当前位置:网站首页>The seventh training assignment
The seventh training assignment
2022-07-07 10:57:00 【m0_ sixty-three million five hundred and fifty-two thousand nin】
1. Built-in objects
argument Defined only inside the function , Save the arguments of the function
Array Array objects
date Date object , Used to create and obtain objects
math Mathematical objects
string String object , Provides a series of operations on strings
1.2string
charAt(idx) Returns the character at the specified location
indexof Returns the specified string position , From left to right , Cannot find return one
substring Returns the specified string m Position start , take n Characters , If parameters N Omit , It means getting the end of the string
1.3math
math.random() random number
math.ceil Rounding up , Greater than the maximum integer
1.4date
getfullyear() year
getmonth() month
getdate() Japan
gethour() when
getminute() branch
getseconds() second
explain :
getmonth() month : Time to get 0~11
setmonth(): Time set 0~11
2. object
The object is javascript Core concept of , It is also the most important data type .javascript All data types of can be regarded as objects .javascript Provide multiple built-in objects . Objects are special data types with properties and methods .
{
key : value .
key 2: value 2.
}
2.1 Object creation
js Create custom objects , There are three main ways : Literal form creation , adopt new object objects creating , adopt object Object's create Method to create an object
1. brief introduction
javascript Is an object-oriented capability , Interpretive programming language . A little bit more specific , It is an object driven and relatively secure client segment scripting language , His main purpose is , Verify the data sent to the server , increase wed Interaction , Enhance user experience
1.1.1 object
Object is plus javascript Core concept of , It is also the most important data model ,javascript All of the data can be treated as objects ,javascript Provide various internal service objects , Objects are special data types with properties and methods , In short , The object , It's an unordered set of data , It consists of several straight pairs , adopt javascript We can create our own objects ,javascript The song of this key value pair with opposite satisfaction is what we call json, I'll see you a lot later , The great json object
1.1.2 Serialization and deserialization of objects
serialize js Object serialization string , Deserialization means that the string is deserialized to js object ,js By calling json Method , You can sequence objects into strings , You can also deserialize strings into objects
1.1.3this
this yes javascript A keyword of language , It represents the function runtime , Automatically generate an internal object , Can only be used inside a function , As the function is used in different situations , Similar words will also change , But there is a general principle , This refers to the object that calls the function
2.JS event
2.1 event
Event is javascript Use the beating heart to interact with the page , When we interact with wed Some types of interactive events happen when the page is in progress , The event may be that the user clicks the mouse over certain elements or presses certain keys on the keyboard , It could be WED What happens in the browser , For example, a certain wed The page is loaded or the user scrolls to create a fire to change the window size , By using JavaScript You can monitor the occurrence of special time .
2.2 effect
1. Data entered by the user
2. Increase the dynamic effect of the page
3. Increase user experience
2.3 Several nouns of events
Event source : Who touched the event
Time name : What event triggered
Event monitoring : Who monitors this event
Event handling : What should I do when it happens
2.3 Event flow and event model
We all have a specific event source , For the time being, consider the event source as html Some element of , Then be a html When the element produces an event , This event will propagate in a specific order between the element node and the root node , All nodes passing through will be affected by this event. This propagation process is called dom Flow of events ,
There are two types of chronological order , Event capture and event bubbling , Bubbling and trapping are actually different representations of event flow , The reason for these two is love one and netscape Two big companies have completely different concepts of event flow ,ie Events are events bubbling ,netscape The event stream of is the event capture stream
3.1html Event handler
Each event supported by an element can use a with the same name as the corresponding event handler html Characteristics to develop , The value of this feature should be able to execute javascript Code , There are some disadvantages in doing so , for example , Too high coupling can also cause time difference , And on different browsers , May have different effects
3.2domo Event handler
adopt javascript The traditional way to specify event handlers , Is to assign a function to a time handler property , This approach is supported by all modern browsers , This method first requires a reference to the object to be operated , Every element has its own thing , Build handler properties , These attributes are usually all recreational , Then set the value of this attribute to a function , You can specify the world handler
边栏推荐
- Wallhaven壁纸桌面版
- Schnuka: working principle of robot visual grasping machine visual grasping
- Différences entre les contraintes monotones et anti - monotones
- Find the root of equation ax^2+bx+c=0 (C language)
- How to play video on unityui
- 【PyTorch 07】 动手学深度学习——chapter_preliminaries/ndarray 习题动手版
- Monai version has been updated to 0.9. See what new functions it has
- 单调性约束与反单调性约束的区别 monotonicity and anti-monotonicity constraint
- uniCloud
- 【OneNote】无法连接到网络,无法同步问题
猜你喜欢

Unity script visualization about layout code

VR development optimization
![[système recommandé 01] rechub](/img/92/c14c867247d3a042c69b5ed0091fbe.png)
[système recommandé 01] rechub
![1324: [example 6.6] integer interval](/img/5d/29db4d51ec7a2685f8aeffe5be68da.png)
1324: [example 6.6] integer interval

China Southern Airlines pa3.1

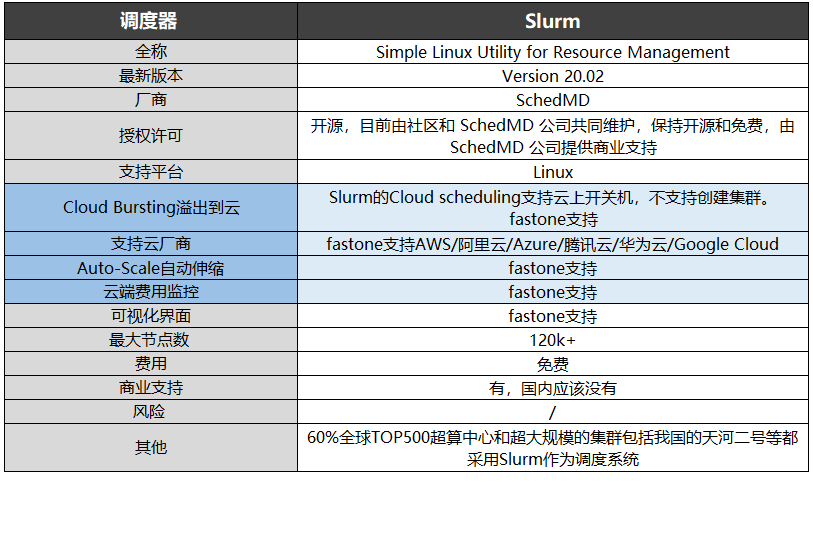
Cluster task scheduling system lsf/sge/slurm/pbs based on HPC scenario

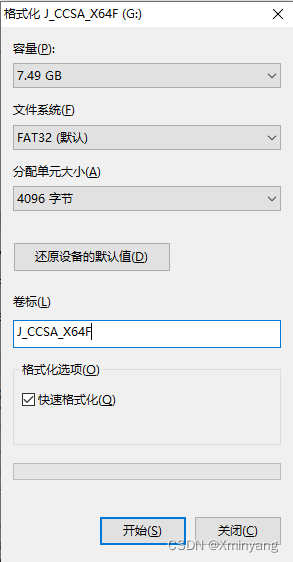
【安装系统】U盘安装系统教程,使用UltraISO制作U盘启动盘

在线硬核工具
![1323: [example 6.5] activity selection](/img/2e/ba74f1c56b8a180399e5d3172c7b6d.png)
1323: [example 6.5] activity selection

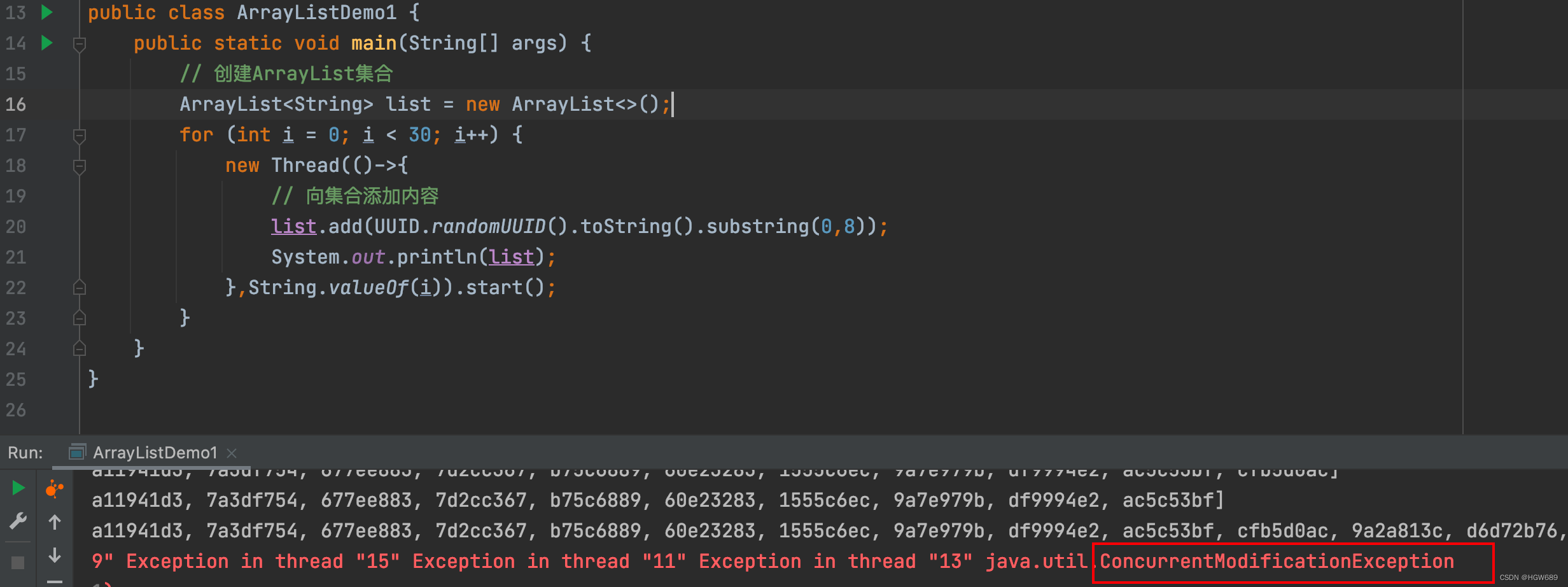
ArrayList thread insecurity and Solutions
随机推荐
Mendeley -- a free document management tool that automatically inserts references into papers
Using U2 net deep network to realize -- certificate photo generation program
【机器学习 03】拉格朗日乘子法
Using tansformer to segment three-dimensional abdominal multiple organs -- actual battle of unetr
2022年7月10日“五心公益”活动通知+报名入口(二维码)
[recommendation system 01] rechub
CSAPP Bomb Lab 解析
高级软考(网络规划设计师)该如何备考?
【pyqt】tableWidget里的cellWidget使用信号与槽机制
How to prepare for the advanced soft test (network planning designer)?
ArrayList thread insecurity and Solutions
Is the soft test intermediate useful??
IIC Basics
JSON format query of MySQL
单调性约束与反单调性约束的区别 monotonicity and anti-monotonicity constraint
CSAPP bomb lab parsing
中级软件评测师考什么
2022.7.6DAY598
[daiy5] jz77 print binary tree in zigzag order
[recommendation system 02] deepfm, youtubednn, DSSM, MMOE