当前位置:网站首页>Moke, dynamic image resource package display
Moke, dynamic image resource package display
2022-08-04 21:09:00 【Delete your code in the middle of the night】
moke
Use mockjs to simulate the data interface (actually similar to ajax, mock is to specify a url path for our json data to request)
1. Prepare json data
2. Install mockjs
3、Use mockjs to simulate providing the interface address
4. Introduce mockServer.js in main
5. In ajax, modify the baseUrl in Ajax to /mock and change it to a new file mockAjax
Mock will intercept usThe ajax request will not actually send the request.(The request is sent locally, not sent to the backend, and the requested data is also local)
Dynamic image resource package display
If it is a static page, both div and img exist, and webpack will package div and img when packaging
And will find the corresponding static resource pictures according to the src of img and package them together, so there will be no problem
If it is a dynamic page, div and img are generated by traversing the dynamic data returned by the request, that is to say, webpack is in
When packaging, div and img do not exist, so after the packaging is completed, the image has no designated location to be packaged at all, so we need
I put the required static image resources in the packaged location, which is actually in the publick in the development stage
边栏推荐
猜你喜欢

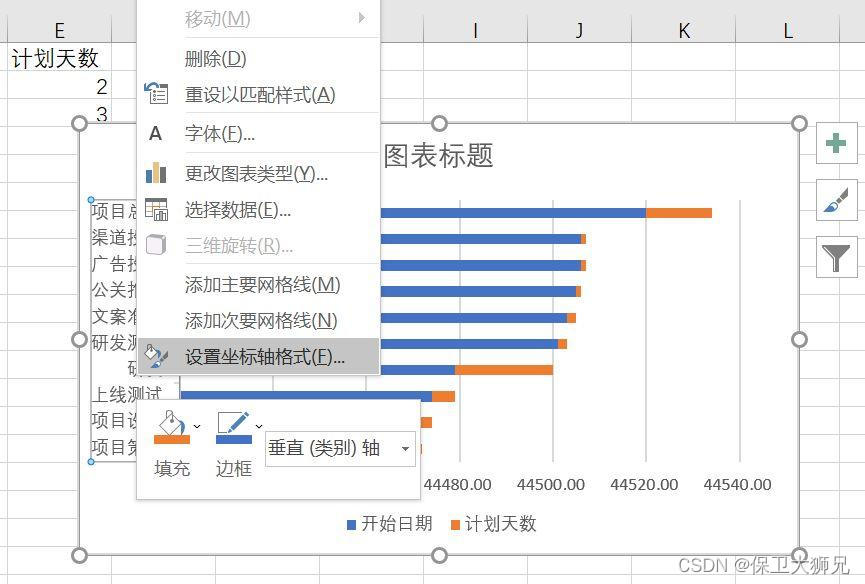
项目难管理?先学会用好甘特图(内附操作方法及实用模板)

【数据挖掘】搜狐公司数据挖掘工程师笔试题

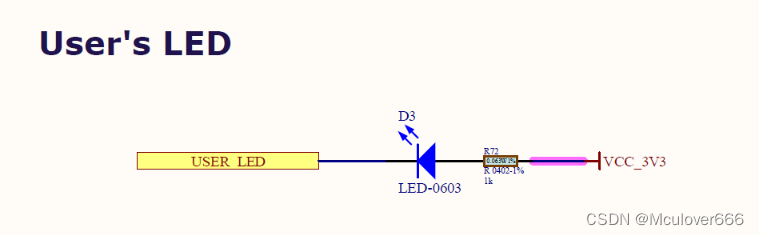
STM32MP157A驱动开发 | 01- 板载LED作为系统心跳指示灯
![[2022 Nioke Duo School 5 A Question Don't Starve] DP](/img/fa/f1d11297cc5f58919bcc579f0a82e9.png)
[2022 Nioke Duo School 5 A Question Don't Starve] DP

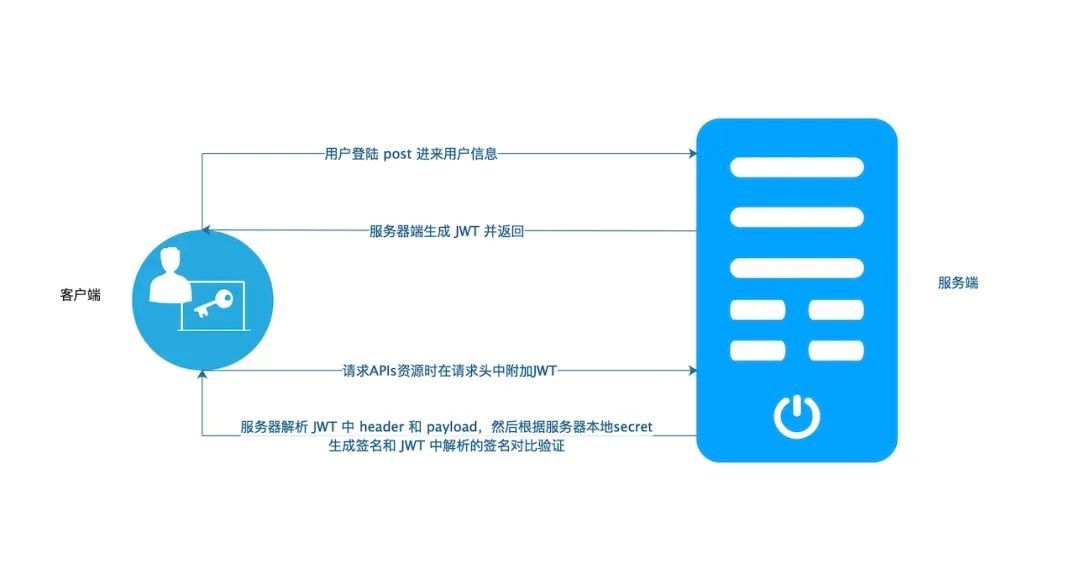
JWT actively checks whether the Token has expired

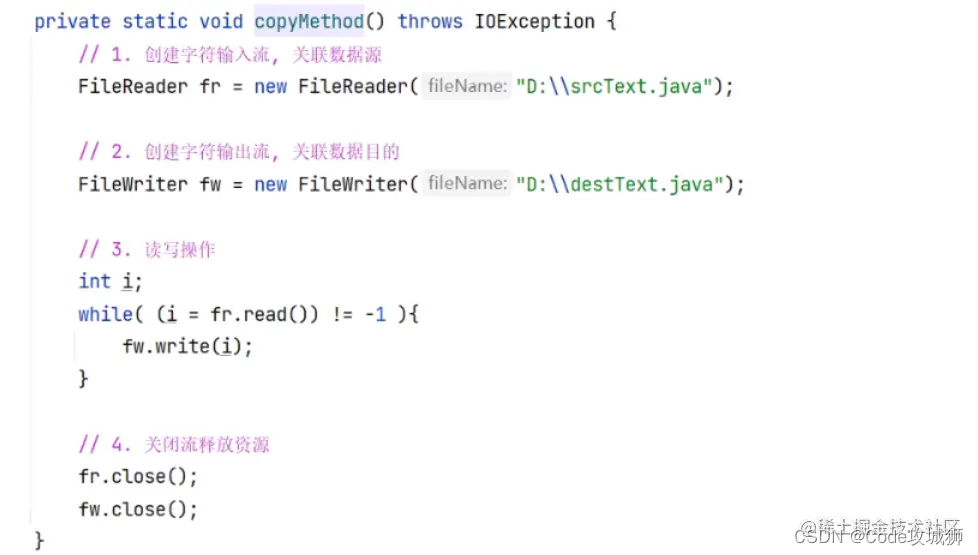
3. Byte stream and character stream of IO stream
【一起学Rust | 进阶篇 | Service Manager库】Rust专用跨平台服务管理库

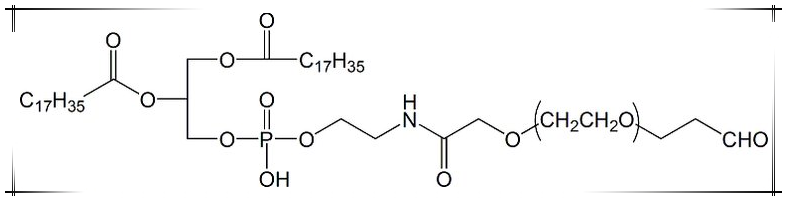
DSPE-PEG-Aldehyde, DSPE-PEG-CHO, Phospholipid-Polyethylene Glycol-Aldehyde A hydrophobic 18-carbon phospholipid

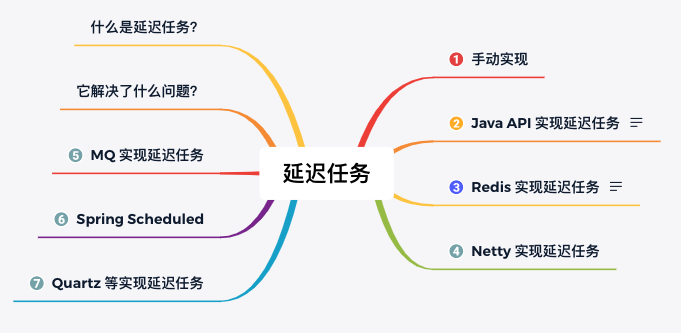
实战:10 种实现延迟任务的方法,附代码!

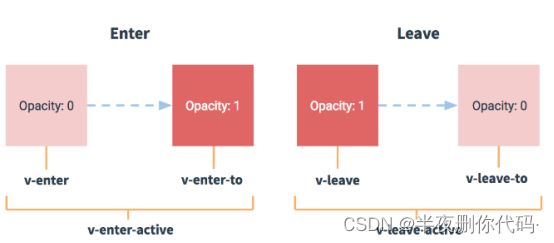
js数据类型、节流/防抖、点击事件委派优化、过渡动画
随机推荐
Cryptography Series: PEM and PKCS7, PKCS8, PKCS12
深度解析:为什么跨链桥又双叒出事了?
LayaBox---knowledge point
moke、动态图片资源打包显示
[21天学习挑战赛——内核笔记](二)——设备树基础
C语言之实现扫雷小游戏
STP --- 生成树协议
动手学深度学习_NiN
【分布式】分布式ID生成策略
Some problems with passing parameters of meta and params in routing (can be passed but not passed, empty, collocation, click to pass multiple parameters to report an error)
遇到MapStruct后,再也不手写PO,DTO,VO对象之间的转换了
【AGC】构建服务1-云函数示例
After the tester with 10 years of service "naked resignation" from the big factory...
模拟对抗之红队免杀开发实践
【2022牛客多校5 A题 Don‘t Starve】DP
Hands-on Deep Learning_NiN
Using Baidu EasyDL to realize forest fire early warning and identification
DSPE-PEG-Aldehyde, DSPE-PEG-CHO, Phospholipid-Polyethylene Glycol-Aldehyde A hydrophobic 18-carbon phospholipid
伺服电机矢量控制原理与仿真(1)控制系统的建立
大资本已开始逃离加密领域?
