当前位置:网站首页>网络请求——跨域 的概念
网络请求——跨域 的概念
2022-08-02 14:17:00 【z_小张同学】
要了解跨域,首先要了解什么是同源策略:
同源策略:
同源策略是浏览器的一种安全策略:指两个网址的协议、ip、端口号port 三者一致,即代表同源,也就是属于同一服务器。
比如:
(1)http://www.baidu.com/index.html
http://www.baidu.com/news
以上两个网址属于同源,因为pathname不会参与同源的判断
(2)http://www.baidu.com/index.html
https://www.baidu.com/index.html
以上两个网址不同源,因为它们的协议不一样 ,一个是http协议,一个是https协议
(3)http://www.baidu.com/index.html
http://www.baidu.cn/index.html
以上两个网址不同源,因为它们的域名不一样
(4)http://www.baidu.com/index.html (假设域名DNS解析为:192.168.1.111:8081)
http://192.168.1.111:8081/index.html
这两者的网址是同源的
概念:
所谓跨域就是浏览器为了用户信息安全,当网页中有一个网络请求技术(AJAX),在进行网络请求时,请求的网址和当前页面的网址不属于同一台服务器,那么就会被拒绝接收服务器发送的数据信息。
router.js代码:
var fs=require("fs")
var url=require("url")
var querysting=require("querystring")
var mime=require("mime")
let urls={}
var http=require("http")
let router=function(req,res){
//这个函数每次用户访问时运行
let pathname=url.parse(req.url).pathname
fs.readFile(router.basepath+pathname,(err,data)=>{
if(!err){
res.setHeader("content-Type",mime.getType(pathname))
res.end(data)
}else{
if(!urls[pathname]){res.end("404 not found-mymvc")}
else{urls[pathname](req,res)}
}
})
}
router.static=function(path){
this.basepath=path
}
router.get=function(url,cb){
urls[url]=cb
}
router.basepath=__dirname+"/public"
http.createServer(router).listen(8081)
module.exports=router;controller.js代码:
module.exports={
homegoods(req,res){
var obj={data:[
{title:"米饭",price:2,des:"好吃"},
{title:"鱼香肉丝",price:20,des:"好吃"},
{title:"水煮肉片",price:25,des:"好吃"}
]}
var str=JSON.stringify(obj)
res.setHeader("content-Type","text/json;charset=utf8")
res.end(str)
},
car(req,res){
var obj={data:[
{title:"小面",price:18,des:"好吃",count:1},
{title:"牛排",price:182,des:"好吃",count:1},
{title:"宫保鸡丁",price:25,des:"好吃",count:2}
]}
var str=JSON.stringify(obj)
res.setHeader("content-Type","text/json;charset=utf8")
res.end(str)
}
}index.js文件:
const controller = require("./controller.js")
var router = require("./router.js")
router.get("/homegoods",controller.homegoods)
router.get("/car",controller.car)public文件夹中的index.html文件:
<h1>taobao --- home</h1>
<button id="btn">点击使用ajax请求数据</button>
<script>
var btn = document.querySelector("#btn")
btn.addEventListener("click",function() {
var xhr = new XMLHttpRequest || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open("GET","http://192.168.0.114:8081/car",true)
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
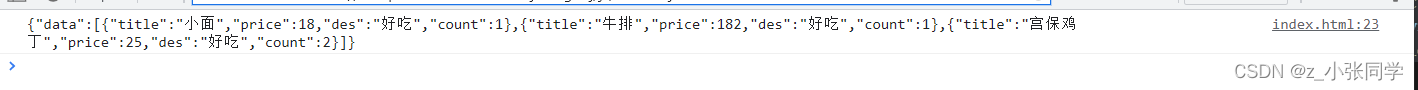
console.log(xhr.responseText);
}
}
})
</script>如果直接在public文件夹中的index.html页面,点击按钮,是可以通过ajax技术获取数据的,因为它们是同源的

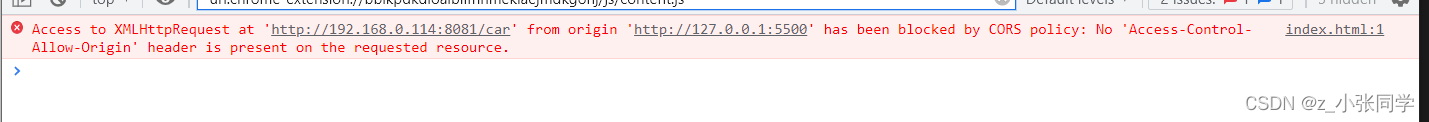
而如果再新建一个test文件夹,其中index.html文件也再去请求相同的数据,那么就会报跨域错误,而无法请求到数据
<h1>taobao --- car</h1>
<button id="btn">点击请求ajax数据</button>
<script>
var btn = document.querySelector("#btn")
btn.addEventListener("click",function() {
var xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open("GET","http://192.168.0.114:8081/car",true)
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState == 2 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
})
</script>
注意:跨域请求时 ,前端是请求了跨域的后端,只是返回的数据被浏览器拒收了,并不是跨域了就不发网络请求。
边栏推荐
猜你喜欢
随机推荐
支付系列文章:PCI合规能力建设
Mysql索引优化二
char array/string array|array pointer/pointer array/
HCIE学习记录——数据封装与常用协议(TCP/UDP)
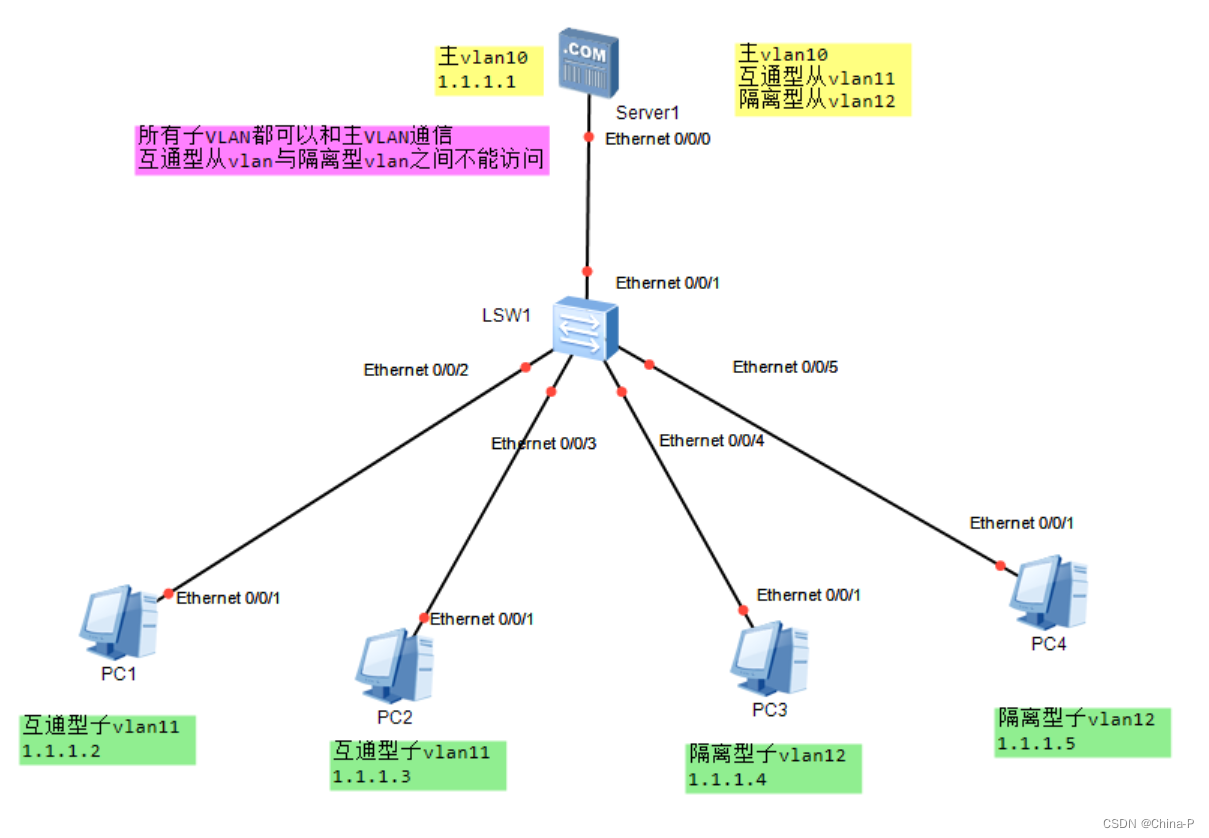
华为单臂路由配置,实现不同vlan之间的通信
HCIE学习记录——数通网络基础
【Solidity智能合约基础】-- 基础运算与底层位运算
华为Vlan创建及原理简单说明
个人成长系列:好问题清单
Oauth2.0 resource server construction
关于导出聊天记录这件事……
Spark的概念、特点、应用场景
Class template/assignment operations and add operations
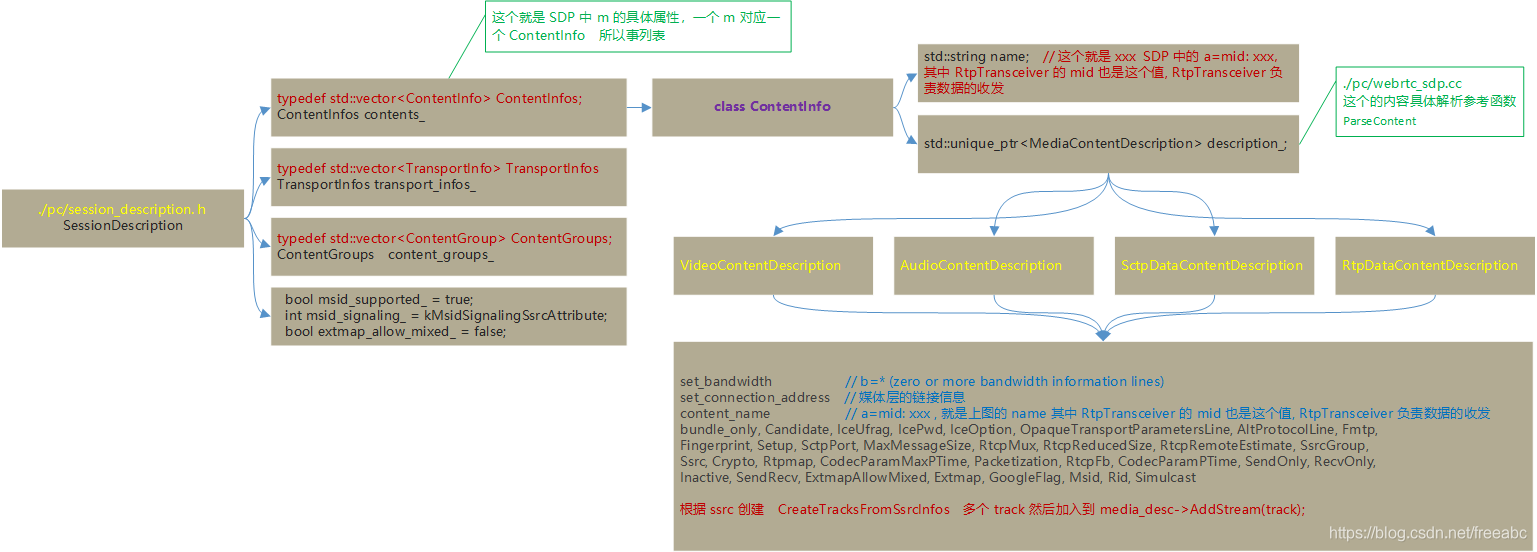
Mediasoup 杂谈(待完善)
Vmware workstation16 安装 ESXi 6.7 详细步骤
Mysql锁机制与事务隔离
【软件测试】基础篇
"Array" look-up table method (leap year)
The use of a semaphore/interprocess communication 】 【 Shared memory
Vert.x web 接收请求时反序列化对象 Failed to decode 如何解决?