当前位置:网站首页>Flutter Web 硬件键盘监听
Flutter Web 硬件键盘监听
2022-07-05 05:49:00 【bawomingtian123】
Flutter web在开发页面时使用到键盘监听,网上找了一圈都推荐使用RawKeyboardListener组件
但是在实际开发过程中发现该组件时常失灵导致无法监听到键盘输入。
现在给出解决方案,使用HardwareKeyboard对象。
使用方法获取HardwareKeyboard 单例,然后添加自己的回调方法
late HardwareKeyboard hardwareKeyboard;
@override
void initState() {
hardwareKeyboard = HardwareKeyboard.instance;
hardwareKeyboard.addHandler((event) {
print("event=${event.toStringShort()}");
return true;
});
super.initState();
}这样监听每次都能监听到硬件键盘输入。
event=KeyDownEvent#b9cb2
event=KeyUpEvent#b073c
event=KeyDownEvent#8425d
event=KeyUpEvent#b8cec
event=KeyDownEvent#3c7a9
event=KeyUpEvent#c0b31
event=KeyDownEvent#9d155
event=KeyUpEvent#9b0ca
event=KeyDownEvent#5bd0b
event=KeyUpEvent#e8fdf
event=KeyDownEvent#78c1b
event=KeyUpEvent#0abb7日志台输出如上,我们完全可以根据event对象判断出当前是什么按键输入,非常方便。
边栏推荐
- Simple knapsack, queue and stack with deque
- 中职网络安全技能竞赛——广西区赛中间件渗透测试教程文章
- Daily question 1342 Number of operations to change the number to 0
- Cluster script of data warehouse project
- 剑指 Offer 06.从头到尾打印链表
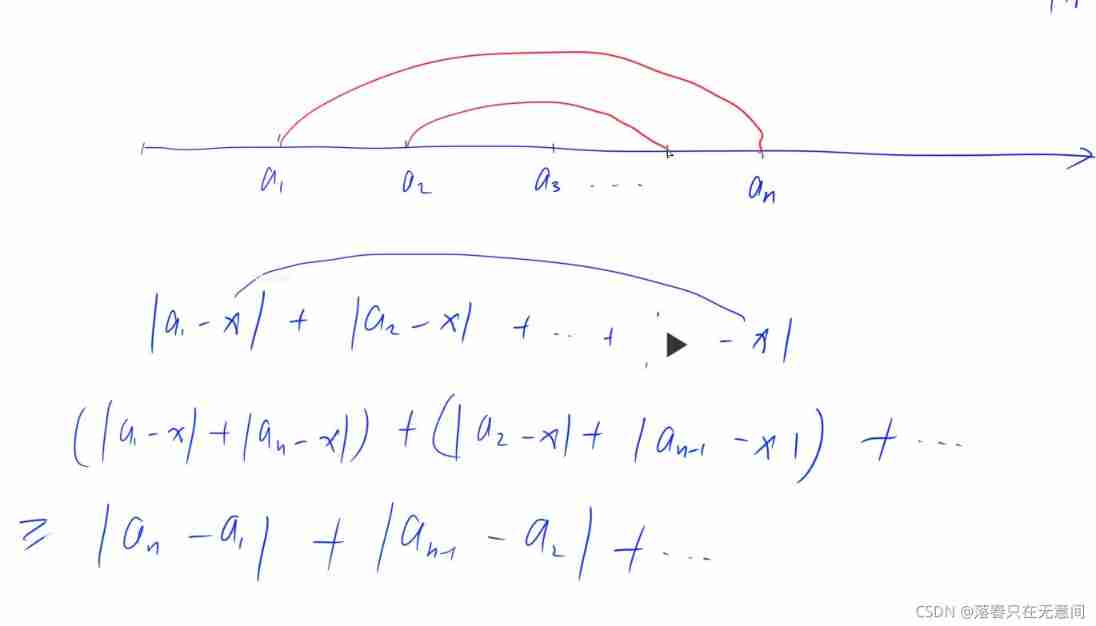
- leetcode-1200:最小绝对差
- Solution to game 10 of the personal field
- SAP method of modifying system table data
- Daily question - longest substring without repeated characters
- Simply sort out the types of sockets
猜你喜欢

Sword finger offer 05 Replace spaces

On the characteristics of technology entrepreneurs from Dijkstra's Turing Award speech

LeetCode 0107.二叉树的层序遍历II - 另一种方法

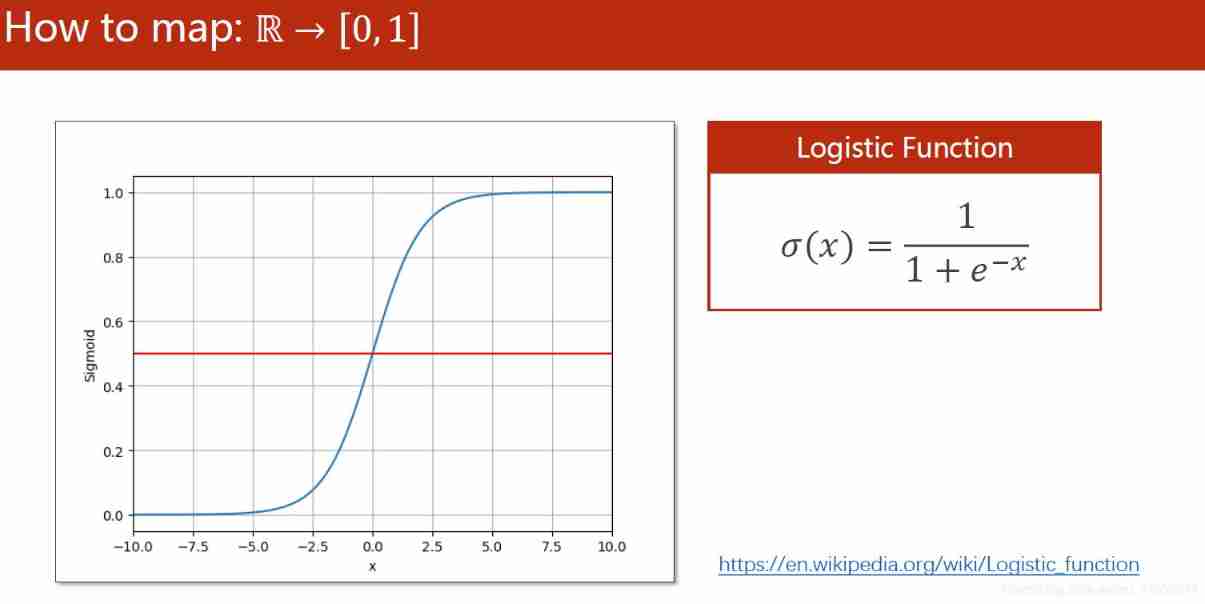
6. Logistic model

A misunderstanding about the console window

Dichotomy, discretization, etc

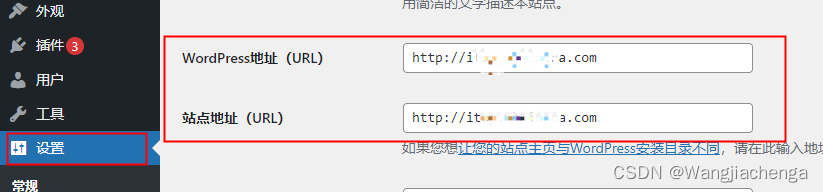
wordpress切换页面,域名变回了IP地址

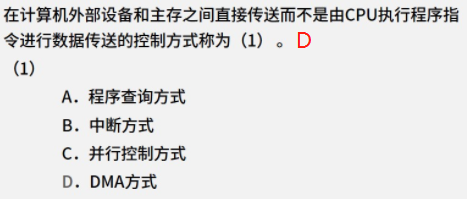
1.15 - 输入输出系统

挂起等待锁 vs 自旋锁(两者的使用场合)

【Jailhouse 文章】Performance measurements for hypervisors on embedded ARM processors
随机推荐
Some common problems in the assessment of network engineers: WLAN, BGP, switch
R语言【数据集的导入导出】
Fried chicken nuggets and fifa22
Graduation project of game mall
A problem and solution of recording QT memory leakage
卷积神经网络——卷积层
CF1637E Best Pair
全排列的代码 (递归写法)
PC register
剑指 Offer 58 - II. 左旋转字符串
网络工程师考核的一些常见的问题:WLAN、BGP、交换机
leetcode-22:括号生成
Codeforces Round #732 (Div. 2) D. AquaMoon and Chess
Cluster script of data warehouse project
The connection and solution between the shortest Hamilton path and the traveling salesman problem
7. Processing the input of multidimensional features
wordpress切换页面,域名变回了IP地址
Solution to game 10 of the personal field
Drawing dynamic 3D circle with pure C language
Personal developed penetration testing tool Satania v1.2 update