当前位置:网站首页>canvas画图时的bug记录
canvas画图时的bug记录
2022-08-04 09:33:00 【尼克_张】
1.重复使用图片的onload事件中处理某些事,出现图片闪烁
在调用画图片的构造函数时,我们可以先在constructor中缓存图片
constructor(){
this.img = new Image();
this.img.src = require("xx");
}
然后再在方法中画图片
this.ctx.drawImage(this.img,width,height)
2.当画布上出现重叠的图像
this.canvasDom = document.getElementById("canvas");
this.ctx = this.canvasDom.getContext("2d");
const {
width, height } = this.canvasDom;
this.width = width;
this.height = height;
先把原先的画布信息存下来
this.imageData = this.ctx.getImageData(
0,
0,
this.width,
this.height
);
清空画布,把存储的画布信息放上去,再加上自己新的内容
ctx.clearRect(0, 0, this.width, this.height);
this.imageData &&
ctx.putImageData(
this.imageData,
0,
0,
0,
0,
this.width,
this.height
);
边栏推荐
- 软件工程国考总结——判断题
- 已解决No module named ‘flask_misaka‘【BUG解决】
- MindSpore:【AIR模型导出】导出时提示源码中select_op参数类型转换失败
- RL学习笔记(一)
- Layer 3 Switch/Router OSPF Configuration Details [Huawei eNSP Experiment]
- 华为od项目
- 思想茶叶蛋 (Jul 31,2022)| 元宇宙(Metaverse)下了一枚什么样的蛋
- MindSpore:Batchnorm only support nchw input!
- Post-94 Byte P7 posted the salary slip: It's really good to make up for this...
- 【C补充】指针相关知识点收集01
猜你喜欢

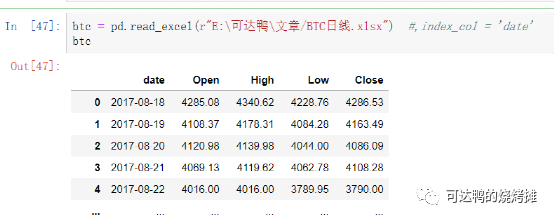
加降息与BTC流动性事件策略研究

LeetCode中等题之设计循环队列

被Win11安全中心误删除的文件怎么恢复?

渗透——信息收集

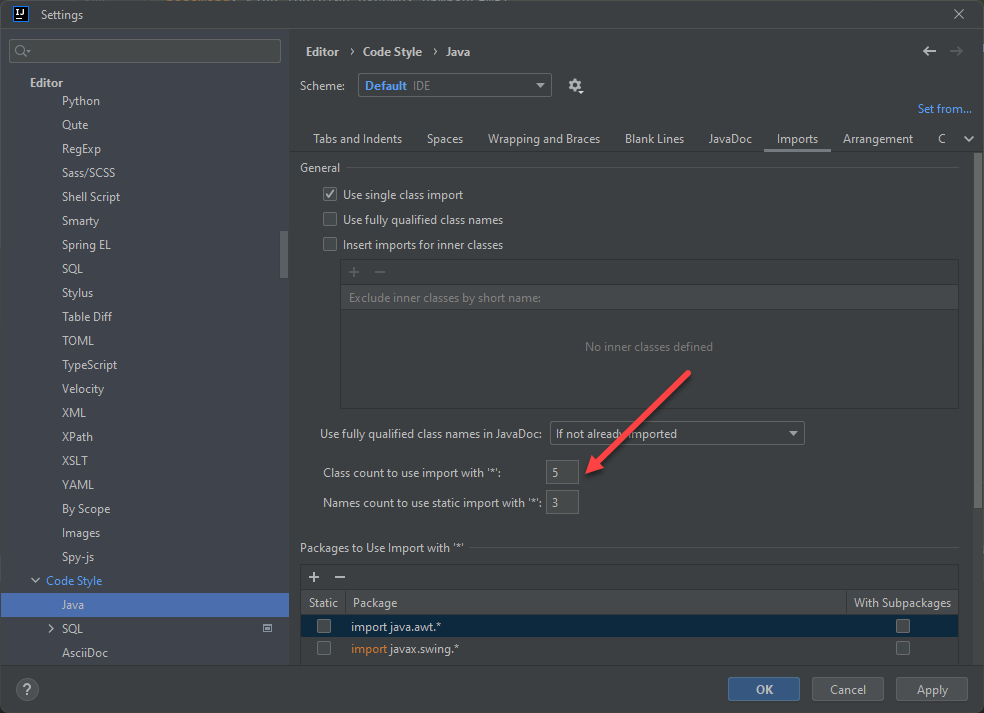
IDEA 自动导入的配置(Auto import)

今年37了,被大厂抢着要...

下午14:00面试,14:08低着头出来了 ,问的实在是太...

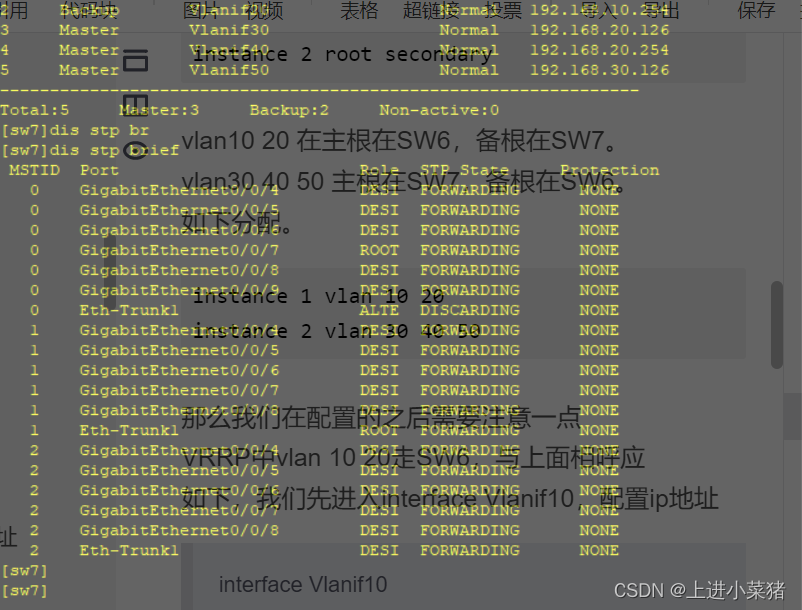
VRRP+MSTP配置详解【华为eNSP实验】

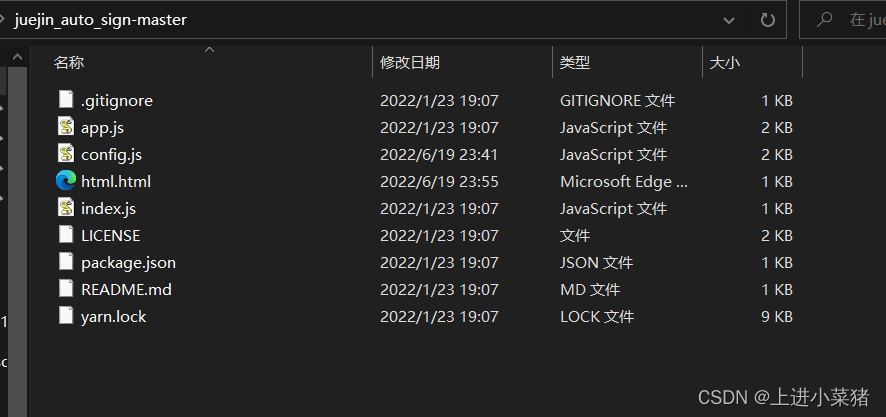
云函数实现网站自动化签到配置详解【Web函数/Nodejs/cookie】
![[Punctuality Atom STM32 Serial] Chapter 3 Development Environment Construction Excerpted from [Punctual Atom] MiniPro STM32H750 Development Guide_V1.1](/img/6f/c736a3404377961e92b3bd1b5ea90e.png)
[Punctuality Atom STM32 Serial] Chapter 3 Development Environment Construction Excerpted from [Punctual Atom] MiniPro STM32H750 Development Guide_V1.1
随机推荐
请你谈谈网站是如何进行访问的?【web领域面试题】
Libtomcrypt AES 加密及解密
学习使用php把stdClass Object转array的方法整理
数据万象内容审核 — 共建安全互联网,专项开展“清朗”直播整治行动
我和 TiDB 的故事 | 缘份在,那就终是能相遇的
ansible部署脚本--亲测可用无坑
密码字典生成工具pydictor/john
Detailed Explanation of Addresses Delivered by DHCP on Routing/Layer 3 Switches [Huawei eNSP]
RL学习笔记(一)
Four common methods of network attacks and their protection
ISO14443A读卡流程(作为示例参考)
今年37了,被大厂抢着要...
Anton Paar安东帕密度计比重计维修DMA35性能参数
暴力破解ssh/rdp/mysql/smb服务
LVGL的多语言转换工具--字体设置的好助手
有了这篇 Kubernetes 的介绍,它的原理秒懂!
【正点原子STM32连载】第一章 本书学习方法 摘自【正点原子】MiniPro STM32H750 开发指南_V1.1
云函数实现网站自动化签到配置详解【Web函数/Nodejs/cookie】
MindSpore:图算融合报错
如何快速将Zabbix5.0升级至6.0?