当前位置:网站首页>[shutter] image component (configure local GIF image resources | load placeholder with local resources)
[shutter] image component (configure local GIF image resources | load placeholder with local resources)
2022-07-03 00:53:00 【Programmer community】
List of articles
- One 、 Configure local gif Image resources
- Two 、 Local resource loading Placeholder
- 3、 ... and 、 Complete code example
- Four 、 Related resources
One 、 Configure local gif Image resources
To configure assets Image resources :
take gif Copy the picture to Flutter In the root directory images Under the table of contents ;

stay pubspec.yaml Configuration in the directory images/waiting.gif Image resources ;
flutter: assets: - images/waiting.gifcomplete pubspec.yaml The configuration file :
name: flutter_image_widgetdescription: A new Flutter application.version: 1.0.0+1environment: sdk: ">=2.1.0 <3.0.0"dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 path_provider: ^2.0.1 transparent_image: ^2.0.0 cached_network_image: ^2.5.1dev_dependencies: flutter_test: sdk: flutterflutter: uses-material-design: true assets: - images/sidalin.png - images/sidalin2.png - images/waiting.gifTwo 、 Local resource loading Placeholder
Placeholder Is a placeholder control , When the picture is not ready , Such as getting pictures from the Internet , First use Placeholder Occupy the position of the picture component ;
FadeInImage.assetNetwork Create a gradient image component , Get pictures from the Internet , Placeholder Get from picture resources ;
Code example :
Stack( children: [ Center( // Display the local resource image when the network is loaded child: FadeInImage.assetNetwork( // Placeholder placeholder: "images/waiting.gif", image: "/img/b0/1fddd83439f6e340b2b1a9229876e7.jpg", ), ) ],),Running effect : When the first picture is loaded GIF Images ;

Displayed network pictures :
wait for gif picture :

3、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';import 'dart:io';import 'package:path_provider/path_provider.dart';import 'package:transparent_image/transparent_image.dart';import 'package:cached_network_image/cached_network_image.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); }}class MyHomePage extends StatefulWidget {
MyHomePage({
Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {
int _counter = 0; void _incrementCounter() {
setState(() {
_counter++; }); } /// SD Card path String sdPath; @override void initState() {
// obtain SD Card path getSdPath(); } void getSdPath() async {
String path = (await getExternalStorageDirectory()).path; setState(() {
sdPath = path; }); } @override Widget build(BuildContext context) {
print("sdPath : $sdPath"); return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: ListView( children: [ Stack( children: [ Center( // Display the local resource image when the network is loaded child: FadeInImage.assetNetwork( // Placeholder placeholder: "images/waiting.gif", image: "/img/b0/1fddd83439f6e340b2b1a9229876e7.jpg", ), ) ], ), Stack( children: [ // Progress bar Center(child: CircularProgressIndicator(),), Center( // The gradient appears when the network is loaded child: FadeInImage.memoryNetwork( // Placeholder placeholder: kTransparentImage, image: "https://img-blog.csdnimg.cn/2021032321394771.png", ), ) ], ), Center( // Before the picture is loaded, it shows placeholder , Display network pictures after loading child: CachedNetworkImage( // Content displayed during loading network pictures , The progress bar is displayed here placeholder: (context, url)=>CircularProgressIndicator(), // Network picture address imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png", ), ), // Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/2021032313493741.png", ), Image( image: AssetImage("images/sidalin.png"), ), //Image.asset('images/sidalin2.png', ), /// from SD Card loading picture if(sdPath != null) Image.file( File('$sdPath/sidalin3.png'), width: 200, ), ], ) ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: Icon(Icons.add), ), // This trailing comma makes auto-formatting nicer for build methods. ); }}pubspec.yaml The configuration file :
name: flutter_image_widgetdescription: A new Flutter application.version: 1.0.0+1environment: sdk: ">=2.1.0 <3.0.0"dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 path_provider: ^2.0.1 transparent_image: ^2.0.0 cached_network_image: ^2.5.1dev_dependencies: flutter_test: sdk: flutterflutter: uses-material-design: true assets: - images/sidalin.png - images/sidalin2.png - images/waiting.gifRunning effect :

Four 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_image_widget ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16073006 ( The source code snapshot of this blog , You can find the source code of this blog )

边栏推荐
- Tensorflow 2.x(keras)源码详解之第十五章:迁移学习与微调
- Lu Zhe, chief scientist of Shiping information: building data and personnel centered security capabilities
- Kubernetes simple introduction to writing YML
- 线程的启动与优先级
- [overview of AUTOSAR four BSW]
- Rust string slicing, structs, and enumeration classes
- [AUTOSAR XIII NVM]
- 【AutoSAR 五 方法论】
- 指针进阶(一)
- Extension of flutter
猜你喜欢

Detailed explanation of pod life cycle

Is there a free text to speech tool to help recommend?

Vulkan-性能及精细化

【AutoSAR 七 工具链简介】

RK3568开发板评测篇(二):开发环境搭建

Thank you for being together for these extraordinary two years!
![[AUTOSAR nine c/s principle Architecture]](/img/59/ce32c0ff58ef5d8385fe950136175b.png)
[AUTOSAR nine c/s principle Architecture]

Arduino开发之按键检测与正弦信号输出

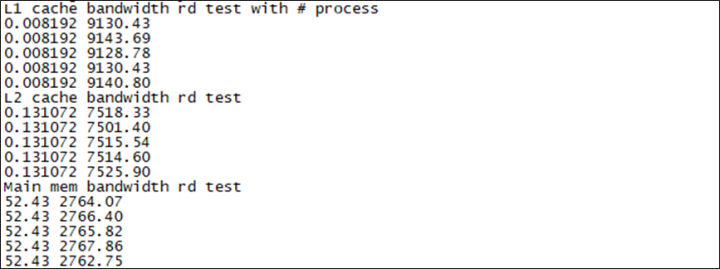
Reading and writing speed of Reza rz/g2l arm development board storage and network measurement

Rust字符串切片、结构体和枚举类
随机推荐
[applet project development -- JD mall] user defined search component of uni app (middle) -- search suggestions
瑞萨RZ/G2L ARM开发板存储读写速度与网络实测
Sentry developer contribution Guide - configure pycharm
【AutoSAR 七 工具链简介】
【AutoSAR 四 BSW概述】
2022 list of manufacturers of Chinese 3D vision enterprises (guided positioning and sorting scenes)
【爱死机】《吉巴罗》被忽略的细节
【AutoSAR 九 C/S原理架构】
How SQLSEVER removes data with duplicate IDS
基于ARM RK3568的红外热成像体温检测系统
[AUTOSAR nine c/s principle Architecture]
leetcode-2115:从给定原材料中找到所有可以做出的菜
【AutoSAR 十 IO架构】
Meaning of Tencent cloud free SSL certificate extension file
[AUTOSAR II appl overview]
Solve the cache problem of reactnative using WebView
[AUTOSAR twelve mode management]
Thread start and priority
MySQL multi table joint deletion
Shell implements basic file operations (cutting, sorting, and de duplication)