当前位置:网站首页>[JS component] custom select
[JS component] custom select
2022-07-07 05:24:00 【KatyLight】


Single HTML Page run directly .
Here is the code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: black;
color: white;
}
.KatyLight-select {
position: relative;
width: 200px;
display: inline-block;
text-align: center;
user-select: none;
color: #3b5b65;
font-size: .8rem;
}
.KatyLight-select > .title {
padding: .5rem 1rem;
background-color: transparent;
display: block;
box-shadow: inset 0 0 0 2px #96e4ff;
color: #96e4ff;
}
.KatyLight-select > .title:empty::after{
content: ' Please select ';
color: #3b5b65;
}
.KatyLight-select > .KatyLight-select-list {
display: none;
}
.KatyLight-select.active > .KatyLight-select-list {
display: block;
}
.KatyLight-select-list > ul {
list-style: none;
margin: 0;
position: absolute;
top:.5rem;
padding-inline-start: 0;
left: 0;
width: 100%;
box-shadow: inset 0 0 0 2px #96e4ff;
}
.KatyLight-select-list > ul > li {
padding:.5rem 0;
}
.KatyLight-select-list {
position: relative;
}
.KatyLight-select-list > ul > li:hover{
color: #96e4ff;
}
.KatyLight-select-list > ul > li.active {
color: #96e4ff;
background-color: #96e4ff22;
}
.KatyLight-select > .del {
position: absolute;
right: 1rem;
top: .5rem;
z-index: 22;
height: 2rem;
width: 2rem;
}
.KatyLight-select > .del.active {
display: block;
}
.KatyLight-select > .del {
display: none;
color: white;
}
.KatyLight-select > .del::after {
content: 'x';
}
</style>
</head>
<script>
class KatyLightSelect {
constructor(params) {
this.target = params.target
this.data = params.data
this.title = this.target.querySelector('.title')
this.del = this.target.querySelector('.del')
this.ul = this.target.querySelector('ul')
this.active = false
this.cIndex = -1
this.outClickZ = this.outClick.bind(this)
document.addEventListener('click', this.outClickZ)
this.del.dataset.del = '1'
this.title.dataset.title = '1'
this.domCreate()
}
domCreate() {
this.li = []
for (let i = 0; i < this.data.length; i++) {
let li = document.createElement('li')
li.dataset.index = i.toString()
li.dataset.option = 'K'
li.innerText = this.data[i].label
this.ul.append(li)
this.li.push(li)
}
}
titleTrigger() {
this.view(!this.active)
}
view(t) {
this.active = t
if (t) {
this.target.classList.add('active')
} else {
this.target.classList.remove('active')
}
}
getVal() {
if (this.cIndex === -1) {
return ''
} else {
return this.data[this.cIndex].value
}
}
delTrigger() {
this.choose(-1)
}
outClick(e) {
if (!this.target.contains(e.target)) {
this.view(false)
} else {
if (e.target.dataset.option) {
this.choose(parseInt(e.target.dataset.index))
this.view(false)
} else if (e.target.dataset.title) {
this.titleTrigger()
} else if (e.target.dataset.del) {
this.delTrigger()
}
}
}
choose(ii) {
if (this.cIndex !== -1) {
this.li[this.cIndex].classList.remove('active')
}
this.cIndex = ii
if (this.cIndex !== -1) {
this.li[this.cIndex].classList.add('active')
this.title.innerText = this.data[this.cIndex].label
this.del.classList.add('active')
} else {
this.title.innerText = ''
this.del.classList.remove('active')
}
}
}
window.onload = () => {
let zz = new KatyLightSelect({
target: document.querySelector('.KatyLight-select'),
data: [
{ label: 'a1', value: 'b1' },
{ label: 'a2', value: 'b2' },
{ label: 'a3', value: 'b3' },
{ label: 'a4', value: 'b4 ' },
{ label: 'a5', value: 'b5' },
{ label: 'a6', value: 'b6' }
]
})
setTimeout(() => {
console.log(zz.getVal())
}, 1500)
}
</script>
<body>
<div class="KatyLight-select">
<span class="title"></span>
<span class="del"></span>
<div class="KatyLight-select-list">
<ul>
</ul>
</div>
</div>
</body>
</html>
边栏推荐
- Operand of null-aware operation ‘!‘ has type ‘SchedulerBinding‘ which excludes null.
- QSlider of QT control style series (I)
- 利用OPNET进行网络单播(一服务器多客户端)仿真的设计、配置及注意点
- Harmonyos fourth training
- Under the trend of Micah, orebo and apple homekit, how does zhiting stand out?
- 线程池的创建与使用
- torch optimizer小解析
- HarmonyOS第四次培训
- Torch optimizer small parsing
- Mysql database learning (8) -- MySQL content supplement
猜你喜欢

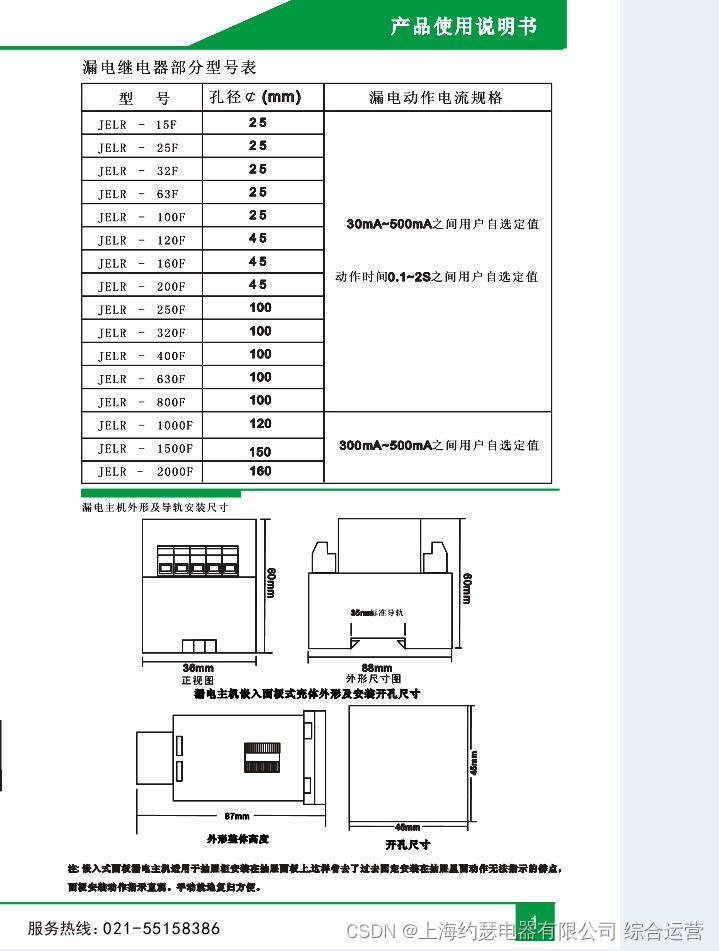
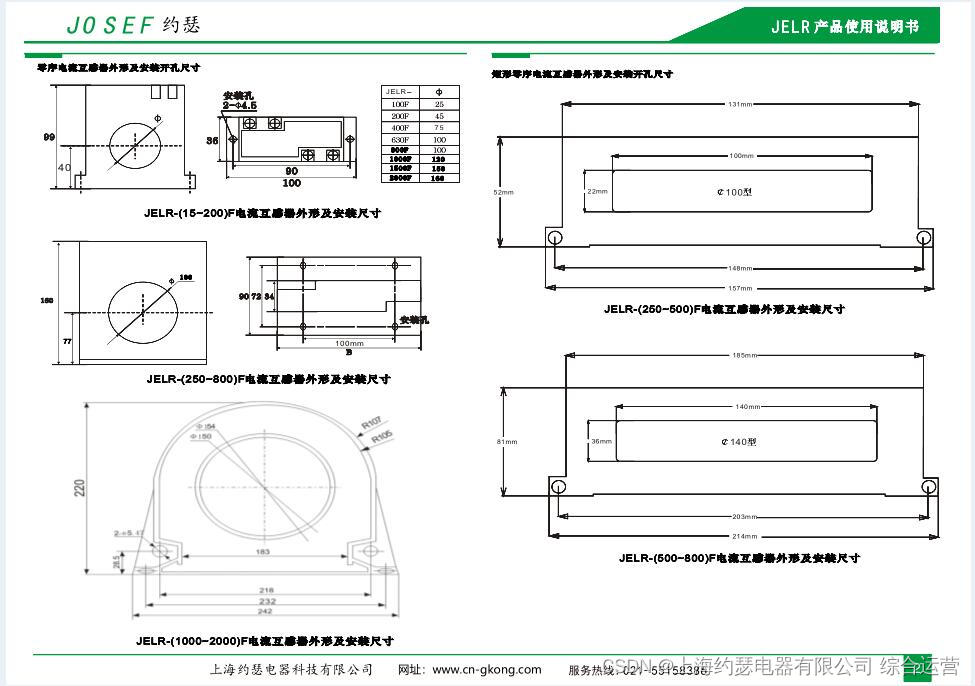
K6EL-100漏电继电器
![[question] Compilation Principle](/img/ce/71f8409ba2cebd497bed0210290895.png)
[question] Compilation Principle

DOM-节点对象+时间节点 综合案例

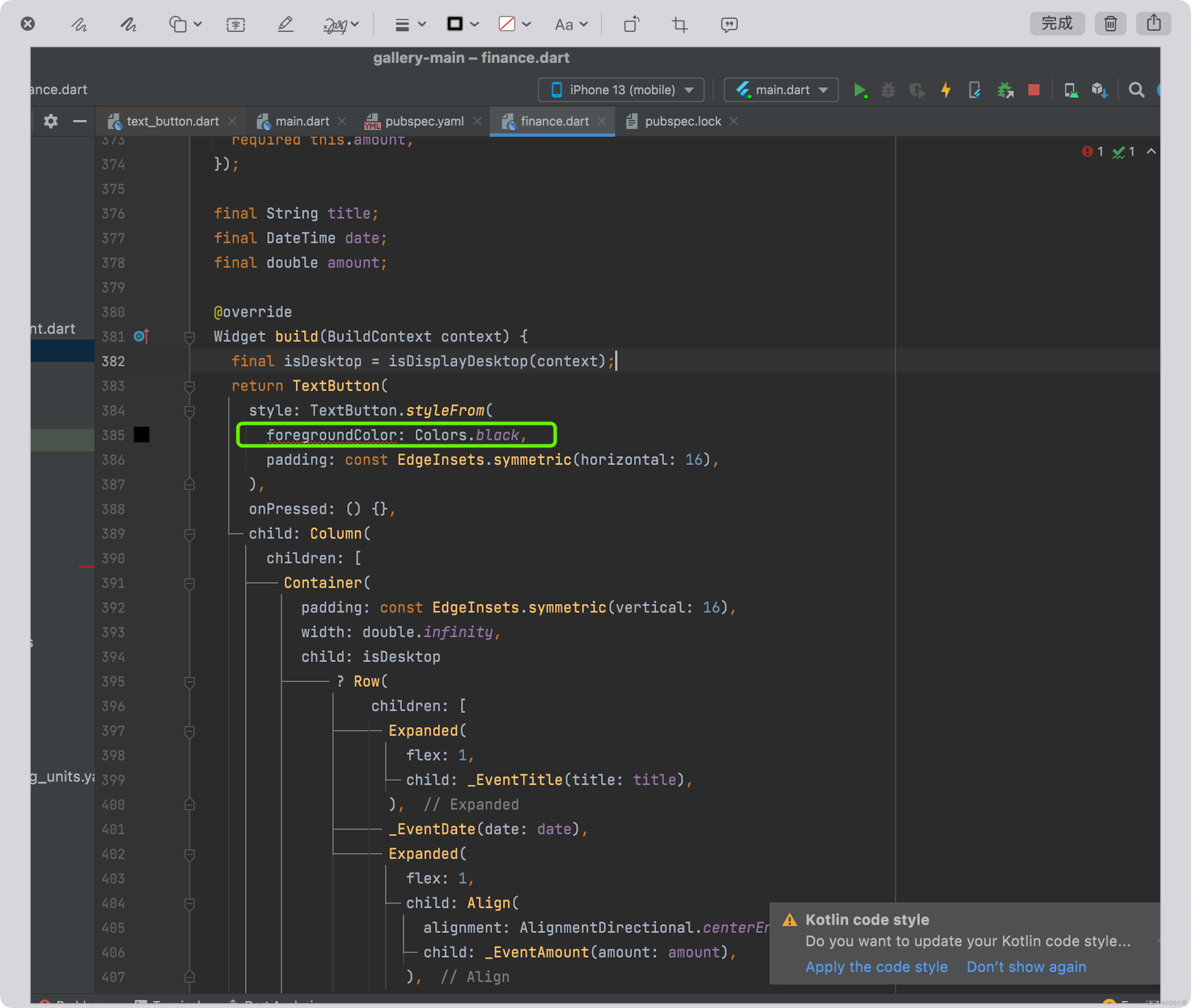
Error: No named parameter with the name ‘foregroundColor‘

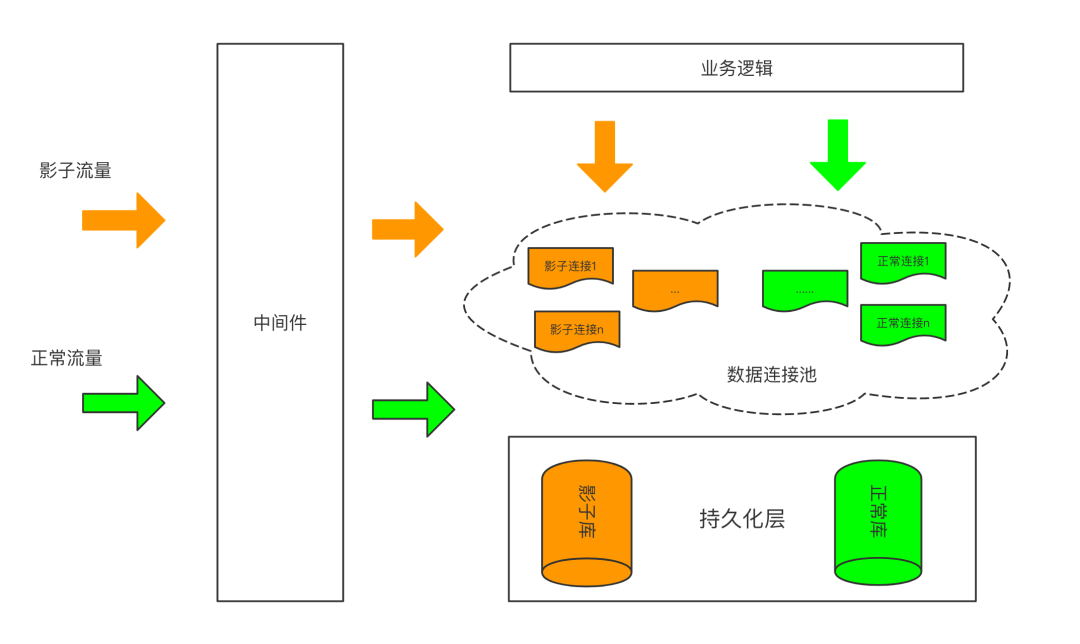
Full link voltage test: the dispute between shadow database and shadow table

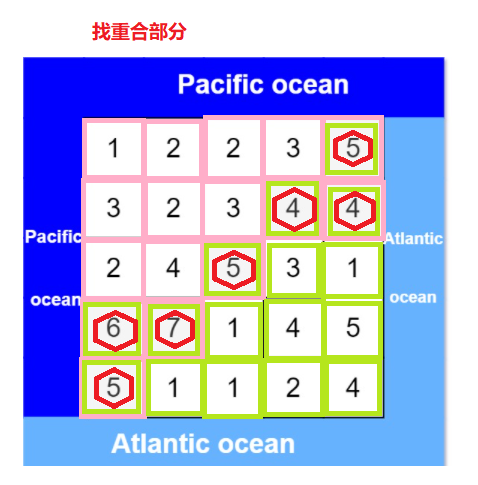
Leetcode(417)——太平洋大西洋水流问题

漏电继电器JELR-250FG

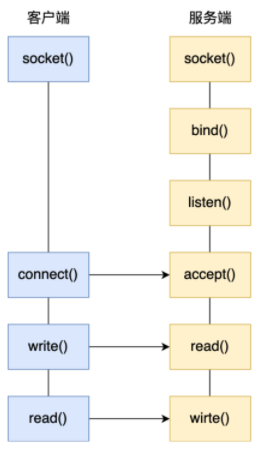
Understand common network i/o models

在米家、欧瑞博、苹果HomeKit趋势下,智汀如何从中脱颖而出?

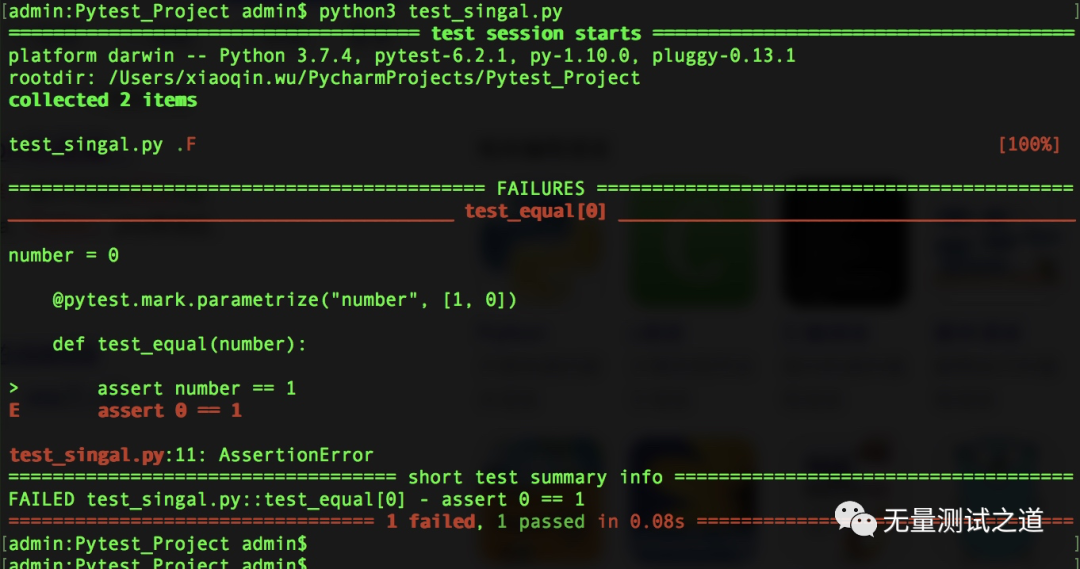
pytest测试框架——数据驱动
随机推荐
《4》 Form
Is it necessary to renew the PMP certificate?
Dbsync adds support for mongodb and ES
K6EL-100漏电继电器
Development thoughts of adding new requirements in secondary development
阿里云的神龙架构是怎么工作的 | 科普图解
利用OPNET进行网络单播(一服务器多客户端)仿真的设计、配置及注意点
np.random.shuffle与np.swapaxis或transpose一起时要慎用
Mysql database learning (8) -- MySQL content supplement
Is the human body sensor easy to use? How to use it? Which do you buy between aqara green rice and Xiaomi
What changes will PMP certification bring?
Harmonyos fourth training
《二》标签
带你遨游银河系的 10 种分布式数据库
[opencv] image morphological operation opencv marks the positions of different connected domains
TabLayout修改自定义的Tab标题不生效问题
高压漏电继电器BLD-20
Is PMP really useful?
Autowired注解用于List时的现象解析
Dbsync adds support for mongodb and ES