当前位置:网站首页>Add a self incrementing sequence number to the antd table component
Add a self incrementing sequence number to the antd table component
2022-07-07 11:09:00 【Have a good time I】
The complete code is as follows :
<a-table :columns="columns" :data-source="students" :pagination="false" rowKey="id" @change="handleTableChange">
<div slot="num" slot-scope="text, record, index">{
{
(currentPage - 1) * pageSize + (index + 1) }}</div>
<div slot="action" slot-scope="text, item">
<a-button type="link" :disabled="detail.status === 2" @click="handleDel(item)"> Delete </a-button>
<a-button
v-if="detail.type === 1"
type="link"
@click="pathTo('/classroom/flow/' + detail.id + '/' + item.id)"
>
Assembly line </a-button
>
</div>
</a-table>
const columns = [
{
title: ' Serial number ',
scopedSlots: {
customRender: 'num' }
},
{
title: ' Student number ',
dataIndex: 'no',
align: 'center',
filters: [
{
text: ' Ascending ', value: 'no asc' },
{
text: ' Descending ', value: 'no desc ' }
],
filterMultiple: false,
filteredValue: filteredInfo.no || null
},
{
title: ' full name ',
dataIndex: 'name',
align: 'center',
filters: [
{
text: ' Ascending ', value: 'name asc' },
{
text: ' Descending ', value: 'name desc ' }
],
filterMultiple: false,
filteredValue: filteredInfo.name || null
},
{
title: ' operation ',
align: 'center',
scopedSlots: {
customRender: 'action' }
}
]
From which Paging consecutive auto increment sequence number as follows :
<div slot="num" slot-scope="text, record, index">{
{
(currentPage - 1) * pageSize + (index + 1) }}</div>
Every page from 1 Start
边栏推荐
- The gun startles the dragon, and the crowd "locks" Zhou Zhi
- How to successfully pass the senior system architecture designer in the second half of the year?
- JS implementation chain call
- Mpx 插件
- 2022.7.6DAY598
- uniCloud
- Operation method of Orange Pie orangepi 4 lts development board connecting SATA hard disk through mini PCIe
- 2021-04-23
- Cmake learning manual
- uniCloud
猜你喜欢

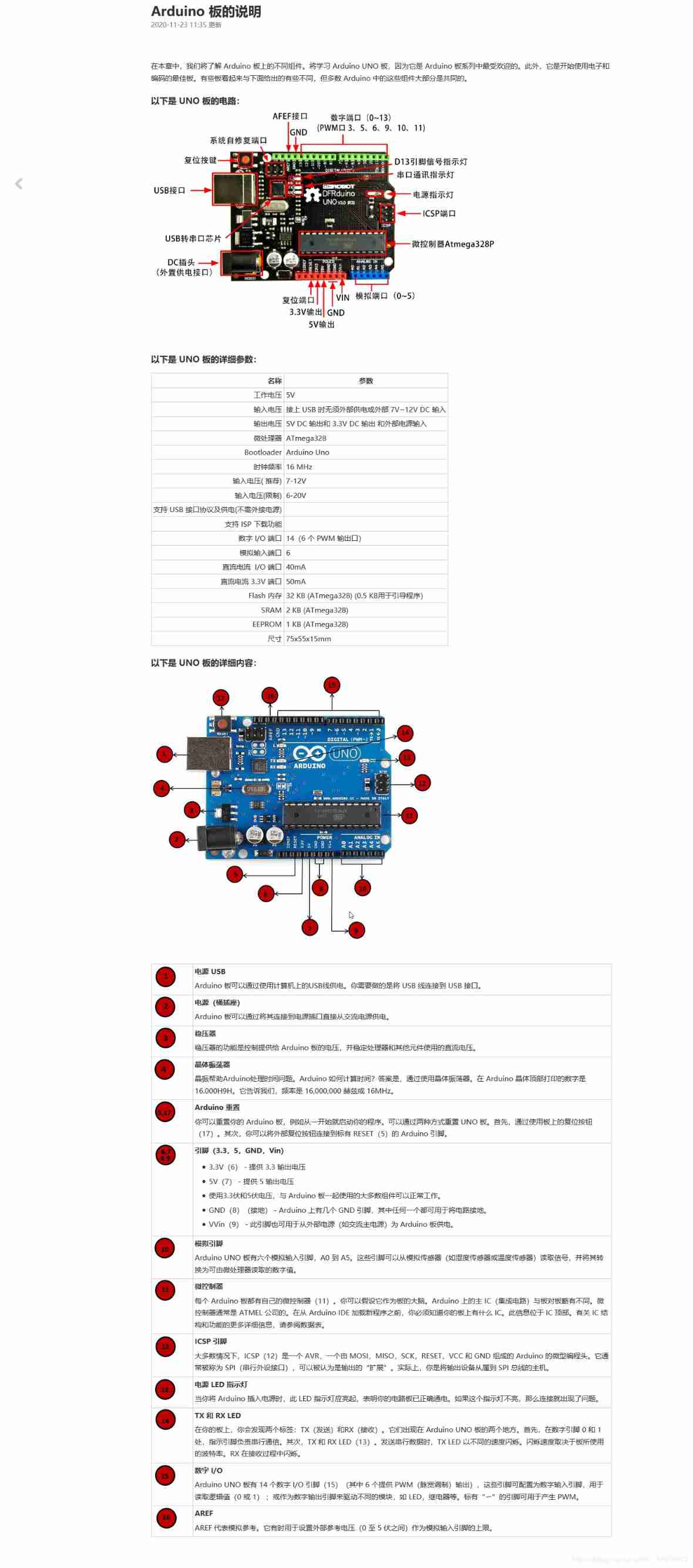
Arduino board description

简单易修改的弹框组件

【推薦系統 01】Rechub
![[pro test feasible] error while loading shared libraries solution](/img/e2/688ffa07861f38941cbf2cafdd9939.png)
[pro test feasible] error while loading shared libraries solution

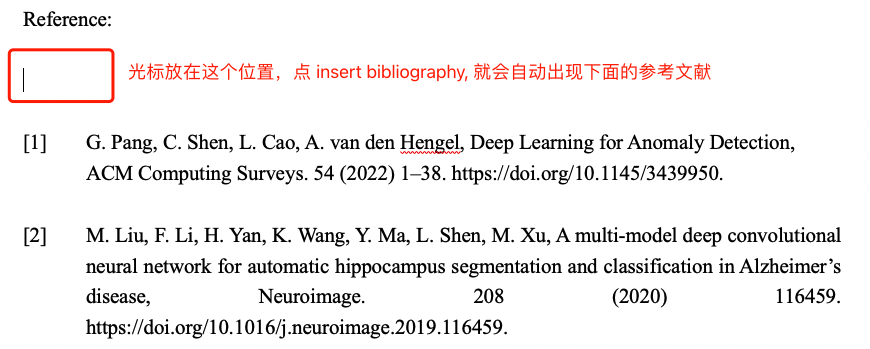
Mendeley -- a free document management tool that automatically inserts references into papers

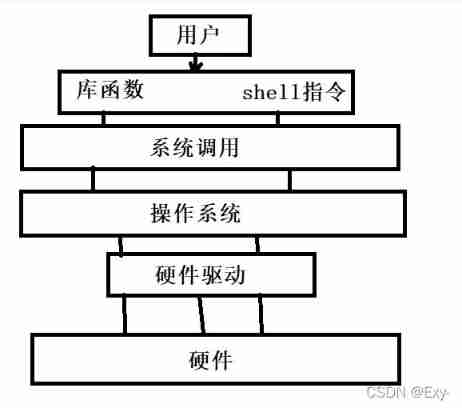
Interprocess communication (IPC)

Basic knowledge of process (orphan, zombie process)

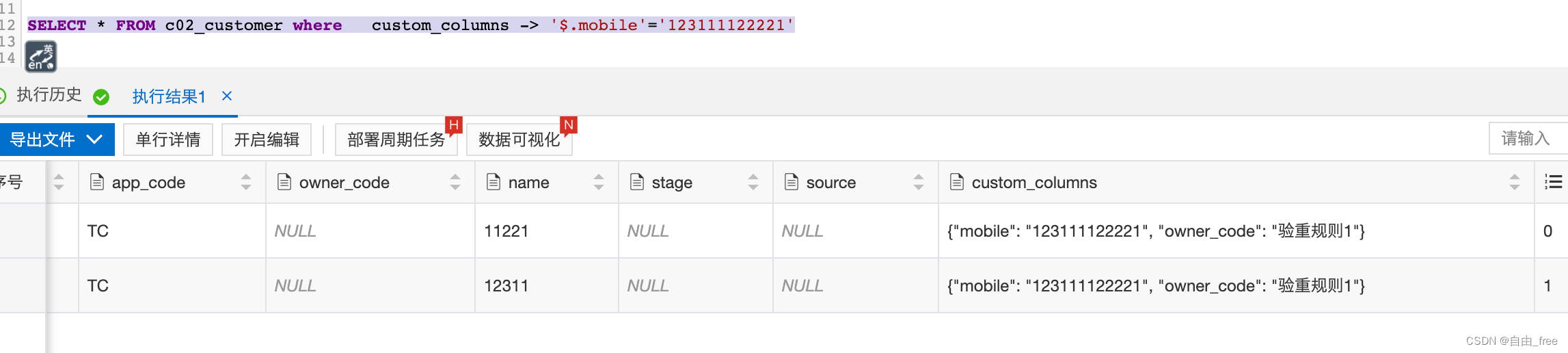
JSON format query of MySQL

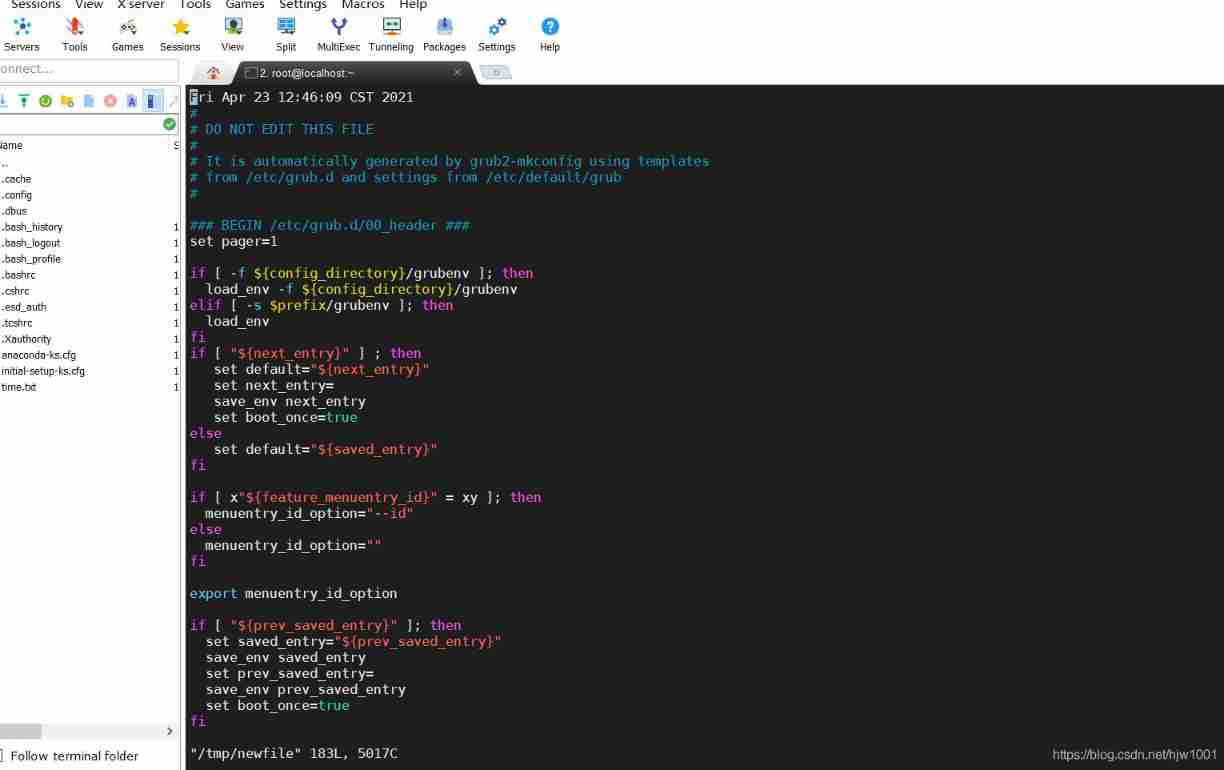
2021-04-23

Simple and easy to modify spring frame components
随机推荐
Opencv installation and environment configuration - vs2017
Still cannot find RPC dispatcher table failed to connect in virtual KD
uniapp 在onLaunch中跳转页面后,点击事件失效解决方法
Records on the use of easyflash v3.3
What is an intermediate network engineer? What is the main test and what is the use?
Go-Redis 中间件
SQL Server knowledge collection 11: Constraints
单调性约束与反单调性约束的区别 monotonicity and anti-monotonicity constraint
The gun startles the dragon, and the crowd "locks" Zhou Zhi
Typescript interface inheritance
Introduction to shell programming
Unity determines whether the mouse clicks on the UI
香橙派OrangePi 4 LTS开发板通过Mini PCIE连接SATA硬盘的操作方法
[untitled]
How to successfully pass the senior system architecture designer in the second half of the year?
Find the root of equation ax^2+bx+c=0 (C language)
Unity downloads files through the server address
2021 summary and 2022 outlook
从色情直播到直播电商
Go Slice 比较