当前位置:网站首页>SAP UI5 FlexibleColumnLayout 控件介绍
SAP UI5 FlexibleColumnLayout 控件介绍
2022-07-05 12:39:00 【汪子熙】
该控件位于命名空间 sap.f 之下。
该控件通过在不同的列中显示最多三页来实现主-细节-细节范式。
该控件在逻辑上类似于 sap.m.SplitContainer,不同之处在于它能够处理三列(称为Begin, Mid和End)而不是两列(Master, Detail)。这三列的宽度是可变的。
有几种可能的布局可以通过控件的API进行更改,也可以由用户通过布局箭头进行更改。
在内部控制使用三个 sap.m.NavContainer 实例,从而形成三列。
这三个实例如下图所示:

在需要同时显示多个逻辑层次的相关信息的应用程序中使用这个控件(例如,列表项、项、子项等)。从某种意义上说,该控件是灵活的,应用程序可以将用户的注意力集中在一个特定的列上,使其变得更大,甚至是全屏。
这些列可以通过 beginColumnPages、midColumnPages 和 endColumnPages 聚合访问。
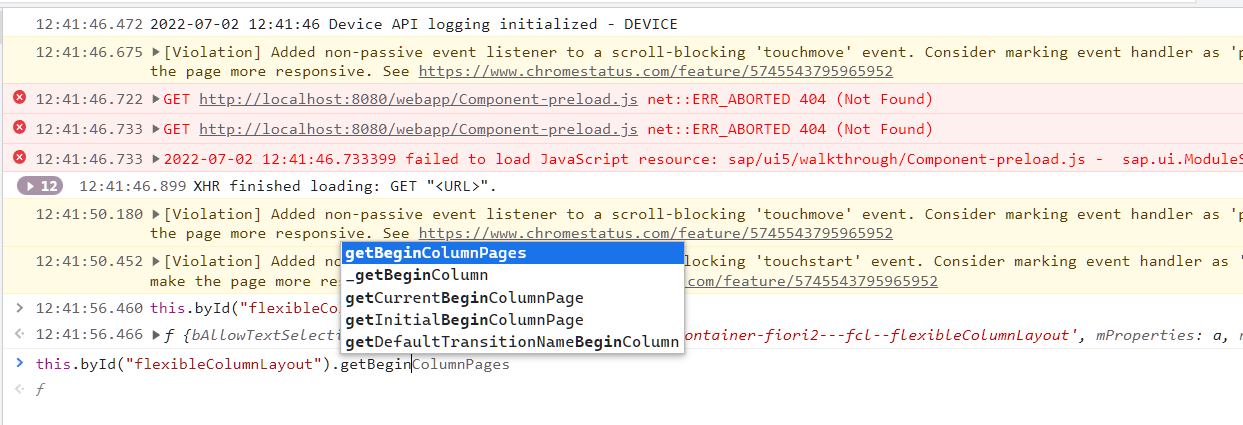
通过方法 getBeginColumnPages 可以访问 beginColumnPages,其他的聚合以此类推。
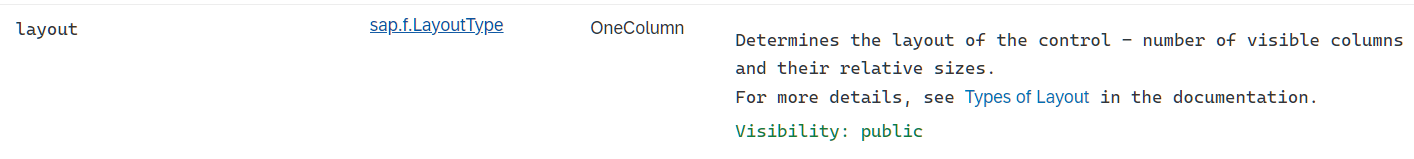
这三列的相对大小和可见性是根据 layout 属性的值确定的。
由于用户交互而对布局的更改会通过 stateChange 事件传达给应用程序。
该控件根据设备大小和当前布局自动显示可能的最大列数。应用程序不需要考虑当前设备/屏幕的大小,但只需要添加内容到列和改变布局属性的值。
Layout 属性:

虽然FlexibleColumnLayout可以同时显示2或3个页面,但它们永远不能有相同的宽度(50%/50%或33%/33%/33%)。其中一个页面总是更大(展开),甚至占据控件的全宽度(全屏)。这是有意为之的,因为用户应该清楚地知道在任何给定的时刻应该关注什么,例如,一个项目列表、一个特定的项目、一个项目的详细信息。
关于 FlexibleColumnLayout 的更多介绍,请参考我的 SAP UI5 教程:SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
边栏推荐
- 2021.12.16-2021.12.20 empty four hand transaction records
- Using MySQL in docker
- Pytoch counts the number of the same elements in the tensor
- 石臻臻的2021总结和2022展望 | 文末彩蛋
- 【Nacos云原生】阅读源码第一步,本地启动Nacos
- stirring! 2022 open atom global open source summit registration is hot!
- Preliminary exploration of basic knowledge of MySQL
- Pytoch loads the initialization V3 pre training model and reports an error
- End to end neural network
- Halcon 模板匹配实战代码(一)
猜你喜欢

Oppo Xiaobu launched Obert, a large pre training model, and promoted to the top of kgclue

Taobao product details API | get baby SKU, main map, evaluation and other API interfaces

JSON parsing error special character processing (really speechless... Troubleshooting for a long time)

【Nacos云原生】阅读源码第一步,本地启动Nacos

超高效!Swagger-Yapi的秘密

RHCAS6

Principle of universal gbase high availability synchronization tool in Nanjing University

Setting up sqli lab environment

Redis clean cache

石臻臻的2021总结和2022展望 | 文末彩蛋
随机推荐
Preliminary exploration of basic knowledge of MySQL
Constructing expression binary tree with prefix expression
A few years ago, I outsourced for four years. Qiu Zhao felt that life was like this
Pytoch loads the initialization V3 pre training model and reports an error
2021.12.16-2021.12.20 empty four hand transaction records
Setting up sqli lab environment
2021-12-22 transaction record
关于 SAP UI5 getSAPLogonLanguage is not a function 的错误消息以及 API 版本的讨论
Anaconda creates a virtual environment and installs pytorch
10 minute fitness method reading notes (3/5)
从39个kaggle竞赛中总结出来的图像分割的Tips和Tricks
深度长文探讨Join运算的简化和提速
10 minute fitness method reading notes (2/5)
Docker configures redis and redis clusters
NFT: how to make money with unique assets?
超高效!Swagger-Yapi的秘密
自然语言处理从小白到精通(四):用机器学习做中文邮件内容分类
Reshape the power of multi cloud products with VMware innovation
初识Linkerd项目
Distributed solution - distributed lock solution - redis based distributed lock implementation