let video = document.createElement('video');
video.style="width:0;height:0;position:fixed;right:-100%;"
video.muted = 'muted';
video.autoplay = 'autoplay';
video.onloadeddata = function() {
let { width, height } = getVideoSize(120, this.videoWidth, this.videoHeight);
let canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
canvas.getContext('2d').drawImage(this, 0, 0, width, height);
// Video to picture
canvas.toDataURL('image/png')
document.body.removeChild(video);
}
video.src = URL.createObjectURL(file.files[0]); // file Local files
document.body.appendChild(video);
// Get the video with equal scale width and height
function getVideoSize(maxWidth, width, height) {
if(maxWidth >= width) {
return {
width,
height
}
} else {
return {
width: maxWidth,
height: Math.floor(maxWidth / width * height)
}
}
}当前位置:网站首页>Get the first cover image of video through canvas
Get the first cover image of video through canvas
2020-11-08 23:46:00 【action】
版权声明
本文为[action]所创,转载请带上原文链接,感谢
边栏推荐
- How to deploy pytorch lightning model to production
- Classical dynamic programming: longest common subsequence
- 经典动态规划:最长公共子序列
- API生命周期的5个阶段
- What are the basic requirements for big data posts?
- MYCAT build
- Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
- 华为HCIA笔记
- 上线1周,B.Protocal已有7000ETH资产!
- 装饰器(一)
猜你喜欢

The road of cloud computing - going to sea - small goal: Hello world from. Net 5.0 on AWS

Experiment 1 assignment

RabbitMQ快速入门详解

采用注解+拦截器的方式进行异步执行的实现方式

Newbe.ObjectVisitor Example 1

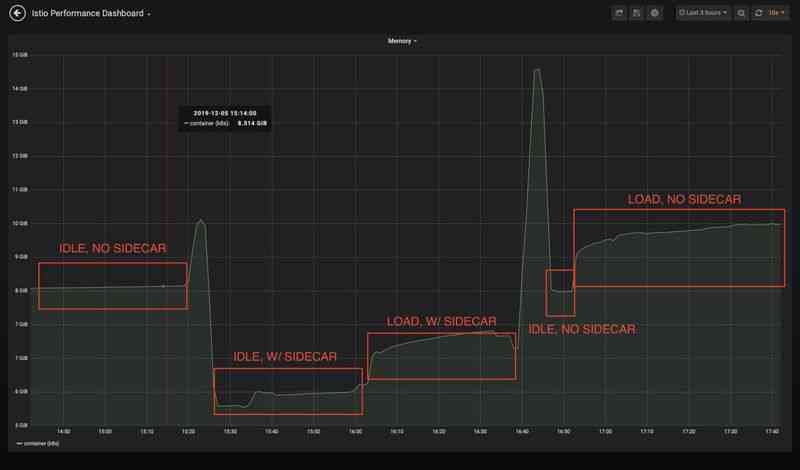
如何通过Sidecar自定义资源减少Istio代理资源消耗

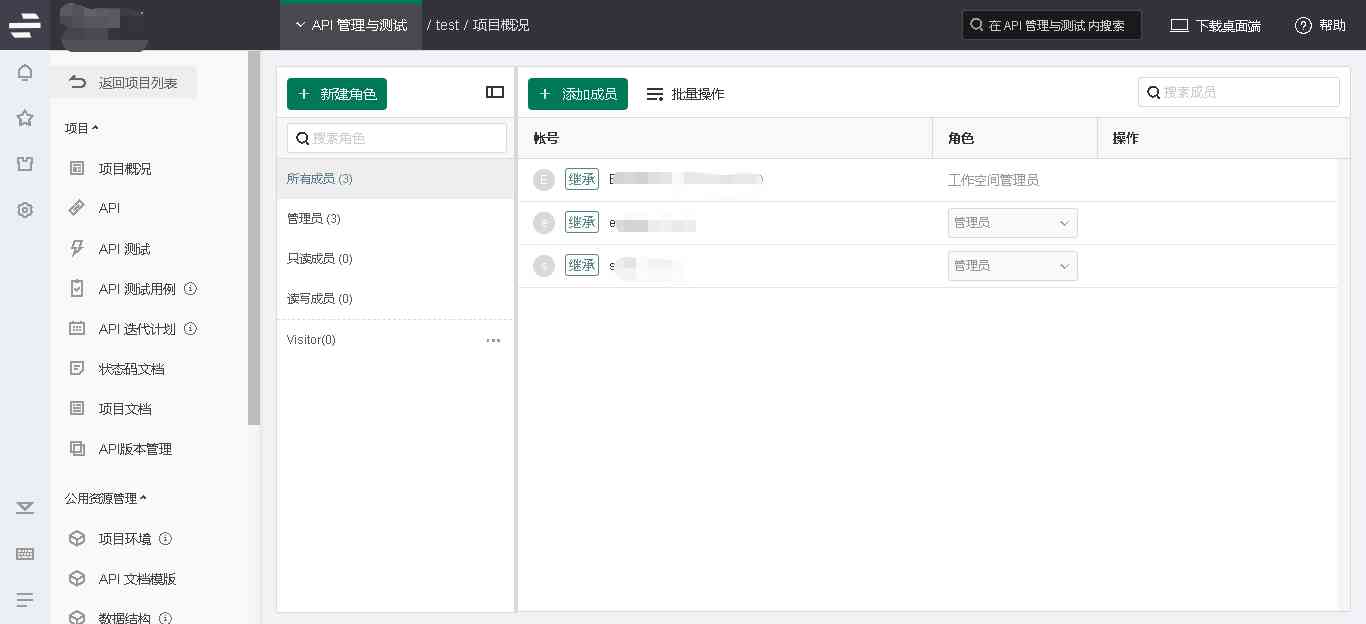
为什么需要使用API管理平台

How to get started with rabbitmq

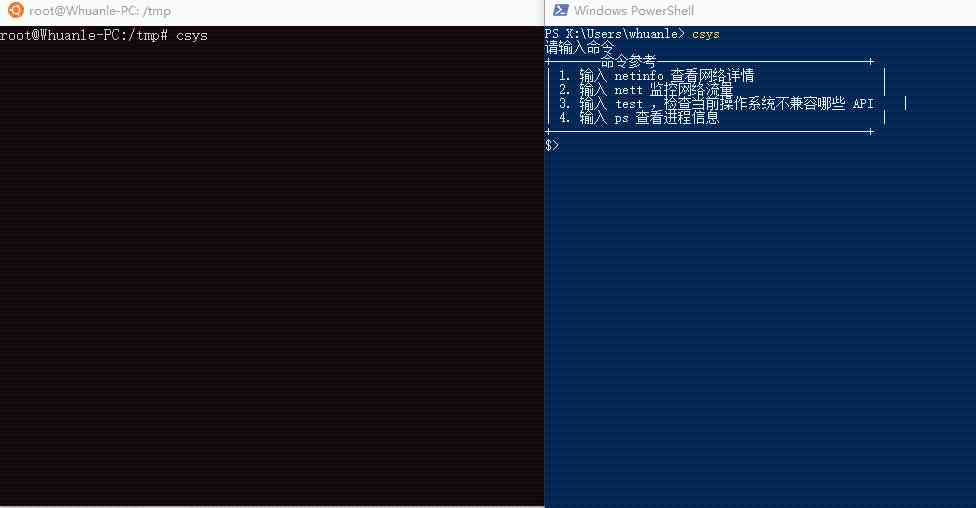
.NET Core 跨平台资源监控库及 dotnet tool 小工具

Fiddler无法正常抓取谷歌等浏览器的请求_解决方案
随机推荐
Tasks of the first week of information security curriculum design (analysis of 7 instructions)
LeetCode 45 跳跃游戏II
Python features and building environment
Newbe.ObjectVisitor 样例 1
Realization of file copy
装饰器(一)
Dynamic relu: Microsoft's refreshing device may be the best relu improvement | ECCV 2020
Swagger介绍和应用
基于链表的有界阻塞队列 —— LinkedBlockingQueue
几行代码轻松实现跨系统传递 traceId,再也不用担心对不上日志了!
SQL语句的执行
代码保存
采用注解+拦截器的方式进行异步执行的实现方式
CMS垃圾收集器
APP 莫名崩溃,开始以为是 Header 中 name 大小写的锅,最后发现原来是容器的错!
CMS垃圾收集器
理论与实践相结合彻底理解CORS
使用递增计数器的线程同步工具 —— 信号量,它的原理是什么样子的?
如何让脚本同时兼容Python2和Python3?
综合架构的简述