当前位置:网站首页>Using U2 net deep network to realize -- certificate photo generation program
Using U2 net deep network to realize -- certificate photo generation program
2022-07-07 10:29:00 【Happy border town】
Results the preview :http://map.gnnu.work/rm21/qy/profilepicture
Use to :
1.pytorch Load split model
2.PIL More convenient to operate images
2.U2-net The network separates the contour of the portrait from the image
The specific implementation steps are as follows :
1. The original picture

The original picture
2. Get from the original picture Alpha chart
# Get from the original picture Alpha chart org: Path of original graph Return what you get Alpha chart
def seg_trimap(org):
image = Image.open(org)
img = np.array(image)
net = pre_net()
inputs_test = pre_test_data(img)
d1, d2, d3, d4, d5, d6, d7 = net(inputs_test)
# normalization
pred = d1[:, 0, :, :]
pred = normPRED(pred)
# Convert data into pictures
im = get_im(pred)
# im.save(alpha)
sp = image.size
# Adjust the size according to the original picture
imo = im.resize((sp[0], sp[1]), resample=Image.BILINEAR)
imo.save("alpha_resize111.jpg")
return imo
return imo

Alpha chart
3. take Alpha Turn the picture into trimap chart
def to_standard_trimap(alpha):
# Alpha Graph generation trimap
# image = Image.open(alpha)
image = alpha;
# image = image.convert("P")
# image_file.save('resize_trimap.png')
sp = image.size
width = sp[0]
height = sp[1]
for yh in range(height):
for xw in range(width):
dot = (xw, yh)
color_d_arr = image.getpixel(dot)
color_d=color_d_arr[0]
if 0 < color_d <= 60:
image.putpixel(dot, (0,0,0))
if 60 < color_d <= 200:
image.putpixel(dot, (128,128,128))
if 200 < color_d <= 255:
image.putpixel(dot, (255,255,255))
image.save("trimap1111.jpg")
return image

trimap chart
4. Through the original figure and trimap Figure combines the background color to generate the final result
def to_background(org, resize_trimap, id_image, color):
"""
org: Original picture
resize_trimap:trimap
id_image: New picture
color: The background color
"""
scale = 1.0
image = load_image(org, "RGB", scale, "box")
trimap = load_image(resize_trimap, "GRAY", scale, "nearest")
im = Image.open(org)
# estimate alpha from image and trimap
try:
alpha = estimate_alpha_cf(image, trimap)
except:
print(" abnormal ")
print(org)
a = "-1"
return a
new_background = Image.new('RGB', im.size, color_dict[color])
new_background.save("bj.png")
# load new background
new_background = load_image("bj.png", "RGB", scale, "box")
# estimate foreground from image and alpha
foreground, background = estimate_foreground_ml(image, alpha, return_background=True)
# blend foreground with background and alpha
new_image = blend(foreground, new_background, alpha)
save_image(id_image, new_image)
return id_image

Result chart
thus , The function of generating solid color ID photos has been realized .
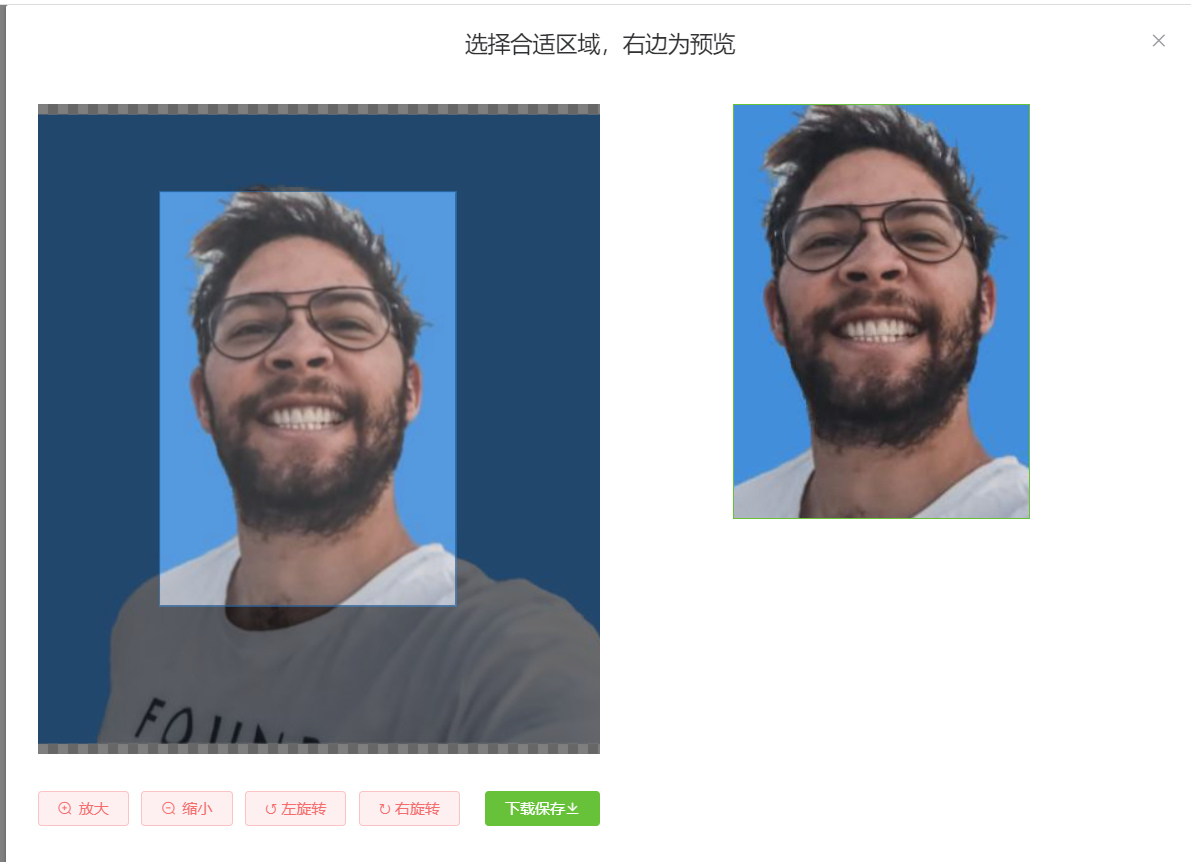
Next use Vue Write a program interface to provide user interaction , Because the ID photo has a specific size , With the help of vue-croppe It allows users to cut the solid color certificate photo into one inch or two inches at the front end .
There are too many codes to show , You need to jump to the end of the text to get the source code .
The interface implementation effect is as follows :

Source code is as follows :
Back end :https://github.com/QiuYang01/profilepicture-server
front end :https://github.com/QiuYang01/profilepicture-client
边栏推荐
- 对word2vec的一些浅层理解
- Study summary of postgraduate entrance examination in August
- [second on] [jeecgboot] modify paging parameters
- 字符串格式化
- A small problem of bit field and symbol expansion
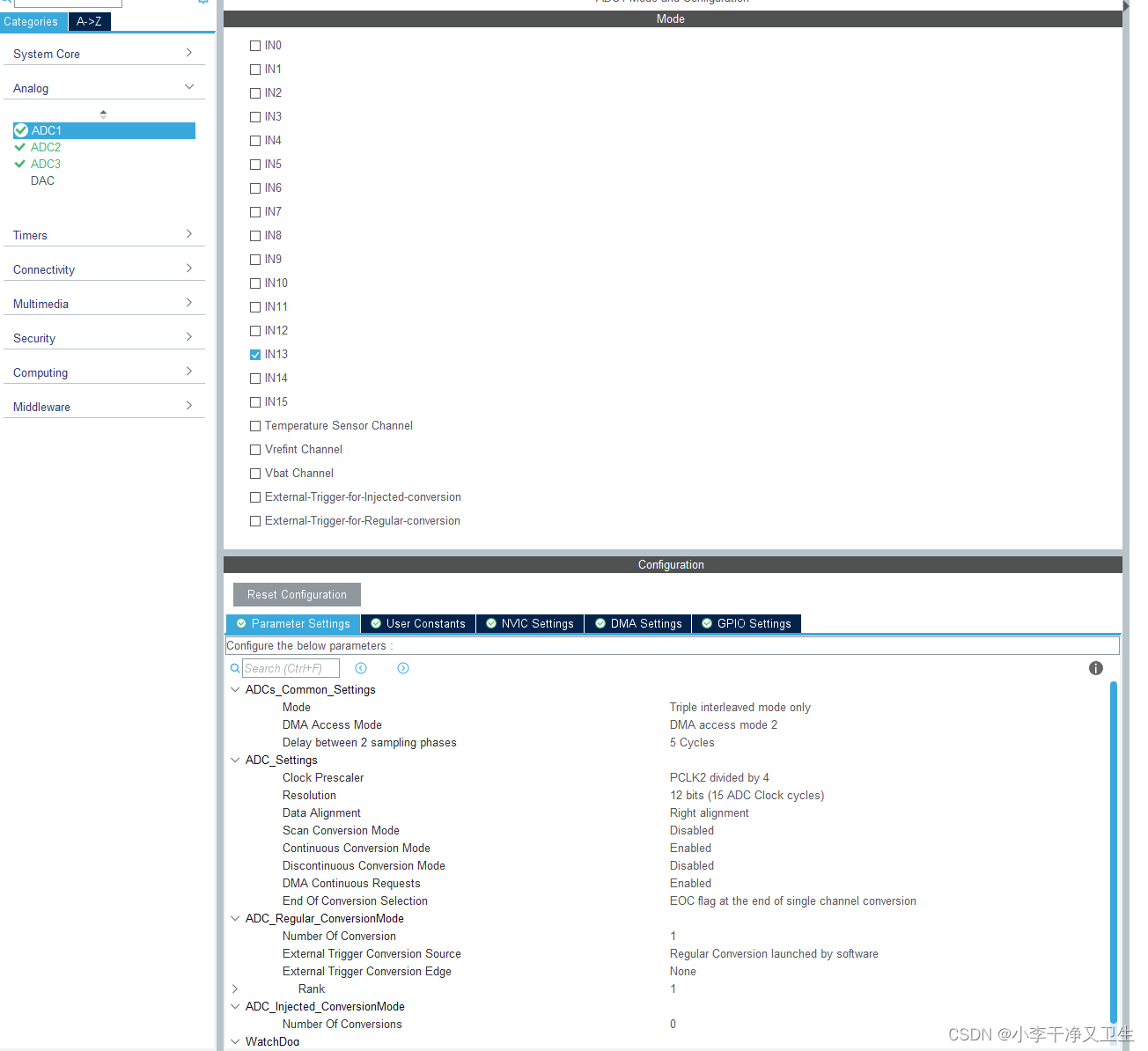
- HAL库配置通用定时器TIM触发ADC采样,然后DMA搬运到内存空间。
- PDF文档签名指南
- Can I open a stock trading account online? Is it safe
- Remote meter reading, switching on and off operation command
- Programming features of ISP, IAP, ICP, JTAG and SWD
猜你喜欢

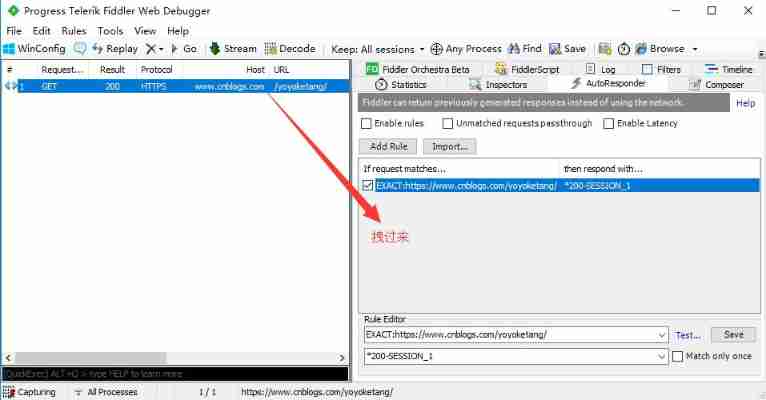
fiddler-AutoResponder

Prototype object in ES6

STM32 ADC和DMA

【acwing】789. Range of numbers (binary basis)

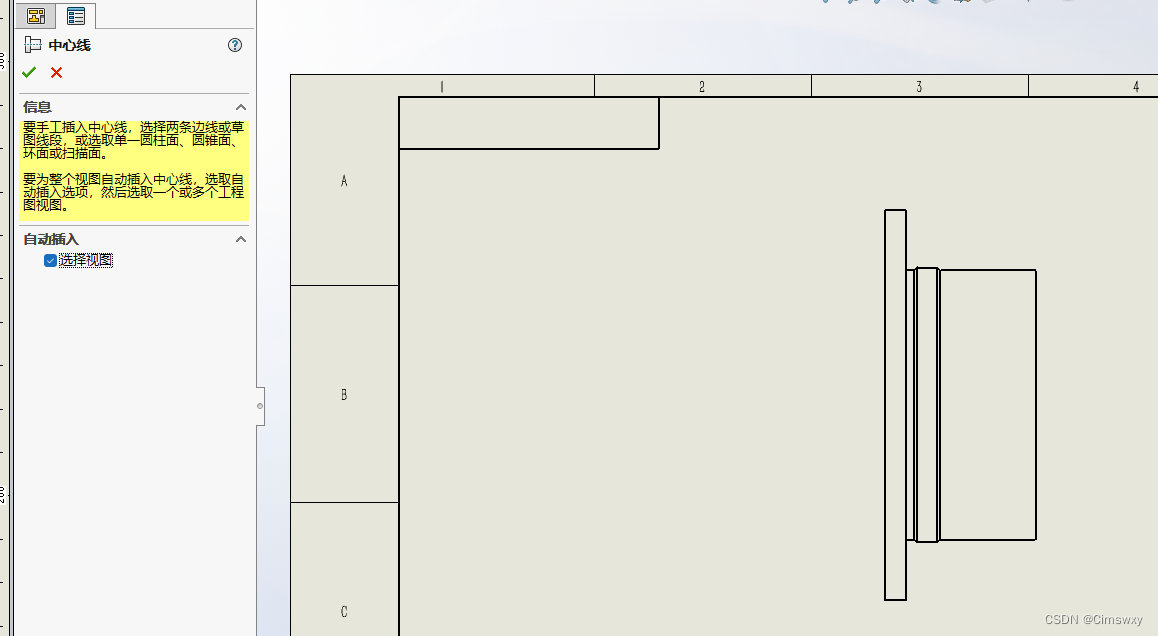
Methods of adding centerlines and centerlines in SolidWorks drawings

【剑指Offer】42. 栈的压入、弹出序列

The story of Plato and his three disciples: how to find happiness? How to find the ideal partner?

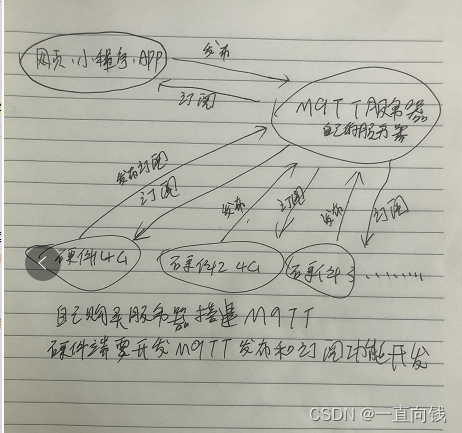
Several schemes of building hardware communication technology of Internet of things

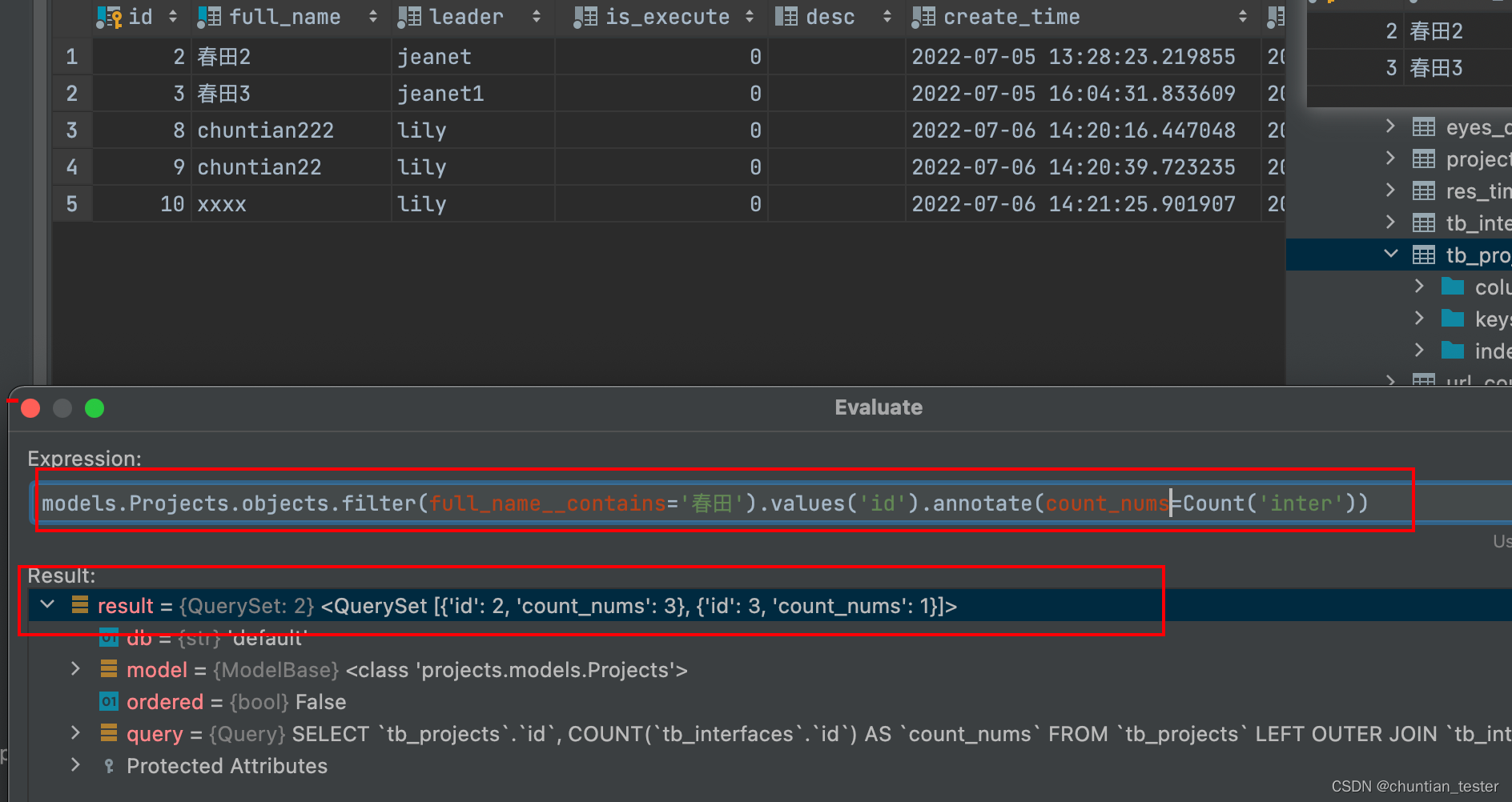
ORM -- grouping query, aggregation query, query set queryset object properties

深入分析ERC-4907协议的主要内容,思考此协议对NFT市场流动性意义!
随机推荐
0x0fa23729 (vcruntime140d.dll) (in classes and objects - encapsulation.Exe) exception thrown (resolved)
P1223 排队接水/1319:【例6.1】排队接水
[email protected]能帮助我们快速拿到日志对象
Talking about the return format in the log, encapsulation format handling, exception handling
[sword finger offer] 42 Stack push in and pop-up sequence
Embedded background - chip
施努卡:机器视觉定位技术 机器视觉定位原理
Sword finger offer 38 Arrangement of strings [no description written]
Appx代碼簽名指南
OpenGL glLightfv 函数的应用以及光源的相关知识
ArcGIS operation: converting DWG data to SHP data
Factorial implementation of large integer classes
【华为机试真题详解】高矮个子排队
Chris Lattner, père de llvm: Pourquoi reconstruire le logiciel d'infrastructure ai
Inno Setup 打包及签名指南
ArcGIS operation: batch modify attribute table
2022.7.3DAY595
STM32 Basics - memory mapping
@Configuration, use, principle and precautions of transmission:
Postman interface test II