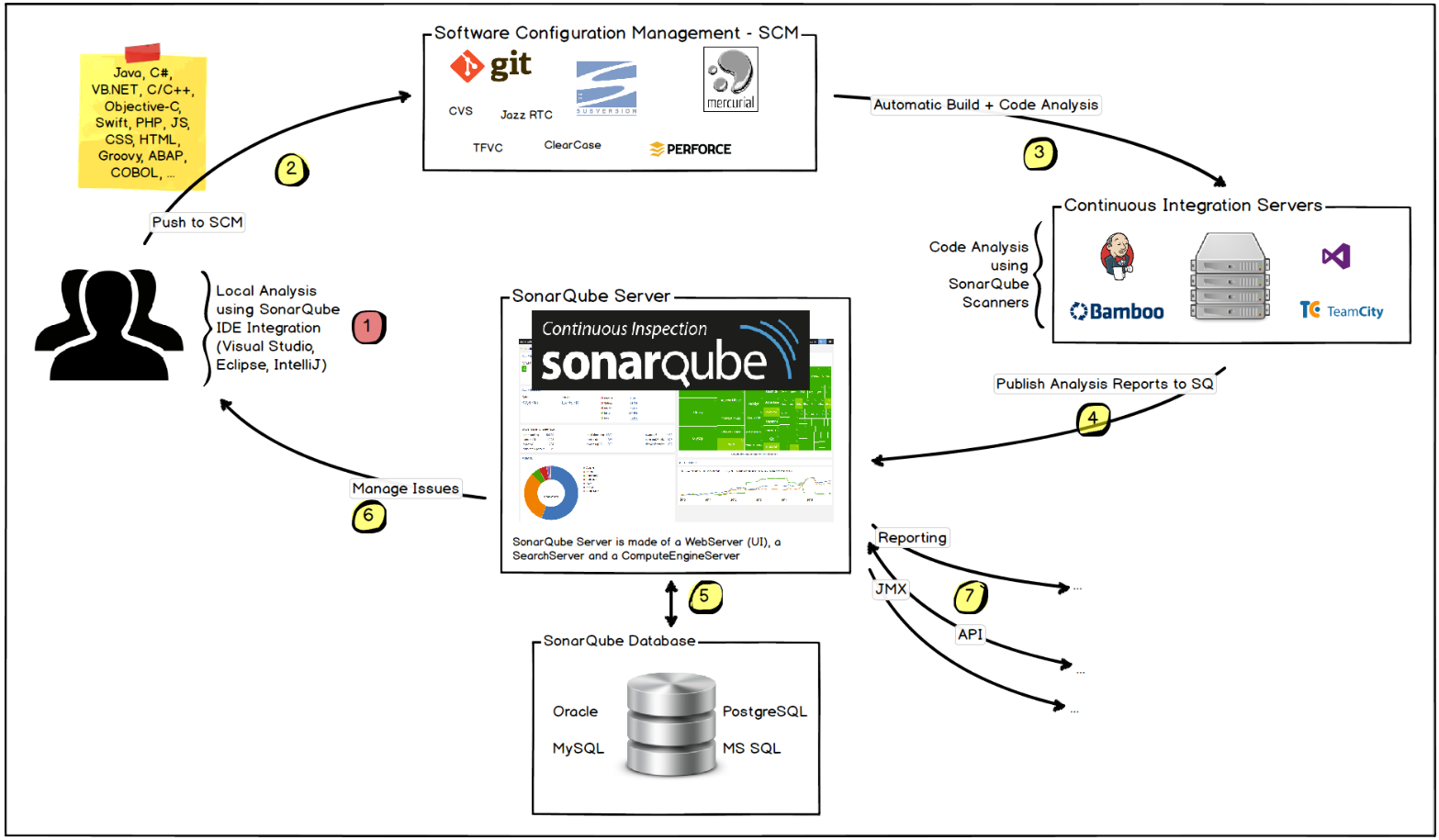
- Play sonar
- [programming problem] [scratch Level 2] December 2019 flying birds
- Sqlite数据库存储目录结构邻接表的实现2-目录树的构建
- 应用实践 | 数仓体系效率全面提升!同程数科基于 Apache Doris 的数据仓库建设
- 浪潮云溪分布式数据库 Tracing(二)—— 源码解析
- 搭建ADG过程中复制报错 RMAN-03009 ORA-03113
- SQL knowledge summary 004: Postgres terminal command summary
- Operating system principle --- summary of interview knowledge points
猜你喜欢

C # generics and performance comparison

Trust orbtk development issues 2022

某马旅游网站开发(对servlet的优化)

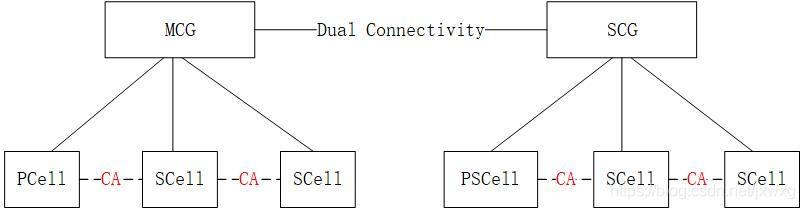
5g NR system messages
![[programming problem] [scratch Level 2] March 2019 draw a square spiral](/img/fa/ae9dabdd36ba77b1f4644dd23bee93.png)
[programming problem] [scratch Level 2] March 2019 draw a square spiral

Play sonar
![[the most detailed in history] statistical description of overdue days in credit](/img/f7/5c3cbfec5b010171376ac122c704b2.png)
[the most detailed in history] statistical description of overdue days in credit

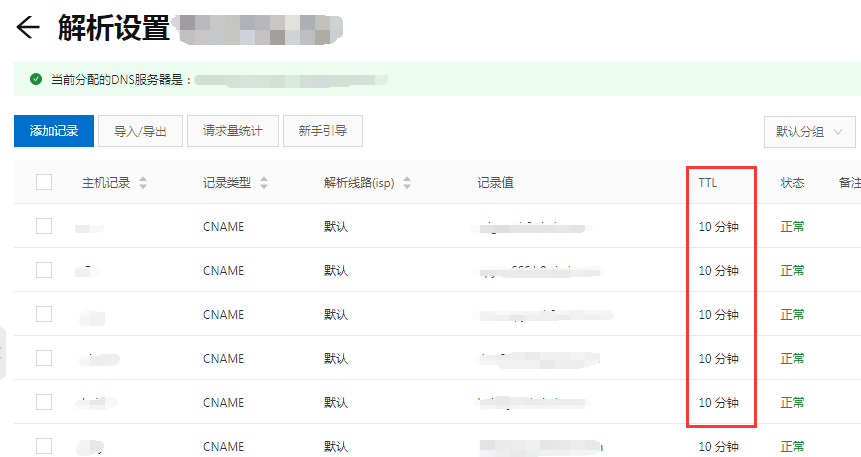
DNS 系列(一):为什么更新了 DNS 记录不生效?

去了字节跳动,才知道年薪 40w 的测试工程师有这么多?

Set up personal network disk with nextcloud
随机推荐
Development of a horse tourism website (realization of login, registration and exit function)
Experience of autumn recruitment in 22 years
【編程題】【Scratch二級】2019.12 飛翔的小鳥
Detailed explanation of interview questions: the history of blood and tears in implementing distributed locks with redis
赞!idea 如何单窗口打开多个项目?
1293_ Implementation analysis of xtask resumeall() interface in FreeRTOS
韦东山第二期课程内容概要
大数据开源项目,一站式全自动化全生命周期运维管家ChengYing(承影)走向何方?
A brief history of information by James Gleick
ABAP ALV LVC template
After going to ByteDance, I learned that there are so many test engineers with an annual salary of 40W?
How does the markdown editor of CSDN input mathematical formulas--- Latex syntax summary
3年经验,面试测试岗20K都拿不到了吗?这么坑?
Tools for debugging makefiles - tool for debugging makefiles
去了字节跳动,才知道年薪 40w 的测试工程师有这么多?
RPA cloud computer, let RPA out of the box with unlimited computing power?
从服务器到云托管,到底经历了什么?
The difference between get and post
52歲的周鴻禕,還年輕嗎?
浪潮云溪分布式数据库 Tracing(二)—— 源码解析