当前位置:网站首页>DOM-DOM的介绍以及通过方法获取元素
DOM-DOM的介绍以及通过方法获取元素
2022-07-31 05:18:00 【春意迟迟、】
DOM的介绍:
是document object model (文档对象模型 ),它是W3C产业联盟制定的浏览器对程序员提供的对HTML文档操作的接口,把文档中的代码翻译成一个对象模型。在这个模型中 所有相关的标签属性注释文本等等12种数据 都翻译为一种类型的对象 统称节点对象,这些对象之间在文档模型数据结构中存在某种关系: 根节点 父子节点 同胞节点等等。
注:只有一个根节点document
除了根节点外所有节点都有唯一的一个父节点
document是window对象的属性
获取元素的方式:
document.getElementById():通过id的值获取元素。(参数不写选择器的符号)
<body> <div class="div1"> <span id="span1">111</span> <div class="div-son"></div> </div> <div id="div2">222</div> <div class="div3">第3</div> </body> <script> //通过id的属性值获取元素,这里不写# var idname1=document.getElementById("div2") console.log(idname1)//<div id="div2">222</div> //如果用getElementById()方法获取一个不存在的id值,返回null var idname1=document.getElementById("div") console.log(idname1)//null </script>
- document.getElementsByClassName():通过class的值获取元素.(参数不写选择器的符号)
<body> <div class="div1"> <span id="span1">111</span> <div class="div-son"></div> </div> <div id="div2">222</div> <div class="div3">第3</div> </body> <script> var classname1=document.getElementsByClassName("div3") console.log(classname1)//[div.div3] // 如果用getElementByClassName()方法获取一个不存在的id值,返回[] var classname1=document.getElementsByClassName("div") console.log(classname1)//[] </script>
- document.getElementsByTagName():通过元素类型获取元素
<body> <div class="div1"> <span id="span1">111</span> <div class="div-son"></div> </div> <div id="div2">222</div> <div class="div3">第3</div> </body> <script> var div=document.getElementsByTagName("div") console.log(div)//[div.div1, div.div-son, div#div2, div.div3, div2: div#div2] //获取一个不存在的值,会返回[] var div=document.getElementsByTagName("div666") console.log(div)//[] </script>
- document.getElementsByName():通过name的值获取元素
<body> <div class="div1"> <span id="span1">111</span> <div class="div-son"></div> </div> <div id="div2">222</div> <div class="div3">第3</div> <input type="text" name="inp" id="input1"> </body> <script> var arr=document.getElementsByName("inp") console.log(arr)//[input#input1] //获取一个不存在的值,会返回[] var arr1=document.getElementsByName("inp-no") console.log(arr1)//[] </script>
- document.querySelector():符合选择器的第一个元素,没有找到就返回null
<body> <div class="div1">1111</div> <div id="div2">222</div> <div class="div1">第3</div> </body> <script> var el1 = document.querySelector(".div1")//符合选择器的第一个元素/null console.log(el1)//<div class="div1">1111</div> //获取一个不存在的值 var el2 = document.querySelector(".div3") console.log(el2)//null </script>
- document.querySelectorAll():符合选择器的所有元素,没有找到就返回[]。
<body> <div class="div1">1111</div> <div id="div2">222</div> <div class="div1">第3</div> </body> <script> var el1 = document.querySelectorAll(".div1")//符合选择器的第一个元素/null console.log(el1)//[div.div1, div.div1] //获取一个不存在的值 var el2 = document.querySelectorAll(".div3") console.log(el2)//[] </script>
总结:
(1)document.getElementById()、document.getElementsByClassName()、document.getElementsByName()、document.getElementsByTagName()也就是以get开头的四个方法是H5的旧方法,以query开头的两个是H5新出的方法。
(2)获取一个不存在的值,都不会报错,但是返回值不同。a.返回值为null(有两个):document.getElementById()、document.querySelector();b.返回值为空类数组(有四个):document.getElementsByClassName()、 document.getElementsByName()、
document.getElementsByTagName()、document.querySelectorAll()
(3)对应的,它们获取元素的返回值也有两种,一种是获取的元素标签;另一种是类数组。
边栏推荐
- DSPE-PEG-COOH CAS: 1403744-37-5 Phospholipid-polyethylene glycol-carboxy lipid PEG conjugate
- 关于Iframe
- Tensorflow steps on the pit while using it
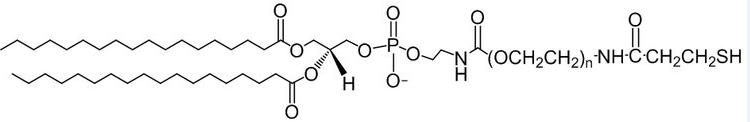
- DSPE-PEG-Thiol DSPE-PEG-SH phospholipid-polyethylene glycol-thiol liposome for later use
- 科研试剂Cholesterol-PEG-Maleimide,CLS-PEG-MAL,胆固醇-聚乙二醇-马来酰亚胺
- DSPE-PEG-Azide DSPE-PED-N3 Phospholipid-Polyethylene Glycol-Azide Lipid PFG
- DSPE-PEG-Thiol DSPE-PEG-SH 磷脂-聚乙二醇-巯基脂质体制备用
- Cholesterol-PEG-DBCO Cholesterol-Polyethylene Glycol-Diphenylcyclooctyne Chemical Reagent
- Rejection sampling note
- Research reagents Cholesterol-PEG-Maleimide, CLS-PEG-MAL, Cholesterol-PEG-Maleimide
猜你喜欢

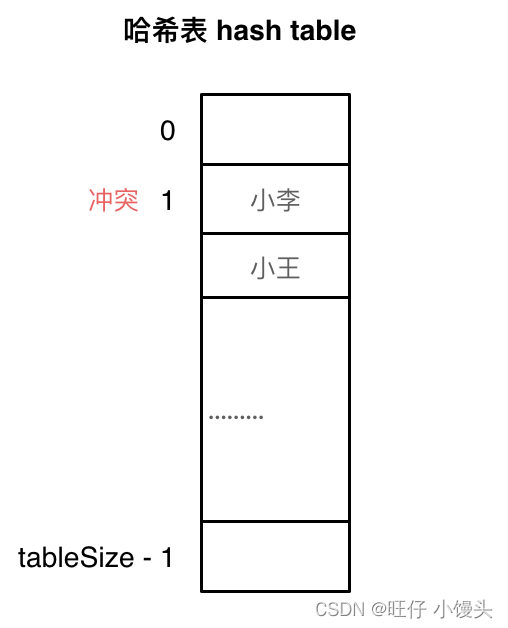
哈希表基础

DSPE-PEG-Thiol DSPE-PEG-SH phospholipid-polyethylene glycol-thiol liposome for later use

力扣刷题之排序链表

衡量 DevOps 成功与否的重要度量指标

一种用QT实现即时通信软件表情发送与接收的思路

CAS: 1403744-37-5 DSPE-PEG-FA Phospholipid-Polyethylene Glycol-Folic Acid for Scientific Research

Attention based ASR(LAS)

Log jar package conflict, and its solution

日志jar包冲突,及其解决方法

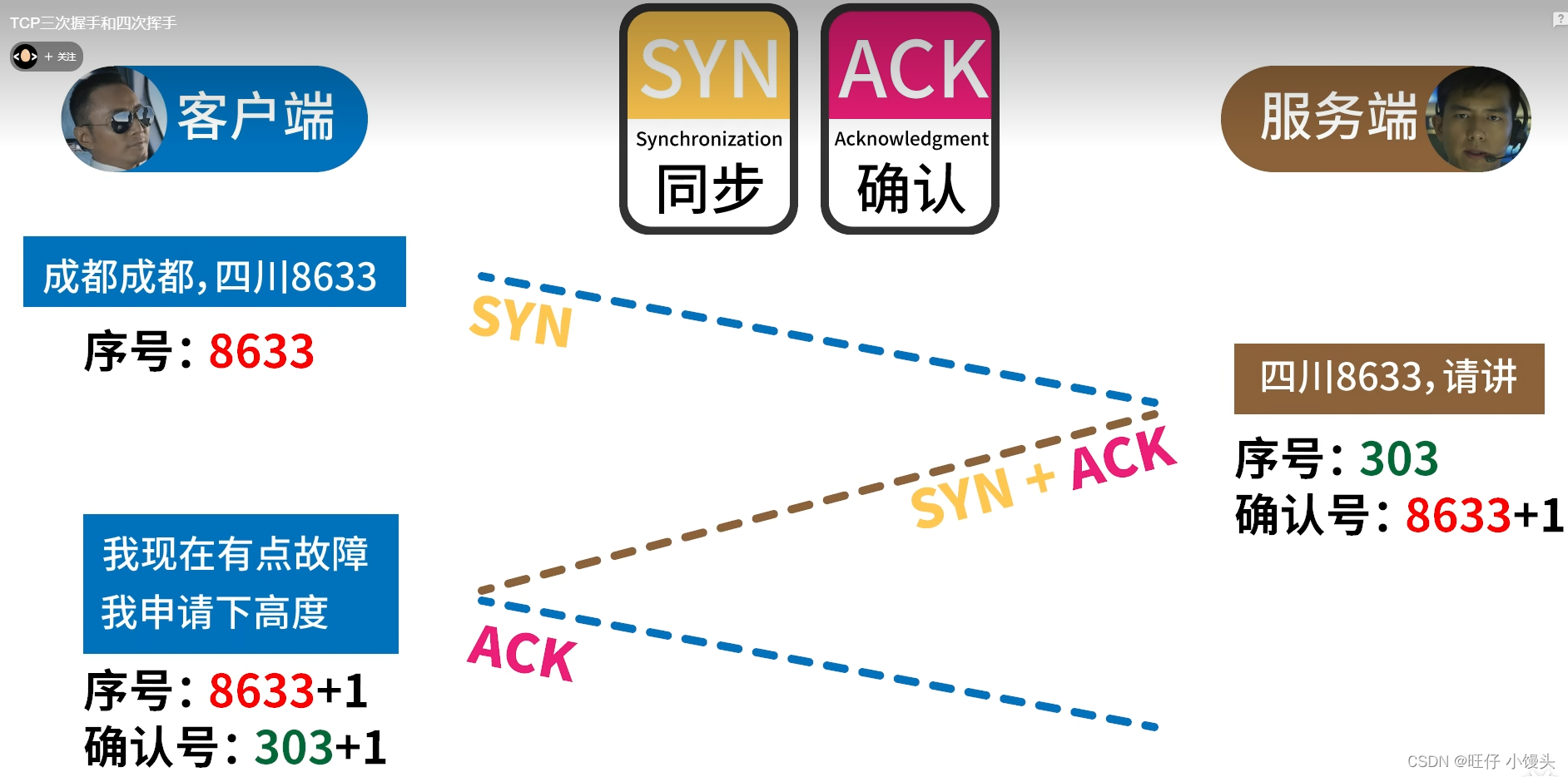
TCP与UDP协议的区别,以及TCP的三次握手和四次挥手
随机推荐
概率论相关笔记
Wlan实验(ENSP)
Tensorflow——演示
能否更上一层楼?探究 CMake 争论
Pytorch learning notes 09 - multiple classification problem
Cholesterol-PEG-Amine CLS-PEG-NH2 胆固醇-聚乙二醇-氨基科研用
Pytorch study notes 7 - processing input of multi-dimensional features
这些数组技巧,我爱了
日志jar包冲突,及其解决方法
Fluorescein-PEG-DSPE Phospholipid-Polyethylene Glycol-Fluorescein Fluorescent Phospholipid PEG Derivatives
学习JDBC之获取数据库连接的方式
哈希表基础
力扣刷题.快乐数
C语言对文件的操作(完整版)
虚拟机查看端口号进程
【Rhapsody学习笔记】2:Count Down
The solution to the IDEA console not being able to enter information
DSPE-PEG-Thiol DSPE-PEG-SH phospholipid-polyethylene glycol-thiol liposome for later use
C语言知识点(二)
Unity版本升级问题总结