当前位置:网站首页>QSlider of QT control style series (I)
QSlider of QT control style series (I)
2022-07-07 05:11:00 【PHP code】
List of articles
Recently do QT Development , The project is done in a hurry , Many things are directly used after Baidu , I didn't take it seriously , Now I'm free to tidy up a wave , Common styles of main record controls , Convenient for subsequent reference
List of articles
List of articles
Preface
One 、 Universal QT style
1.QSS Text attribute
2.QSS Background properties
3.QSS Border properties
4.QSS Box attribute
5.QSS Font properties
6.QSS Outer border properties
7.QSS Inner border properties
8.QSS Location properties
Preface
This record QSlider Common styles , I use all the maps , The first part can be skipped , It's the style I searched online
One 、 Universal QT style
1.QSS Text attribute
attribute describe
color Set the color of the text
direction Set the direction of the text / Direction of writing
letter-spacing Set character spacing
line-height Set row height
text-align Specifies the horizontal alignment of the text
text-decoration Decorative effects added to the text
text-indent Specifies the indent of the first line of a text block
text-shadow Specifies the shadow effect added to the text
2.QSS Background properties
attribute describe
background Set all background properties in one declaration
background-attachment Set whether the background image is fixed or scrolls with the rest of the page
background-color Set the background color of the element
background-image Set the background image of the element
background-position Set the start position of the background image
background-repeat Set whether and how to repeat the background image
background-clip Specifies the drawing area of the background
3.QSS Border properties
attribute describe
border Set all border properties in a declaration
border-bottom Set all bottom border properties in a declaration
border-bottom-color Set the bottom border color
border-bottom-style Set the style of the bottom border
border-bottom-width Set the width of the lower border
border-color Set the color of the four variables
border-left/right/top Empathy , Set all left / Right / Top border properties
4.QSS Box attribute
attribute describe
overflow-x If the content overflows the element content area , Whether to the left of the content / Crop right edge
overflow-y If the content overflows the element content area , Whether the content of / Crop bottom edge
overflow-style Specifies the preferred scrolling method for overflow elements
border-bottom-style Set the style of the bottom border
rotation Around by rotation-point The point defined by the attribute rotates the element
rotation-point Defines the offset from the edge of the upper left border
5.QSS Font properties
attribute describe
font Set all font properties in a declaration
font-family Specifies the font family of the text
font-size Specify the font size of the text
font-size-adjust Define for the element aspect value
font-stretch Shrink or stretch the current font family
font-style Specifies the font style of the text
font-variant Specifies whether to display text in small capital letters
font-weight Specify the thickness of the font
6.QSS Outer border properties
attribute describe
margin Set all outer margin properties in one declaration
margin-bottom Set the lower outer margin of the element
margin-left Set the left outer margin of the element
margin-right Set the right outer margin of the element
margin-top Set the top outer margin of an element
7.QSS Inner border properties
attribute describe
padding Set all inner margin properties in a declaration
padding-bottom Set the bottom inner margin of the element
padding-left Set the left inner margin of the element
padding-right Set the right inner margin of the element
padding-top Set the upper and inner margins of the element
8.QSS Location properties
attribute describe
bottom Set the offset between the lower outer margin boundary of the positioning element and the lower boundary of its containing block
clear Specifies which side of the element does not allow other floating elements
clip Clip absolute positioning elements
cursor Specifies the type of cursor to display ( shape )
display Specifies the type of box the element should generate
float Specifies the type of box the element should generate
left Sets the offset between the left outer margin boundary of the positioning element and the left boundary of its containing block
overflow Specifies the event that occurs when the current content overflows the element box
边栏推荐
- Why JSON is used for calls between interfaces, how fastjson is assigned, fastjson 1.2 [email protected] Mapping relatio
- [736. LISP syntax parsing]
- 【愚公系列】2022年7月 Go教学课程 005-变量
- STM32 encapsulates the one key configuration function of esp8266: realize the switching between AP mode and sta mode, and the creation of server and client
- U++4 interface learning notes
- window定时计划任务
- 高数中值定理总结
- JS variable case
- Stm32f103ze+sht30 detection of ambient temperature and humidity (IIC simulation sequence)
- HarmonyOS第四次培训
猜你喜欢
随机推荐
Longest non descent subsequence (LIS) (dynamic programming)
线程同步的两个方法
Using thread class and runnable interface to realize the difference between multithreading
Ansible中的inventory主機清單(預祝你我有數不盡的鮮花和浪漫)
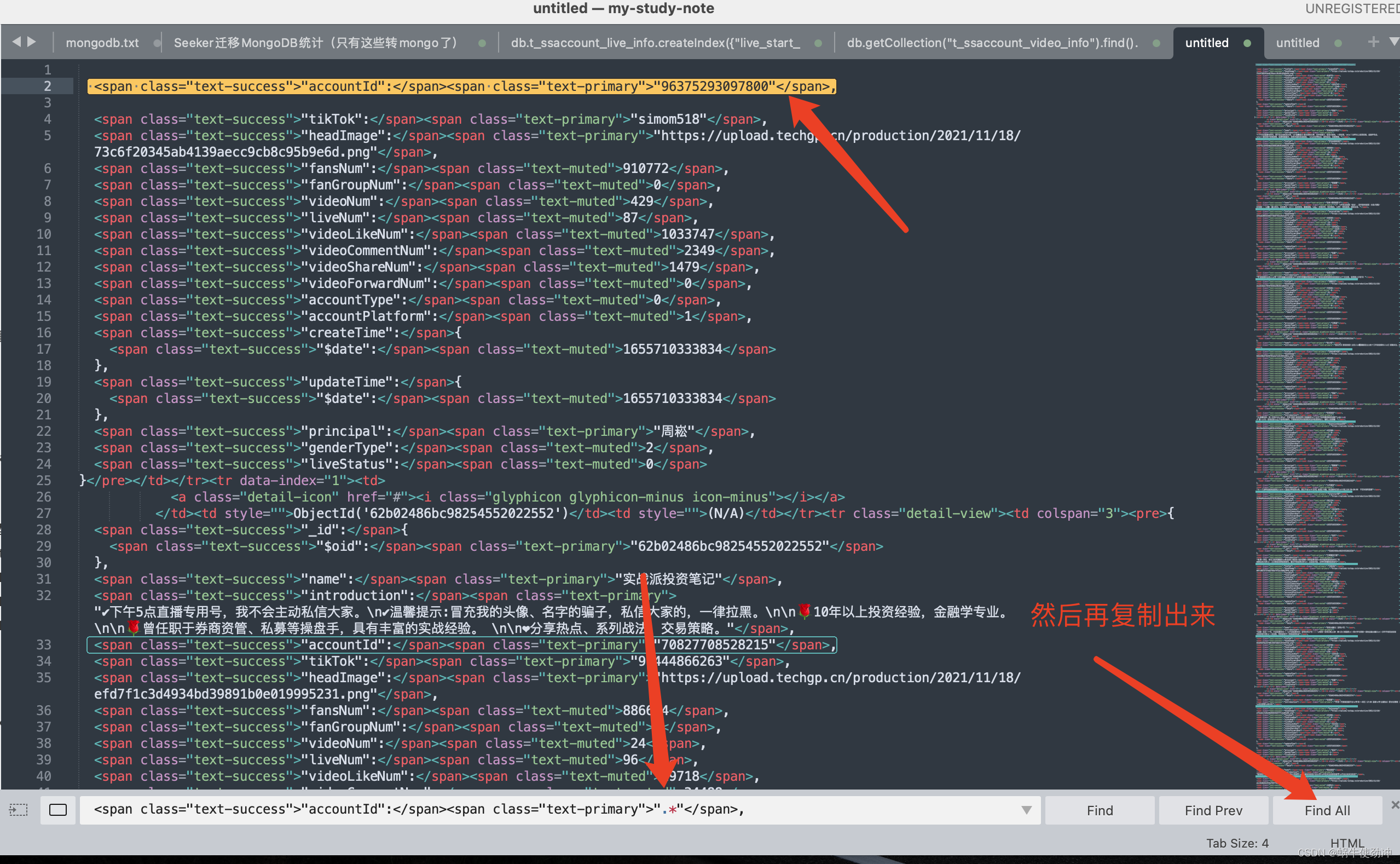
sublime使用技巧
谈谈讲清楚这件事的重要性
CentOS 7.9安装Oracle 21c历险记
[Yugong series] go teaching course 005 variables in July 2022
最全常用高数公式
Flask project uses flask socketio exception: typeerror: function() argument 1 must be code, not str
最长回文子串(动态规划)
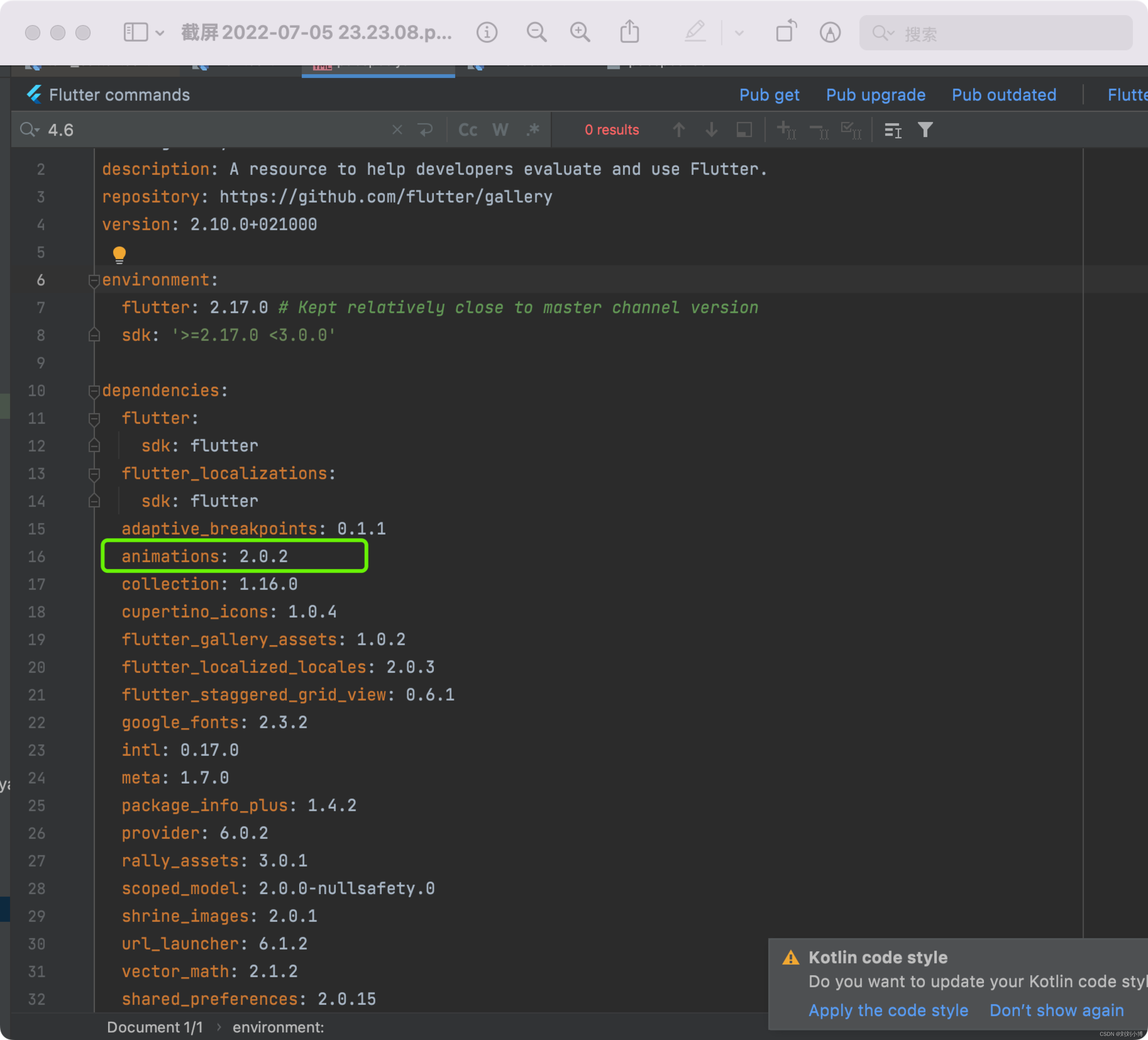
If you‘re running pod install manually, make sure flutter pub get is executed first.
HarmonyOS第四次培训
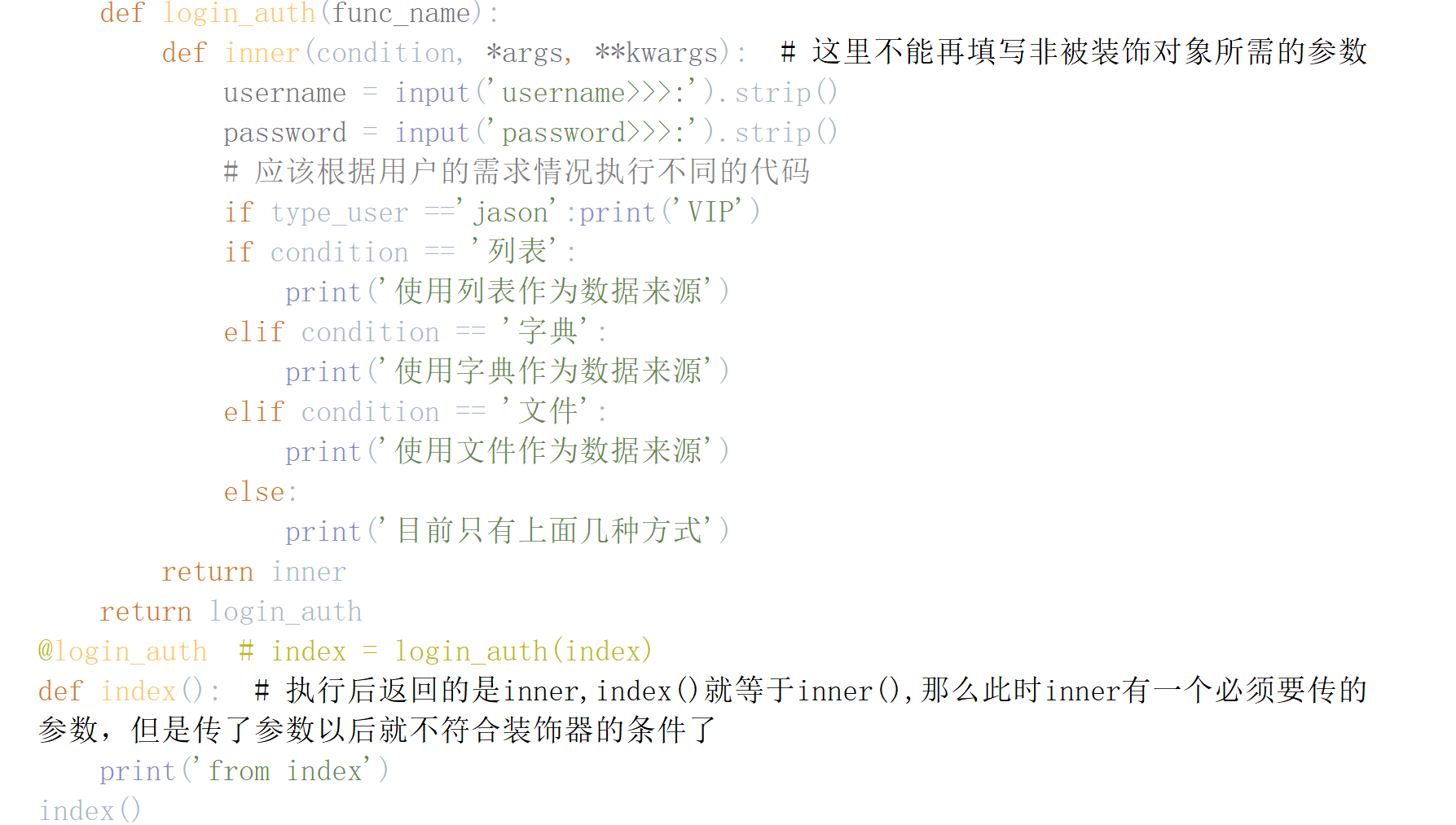
装饰器基础学习02
高数中值定理总结
Batch normalization (Standardization) processing
一文搞懂常见的网络I/O模型
【PHP SPL笔记】
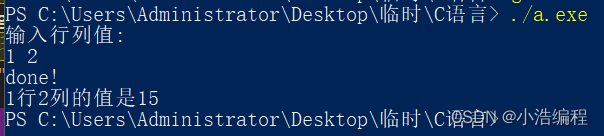
C语言中函数指针与指针函数
Auto.js 获取手机所有app名字