当前位置:网站首页>Object.defineProperty方法(详解)
Object.defineProperty方法(详解)
2022-08-02 14:17:00 【m0_67393828】
OK,这一篇主要想说一下Object.defineProperty这个方法。
这个方法也是Vue数据双向绑定原理的常见面试题
所以也是有必要好好掌握的哦
首先我们知道JS中是支持面向对象编程的,也是有着对象和类这样的概念。
我们常见创建对象的方法应该是这样:
var p1 ={
name:"lisi",
}
那我们Object.defineProperty这个方法有什么用呢
这个方法接收三个参数:
1.属性所在的对象
2.属性的名字
3.一个描述符对象
这个描述符对象是个什么东西呢?
他可以是 数据属性:
1.configurable:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值为true。
2.enumerable:表示能否通过for in循环访问属性,默认值为true
3.writable:表示能否修改属性的值。默认值为true。
4.value:包含这个属性的数据值。默认值为undefined。
现在我们就对p1这个对象,用这个方法来玩一下
Object.defineProperty(p1,"name",{
configurable : false,
})
console.log(p1); //{ name: 'lisi' }
delete p1.name;
console.log(p1); //{ name: 'lisi' }
通过这个方法设置好configurable 这个属性,delete就不能把name属性给删除掉了。
Object.defineProperty(p1,"age",{
writable :false,
value : 15,
})
console.log(p1.age); //15
p1.age = 20;
console.log(p1.age); //15
然后我们给p1这个对象新加了一个age属性,并且设置成只读的。
这样我们就无法修改这个age属性了。
Object.defineProperty(p1,"age",{
enumerable:false
})
for(var i in p1){
console.log(p1[i]);
} // lisi
在通过这个方法给enumerable设置为false,这样对象就不能通过迭代器遍历出age这个属性的值了。
通过这几个例子,我们基本那就了解Object.defineProperty这个方法的使用以及数据属性是做什么的了。
那该方法的第三个参数除了可以是数据属性,也可以是访问器属性。
1.get:在读取属性时调用的函数,默认值是undefined 2…set:在写入属性的时候调用的函数,默认值是undefined
现在我们来用这两个方法来实践一下:
var book = {
_year : 2004,
edition : 1
}
Object.defineProperty(book,"year",{
get: function(){
return this._year
},
set: function(newYear){
if(newYear > 2004){
this._year = newYear;
this.edition += newYear - 2004
}
}
})
book.year = 2005;
console.log(book.edition); // 2
console.log(book._year); //2005
由于get方法返回_year的值,set方法通过计算来确定正确的版本。
因此把year的值设置为2005会导致edition的值变为2.
OK,关于Object.defineProperty方法的第三个参数的两种属性也就说完了。
最后我们再说一下如何进行定义多个属性
var student = {};
Object.defineProperties(student,{
name:{
writable:false,
value:"lisi"
},
age : {
writable:true,
value : 16,
},
sex:{
get(){
return '男';
},
set(v){
p1.sex = v
}
}
})
p1.sex = "男";
console.log(student.name + ":" + student.age);
console.log(p1.sex); // 男
student.sex = "女";
console.log(student.sex); //男
console.log(p1.sex); // 女
OK,关于写法应该也没有什么难点。
最后我在附上一个模拟Vue中v-module数据双向绑定原理的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#myInput {
width: 400px;
height: 50px;
font-size: 40px;
color: red;
}
#contain {
margin-top: 20px;
width: 400px;
height: 200px;
border: 1px solid salmon;
}
</style>
</head>
<body>
<input id="myInput" type="text" />
<div id="contain"></div>
<script>
var text;
window.data = {};
var oIn = document.getElementById("myInput");
var oDiv = document.getElementById("contain");
oIn.addEventListener("input", function (e) {
text = e.target.value;
console.log(text);
window.data.value = text;
});
Object.defineProperty(window.data, "value", {
get() {
return "";
},
set(v) {
oDiv.innerHTML = v;
},
});
</script>
</body>
</html>
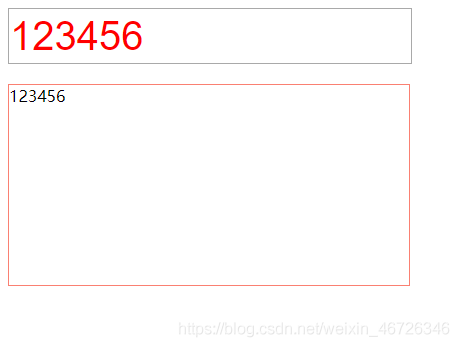
效果图是这样的:
那关于这一部分的知识也就整理完啦!
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
Jenkins 参数化构建(Extended Choice Parameter)
一个简单的 erlang 的 udp 服务器和客户端
ks.cfg 怎么读取光盘 (cdrom) 上的文件并执行对应的脚本
OpenPose run command ([email protected])
关于导出聊天记录这件事……
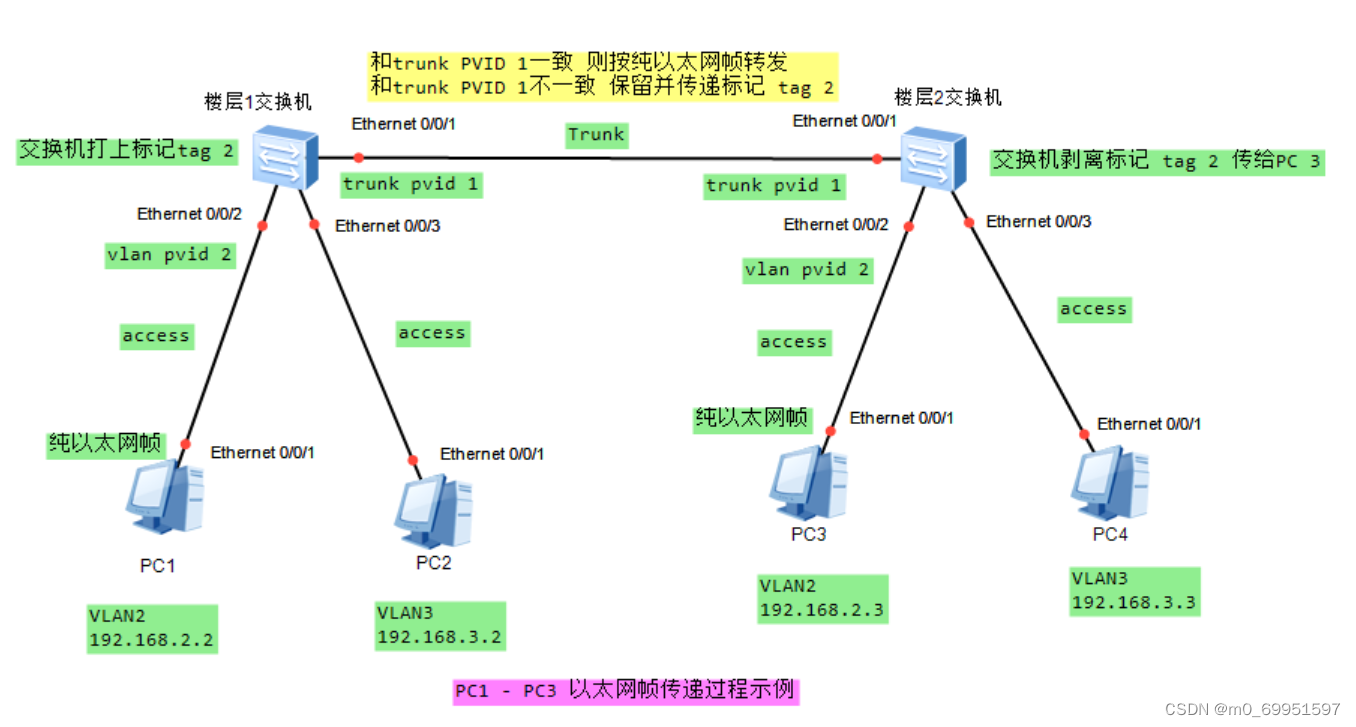
华为Mux VLAN 二层流量隔离
【网络安全】学习笔记 --02 安全通信协议
How to tick the word box?
Mysql锁机制与事务隔离
UINIX 高级环境编程杂项之限制
VLAN原理
smart_rtmpd 的 VOD 接口使用说明
自动化之参数化
【交换机端口安全技术 】
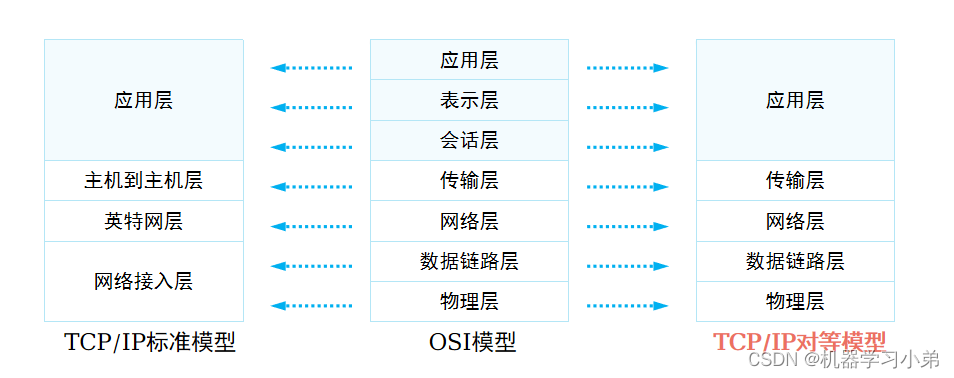
【网络参考模型】
appium 报错:AttributeError:
字符数组/字符串数组|数组指针/指针数组/
三方对接接口数据安全问题
smart_rtmpd 的 NAT 映射方式使用说明
[Inter-process communication]: pipe communication/named/unnamed