当前位置:网站首页>Five simple and practical daily development functions of chrome are explained in detail. Unlock quickly to improve your efficiency!
Five simple and practical daily development functions of chrome are explained in detail. Unlock quickly to improve your efficiency!
2022-07-07 10:29:00 【Front end technology station】

as everyone knows ,chrome At present, there is no such thing in the market , Browser with absolute leadership . Its powerful function and ecosystem , Not only surprised many users , It also makes many developers love it . But many developers ( Especially junior developers ) Use chrome Or stay in F12 Open console see log、 Check elements perhaps debug Break point stage , Actually chrome The powerful function of is far beyond our imagination . This paper aims at this situation , Combined with the actual business development scenarios , by Junior and intermediate front-end developers Sort out some that can be greatly improved in daily development Increase of efficiency But it is not easy to be discovered chrome characteristic . Help everyone improve their daily efficiency , Save more time learn () xi ()!!
If this article can help you a little , Please move the mouse and click ️ Fabulous ️ Well ! Your likes will give the author continuous impetus to update !
More interview question banks

Look at the front-end interview question bank
One 、 Turn off homology security mode , Solve all cross domain problems in one second
Whether it's Daily development still interview , Cross domain and The same-origin policy It's an old-fashioned question . Basically, every novice will encounter the following maddening classic errors when growing up : No 'Access-Control-Allow-Origin' header is present on the requested resource

How to change js Can't change the code , About to collapse .

Even if I asked Du Niang , Du Niang told us that this is a cross domain problem , Configuration request required headers Head to solve , We are still confused : What is? Reverse proxy ? Still looking for Back end solution ? It's not good to be seen by the back end The level is very good What do I do ?

Actually , Cross domain only exists on the browser side , A scheme adopted for security policy . If it is only local debugging , We can disable this security policy , Let all cross domain restrictions go , Can be in chrome Fly more freely in !
ps: This scheme can only be used to debug functions and requirements locally , You don't need many configurations to quickly develop front-end functions , Officially speaking, we should adopt strategies such as reverse proxy in the test environment or production environment ~
The disabling method is also very simple ,window There are only 2 Step ,mac It only needs one command line .
1、window step :
a. Create a new one chrome Shortcut , Right click “ attribute ”.
b. “ Shortcut ” Select from the tabs “ The goal is ”, add to --args --disable-web-security --user-data-dir
2、mac step :
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --ignore-certificate-errors --user-data-dir=/Users/${ Complete the user name here }/MyChromeDevUserData/Just one line of code , Is it simple and practical , Just a minute or two , We can quickly solve cross domain , Complete daily development requirements , Don't worry about a bunch of red newspaper mistakes anymore !️️️
Two 、 Traceless mode realizes simultaneous login of multiple accounts
In the daily development process of many background management systems , We often encounter such problems : The system has multiple roles and accounts , And when debugging and developing locally, we often encounter the need Log in to multiple accounts at the same time Debugging requirements . such as :
Development OA Workflow approval . From initiation and approval to department leader and general manager , When we develop a layer by layer process , You need to log in and out one by one to switch accounts , To complete requirements development , The login page looks like vomiting .
Multi account debugging . During our local self-test , Often due to account data problems , You need to see the data of multiple accounts to render the page , But in
Single ended loginUnder the circumstances , One account is logged in , You need to exit before logging in to another account , Or kick out the previous account , Switching back and forth is unbearable .
Before, when we didn't want to switch back and forth , Will open a new browser ( I've even seen looking for a new computer ...). It's OK to solve the two accounts in this way , Multiple accounts require multiple browsers , Treat the symptoms, not the root cause ...
So is there a better and faster way ? Yes ! That's it Traceless mode ! All we need to do is chrome Right click in the taskbar and select Open a new traceless window , You can get one clean Of , Not disturbed by other tabs Of ' new ' Browser ! You can log in as many accounts as you want !

3、 ... and 、 Customize browser speed , Quickly locate the interface asynchrony problem
We are in daily development , There are often such scenes and stories :
It's a test bug: open XXX The page data is displayed incorrectly . We got the questionnaire , Refresh the page crazily locally , How to brush data is right . In the tester's insistence and screenshot / Recording screen
Compaction hammerNext , So we began to throw out classics debug Method :Try restarting your computer!

The customer said that I was slow to open the page here , White screen for a long time , Need to optimize . When we open the page ourselves , Because it is a local resource , Load without delay , Will say no problem , You see, it's fast , The page is very nice, No need to optimize !

Experienced front-end developers know , In fact, many problems Epiphany Or some Specific machine 、 Specific circumstances Under a , Most of it is because Network speed 、 To configure 、 agent And a series of additional environmental factors , The most common one is Asynchronous loading problems caused by network speed . The computer tested is often because Great pressure measurement 、 perhaps High network speed occupancy Wait for a reason , It will be more prone to some asynchronous loading problems .
Besides , Due to the special environment of some customers , Often the Internet speed is very slow , When we developed , Generally, there will be a high broadband configuration , It is difficult to reproduce customer problems .
that , Can we also create a harsh The surrounding environment , Make it easier for many problems to recur ? The answer is browser Customize network rate . Don't talk much , Directly above :


You can see , We can not only choose unlimited 、 High speed 3G、 low speed 3G、 offline Pattern , You can also use add Customize the desired network speed mode . Take advantage of this feature , We can locate the problem faster , Do better First screen optimization 了 !
ps: In addition to the limited network speed , We can also cpu The running speed is limited , To better reproduce the problem ,cpu I'll leave it to you to check for yourself ~
Four 、 The console automatically simulates the mouse hover、focus event
Take the actual development scenario as an example , We need some mouse hover suspension perhaps input Click to focus focus Change some styles in the case of , Such as :
// <input class="demo-input" />.demo-input:focus { border: 1px solid #000000;
}
// <div class="demo-div" />.demo-div:hover { border: 1px solid #000000;
} When this code needs to be optimized and debugged , We often have to go to the console element Look for input perhaps div Elements , Then use the arrow to locate the element and find it class style .
But we will find it embarrassing , We focusing perhaps suspension When the elements , There is no way to view the style code of the element on the console , When we go to the console to check the code , Because the element has lost focus , There's no way to trigger focusing perhaps suspension !

Many developers are numb at the same time , I can only go through the code a little bit . Actually chrome So powerful will definitely take this into account ~ At this time, we can use the simulation focus function in the control panel , Direct mapping :

5、 ... and 、log and network Log retention
There are some pages that need to be viewed log perhaps network The interface automatically debugs the requirements at the same time , There is also a refresh action in the code logic (window.location.reload), This will lead to a situation where we are painstakingly checking log perhaps network Interface log , I haven't seen the return value yet , The page snapped away , be-all log The logs have been emptied and overloaded , Very sad ..

We can use chrome Of preserve log Keep all the logs ~
Console console journal Retain :

Console network journal Retain :

So we don't have to worry about the disappearance of the log anymore !
summary
We have introduced a total of One click Close cross domain 、log and network Log retention 、 Customize browser speed 、 The console automatically simulates the mouse focus event 、 Traceless mode realizes simultaneous login of multiple accounts 5 A practical chrome characteristic .
If these features can help you a little , Please move the mouse and click ️ Fabulous ️ Well ! Your likes will give the author continuous impetus to update !
More interview question banks

边栏推荐
- Fiddler simulates the interface test
- [sword finger offer] 42 Stack push in and pop-up sequence
- JMeter loop controller and CSV data file settings are used together
- XML configuration file parsing and modeling
- Download Text, pictures and ab packages used by unitywebrequest Foundation
- Experience sharing of software designers preparing for exams
- IPv4套接字地址结构
- Weekly recommended short videos: what are the functions of L2 that we often use in daily life?
- Learning records - high precision addition and multiplication
- php \n 换行无法输出
猜你喜欢

使用U2-Net深层网络实现——证件照生成程序

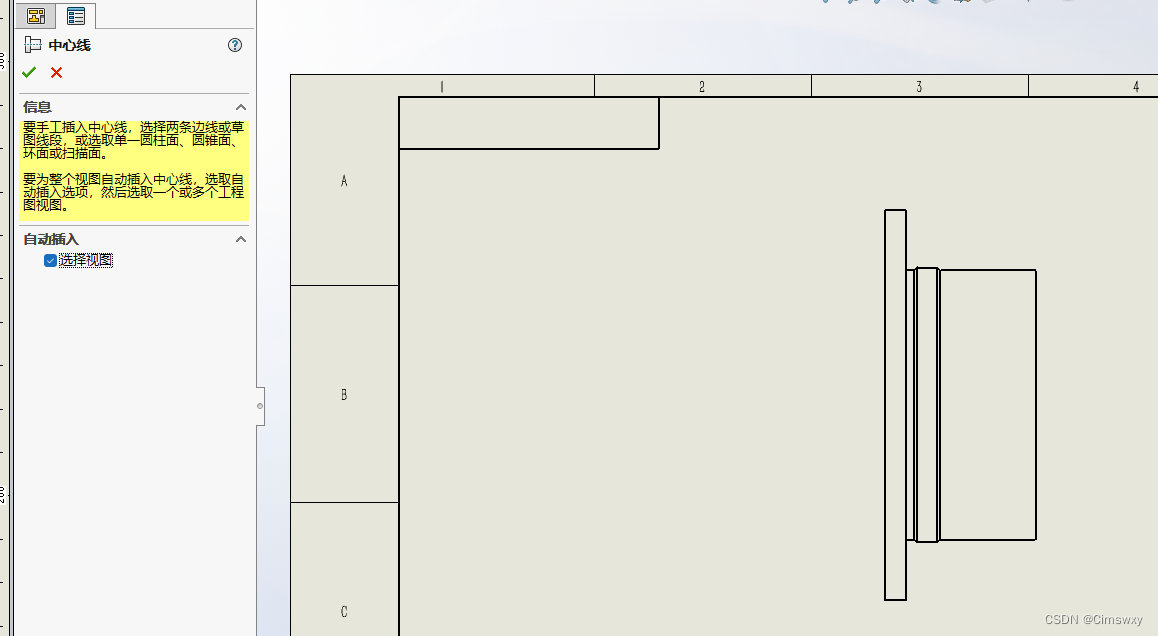
SolidWorks工程图中添加中心线和中心符号线的办法

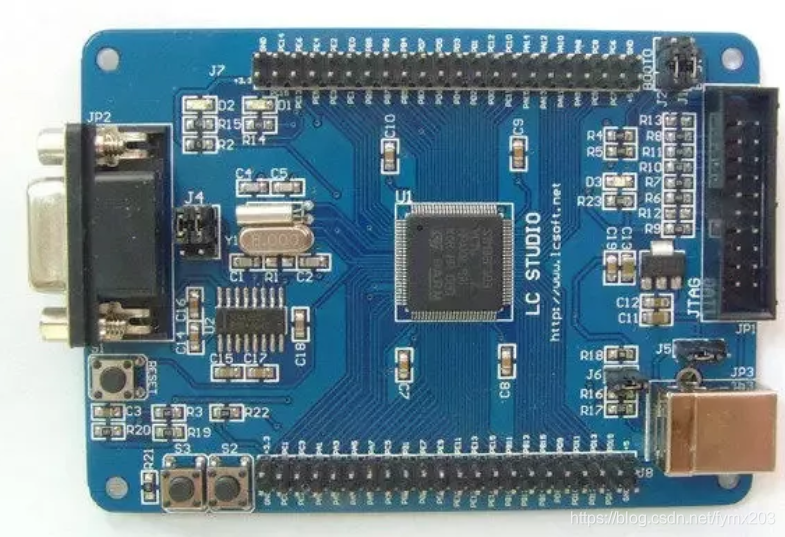
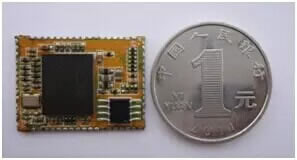
This article explains the complex relationship between MCU, arm, muc, DSP, FPGA and embedded system

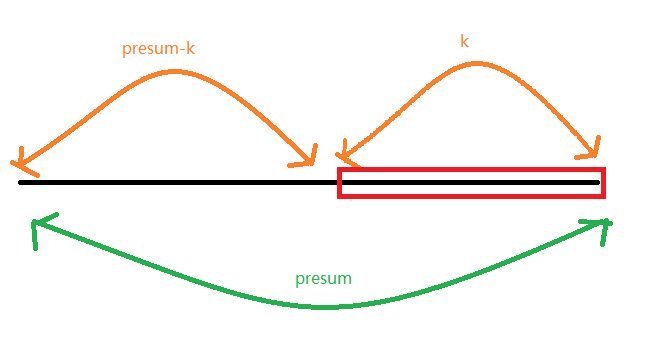
leetcode-560:和为 K 的子数组

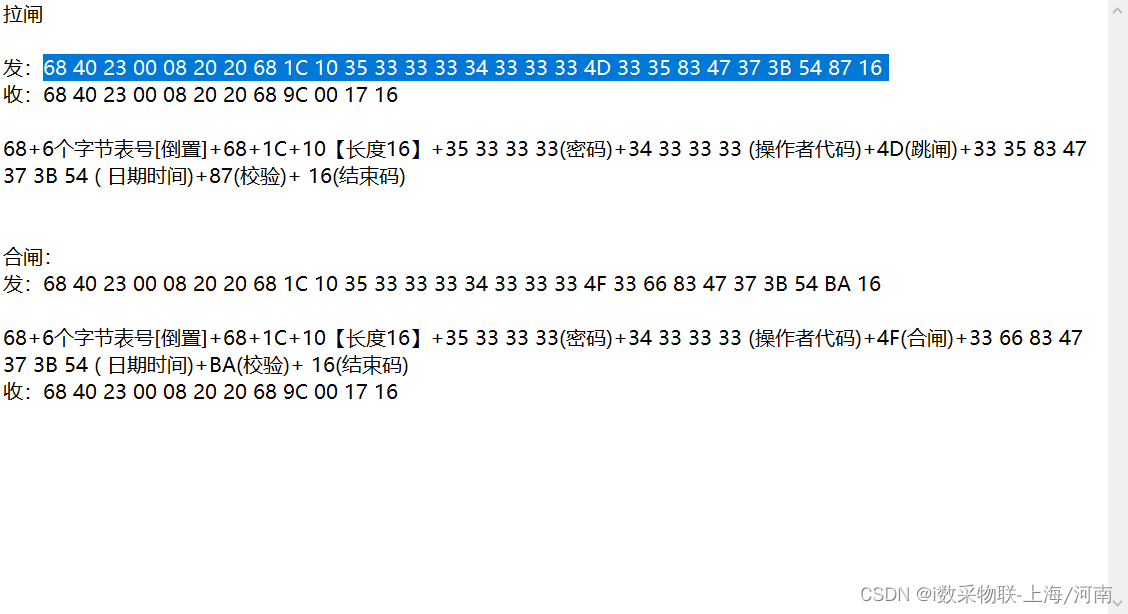
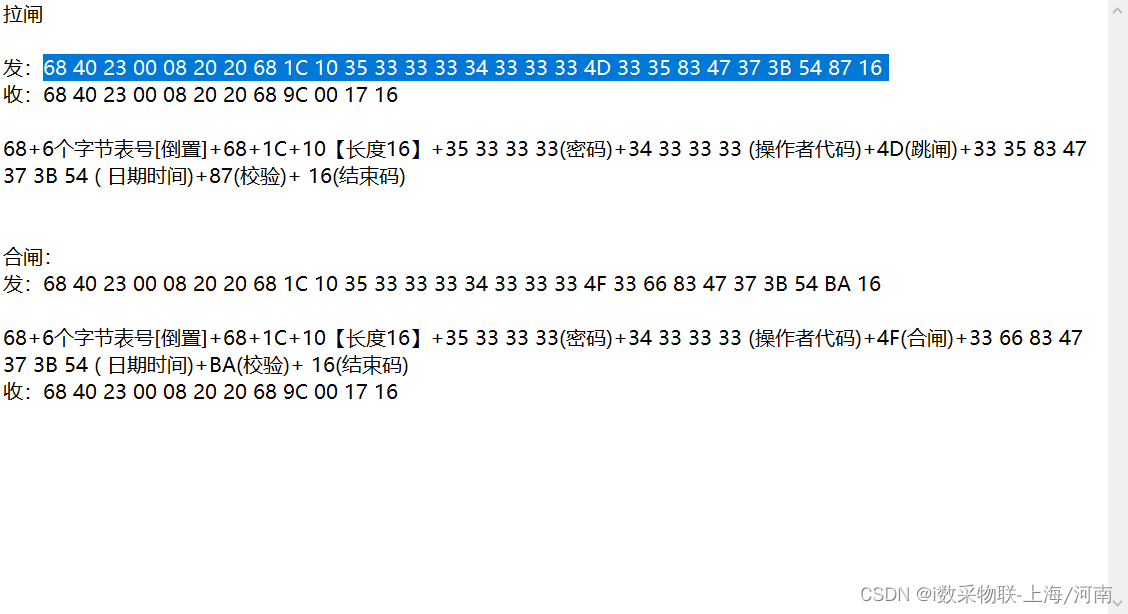
电表远程抄表拉合闸操作命令指令

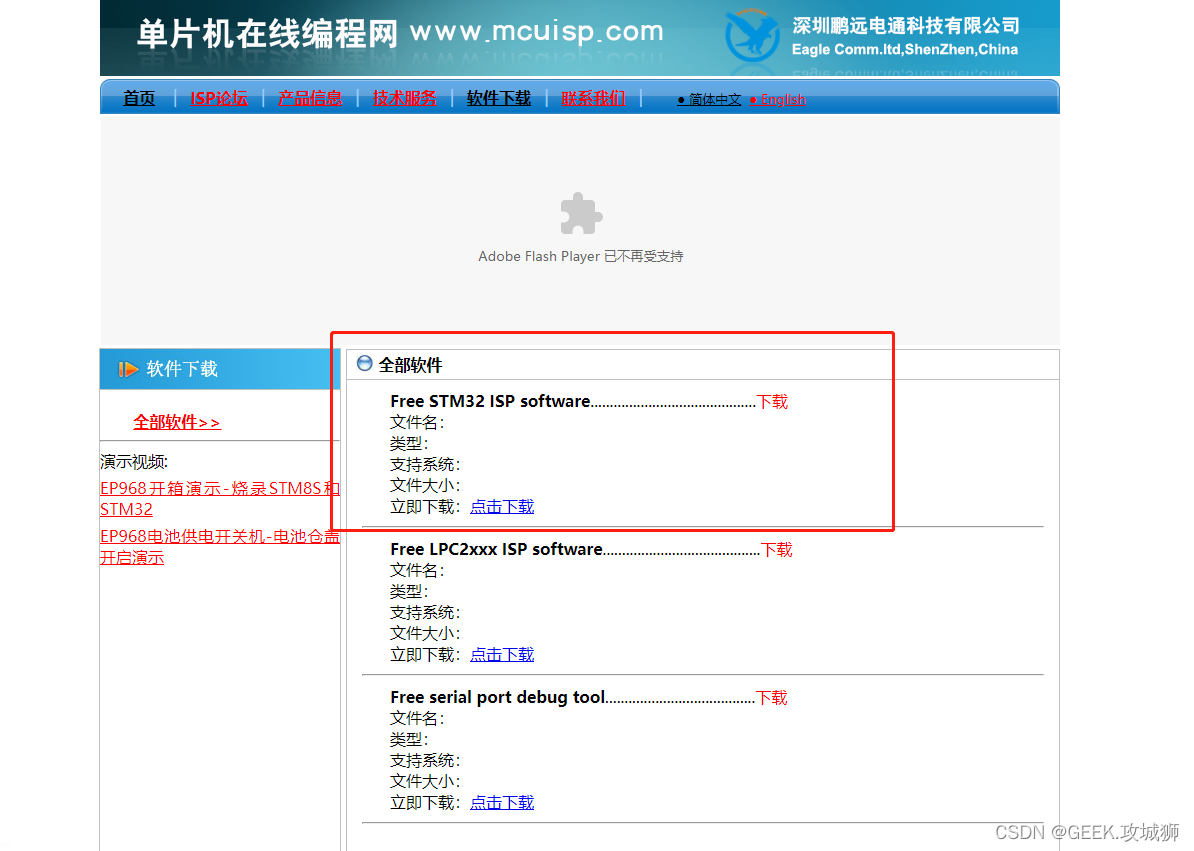
Programming features of ISP, IAP, ICP, JTAG and SWD

leetcode-304:二维区域和检索 - 矩阵不可变

【STM32】STM32烧录程序后SWD无法识别器件的问题解决方法

Remote meter reading, switching on and off operation command

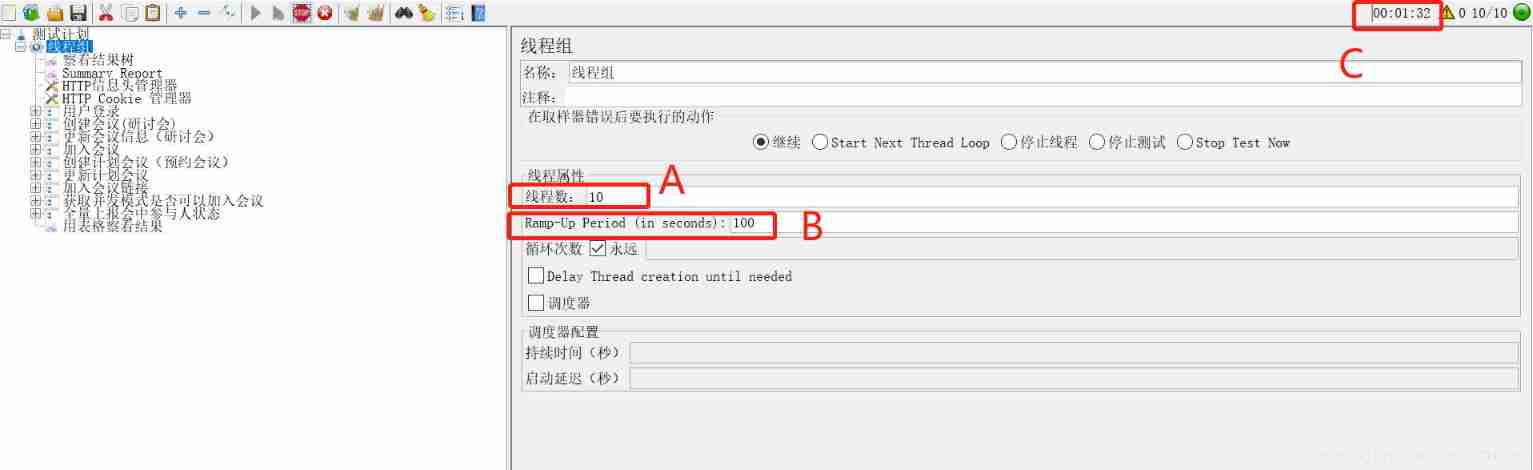
JMeter about setting thread group and time
随机推荐
Leetcode exercise - 113 Path sum II
When there are pointer variable members in the custom type, the return value and parameters of the assignment operator overload must be reference types
Study summary of postgraduate entrance examination in October
SQLyog数据库怎么取消自动保存更改
对存储过程进行加密和解密(SQL 2008/SQL 2012)
【STM32】STM32烧录程序后SWD无法识别器件的问题解决方法
Serial communication relay Modbus communication host computer debugging software tool project development case
嵌入式工程师如何提高工作效率
Slurm资源管理与作业调度系统安装配置
[detailed explanation of Huawei machine test] tall and short people queue up
PDF文档签名指南
Socket通信原理和实践
BigDecimal value comparison
5个chrome简单实用的日常开发功能详解,赶快解锁让你提升更多效率!
Postman interface test VII
Use the fetch statement to obtain the repetition of the last row of cursor data
EasyExcel读取写入简单使用
Postman interface test III
C logging method
This article explains the complex relationship between MCU, arm, muc, DSP, FPGA and embedded system