当前位置:网站首页>oracle apex ajax process + dy 校验
oracle apex ajax process + dy 校验
2022-07-02 06:24:00 【贤时间】
目前apex的后端校验,即用户输入后,点击提交才触发与后端服务器的校验,为了提升用户体验,可以把这一步前置,用js事件触发后端校验,以监测用户名是否重复为例。
演示环境为 apex 20.2
建立Ajax process
DECLARE
l_count NUMBER := 0;
BEGIN
--名称重复校验
IF :P5_1 IS NOT NULL THEN
SELECT COUNT(1)
INTO l_count
FROM 666 v
WHERE v.1 = :P5_1
AND ROWNUM = 1;
IF l_count > 0 THEN
htp.p('客户:' || :P5_1 || '已存在');
ELSE
htp.p('success');
END IF;
END IF;
--号重复校验
IF :P5_2 IS NOT NULL THEN
SELECT COUNT(1)
INTO l_count
FROM 666 v
WHERE v.2 = :P5_2
AND ROWNUM = 1;
IF l_count > 0 THEN
htp.p('已存号为:' || :P5_2|| '的客户!');
ELSE
htp.p('success');
END IF;
END IF;
END;
先在process直接建立proce,然后位置选择 ajax,注意pl/sql要有返回值,后面的js需要根据返回值进行判断。
注意:htp.p打印的后面会有一个空格或者制表符,js判断时需要考虑进行字符串去空格操作。或者这个地方直接打印json也可以(参加文末勘误)
在对应的表单页项上建立动态操作
js事件选择 改变(onchange) 或者 失去焦点 (onblur),真操作为执行js代码
apex.server.process('ajax_validate_customer_repeat',//这儿的名称为process的名称
{
pageItems: '#P5_PARTY_NAME'//注意带#号
}
,
{
dataType: 'text', success: function (data) {
if ( /*data*/ data.trim() != 'success') {
//用htp.p打印的后面带一个空格,不知道为啥,此处要注意,也可以用apex封装的api直接打印json
apex.message.clearErrors();
apex.message.showErrors([
{
type: "error",
location: ["page", "inline"],
pageItem: "P5_PARTY_NAME",
message: data,
unsafe: false
}/*, { type: "error", location: "page", message: data, unsafe: false }*/
]);
}
else
{
apex.message.clearErrors();
}
}
}
)
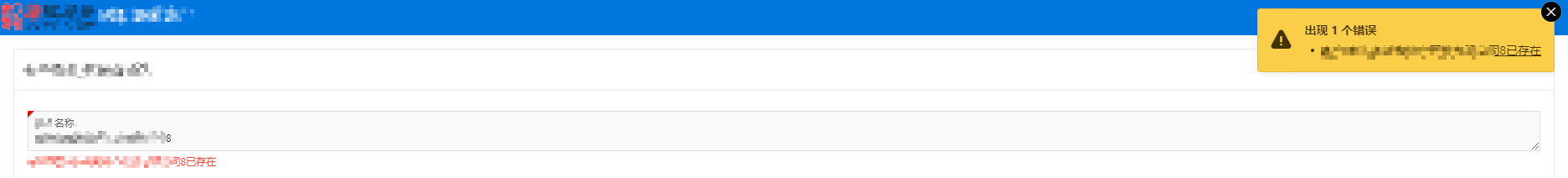
效果如下

后续改进
可以把重复校验的单独封装成一个js函数
function repeat_validate(page_item_name) {
apex.server.process('ajax_validate_customer_repeat',
{
pageItems: "#" + page_item_name
}
,
{
dataType: 'text', success: function (data) {
if ( /*data*/ data.trim() != 'success') {
apex.message.clearErrors();
apex.message.showErrors([
{
type: "error",
location: ["page", "inline"],
pageItem: page_item_name,
message: data,
unsafe: false
}
]);
}
else {
apex.message.clearErrors();
}
}
}
)
}
把上面这段js放到 页》JavaScript 》函数和全局变量声明 里面去。
然后在要验证的表单项上 高级》定制: οnchange=“repeat_validate(‘P5_XXX’);”
这样就实现了公用,不必再在此页项上定义动态操作了。
参考文档:
https://apex.oracle.com/pls/apex/germancommunities/apexcommunity/tipp/3341/index-en.html
https://www.foxinfotech.in/2020/04/oracle-apex-validation-without-submit-using-javascript-and-ajax-callback.html
勘误
htp.p 、htp.print 、htp.prn 三者是有区别的:
HTP.p is a shortcut (undocumented) to htp.print. HTP. Print adds a new line to the output.
HTP. PRN does not add a line break.
htp.p和htp.print 会在后面自动多一个/n 新行
hpt.prn不会多/n
https://docs.oracle.com/database/121/ARPLS/w_htp.htm#ARPLS70586
边栏推荐
猜你喜欢

js中对于返回Promise对象的语句如何try catch

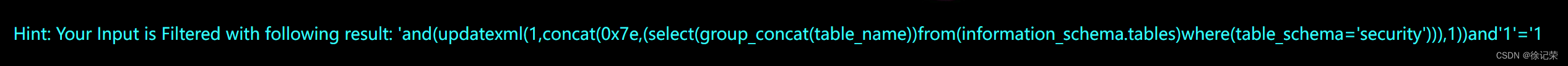
SQLI-LABS通关(less1)

Recursion (maze problem, Queen 8 problem)

mapreduce概念和案例(尚硅谷学习笔记)

uniapp引入本地字体

Sqli labs customs clearance summary-page2

Latex compiles Chinese in vscode and solves the problem of using Chinese path

Explanation and application of annotation and reflection

解决微信小程序swiper组件bindchange事件抖动问题

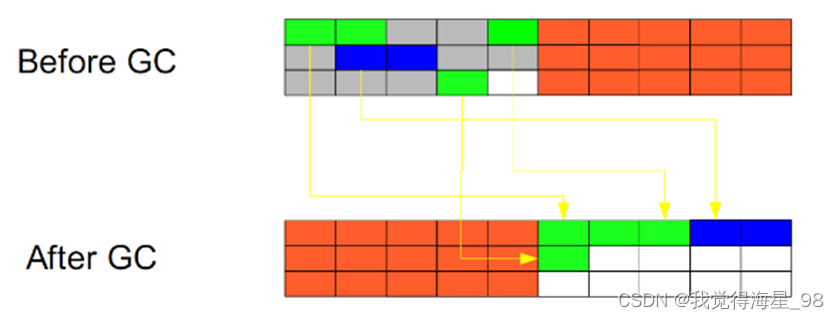
In depth study of JVM bottom layer (3): garbage collector and memory allocation strategy
随机推荐
In depth study of JVM bottom layer (V): class loading mechanism
AWD learning
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool
Stress test modification solution
Sentry construction and use
How to call WebService in PHP development environment?
Sqli labs customs clearance summary-page1
SQLI-LABS通关(less2-less5)
Brief analysis of PHP session principle
JS delete the last character of the string
The table component specifies the concatenation parallel method
SQLI-LABS通关(less15-less17)
2021-07-05C#/CAD二次开发创建圆弧(4)
php中获取汉字拼音大写首字母
uniapp引入本地字体
MapReduce与YARN原理解析
sqli-labs通關匯總-page2
DeprecationWarning: . ix is deprecated. Please use. loc for label based indexing or. iloc for positi
flex九宫格布局
Overload global and member new/delete