当前位置:网站首页>《二》标签
《二》标签
2022-07-06 22:48:00 【花铛】
<head></head> 文档头标签:
用来设置网页的配置项,紧跟在起始标签<html>之后,可包含 title、meta、link、style、script 等。是所有其他头元素的容器,标记的内容不会在浏览器中显示。
<title></title> 文档标题标签:
用来设置网页的标题,没有属性,必须写在<head></head>元素中。一个文档只能有一个,文字会显示在浏览器的标签栏上。
<title>慕课网-程序员的梦工厂</title>

<title></title> 也是搜索引擎收录网站时显示的标题。
<meta> 文档元标签:
用来设置网页的基础配置。是单标签。
合理设置网页的标题、关键字和页面描述,是 SEO 的重要手段。
SEO:Search Engine Optimization,搜索引擎优化。利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名,让网站在搜索引擎的结果中占据领先地位,获得品牌收益。
常用属性有:
- name:
属性值有:- Keywords:用来设置网页关键词。
- Description:用来设置网页描述。
页面描述也是搜索引擎显示的简介词语。

<meta name=”Keywords” content=”慕课网, JAVA, 前端, 大数据”> <meta name=”Description” content=”慕课网是 IT 既能学习平台”> - content:内容,可以用逗号分隔不同的关键字。
- charset:字符集。
属性值有:- UTF-8:涵盖全球所有国家、民族的文字和大量图形字符。一个汉字占用 3 个字节数。适用于制作有非汉语的网页。
- GB2132:收录所有汉字字符和英语、少量韩文、日语和图形字符。一个汉字占用 2 个字节数。适用于制作只有汉字和英语的网页,由于一个汉字仅占 2 字节,网页文件尺寸明显减少。
无论使用 charset 设置哪种字符集,一定要在 VScode 编辑器中将文件也设置为相同的字符集,否则网页打开会出现乱码。
<meta charset=”GB2132”>
<body></body> 文档体标签:
用来设置网页的内容。
属性有:
- bgcolor:设置背景颜色。
- text:设置文本颜色 。
- link:设置链接颜色;vlink:已经访问了的链接的颜色;alink:正在被点击的链接的颜色。
浏览器默认html100%,body自带8px的外边距。
<hn></hn> 标题标签:
h 是 headline 的缩写。用于设置标题。
格式为:<hn>内容</hn>,n 的范围为 1 到 6。从<h1>到<h6>,即从标题 1 到标题 6,标题字号由大到小。
搜索引擎非常看重
<h1></h1>标签的内容,开发时应该将重点内容放到<h1></h1>标签中。
但是,一个页面一般只能放置一个<h1></h1>标签,否则会被搜索引擎视为作弊,将不会进行内容的拉取。
<p></p> 段落标签:
p 是 paragraph 的缩写。用于设置段落。
格式为:<p>内容</p> 。与前后的文本都换行分开,以单独的段落显示,还会添加一段额外的垂直空白距离,作为段落间距。
属性有:align。
<div></div> 块分区标签:
div 是 division 的缩写。用于为元素分组,常用于页面布局。
格式为:<div>内容</div>。宽度为整一行,可以定义宽度和高度。能嵌套使用。
<span></span> 行内分区标签(内联标签):
用于为元素分组,常用于页面布局。
格式为:<span>内容</span> 。设置同一行的不同格式,宽度只为一小段,不可以定义宽度和高度。能嵌套使用。
块级元素与行内元素的区别:
- 块级元素:独占一行,元素前后都会自动换行。设置宽高起作用。如
<div>、<p>、<hn>等。- 行内元素:不会换行,与其他行内元素位于同一行,设置宽高不起作用。如
<span>、<a>、<img>、<input>等。行内元素设置上下外边距无效,左右外边距有效。
行内元素设置上下内边距,虽然审查元素是可以看到的,但并不会撑开父元素,对周围元素也无任何影响。设置左右内边距有效。
常规情况下,块级元素和内联元素的嵌套规则:
- 块级元素,可以嵌套块级元素,也可以嵌套内联元素。
<div><div></div></div> // 正确(块级嵌套块级) <div><span></span></div> // 正确(块级嵌套内联)
- 行内元素,只能嵌套内联元素,不能嵌套块级元素。
<span><a></a></span> // 正确(内联嵌套内联) <span><div></div></span> // 错误(内联嵌套块级)
- 部分块级元素,不能嵌套块级元素,只能嵌套内联元素。如 p、hn。
<p><div></div></p> // 错误,在浏览器上不会嵌套,而是展开显示,且下面会多出来一个空白的 p 标签(特殊块级标签只能嵌套内联标签)但是,标准毕竟只是标准,不规范的写法也是可能通过浏览器认证的。
<img> 图像标签:
img 是 image 的缩写。用来在网页中引用图像,为空标记。
格式为:<img src=”路径/文件名.文件格式” alt=”属性值”>
属性有:
- src:是 source 的缩写。用来设置图像的 URL。
- alt:是 alternate 的缩写。是对图像的文本描述。
- 当网页上的图像被加载完成后,鼠标移到上面去,会显示这个图像指定的属性文字。
- 如果图像没有下载或者加载失败,会用文字来代替图像显示。
- 搜索引擎可以通过这个属性的文字来抓取图像。
- 盲人使用的网页朗读器会朗读 alt 中的文本。
- width、height:设置图像的宽度和高度。如果省略其中的一个属性,则表示按原始比例缩放图像。单位是像素,但是不需要写出来。
<a></a> 超链接标签:
a 是 anchor 的缩写。用来创建超链接。超链接是将网页和网页连接在一起的方法,点击超链接可以跳转到其他网页。
格式为:<a href=”url” target=”属性值”>内容</a>
属性有:
href:hypertext reference,超文本引用,用于指定超链接目标的 URL。属性值可以是任何有效文档的相对路径或绝对路径,还可以是片段标识符和 JavaScript 代码段。
只有加上 href 属性(即使属性值为空),a 标签才会改变颜色并且出现下划线。
相对路径:文件或目录相对于当前工作目录的位置。
./表示当前目录,../表示上一级目录。
绝对路径:文件或目录相对于根目录的位置,绝对路径都从“/”开始。javascript:是一个伪协议,表示在触发<a>的默认动作时,执行一段 JavaScript 代码,而javascript:;表示什么都不执行,也就是点击<a>时没有任何效果。target:定义超链接的打开方式。
属性值(在 HTML 4 中,属性值前面需要加上一个下划线):self:默认,在当前窗口打开链接。blank:在一个新窗户中打开链接。parent:在父窗口中打开链接(框架中使用较多)。top:在顶层窗口中打开链接(框架中使用较多)。
title:设置鼠标的悬停文本。
锚点:
使用锚点可以精准跳转到指定的位置。
给某个元素添加唯一标识 id,然后 <a></a> 标签的 href 设置为 #id,点击 <a></a> 标签就可以跳转过去。
<a href="#">回到顶部</a>,href 设置为#,点击会回到页面顶部。
// 同一页面的锚点
<a href=”#footer”>跳转到页面底部</a>
<a id=”footer”>这是页面底部</a>
// 不同页面的锚点
// index.html
<a href=”test.html#footer”>跳转到 test.html 页面底部</a>
// test.html
<div id=”footer”>这是页面底部</div>
下载链接:
href 属性指向 exe、zip、rar 等文件格式的链接,将自动成为下载链接。
邮件链接:
有 mailto 前缀的链接是邮件链接,系统将自动打开 Email 相关的软件。
<a href="mailto:[email protected]">给小明发邮件</a>
电话链接:
有 tel: 前缀的链接是电话链接,系统将自动打开拨号盘。
<a href="tel:123456789">给小明打电话</a>
<br/> 换行标签:
为空标记,在任何地方创建手工换行。
<hr> 水平分割线标签:
段落之间的分割线。
属性有:
- width:设置宽度。
- size:设置粗细。
- color:设置颜色。
- align:设置对齐方式。
- title:当用户将鼠标悬停在分割线上时会出现 title 属性设置的属性值。
<pre> 预格式化标签:
可定义预格式化的文本。一个常见的应用就是用来表示计算机的源代码。
HTML框架:
框架将浏览器划分成不同的部分,每一部分加载不同的网页,实现在同一浏览器窗口中加载多个页面的效果。
划分框架标签<frameset></frameset>:
直接跟在<head></head>标记之后,不需要<body></body>,可以嵌套使用。
属性有:
- cols:分割左右窗口。“
*”表示框架平均分成两个,还可以使用像素数和百分比分割。 - rows:分割上下窗口。
- frameborder:指定是否显示边框。0不显示,1显示。
- border:设置边框的大小。默认5px。
<frameset cols=”10%,3*,*,*></frameset>//生成四列。第一列占10%,第二列占剩余空间的3/5,第三列、第四列各占剩余空间的1/5.
子窗口标签<frame/>:
是单标记,在<frameset></frameset>中设置了几个窗口,就必须对应使用几个<frame/>框架,而且必须使用src属性指定一个网页。
属性有:
- src
- name:框架名称。
- noresize:表示不能调整框架大小,没有设置则可以调整。
- scrolling:是否需要滚动条。属性值:auto根据需要自动出现;yes有;no无
- frameborder:指定是否显示边框。0不显示,1显示。
边栏推荐
- 01 machine learning related regulations
- 【ArcGIS教程】专题图制作-人口密度分布图——人口密度分析
- Function pointer and pointer function in C language
- [Android kotlin collaboration] use coroutinecontext to realize the retry logic after a network request fails
- How to design API interface and realize unified format return?
- 【數模】Matlab allcycles()函數的源代碼(2021a之前版本沒有)
- 当 Knative 遇见 WebAssembly
- National meteorological data / rainfall distribution data / solar radiation data /npp net primary productivity data / vegetation coverage data
- File upload vulnerability summary
- What is Web3
猜你喜欢

Why do many people misunderstand technical debt

A simple and beautiful regression table is produced in one line of code~

Section 1: (3) logic chip process substrate selection

Vscode automatically adds a semicolon and jumps to the next line

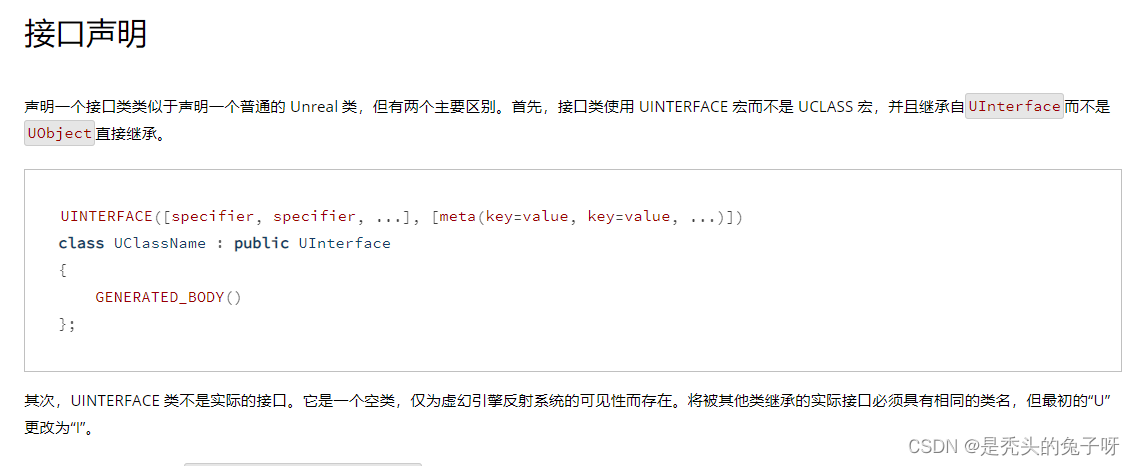
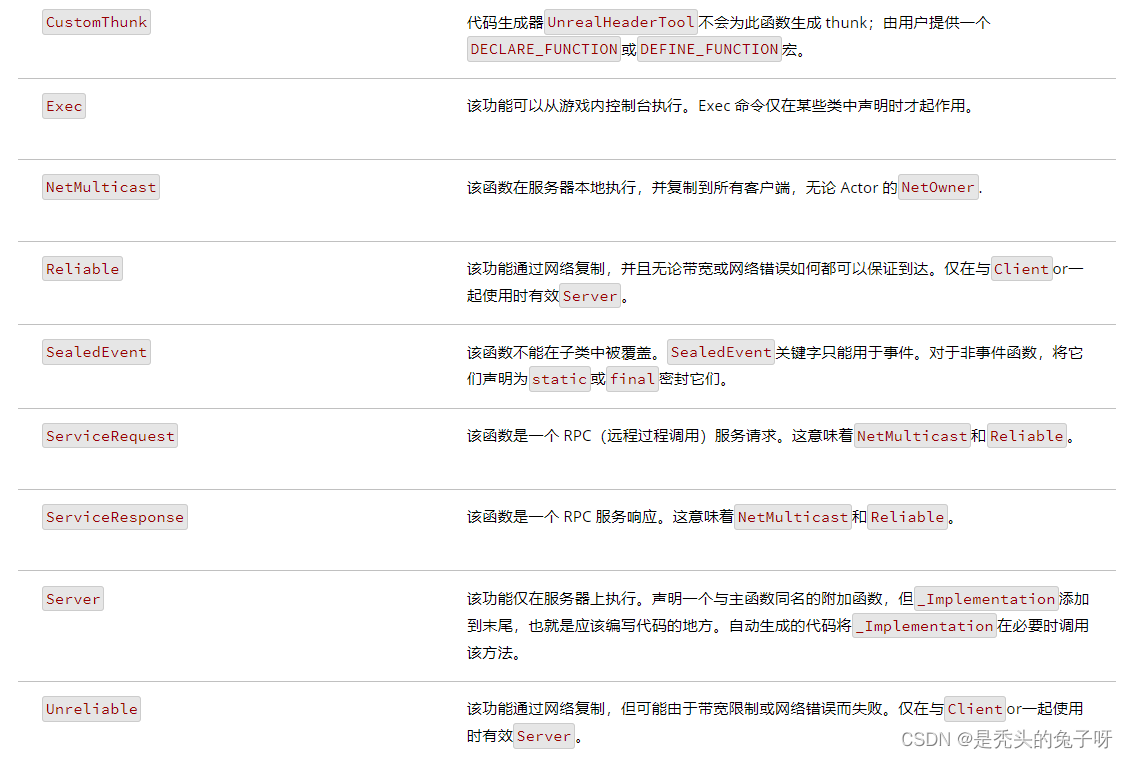
U++4 接口 学习笔记

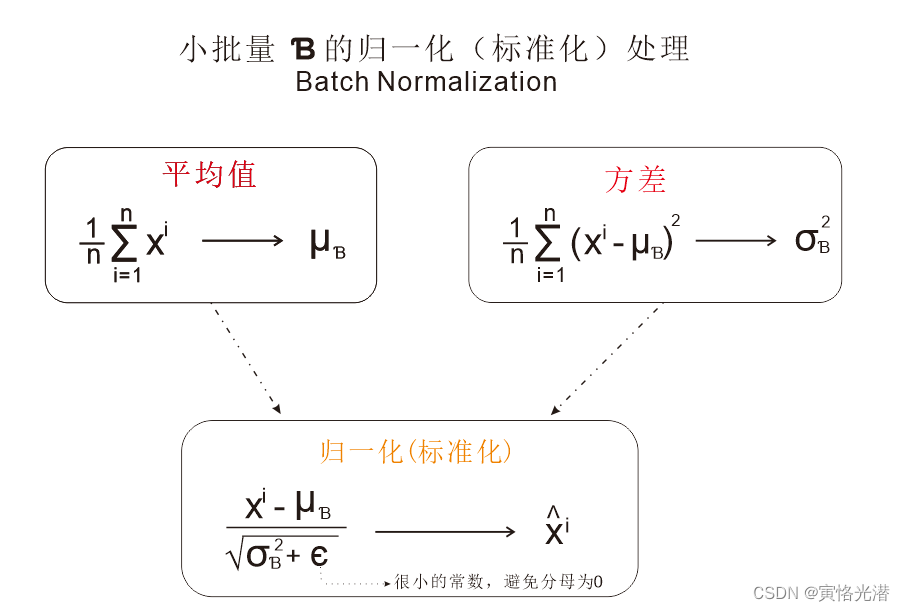
批量归一化(标准化)处理

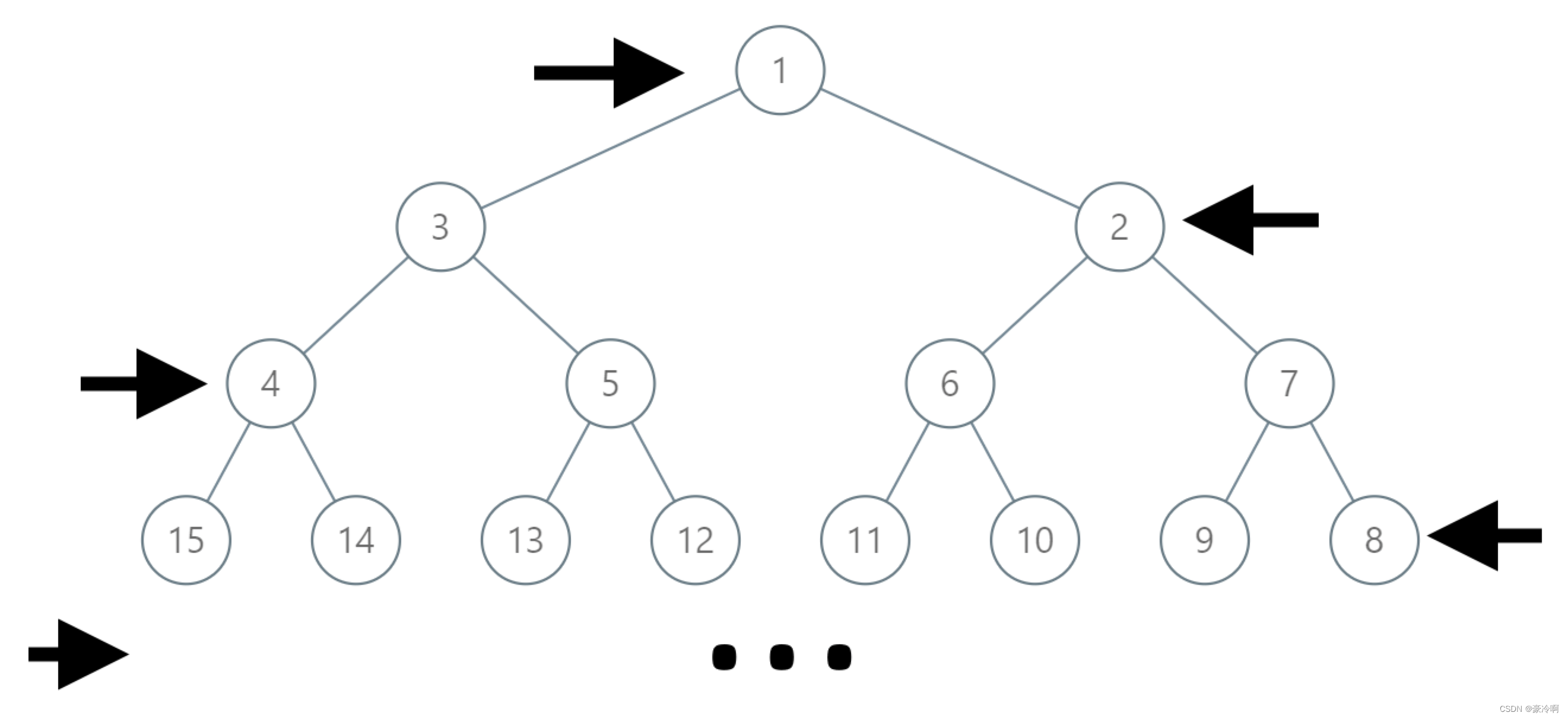
【二叉树】二叉树寻路

U++ 游戏类 学习笔记

JDBC link Oracle reference code

窗口可不是什么便宜的东西
随机推荐
JDBC link Oracle reference code
JS 的 try catch finally 中 return 的执行顺序
Terms used in the Web3 community
Canteen user dish relationship system (C language course design)
Inventory host list in ansible (I wish you countless flowers and romance)
acwing 843. N-queen problem
STM32封装ESP8266一键配置函数:实现实现AP模式和STA模式切换、服务器与客户端创建
Leetcode notes
当 Knative 遇见 WebAssembly
Section 1: (3) logic chip process substrate selection
MySQL数据库(基础篇)
A detailed explanation of head pose estimation [collect good articles]
NiO related knowledge points (I)
System framework of PureMVC
Run the command once per second in Bash- Run command every second in Bash?
Oracle -- 视图与序列
如何设计 API 接口,实现统一格式返回?
Structure actual training camp | after class homework | module 6
What work items do programmers hate most in their daily work?
全国气象数据/降雨量分布数据/太阳辐射数据/NPP净初级生产力数据/植被覆盖度数据