当前位置:网站首页>JS中原型和原型链的详细讲解(附代码示例)以及 new关键字具体做了什么的详细讲解
JS中原型和原型链的详细讲解(附代码示例)以及 new关键字具体做了什么的详细讲解
2022-07-31 08:39:00 【道长道长IOT】
这次我们结合实际的案例,来详细的讲解原型和原型链
原型的作用其实一句话概括就是扩展对象
下面我用实际的代码来给大家讲解,详细的注解都在代码里面了
<script>
// 所有的函数都有prototype属性(原型)
function Cat(name,age) {
this.name = name
this.age = age
}
let cat2 = new Cat('喵喵',2)
// Cat构造函数上面并没有eat函数,但是我们可以通过prototype给他挂载一个函数在上面
// 从而使我们接收了实例化的对象的cat2可以调用这个方法
Cat.prototype.eat = function() {
console.log('eat fish');
}
cat2.eat()
// 通过prototype直接格式化时间
let date = new Date()
Date.prototype.formate = function() {
let year = this.getFullYear()
let mouth = this.getMonth() + 1
let day = this.getDate()
return `${
year}年${
mouth}月${
day}日`
}
// 通过一个date.formate直接给你输出这个格式化之后的结果
console.log(date.formate());
//这就是原型扩展对象
所有的对象都有__proto__属性(原型)
// 假如现在有一个对象叫cat,里面有一个属性是name为喵喵
// 现在我们想从喵喵这里面读取一个函数,叫做eat
// 我们可以在cat对象内直接加一个函数eat:fn
// 当然,也可以通过__proto__在他的原型上去挂载
let cat = {
name: '喵喵'
}
cat.__proto__.eat = function (){
console.log('喵喵吃鱼');
}
cat.eat()
</script>
new关键字的作用
function Cat(name,age) {
this.name = name
this.age = age
}
let cat2 = new Cat('喵喵',2)
我们用前面这个例子来进行说明
1.创建一个空对象
//这里的空对象就是new Cat 我们用cat2来接收这个空对象
2.修改this指向,把this指向创建出来的空对象。
//这个时候这个空对象的this就指向cat2,相当于就是 new Cat
3.将空对象的__proto__指向构造函数的prototype
//这里就相当于说现在的cat2可以通过prototype获取原型链上的挂载了的数据或者函数
4.在函数完成之后,返回创建出来的对象(即this)
//返回内容
边栏推荐
猜你喜欢
随机推荐
基于golang的swagger超贴心、超详细使用指南【有很多坑】
文件管理:目录管理
【小程序专栏】总结uniapp开发小程序的开发规范
SQL 嵌套 N 层太长太难写怎么办?
A brief introduction to the SSM framework
Flutter Paystack implements all options
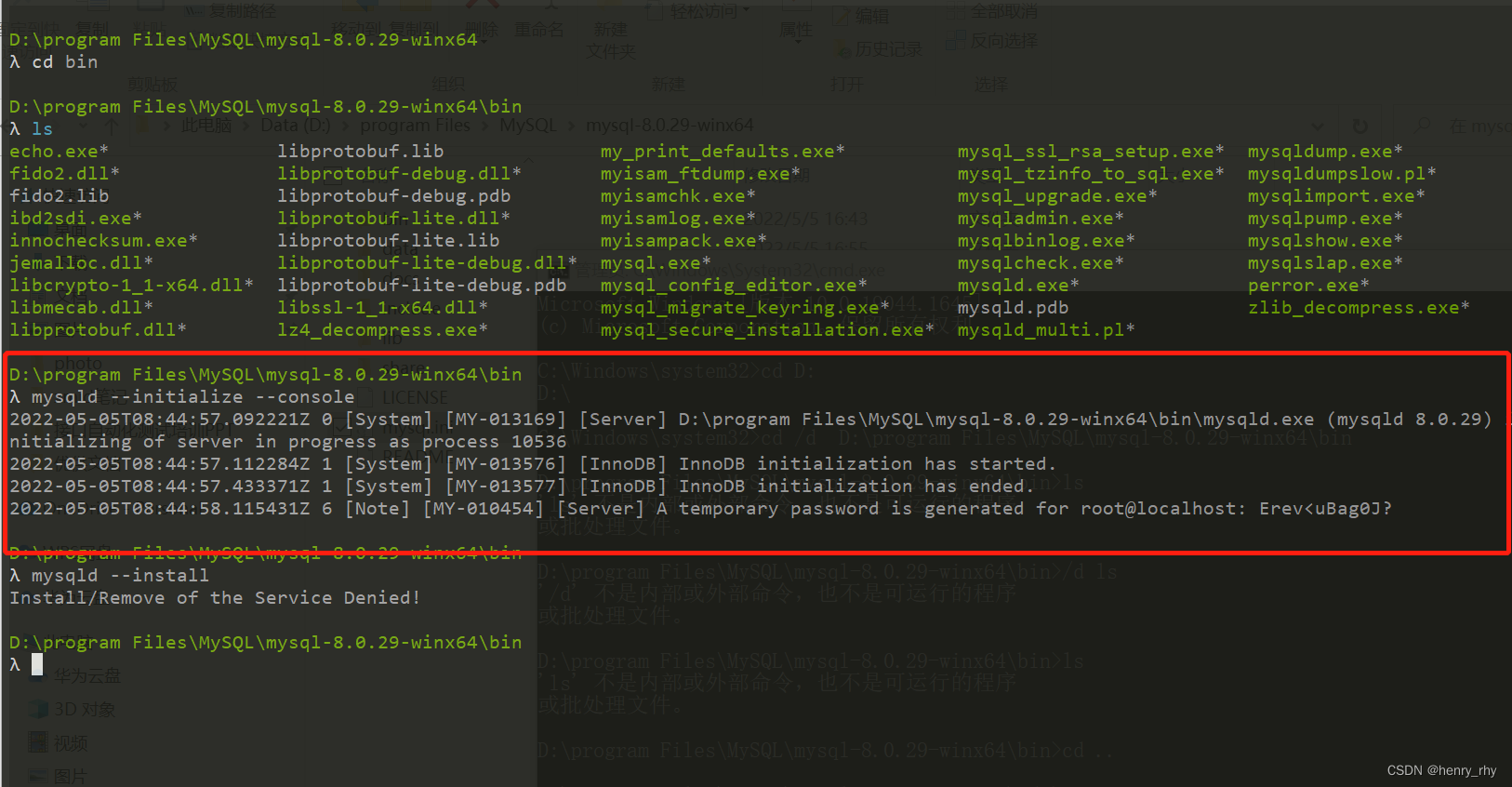
How to Install MySQL on Linux
MySQL 高级(进阶) SQL 语句 (一)
sqlmap使用教程大全命令大全(图文)
科目三:右转弯
How to upgrade nodejs version
一、MySQL主从复制原理
Modular specifications
【Unity】编辑器扩展-02-拓展Hierarchy视图
jupyter notebook初使用
torch分布式训练
【云原生】微服务之Feign的介绍与使用
Which strings will be parsed as null by FastJson?
刷题《剑指Offer》day07
MySQL 数据库基础知识(系统化一篇入门)