当前位置:网站首页>thinkphp模板的使用
thinkphp模板的使用
2022-07-05 16:28:00 【qq_42307546】
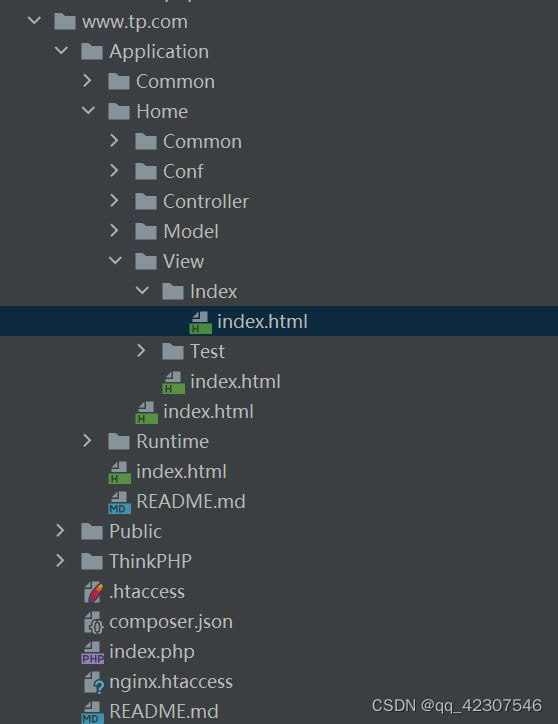
thinkphp的模板文件放置在/home/View下这里的模板文件需要跟控制器的名称一致
例如在view目录下新建一个Index目录那么Index控制器就会调用这个目录的模板文件
新建Index目录里面在创建index.html内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天蝎</title>
</head>
<body>
<p>helloworld</p>
</body>
</html>
改写IndexController.class.php的index方法
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
$this->display();
}
?>
display方法是用来调用模板文件的访问index.php/home/index/index就能访问到Index目录下index.html模板
可以在display中添加参数来指定需要访问的模板文件
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
$this->display();
}
public function test(){
$this->display("index");;
}
}
当我们访问index.php/home/index/test实际上访问到的还是index.html模板因为我们在display指定了
模板常用静态变量
PUBLIC 它代表的是/Public这个目录这个目录是用来存放css js样式文件的
/home/view/Index/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>简单通用文章系统后台管理模板</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__ /css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用『豪情』博客程序,建博的首选工具。</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="insert.html"><i class="icon-font"></i>新增作品</a>
<a href="insert.html"><i class="icon-font"></i>新增博文</a>
<a href="insert.html"><i class="icon-font"></i>新增作品分类</a>
<a href="insert.html"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">更多模板:</label><span class="res-info"><a href="http://www.codejie.net/" target="_blank">源码街-免费源码下载</a></span>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
创建头部模板在view目录下创建comm目录在创建head.html
/home/view/comm/head.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/main.css"/>
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1>
<ul class="navbar-list clearfix">
<li><a class="on" href="index.html">首页</a></li>
<li><a href="#" target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li>
<a href="#"><i class="icon-font"></i>常用操作</a>
<ul class="sub-menu">
<li><a href="design.html"><i class="icon-font"></i>作品管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>博文管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>分类管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>留言管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>评论管理</a></li>
<li><a href="design.html"><i class="icon-font"></i>友情链接</a></li>
<li><a href="design.html"><i class="icon-font"></i>广告管理</a></li>
</ul>
</li>
<li>
<a href="#"><i class="icon-font"></i>系统管理</a>
<ul class="sub-menu">
<li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>
<li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>
<li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>
</ul>
</li>
</ul>
</div>
</div>
在/home/view/index.html中直接包含这个头部模板
<include file="comm/head" />
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用『豪情』博客程序,建博的首选工具。</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="insert.html"><i class="icon-font"></i>新增作品</a>
<a href="insert.html"><i class="icon-font"></i>新增博文</a>
<a href="insert.html"><i class="icon-font"></i>新增作品分类</a>
<a href="insert.html"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">更多模板:</label><span class="res-info"><a href="http://www.codejie.net/" target="_blank">源码街-免费源码下载</a></span>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
/home/view/comm/insert.html
<include file="comm/head" />
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="/jscss/admin/design/add" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="colId" id="catid" class="required">
<option value="">请选择</option>
<option value="19">精品界面</option><option value="20">推荐界面</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>标题:</th>
<td>
<input class="common-text required" id="title" name="title" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>作者:</th>
<td><input class="common-text" name="author" size="50" value="admin" type="text"></td>
</tr>
<tr>
<th><i class="require-red">*</i>缩略图:</th>
<td><input name="smallimg" id="" type="file"><!--<input type="submit" onclick="submitForm('/jscss/admin/design/upload')" value="上传图片"/>--></td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onClick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
边栏推荐
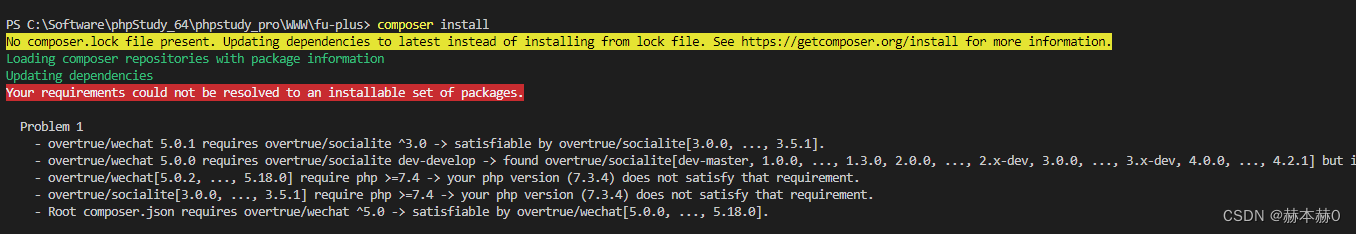
- Error in composer installation: no composer lock file present.
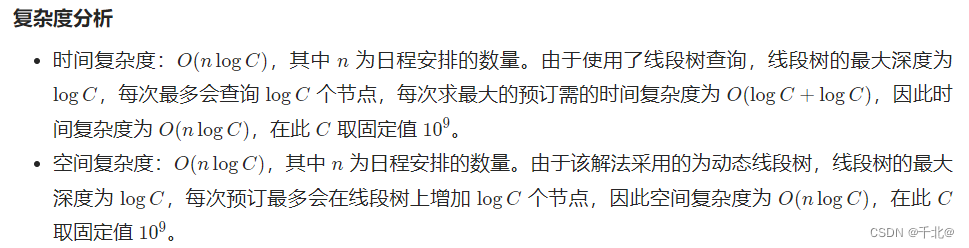
- [729. My Schedule i]
- Precision epidemic prevention has a "sharp weapon" | smart core helps digital sentinels escort the resumption of the city
- Binary tree related OJ problems
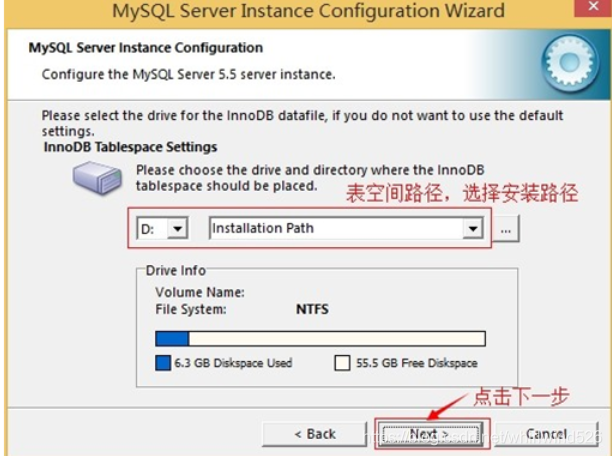
- How to install MySQL
- Is it safe for qiniu business school to open a stock account? Is it reliable?
- 调查显示传统数据安全工具面对勒索软件攻击的失败率高达 60%
- [Jianzhi offer] 63 Maximum profit of stock
- [first lecture on robot coordinate system]
- 关于new Map( )还有哪些是你不知道的
猜你喜欢

Android 隐私沙盒开发者预览版 3: 隐私安全和个性化体验全都要

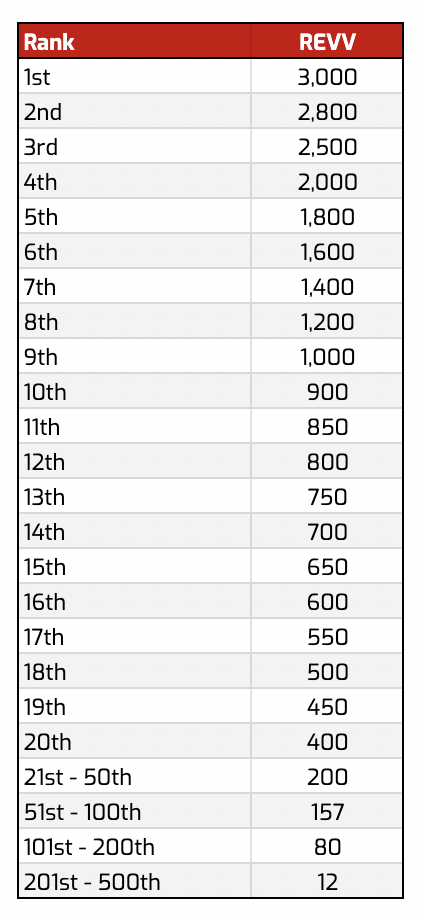
Get ready for the pre-season card game MotoGP ignition champions!

Jarvis OJ Flag

Error in composer installation: no composer lock file present.

How to install MySQL

Jarvis OJ webshell analysis

【729. 我的日程安排表 I】

Jarvis OJ Webshell分析

Application of threshold homomorphic encryption in privacy Computing: Interpretation

【组队 PK 赛】本周任务已开启 | 答题挑战,夯实商品详情知识
随机推荐
Precision epidemic prevention has a "sharp weapon" | smart core helps digital sentinels escort the resumption of the city
Combined use of vant popup+ other components and pit avoidance Guide
Jarvis OJ Webshell分析
什么是ROM
Practical example of propeller easydl: automatic scratch recognition of industrial parts
【729. 我的日程安排表 I】
It is forbidden to copy content JS code on the website page
【 brosser le titre 】 chemise culturelle de l'usine d'oies
Jarvis OJ 远程登录协议
Allusions of King Xuan of Qi Dynasty
高数 | 旋转体体积计算方法汇总、二重积分计算旋转体体积
File operation --i/o
The first EMQ in China joined Amazon cloud technology's "startup acceleration - global partner network program"
[Jianzhi offer] 61 Shunzi in playing cards
【Web攻防】WAF检测技术图谱
Etcd 构建高可用Etcd集群
网站页面禁止复制内容 JS代码
机器学习编译第2讲:张量程序抽象
Jarvis OJ Telnet Protocol
Deeply cultivate 5g, and smart core continues to promote 5g applications