当前位置:网站首页>JQ style, element operation, effect, filtering method and transformation, event object
JQ style, element operation, effect, filtering method and transformation, event object
2022-07-03 04:56:00 【Wangzai delicious sugar】
1.jq And DOM Object conversion :
- DOM Convert to jq object : $(‘DOM object ’)
- jq Convert to DOM object :
(1)$(‘div’)[index]
(2)$(‘div’).get[index]------index Reference no. 2.jq Style operation :
Set class style : There is no need to add points to the parameters in the operation class
- Add the class :$(“div”).addClass(“current”);
- Remove class :$(“div”).removeClass(“current”);
- Switch classes :$(“div”).toggleClass(“current”);
3.jq Element operation :
Get elements :
- Get the inherent attribute value, such as a Of the link href ,title etc. :element.prop(“ Property name ”)
- Set up :$(“a”).prop(“ Property name ”,“ Later attribute value ”);
- Get element custom attribute value attr():attr(“ Property value ”)
- Set up :attr(“ attribute ”,“ Property value ”)
Traversing elements : Do different operations on the same type of elements
$("div").each(function(index,domEle){
xxx;})
In callback function 2 Parameters :index Index number for each element ;domEle yes DOM Element object , If you use jq Method , It needs to be converted to jq object $(domEle)
Additive elements
(1) Add... Inside
- $(“ul”).append(li); Add to the end of the content
- $(“ul”).prepend(li); Add to the front of the content
(2) External addition
- element.after(“ Content ”)— After the target element
- emement.before(“ Content ”)— Before the target element
notes : Add elements inside , After generation, the parent-child relationship , The external elements are added as brothers
Remove elements
- $("ul’).remove();— Delete ul
- $(“ul”).empty();— Delete ul Child nodes in
- $(“ul”).html(" ");— Delete ul Child nodes in
4.jq effect : Add... Before each effect stop() To stop queuing

The first two grammars :
show([speed],[easing],[fn])
(1)speed: Speed string (“show”,“normal”,“last”) Or the animation duration in milliseconds
(2)easing: Switching effect The default is "swing’( Slow first , In the middle is fast , Last slow ), You can use "linear"( uniform )
(3)fn: Callback function , Execute the function when the animation is finished , Each element is executed once
Fade in and fade out grammar :
fadeTo([speed],poacity,[easing],[fn])
among opacity Transparency must be written ,0-1 Between
Custom animation :
animate(params,[speed],[easing],[fn])
params: The style properties you want to change , Pass... As an object , Must write . Property names can be without quotes , If the attribute value is a number, no unit can be added , If it is a composite attribute Application borderLeft Hump nomenclature
$(function(){
$("button").click(function(){
$("div").animate({
left:500,
top:300
},500)
})
])
5. Screening method
- partent() : Only find the nearest parent -----$(“li”).partent();
- partents() : Find all parents ----$(“li”).partents(“zzz”) That is to find the name zzz The father of
- children(selector) : The nearest child —$(“ul”).children(“li”) amount to $(“ul>li”)
- find(selector): Select all children —$(“ul”).find(“li”) Find out ul All of the li
- siblings(slector): Choose brother , Not including myself —$(".one").siblings(“li”)
- eq(index): Choose the same number —$(“li”).eq(2)
- first() : $(“div p”).first()—div The first of p
- last() : $(“div p”).last()—div Last of p
6.jq event :
(1) Event handling on(): Assign the event on the original child element to the parent element ; Bind events to dynamically created elements in the future
$("ul").on("click","li",function(){
alert(11);
});
Trigger object li, React ul
(2) Event handling off()
- $(“p”).off()— relieve p All events of the element
- $(“p”).off(“click”)— relieve p Click events for
- $(“ul”).off(“click”,“li”) Release event delegation
(3) Stop the incident
- Block default :event.prentDefault() or return false;
- To prevent a bubble :event.stopPropagation()
边栏推荐
- Messy change of mouse style in win system
- Wechat applet distance and map
- Market status and development prospect forecast of global button dropper industry in 2022
- SSM framework integration
- Keepalived热备与HAProxy
- Sprintf formatter abnormal exit problem
- The least operation of leetcode simple problem makes the array increment
- Market status and development prospect prediction of global fermented plant protein industry in 2022
- 【XSS绕过-防护策略】理解防护策略,更好的绕过
- Current market situation and development prospect prediction of global direct energy deposition 3D printer industry in 2022
猜你喜欢

C language self-made Games: Sanzi (tic tac toe chess) intelligent chess supplement

Sdl2 + OpenGL glsl practice (Continued)

Web security - CSRF (token)

On typescript and grammar

The simple problem of leetcode: dismantling bombs

Analysis of proxy usage of ES6 new feature

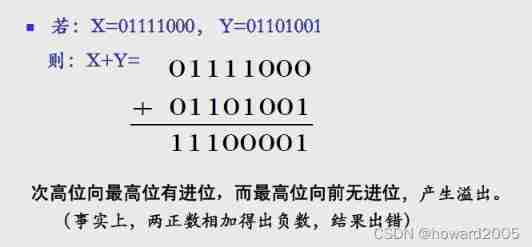
Three representations of signed numbers: original code, inverse code and complement code

Handling record of electric skateboard detained by traffic police

Valentine's day limited withdrawal guide: for one in 200 million of you

Leetcode simple question: check whether two string arrays are equal
随机推荐
Retirement plan fails, 64 year old programmer starts work again
Wechat applet waterfall flow and pull up to the bottom
Market status and development prospect prediction of the global forward fluorescent microscope industry in 2022
Market status and development prospect forecast of global heat curing adhesive industry in 2022
[XSS bypass - protection strategy] understand the protection strategy and better bypass
SSM framework integration
Career planning of counter attacking College Students
RT thread flow notes I startup, schedule, thread
Objects. Requirenonnull method description
Truncated sentences of leetcode simple questions
Number of 1 in binary (simple difficulty)
Market status and development prospect prediction of the global fire extinguisher industry in 2022
Review the configuration of vscode to develop golang
Thesis reading_ ICD code_ MSMN
Market status and development prospect prediction of global SoC Test Platform Industry in 2022
Market status and development prospect prediction of global fermented plant protein industry in 2022
Notes | numpy-08 Advanced index
雇佣收银员(差分约束)
Blog building tool recommendation (text book delivery)
1119 pre- and post order traversals (30 points)