当前位置:网站首页>Simple and easy to modify spring frame components
Simple and easy to modify spring frame components
2022-07-07 10:44:00 【Weave_ network】
Use scenarios
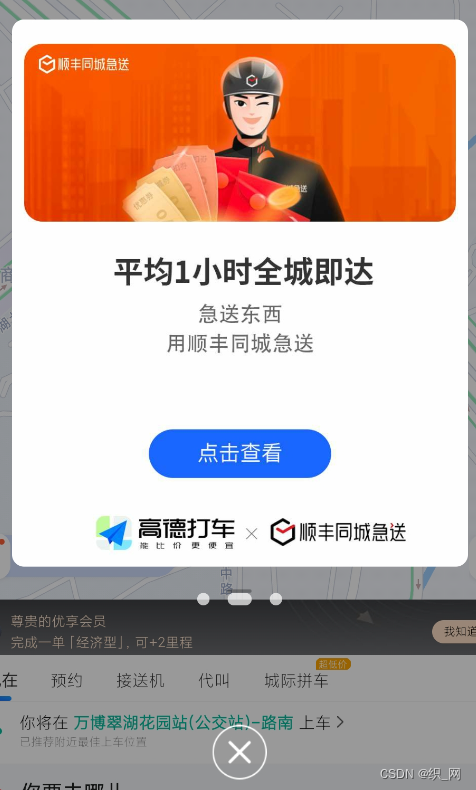
Pop up components
Applicable framework vue, uniapp
Reuse uniapp Simple modification in the framework label And Unit of measure After usepxAndrpx
<!-- vue -->
<template>
<div v-show="ishide" @touchmove.stop.prevent>
<!-- Mask -->
<div class="mask" :style="maskStyle"></div>
<!-- Content -->
<div class="tip" :style="tipStyle">
<slot></slot>
</div>
</div>
</template>
<!-- uniapp -->
<!-- <template> <view v-show="ishide" @touchmove.stop.prevent> <view class="mask" :style="maskStyle"></view> <view class="tip" :style="tipStyle"> <slot></slot> </view> </view> </template> -->
<script> export default {
props: {
// Control the pop-up window ishide: {
type: Boolean, required: true }, // Set popup level zindex: {
type: Number, default: 99 }, // Set mask transparency opacity: {
type: Number, default: 0.6 }, // Set the width of the content area width: {
type: String, default: '70%' }, // Set the height of the content area height: {
type: String, default: '300px' }, // Set the content area fillet radius: {
type: String, default: '10px' }, // Set the bottom color of the content area bgcolor: {
type: String, default: '#FFFFFF' } }, computed: {
// Mask style maskStyle() {
return ` z-index:${
this.zindex}; background:rgba(0,0,0,${
this.opacity}); ` }, // Content style tipStyle() {
return ` width:${
this.width}; height:${
this.height}; z-index:${
this.zindex+1}; border-radius:${
this.radius}; background-color:${
this.bgcolor}; ` } } } </script>
<style scoped> .mask {
position: fixed; bottom: 0; right: 0; left: 0; top: 0; } .tip {
position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); } </style>
Components use
<template>
<div>
<!-- Switch control -->
<button type="default" @click="isshow=!isshow"> Popup </button>
<!-- Use components -->
<zwy-popup :ishide='isshow' width="70%" height="700rpx" radius="40rpx">
<!-- Custom display content -->
<div class="content">
<div class="image"></div>
<div class="title"> Activity title </div>
<div> Content </div>
<div> Content </div>
<div class="info"> Content </div>
<div class="btn"> Button </div>
</div>
<!-- Custom close button -->
<div class="close" @click="isshow=false">*</div>
</zwy-popup>
</div>
</template>
<script> export default {
data() {
return {
isshow: false } } } </script>
<style scoped> .content {
width: 100%; height: 100%; display: flex; align-items: center; flex-direction: column; justify-content: center; background-color: coral; border-radius: 10px; } .image {
width: 80px; height: 80px; border-radius: 50%; background: #4CD964; } .title {
font-size: 18px; margin: 30px 0 20px 0; } .info {
margin: 20px 0; font-size: 12px; text-align: center; background: #F5F5F5; border-radius: 8px; padding: 8px 10px; } .btn {
width: 100px; height: 30px; font-size: 12px; line-height: 30px; text-align: center; border-radius: 16px; background: linear-gradient(-90deg, #FEEF43, #E9D81B); } .close {
width: 30px; height: 30px; color: #FFFFFF; line-height: 30px; text-align: center; border-radius: 50%; border: 1px solid #FFFFFF; position: relative; bottom: -10%; left: 50%; transform: translate(-50%, -50%); } </style>
边栏推荐
- Use load_ decathlon_ Datalist (Monai) fast loading JSON data
- What is an intermediate network engineer? What is the main test and what is the use?
- Is the soft test intermediate useful??
- 优雅的 Controller 层代码
- [detailed explanation of Huawei machine test] tall and short people queue up
- BigDecimal value comparison
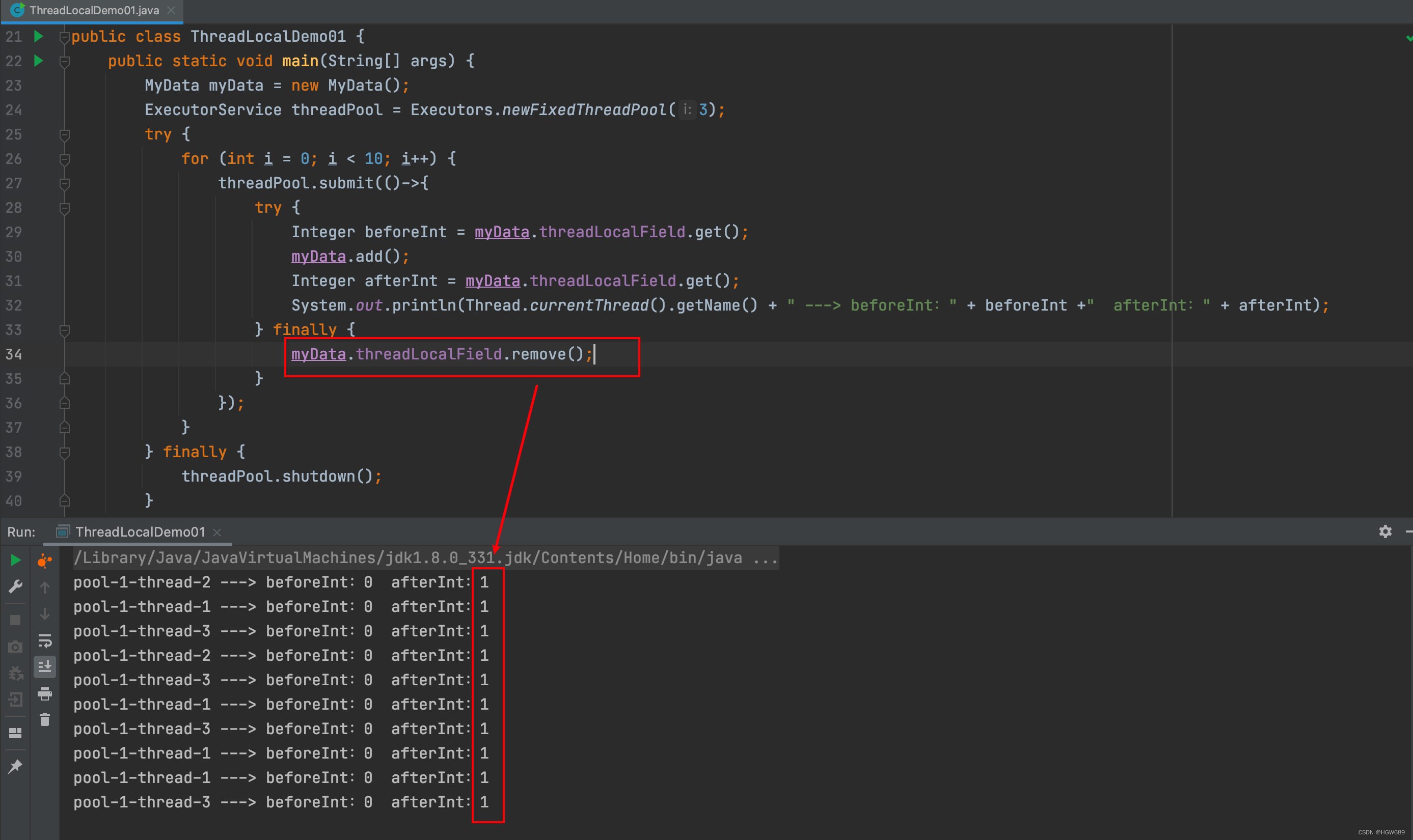
- ThreadLocal is not enough
- P1223 queuing for water /1319: [example 6.1] queuing for water
- Trajectory planning for multi-robot systems: Methods and applications 综述阅读笔记
- 【作业】2022.7.6 写一个自己的cal函数
猜你喜欢

ThreadLocal会用可不够

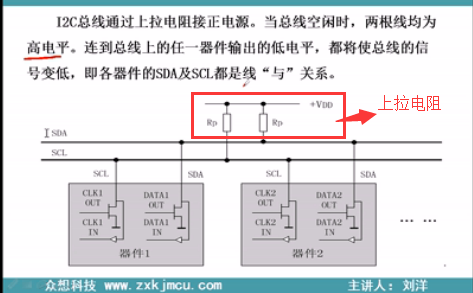
IIC Basics

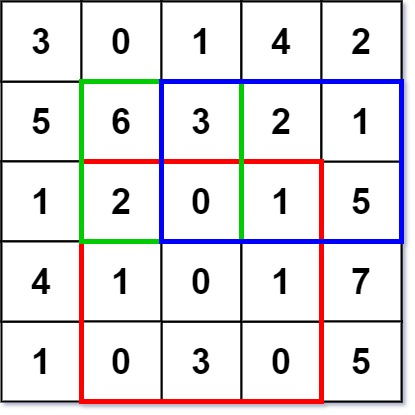
Leetcode-304: two dimensional area and retrieval - matrix immutable

When do you usually get grades in the soft exam? Online pedaling?

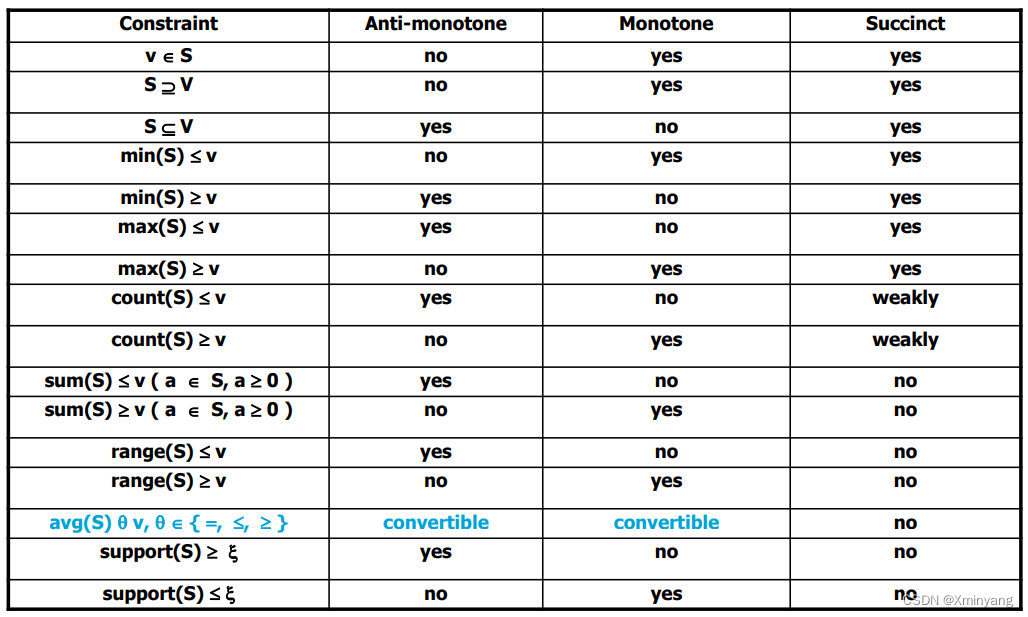
Différences entre les contraintes monotones et anti - monotones

How to prepare for the advanced soft test (network planning designer)?

路由器开发知识汇总

Using U2 net deep network to realize -- certificate photo generation program

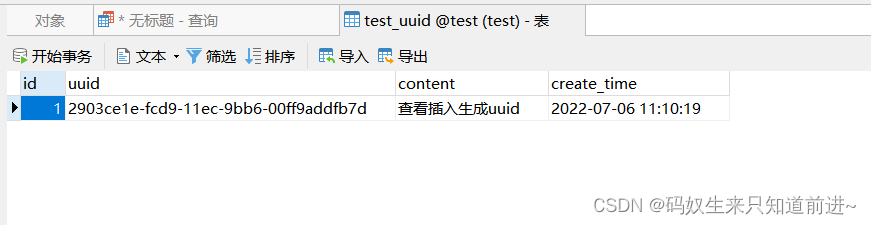
MySQL insert data create trigger fill UUID field value

P2788 math 1 - addition and subtraction
随机推荐
JS实现链式调用
P2788 数学1(math1)- 加减算式
leetcode-304:二维区域和检索 - 矩阵不可变
Network engineer test questions and answers in May of the first half of 2022
深入理解Apache Hudi异步索引机制
Experience sharing of software designers preparing for exams
Leetcode-303: region and retrieval - array immutable
leetcode-303:区域和检索 - 数组不可变
MySQL insert data create trigger fill UUID field value
[système recommandé 01] rechub
Application of OpenGL gllightfv function and related knowledge of light source
如何顺利通过下半年的高级系统架构设计师?
Trajectory planning for multi robot systems: methods and Applications Overview reading notes
Pre knowledge reserve of TS type gymnastics to become an excellent TS gymnastics master
Operation method of Orange Pie orangepi 4 lts development board connecting SATA hard disk through mini PCIe
ThreadLocal is not enough
I plan to take part in security work. How about information security engineers and how to prepare for the soft exam?
Basic introduction of yarn and job submission process
P1031 [noip2002 improvement group] average Solitaire
Schnuka: machine vision positioning technology machine vision positioning principle